核心功能介绍
# Web可视化开发
介绍Web可视化的核心功能
# 视频教程
# 核心功能介绍
# 表单功能
表单功能包括表单分组、表单数据、关联控件id和下发功能。需要注意的是,每个表单组必须有一个保存按钮。
# 表单分组
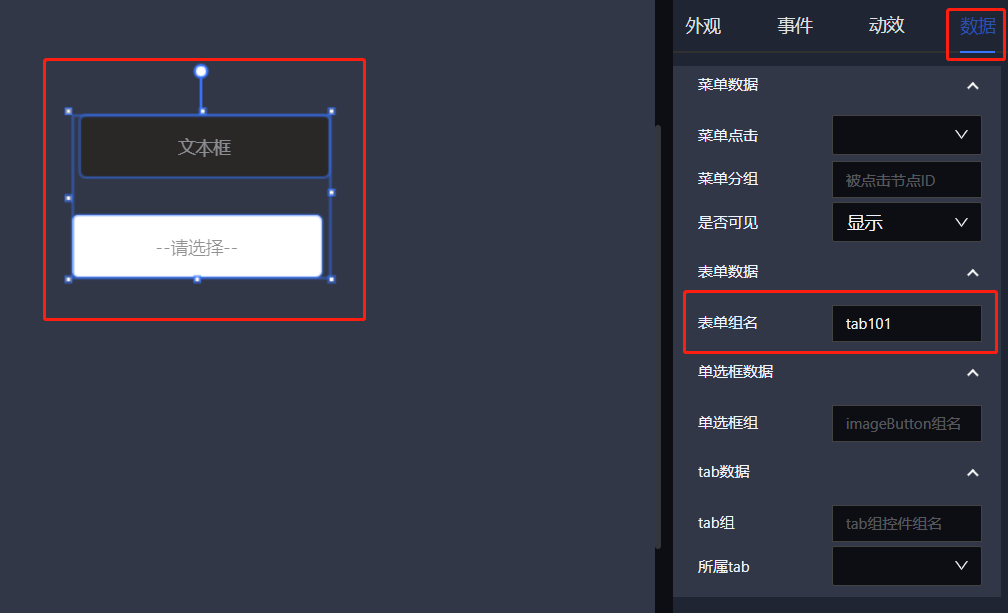
每个表单必须设置一个表单分组,且分组名称必须在此态势图中唯一。框选表单控件,在"数据"选项卡的"表单组名"文本框中输入自定义表单组名即可。

# 表单数据
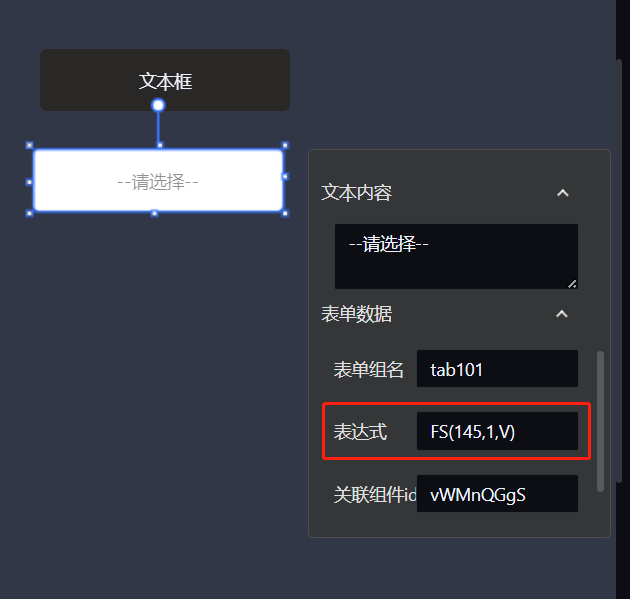
表单数据功能用于传输下发控制命令的数据,其格式为:FS(equip_no,set_no,set_type),例如:FS(145,1,V)。

# 关联控件id
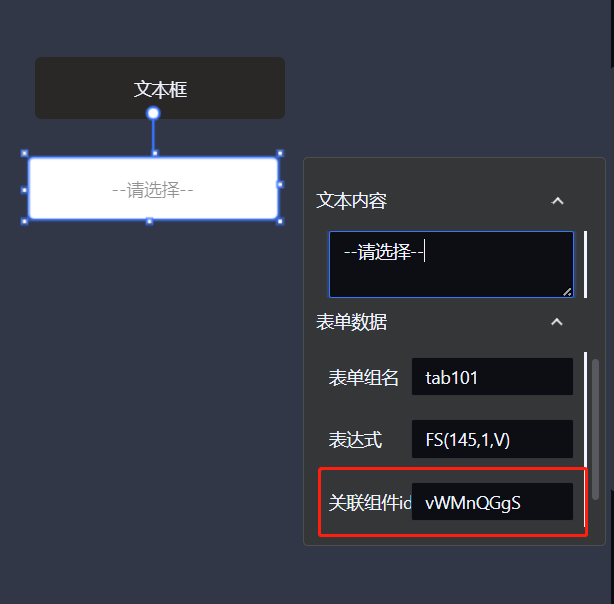
