基于脚手架开发
# 前端插件开发
基于脚手架开发可以快速生成一个项目,项目支持开发单页面应用也支持多页面应用,项目已经集成了中英文配置功能,集中管理API接口,统一处理浏览器常用返回状态,后续将会继续完善公用的方法、组件、样式等
# 脚手架安装与说明
注意
因为使用插件原因,node.js下载对应版本安装:
v10.14.1 x86 (opens new window),
v10.14.1 x64 (opens new window)
安装之后请按照安装路径部署环境变量,示例:node安装及环境变量配置 (opens new window)
vue3+webpack5版本脚手架暂时未更新,因为使用element-ui-plus都是beta版本。
提示
系统默认用户名及密码请联系相关人员获取
脚手架安装步骤
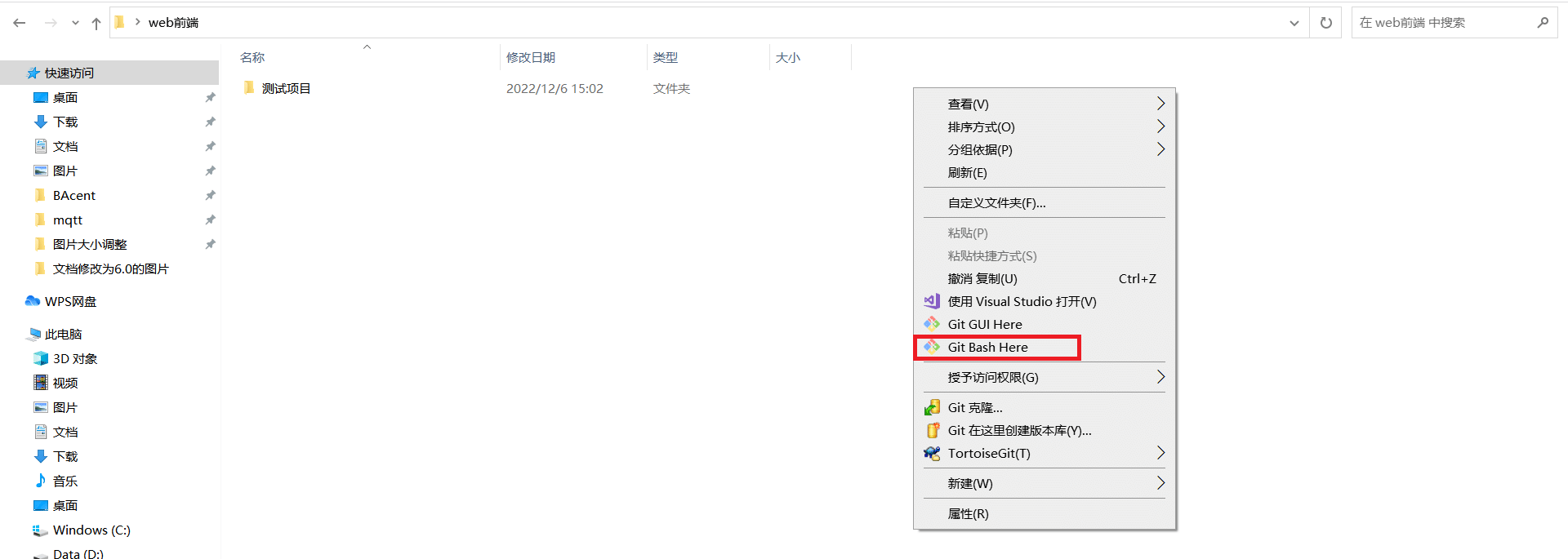
在Git Bash Here (或者VS CODE终端)中输入以下命令,更改npm指向:
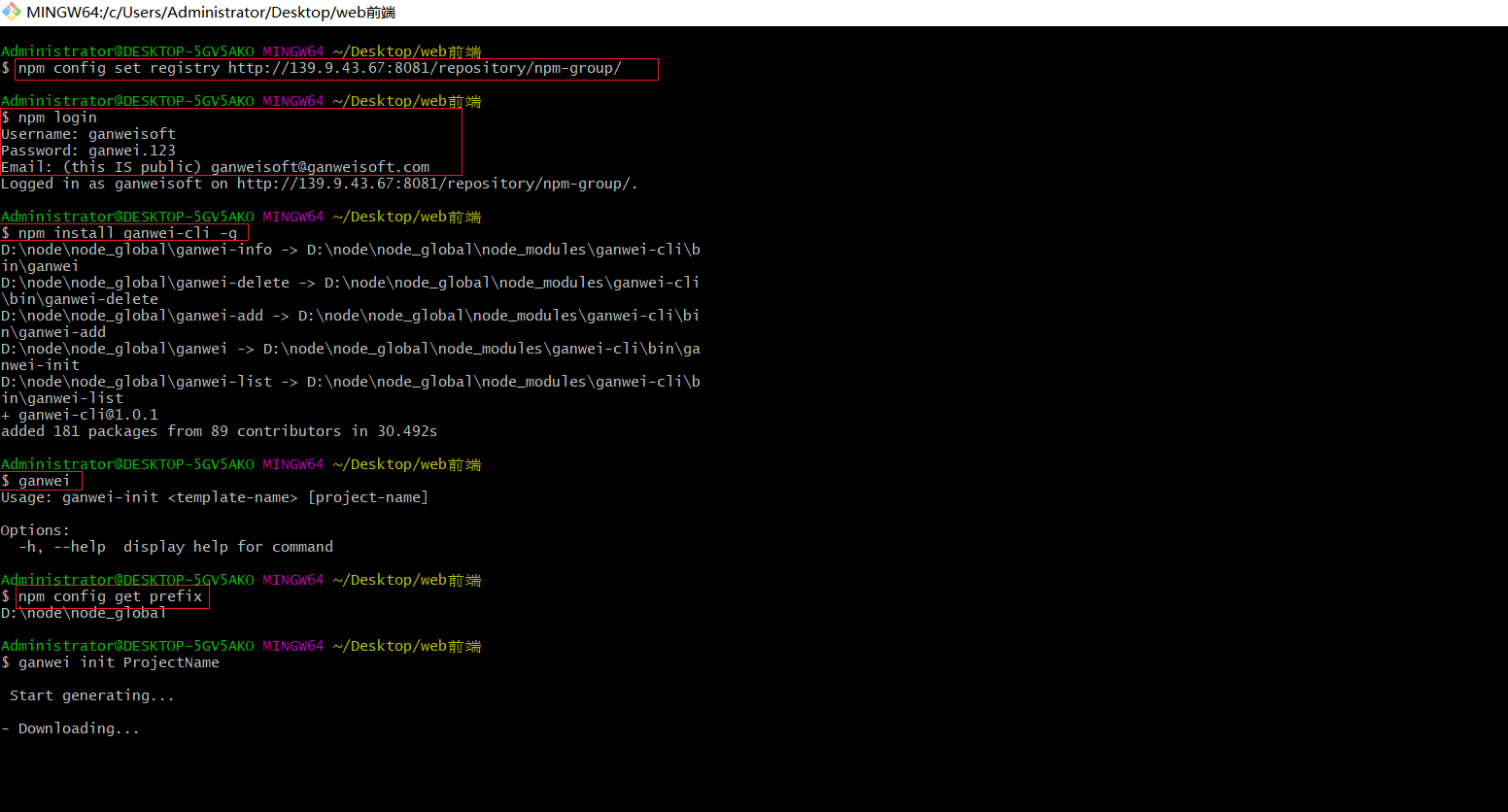
npm config set registry http://139.9.43.67:8081/repository/npm-group/
以上指向是私有库路径,需要输入
npm login进行登录npm login- 邮箱:ganweisoft@ganweisoft.com
通过以上操作,可以通过指令
