插件开发
# 桌面可视化开发
桌面可视化开发中的的插件开发
# 什么是界面插件
界面插件是以WPF用户控件的形式开发,在WPF客户端启动时通过反射的方式加载。
# 开发工具&环境
- Visual Studio 2017+
- .NET Framework 4.7.2
- SQLServer 2012+
- AlarmCenter 9.0 +
# 引用库
- GWWpfCustomControlLibrary.dll
# 创建一个测试页面
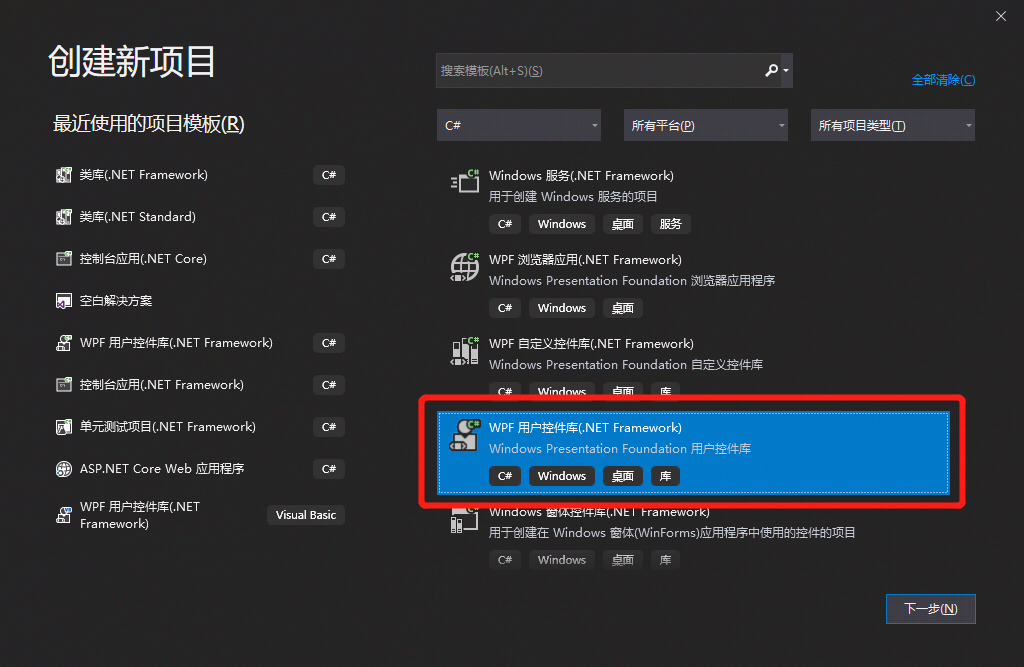
1. 打开vs,新建wpf用户控件库项目

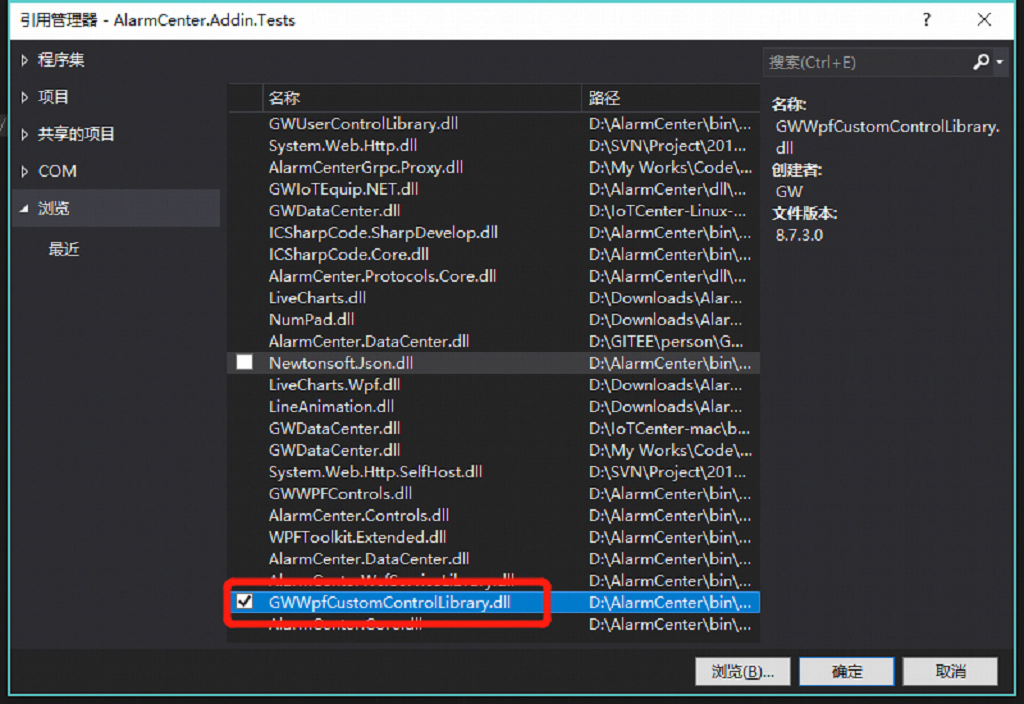
2. 添加引用`GWWpfCustomControlLibrary.dll`,右键引用->添加引用->弹出框选择浏览->选择软件安装目录bin中`GWWpfCustomControlLibrary.dll`->确定->完成添加

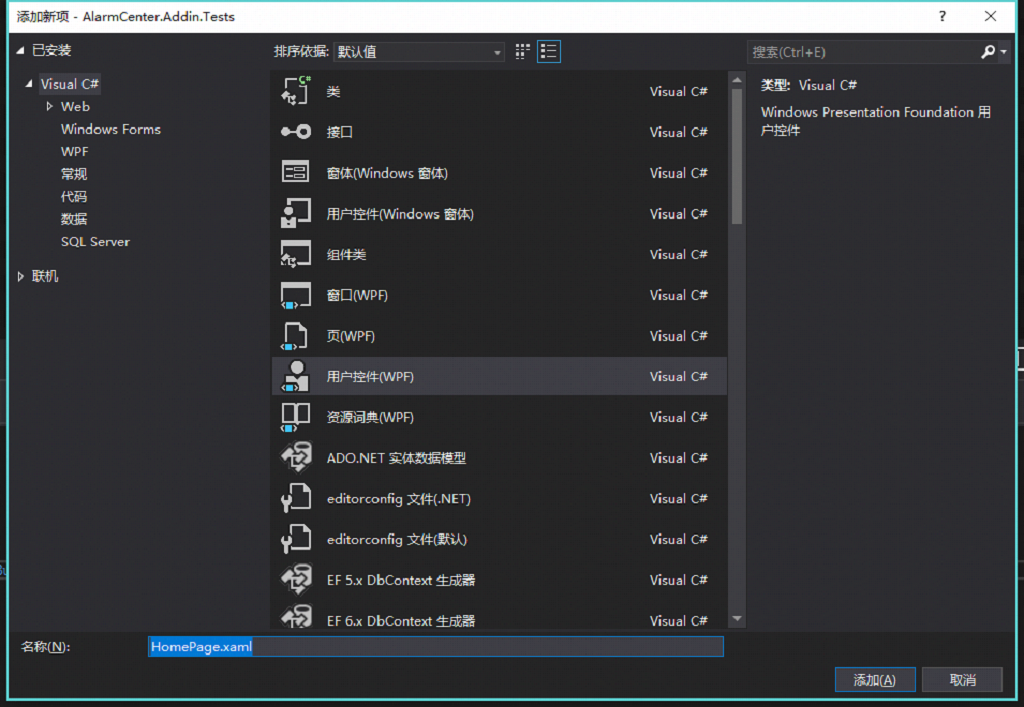
3. 添加一个名称为`HomePage`的用户控件,选中项目->右键菜单->添加->新建项->选择添加用户控件(WPF)->输入名称为`HomePage.xaml`->点击`添加`

4. 修改用户控件继承`GWPageContentControl`,XAML代码如下:
<gwwpf:GWPageContentControl x:Class="AlarmCenter.Addin.Tests.HomePage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:AlarmCenter.Addin.Tests"
xmlns:gwwpf="clr-namespace:AlarmCenter.GWWpfCustomControlLibrary;assembly=GWWpfCustomControlLibrary"
mc:Ignorable="d"
HeaderText="测试页面"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
</Grid>
</gwwpf:GWPageContentControl>
后台代码(注意移除原有的默认继承UserControl):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using AlarmCenter.DataCenter;
namespace AlarmCenter.Addin.Tests
{
/// <summary>
/// HomePage.xaml 的交互逻辑
/// </summary>
public partial class HomePage
{
public HomePage()
{
InitializeComponent();
}
}
}
5. 添加Addin描述文件
在项目文件夹中添加一个HomPage.addin文件,内容如下:
<AddIn name = "AlarmCenter.Addin.Tests"
author = "cgr"
description = "Display AlarmCenter.Addin.Tests">
<Manifest>
<Identity name = "AlarmCenter.Addin.Tests"/>
</Manifest>
<Runtime>
<Import assembly="AlarmCenter.Addin.Tests.dll"/>
</Runtime>
<Path name = "/SharpDevelop/Workbench/MainMenu/Integrate">
<MenuItem id = "AlarmCenter.Addin.Tests"
icon = "Icons.16x16.SharpQuery.View"
label = "测试插件"
class = "PageMenuCommand(AlarmCenter.Addin.Tests.HomePage)"/>
</Path>
</AddIn>
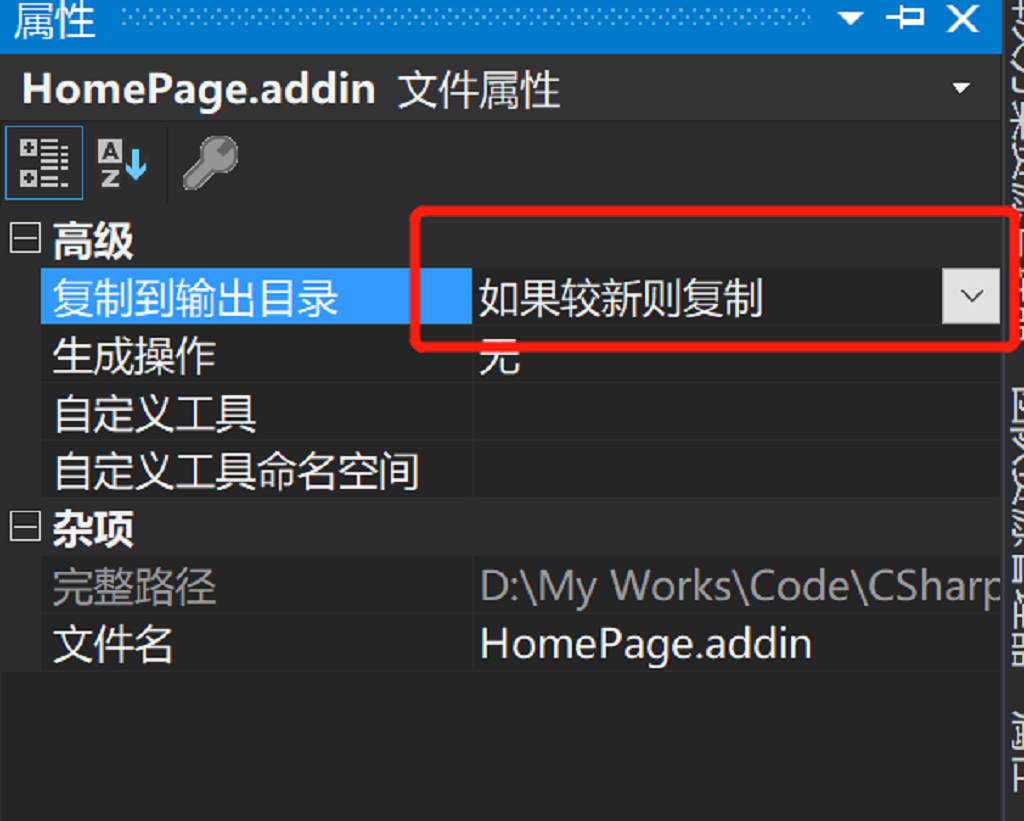
在vs中选择将该文件包含在项目中,并且设置生成时复制到生成目录(选中文件->右键属性)

6. 编译生成
进行编译。
7. 将生成文件拷贝到软件运行目录的Addin文件夹中
如:D:\AlarmCenter\AddIns\AddIns\AlarmCenter\Tests
8. 运行程序
将编译的程序运行。
9. 完成
完成整个流程。
上次更新: 12/14/2022, 4:34:53 PM
← 界面组态 如何与Web界面集成→