关联控件id功能用于联合提交数据,目前只支持两个控件联合。选中当前控件->"关联控件id"中设置。关联控件必须为表单控件,否则会失败。

提交数据时,其格式为:本表单控件的数据,被关联控件的数据。
如上图中,将文本框控件的id填入了下拉框控件的"关联控件id"属性,那么在提交表单时,数据为:下拉框控件数据,文本框控件数据。
# 表单下发功能
表单下发在点击保存按钮后触发,将本表单组所有表单控件的数据逐个下发。
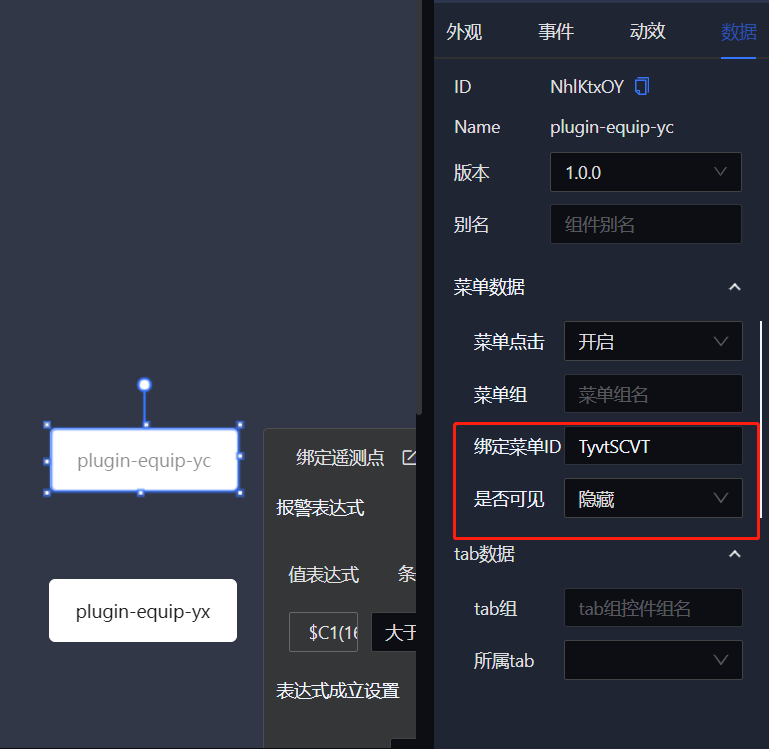
# 菜单功能
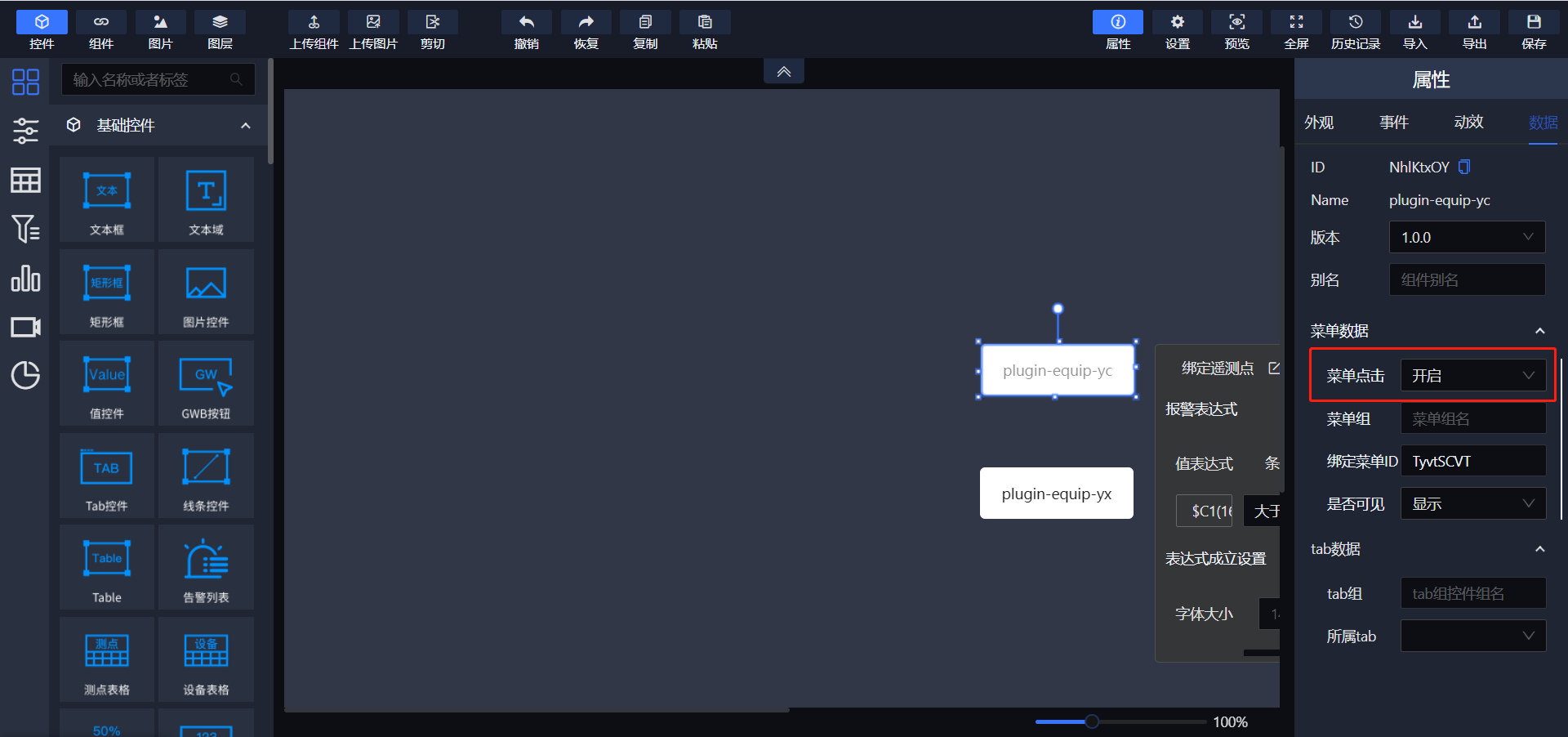
选择需要点击的控件,开启其"菜单点击"的功能。

选择需要点击显示或隐藏的控件,将其菜单分组设置为点击控件的ID。注:菜单分组可单个控件逐一设置,也可框住多选后统一设置。
设置是否可见属性,可以让菜单控件默认显示或隐藏。