npm config ls,查看基本的信息。npm config ls安装敢为脚手架
npm install ganwei-cli -g输入
ganwei指令查看是否安装成功,如果安装不成功,请使用npm uninstall -g ganwei-cli卸载程序,重新安装;另外,也可以执行npm config get prefix,获取脚手架全局放置位置,里面含有"ganwei"、"ganwei.cmd"2个文件。ganweinpm uninstall -g ganwei-clinpm config get prefix
说明
如果 使用 npm install ganwei-cli 指令安装成功,加-g却不成功,则可能原因有:(1)安装在C盘无权限,请正常安装D盘目录 (2)配置了环境变量后,没有重启
上述所有指令执行截图:

- 初始化项目:
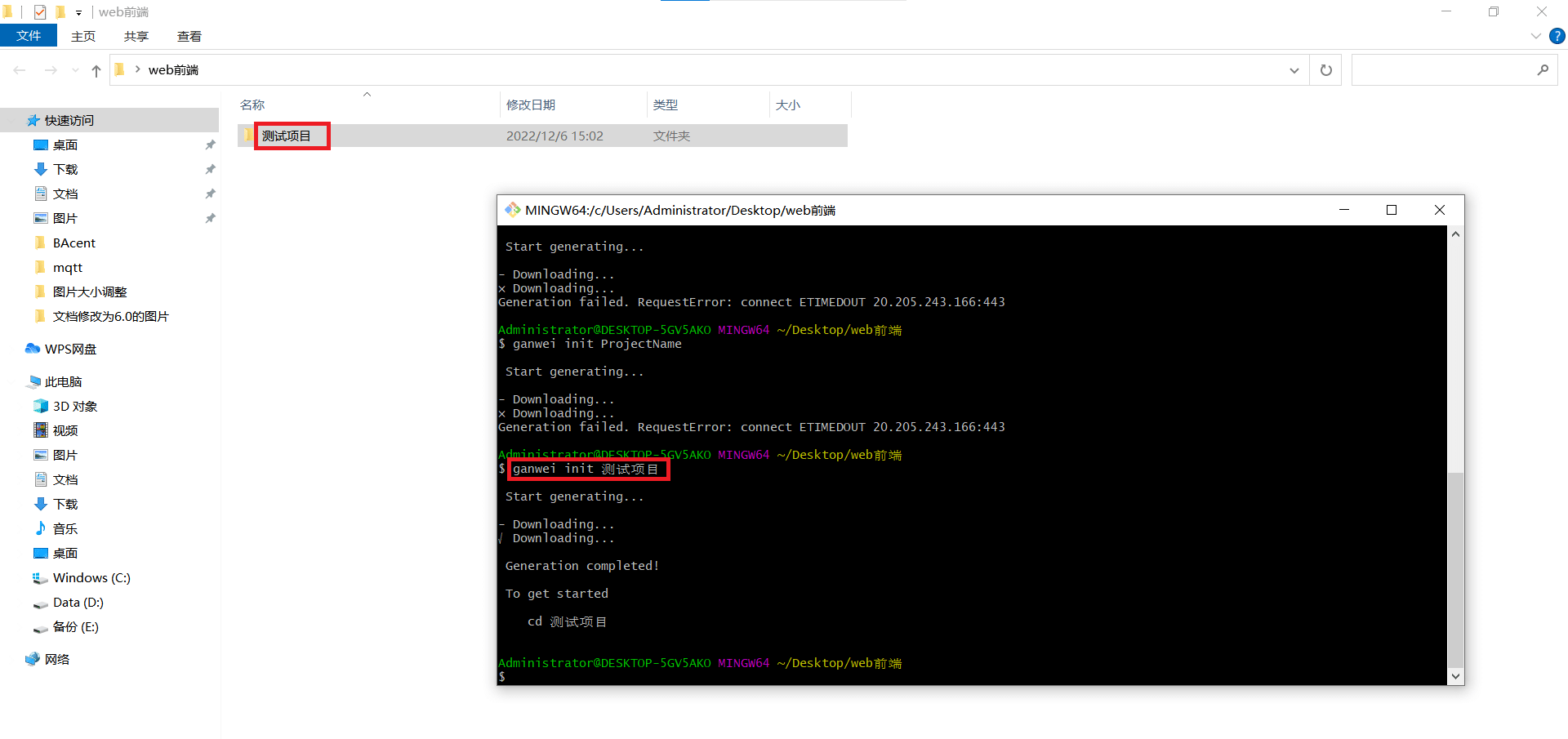
ganwei init ProjectName

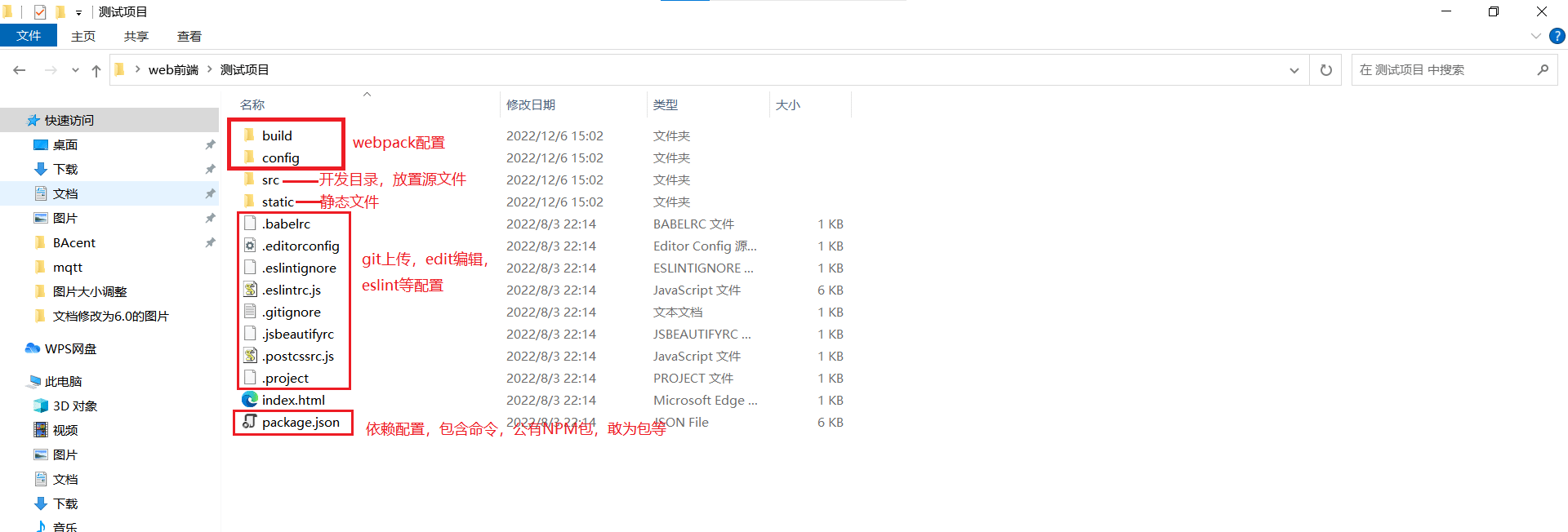
- 目录说明

# 脚手架预览
脚手架预览
- 在 “项目” 根目录下使用
npm install指令安装依赖,安装成功后,在项目文件夹中会多一个node_modules文件夹 。 如果npm install安装报错,请根据提示百度解决,或者可以参考安装依赖包问题npm install
说明