若菜单功能中存在多个菜单分组ID迭代链接:页面中有三个控件甲乙丙,假如甲、乙都开启了菜单点击功能,乙的菜单分组ID为甲的ID,丙的菜单分组ID为乙的ID,三者是否可见都设置为隐藏,则保存后在预览界面点击甲时,乙、丙都会显示在页面中;三者是否可见都设置为显示是,则保存后在预览界面点击甲时,乙、丙都会在页面中隐藏。
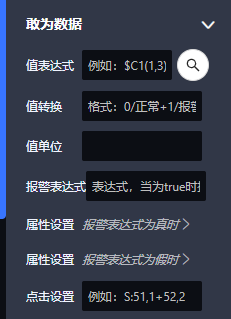
# 敢为数据功能
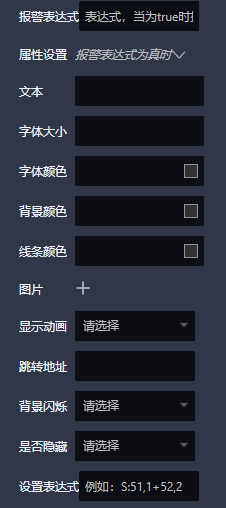
部分支持此功能的组件在这一模块可以设置值表达式、值转换、值单位和报警表达式等。当报警表达式为真时,可以设置控件属性样式;而当报警表达式为假时,可以设置跳转地址。


# 值表达式
目前,敢为数据的值表达式支持以下几种类型。
| 表达式类型 | 说明 |
|---|---|
| $C(设备号,遥测号) | 遥测点实时值的单位;字符串类型; |
| $C1(设备号,遥测号) | 遥测点实时值;通常情况为数值类型,偶尔根据通讯协议也可为字符串类型; |
| $C3(设备号,遥测号) | 遥测点实时值及单位;字符串类型; |
| $ASC(设备号,遥测号) | 遥测点报警状态;布尔量类型,True报警,False正常; |
| $X1(设备号,遥信号) | 遥信点实时状态;字符串类型; |
| $ASX(设备号,遥信号) | 遥信点报警状态;布尔量类型,True报警,False正常; |
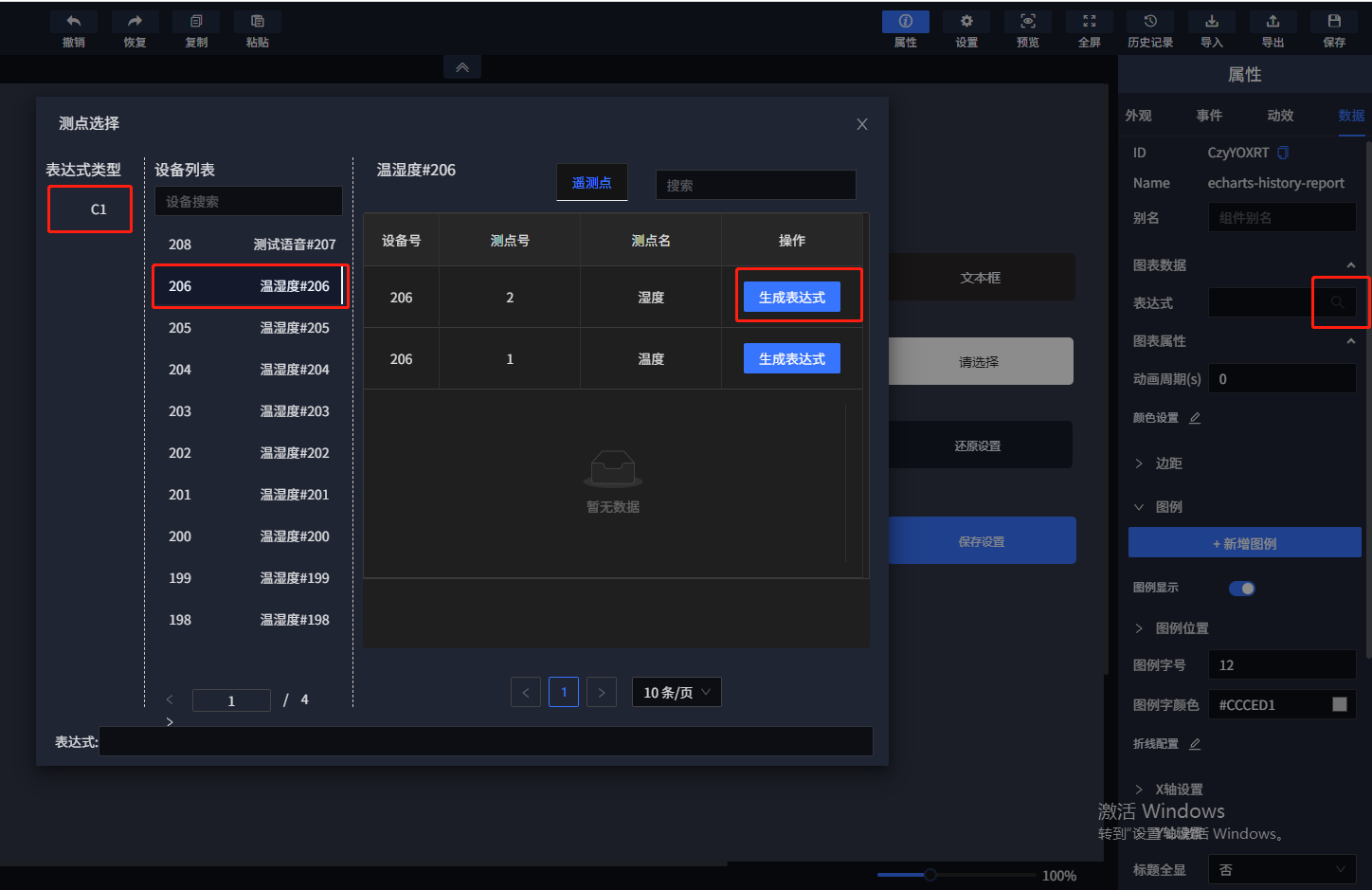
值表达式可以直接在文本框中输入。也可以单击搜索按钮,然后在测点选择窗口中搜索并选择需要的测点和表达式类型,如下图所示。

# 值转换
目前,值转换功能仅对于$C1(设备号,遥测号)类型的表达式适用。
其格式为:0/正常+1/报警+2/超负荷+其他。(其中,“+其他”省略时,默认显示实时值)
# 值单位
仅对于$C1(设备号,遥测号)表达式适用。