可以尝试分开安装,查看是哪块因素导致,因为group是整合了私有服务器以及官网下载。比如先在package.json的 dependencies删除gw-base-开头的文件,然后通过npm run public把安装路径指向官网,执行npm install安装完整后;再恢复删除的gw-base-文件,再转向路径npm run private,继续执行npm install ,最后npm run dev-all把项目运行起来。
打开根目录下
config/index.js文件,修改项如下:- 变量
hostIP值为本地IP+PORT,本地示例为:http://192.168.XXX.XXX:44380;
- 变量
修改
IoTCenter\IoTCenterWeb\publish\appsettings.json中配置,"AllowOrigins": [ "*" ]表示可匿名地址登录,如APP;"IpAddress": "0.0.0.0";"IgnoreValidateCode": true表示取消验证码登录;其它请看文档。
使用
npm run dev-all指令运行项目(注意请打开WEB服务:GWHost1.exe、IoTCenterWebApi.exe),如果有刷不出来验证码或者其它情况请在chrome浏览器按F12进行查看请求以及报错,根据错误解决,结果如下:npm run dev-all
使用账号密码登录,登陆后界面如下:

# Ganwei-base-template模板说明
文件说明
文件说明
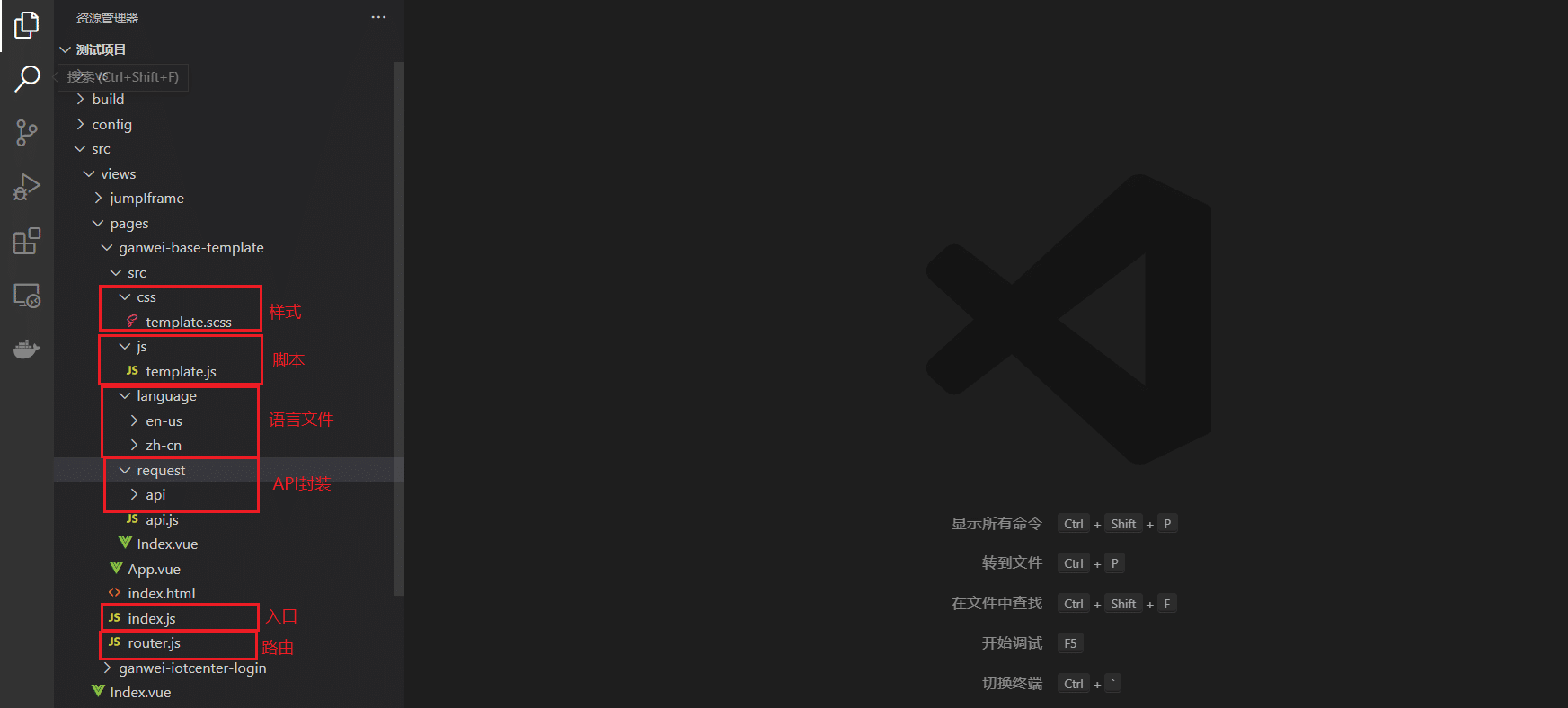
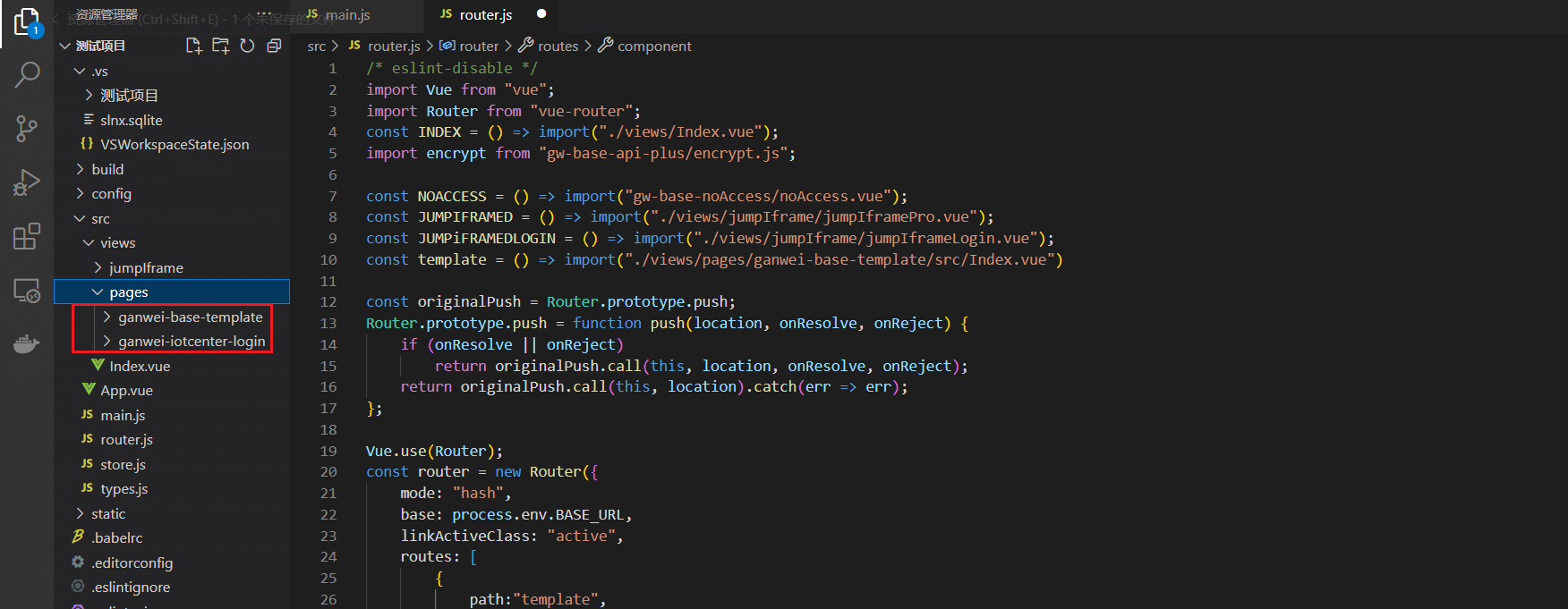
项目src/views/pages/ganwei-base-template目录下有内置模板,其目录结构如下:

以下路径在ganwei-base-template下
操作步骤
因为菜单是从数据库获取动态生成,要查看内置模板,需要在数据库中添加对应菜单配置,如下所示:(开发中,每新增一个插件,需要新增对应的数据库菜单配置)
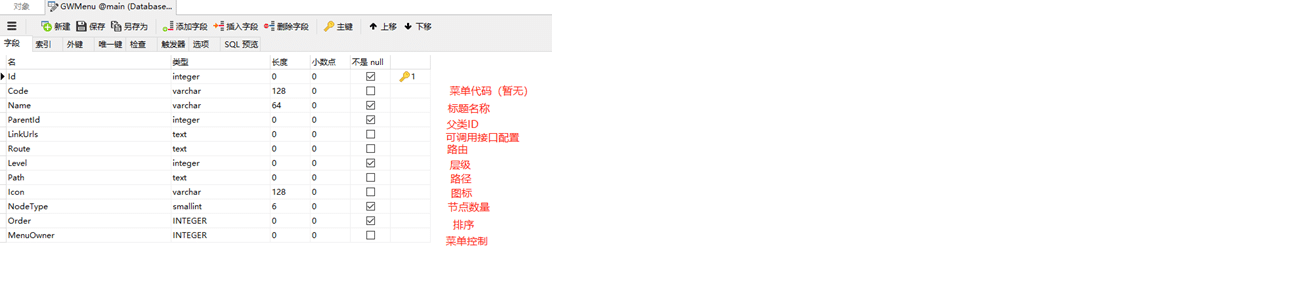
INSERT INTO "GWMenu" VALUES ('11106', '测试', '测试', '0', NULL, NULL, '1', NULL, NULL, '1', '21', '0', '1', '测试'); INSERT INTO "GWMenu" VALUES ('11107', NULL, 'template测试', '11106', '21', '/Index/jumpIframe/ganwei-base-template/template', '2', '11106', 'iconfont iconshengyin', '2', '1', '0', '1', '测试');GWMenu数据库字段含义如下(ID不能重复):

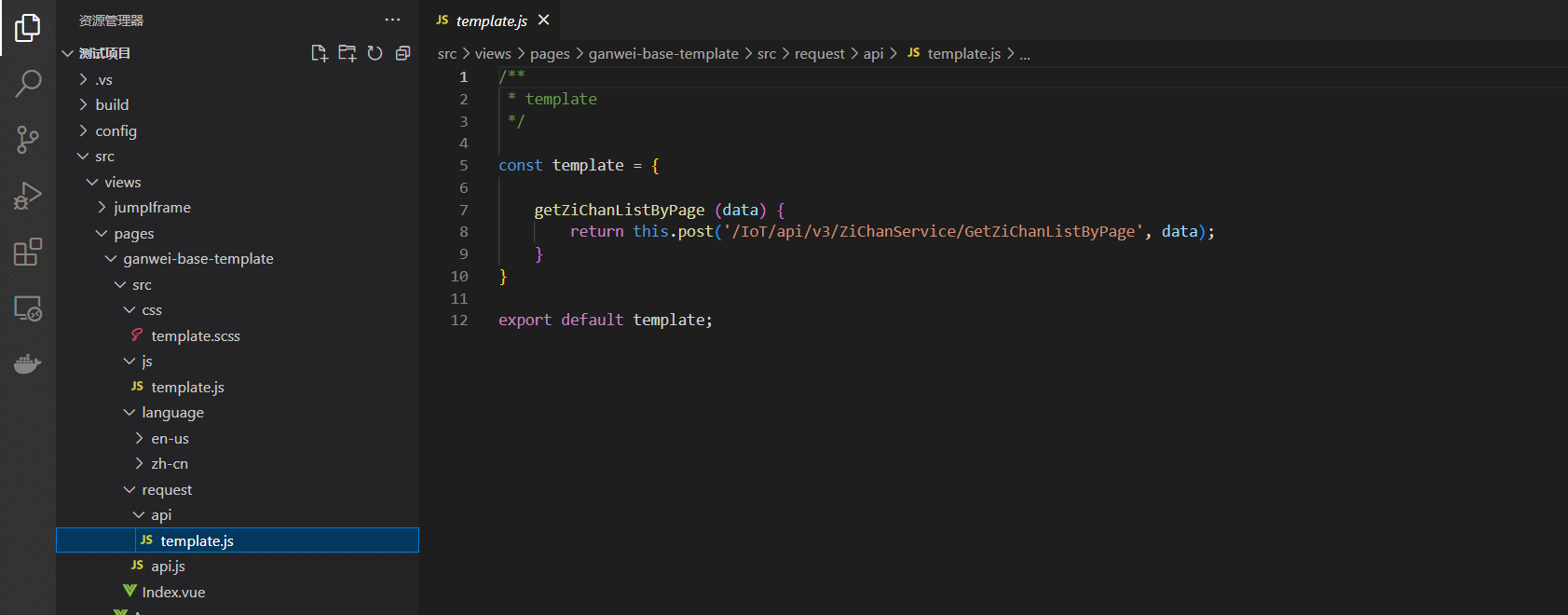