# 报警表达式
报警表达式功能是对值表达式进行各类运算,从而返回一个布尔类型值。有效运算符如下:
a)有效的一元运算符:
负号运算符【-】,按位取反运算符【~】,逻辑非运算符【!】
b)有效的二元运算符:
乘法运算符【*】,除法运算符【/】,余数运算符【%】,加法运算符【+】,
减法运算符【-】,小于比较运算符【<】,小于等于运算符【<=】,
大于运算符【>】,大于等于运算符【>=】,等于运算符【==】,
置位运算符【&】,按位异或运算符【^】,逻辑与运算符【&&】,
逻辑或运算符【||】。
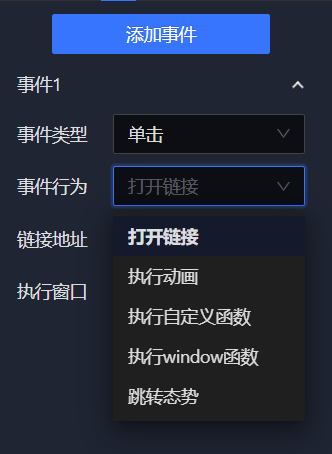
# 事件功能
在可视化软件中,部分控件支持事件功能。即,可以为支持时间功能的控件设置鼠标单击或双击事件。
选中需要设置事件的控件后,在右侧属性栏单击“事件”选项卡,单击“添加事件”按钮,即可根据需要设置单击事件或双击事件。