src/request/api/template.js是API结构封装,新增API可按照格式填写即可,如图所示:
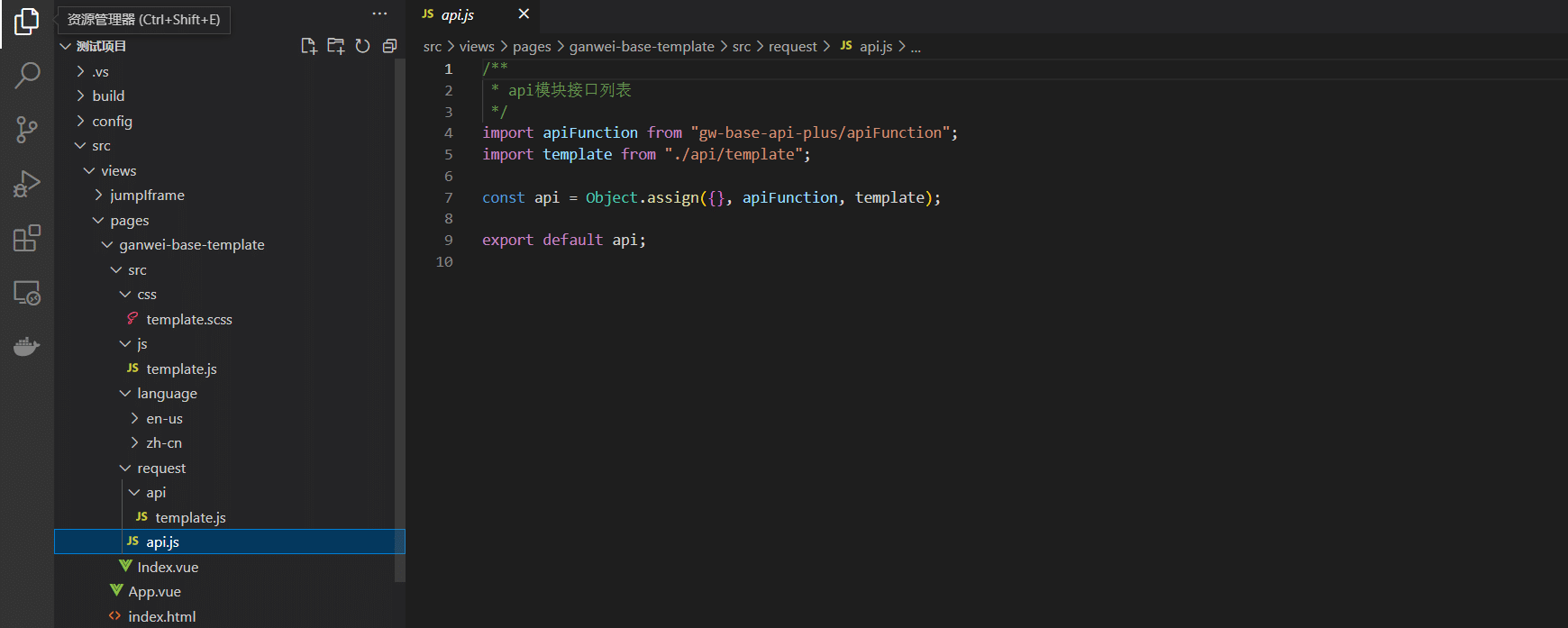
以下引用会在
src/request/api.js中集成
相关请求方法已封装在
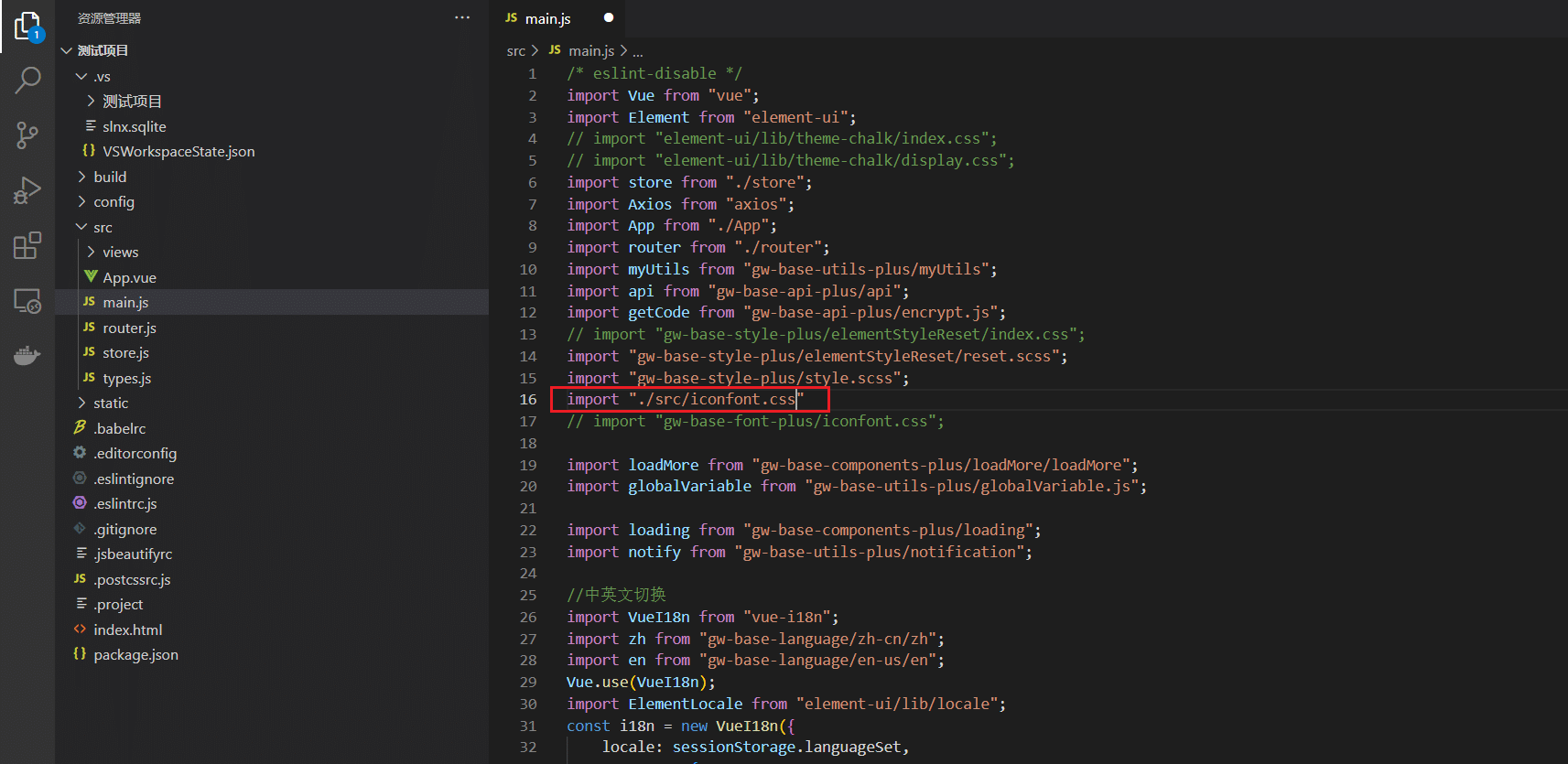
node_module/gw-base-api/apiFunction中字体图标(构建于阿里巴巴SVG,请自行创建)新增需要在
src/main.js下的增加引用:
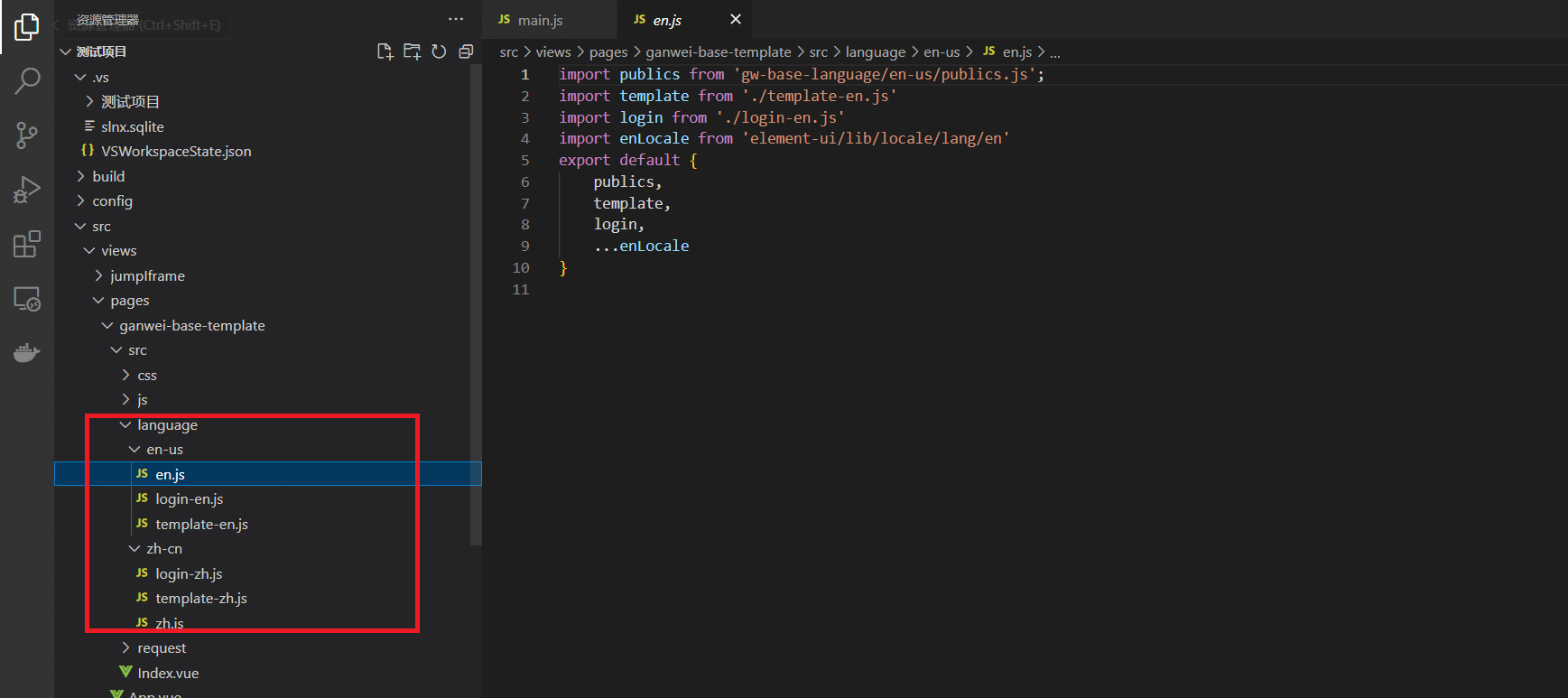
src/language是中英文引用,同样会在gw-base-template/index.js中引用,如果需要添加,请按照示例操作即可,如下:
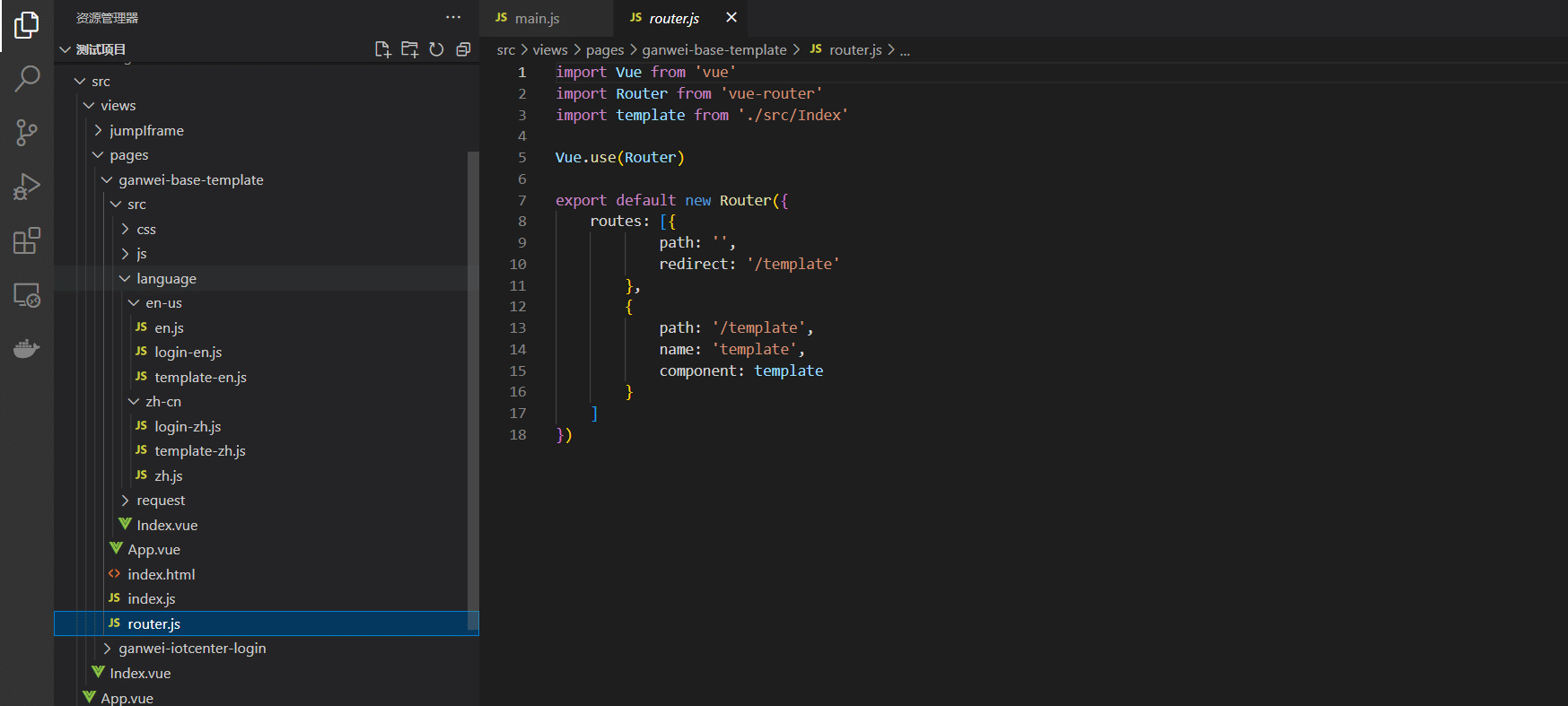
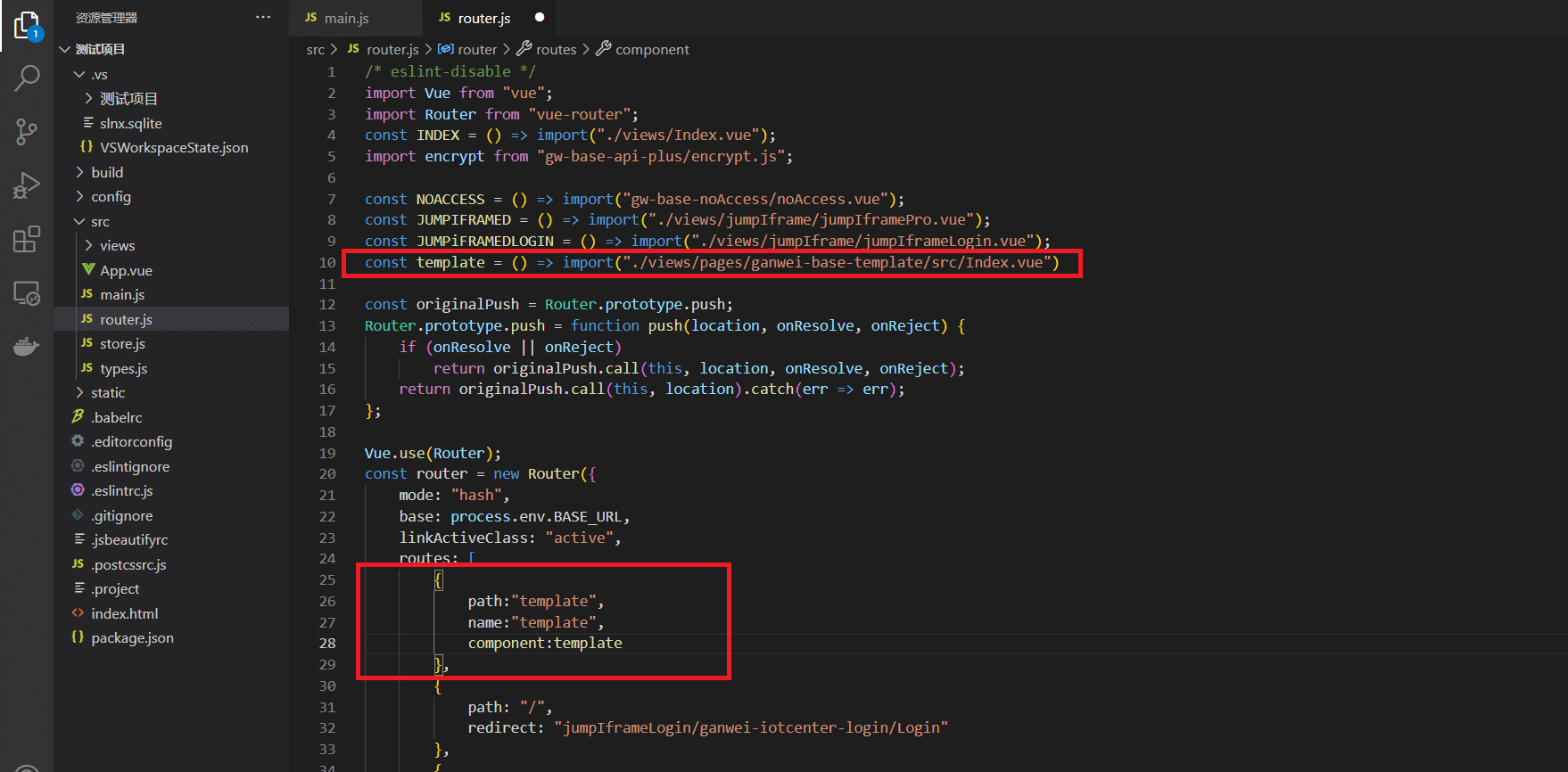
路由配置,如下所示:

# 打包和部署
# 打包
打包
登录模块打包
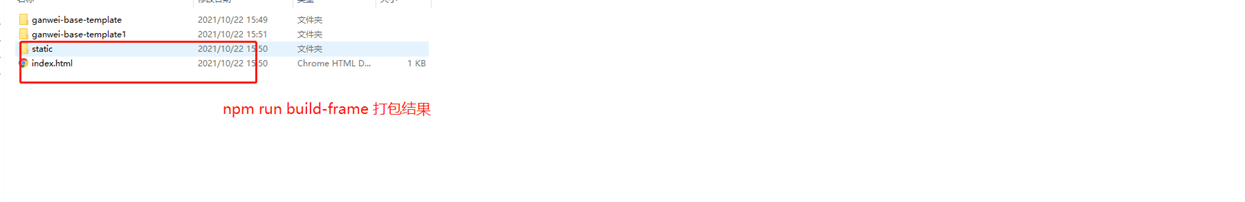
登录页包含了登录后跳转内嵌iframe框架(一般不需要更新),使用指令npm run build-frame打包,结果对应wwwroot发布文件夹对应下对应的wwwroot/static、wwwroot/index.html。npm run build-frame模块打包
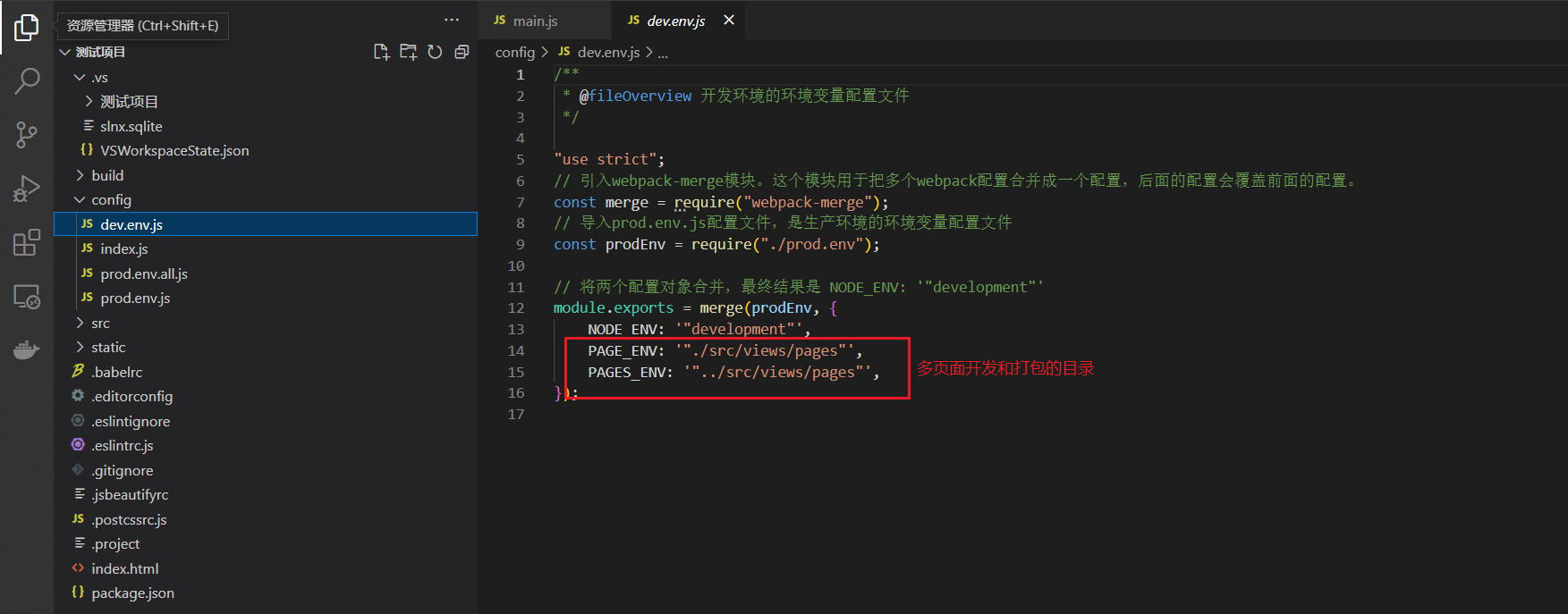
业务场景需要,需要独立打包各个模块,采用了多页打包方式。使用npm run build-all即可打包插件。其中,可以单独打包个别模块,修改配置如下图,在config/dev.env.js中,默认是配置在views/pages目录下(这里的配置引用涉及到webpack,请于pages下开发,没必要不用修改):npm run build-all
# 模块部署
模块部署
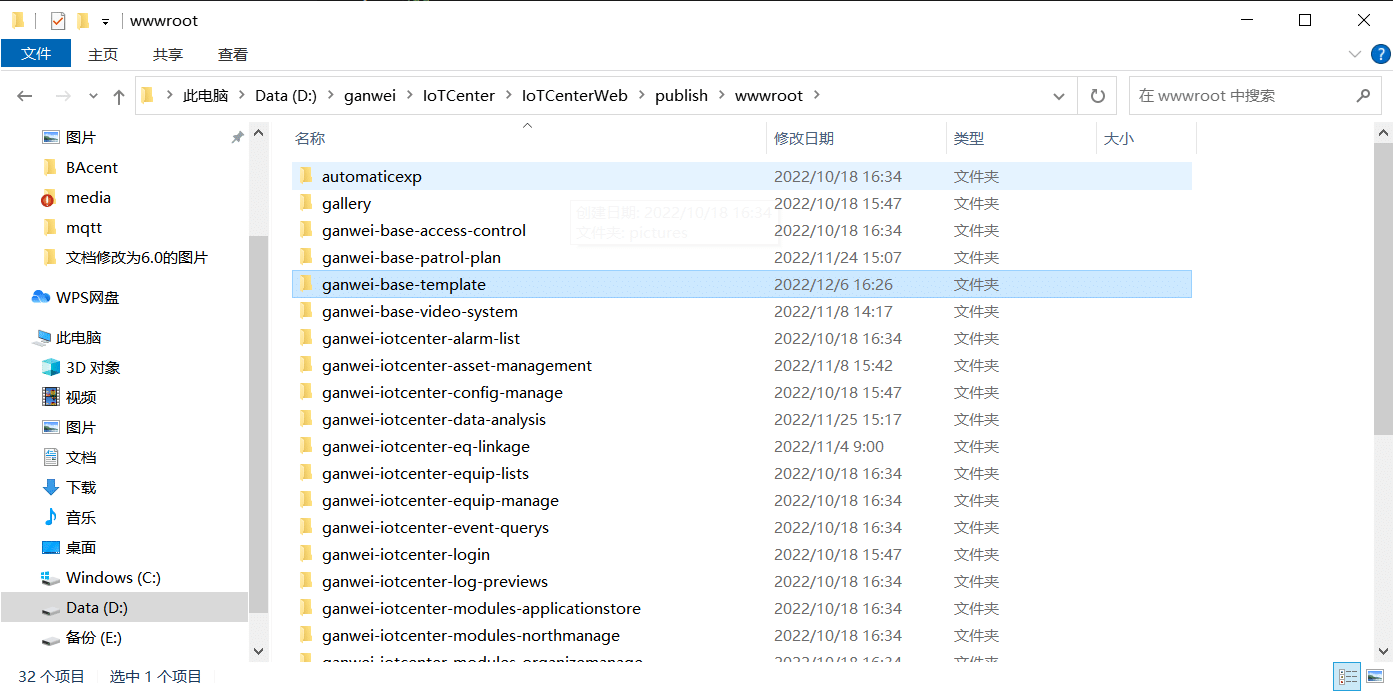
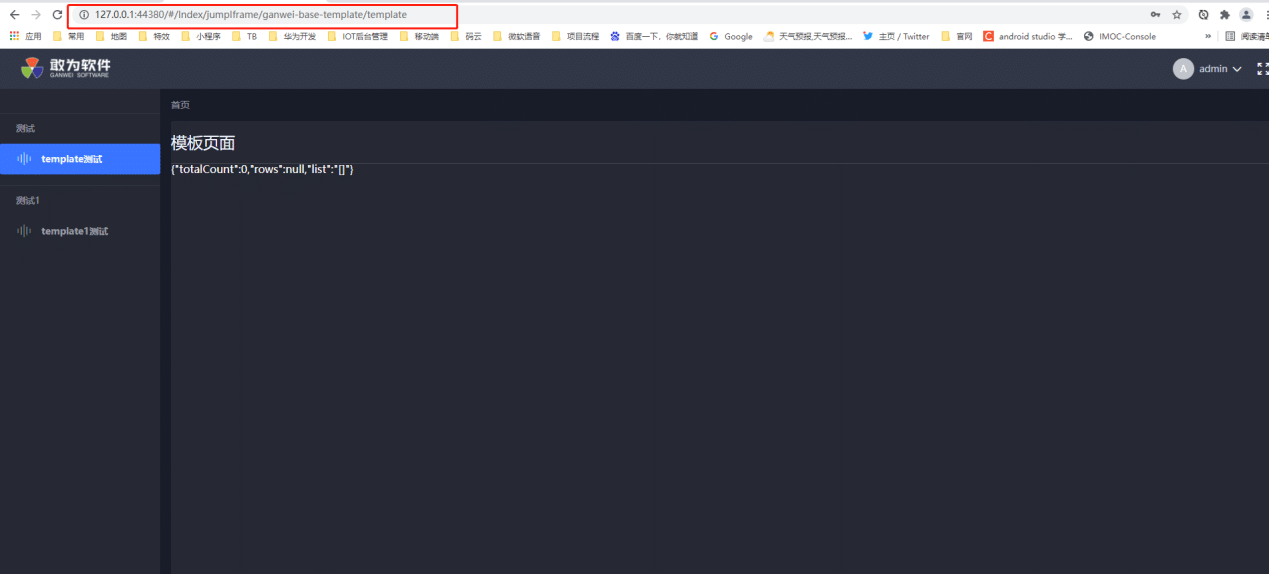
打包之后,把生成的模块直接拷贝到wwwroot文件夹下即可运行。如下图所示:

至此,使用 http://ip:44380 即可查看。
# npm命令
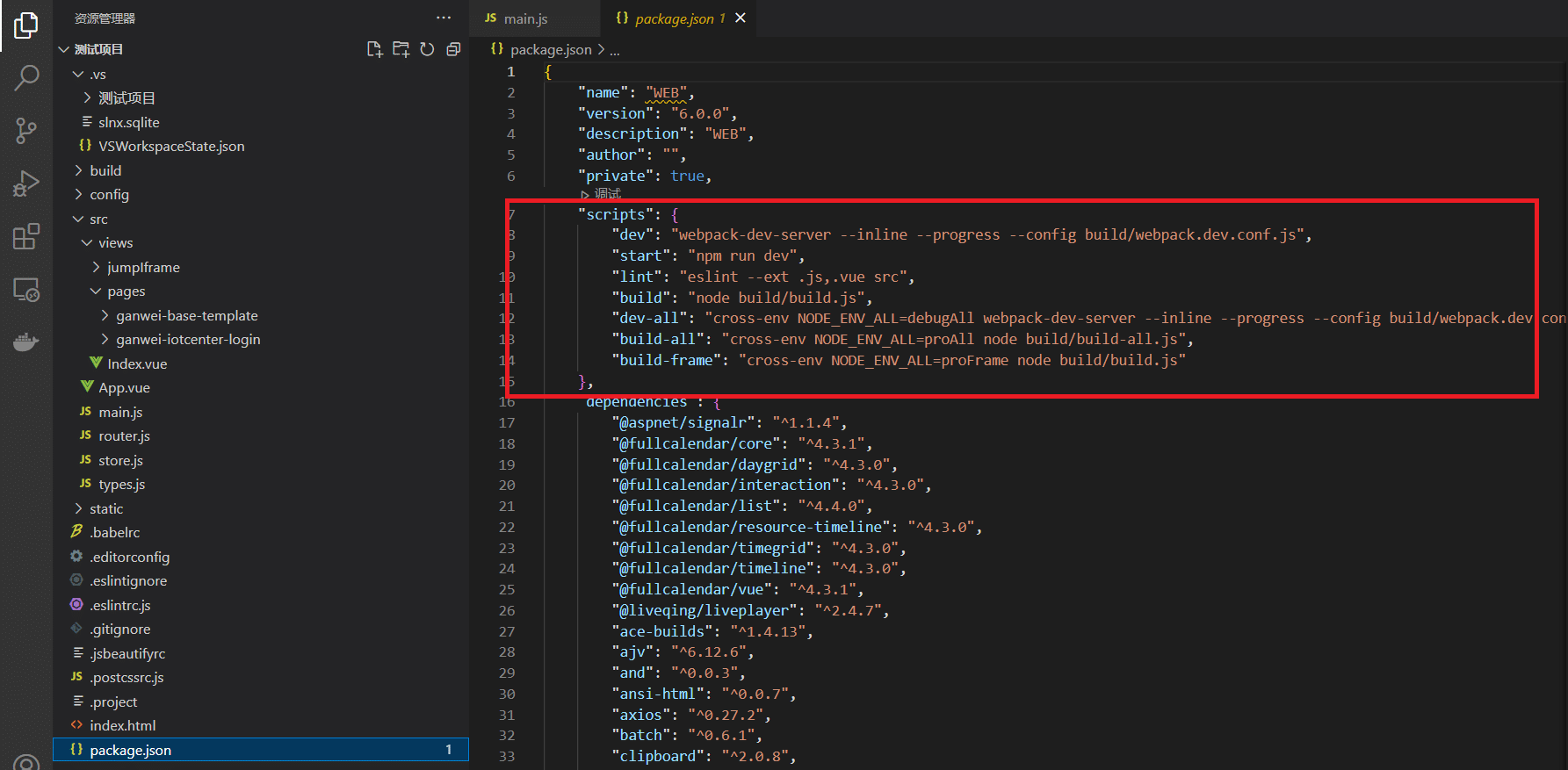
现有的已经配置的npm命令有如下图:

# 单页面应用
单页面应用
插件一般用多页开发
npm run dev(弃用,如果需要可以自行配置webpack) 整体编译的开发环境,需要在根目录下的src/router.js进行配置才能访问路由

npm run build(弃用,如果需要可以自行配置webpack) 整体打包的命令,打包出来的项目是一个整体
# 多页面应用
多页面应用
npm run dev-all