在“事件行为”下拉框中,有“打开链接、执行动画、执行自定义函数、执行Window函数、跳转态势”等事件行为可供选择,如下图所示。

例如,选择“打开组态”事件行为后,在“组态id”中输入要打开的组态路由地址即可。保存后,在查看页面单击该控件,就会跳转到对应的组态页面。
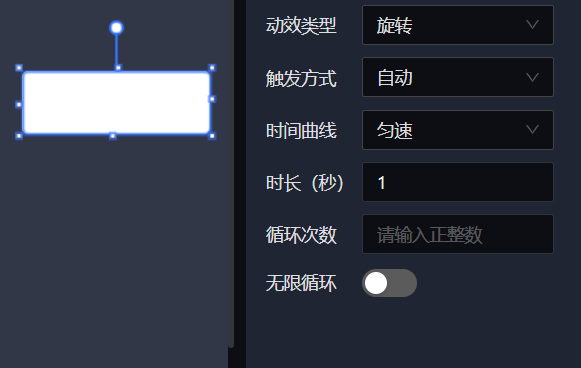
# 动画功能
在必要的时候,我们可能还需要对控件设置一些动画效果。为了方便使用,系统中内置了部分动画特性。
选中控件后,在右侧属性栏单击“动效”选项卡,选择“旋转”特效,,然后依次设置触发方式、时间曲线、时长、循环次数或者开启无线循环属性后,单击保存按钮。然后在查看页面即可看到动画效果,如下图所示。

如果不需要自动播放动画效果,则可以搭配事件功能使用。即添加单击或双击事件,事件行为选择执行动画。
在动画设置中,有“动画标签”属性,设置动画标签后,在事件功能中可以通过此标签来指定执行对应的动画效果。(注:动画标签需在组态图中唯一)