开发环境的模块化命令,此环境在views/pages目录下增加一个组件,如ganwei-base-template1(配置数据库菜单),完成模块配置(1.3 新增模块插件),然后编译(目录下可以多个模块一起编译,参考1.3.1 新增模块)
npm run dev-all

npm run build-all
模块化打包的命令,会将views/pages目录下的组件达成单独一个一个的包,需要配合build-frame打包的登录页使用
npm run build-all
npm run build-frame
模块化打包的命令,会将登录模块单独打包,需配合build-all打包出来的模块配合使用
npm run build-frame

以上指令运行成功,结果如下:

# 安装依赖包问题
安装依赖包时报错无法找到python2.x路径
下载python2.7版本 (opens new window)并安装安装依赖包时出现
MSB4132错误
MSBUILD : error MSB4132: The tools version "2.0" is unrecognized. Available tools versions are "4.0".打开命令行,如果执行了指向敢为私有库,请重新更改指向,执行
npm config set registry https://registry.npmjs.orgnpm install --global --production windows-build-toolsnpm config set msvs_version 2015 --global
npm config set registry https://registry.npmjs.orgnpm install --global --production windows-build-toolsnpm config set msvs_version 2015 --global最后进入项目所在文件夹,更改指向,执行
npm config set registry http://139.9.43.67:8081/repository/npm-group/npm install
npm config set registry http://139.9.43.67:8081/repository/npm-group/npm install运行时在控制台出现gw-base-language语言包错误提示,如下所示
error in ./node_modules/gw-base-language/zh-cn/zh.js Module parse failed: Unexpected token (69:4) You may need an appropriate loader to handle this file type. I I }
因为linux、mac等环境影响,因而需要在zh.js文件中,把...zhLocalle 改为 el: zhLocale.el 达到兼容目的