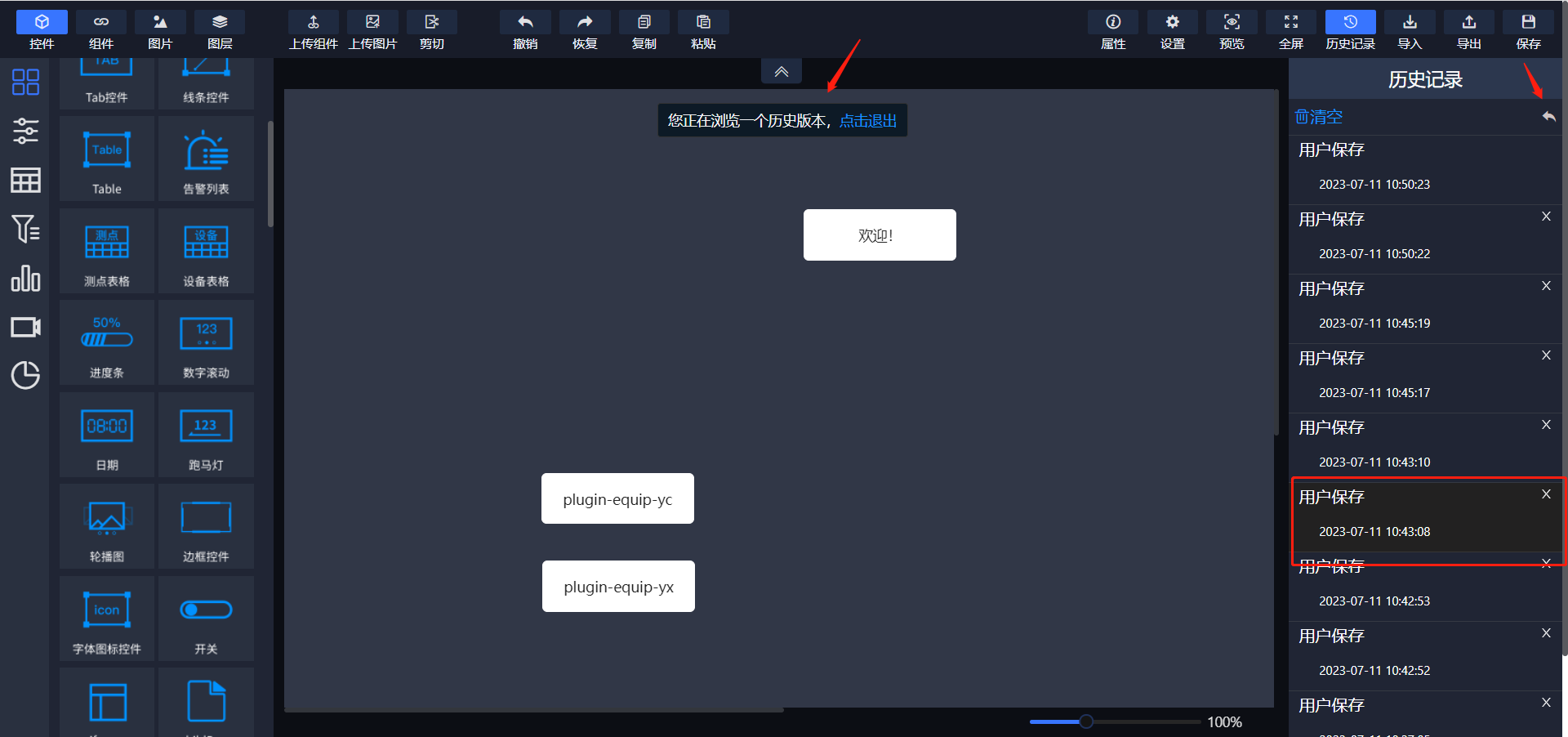
# 历史记录功能
在历史记录中,可以查看最近10条历史记录,点击某一历史记录可以进入查看该记录,在查看的时候不可进行修改操作。
点击退出可返回当前版本,点击还原箭头可以将组态图还原至选中的版本。

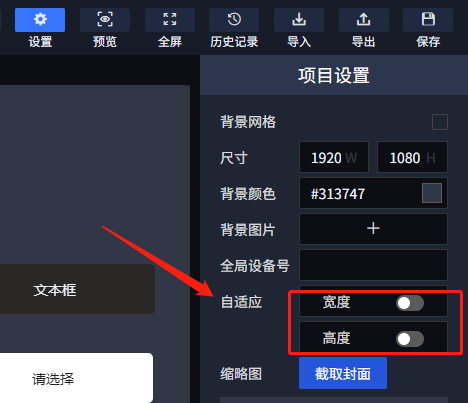
# 背景自适应功能
考虑到现实场景中的各项分辨率不同,为实现大屏宽高自适应:宽度变化时,高度随原尺寸比例一同变化。点击开启宽度和高度按钮即可。

# 截取封面功能
也可点击“上传封面”设置自定义封面。

# Tab控件绑定态势
# 视频教程
该视频主要讲述Tab控件绑定childPage控件、childPage控件绑定态势操作。以及多个Tab控件切换功能。
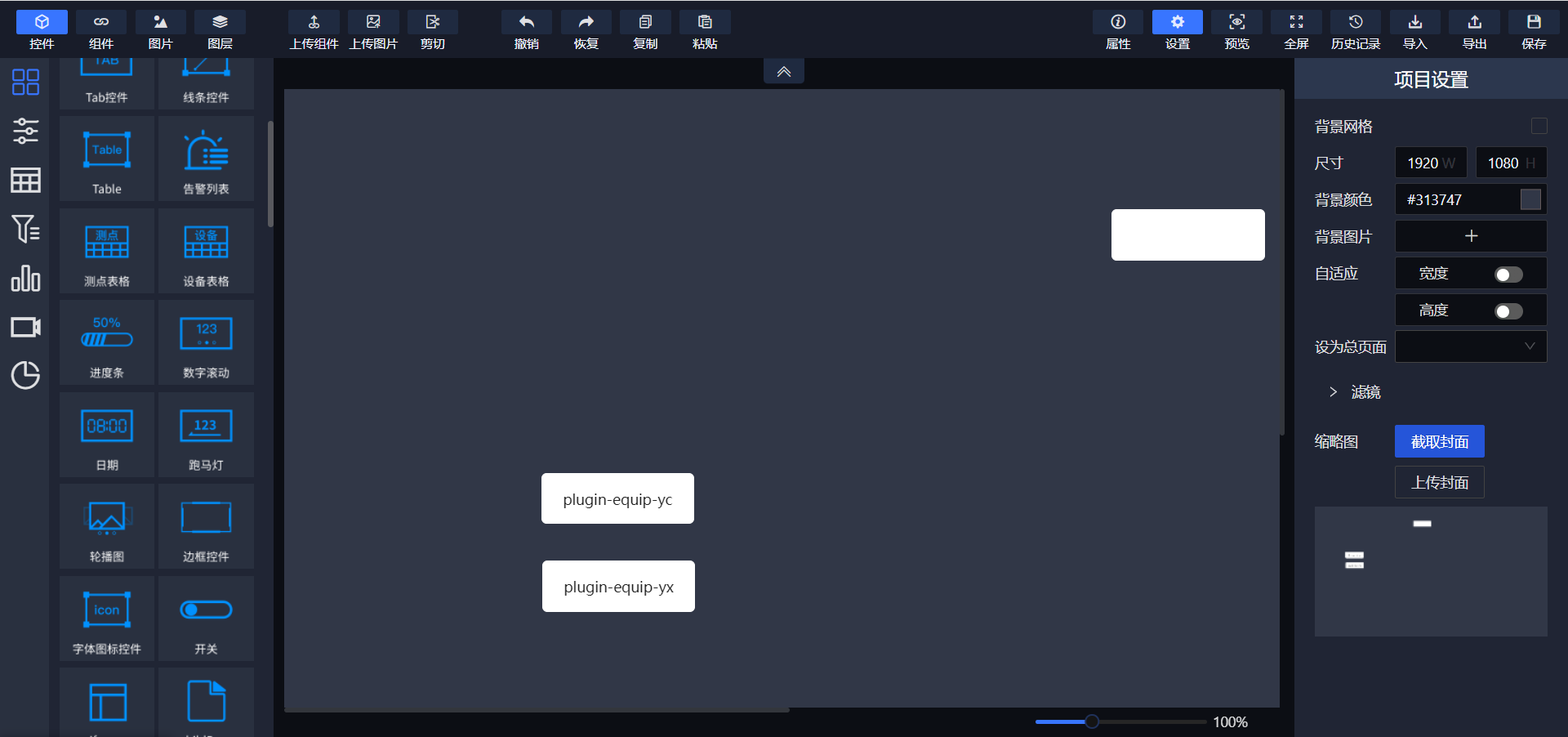
# 操作流程
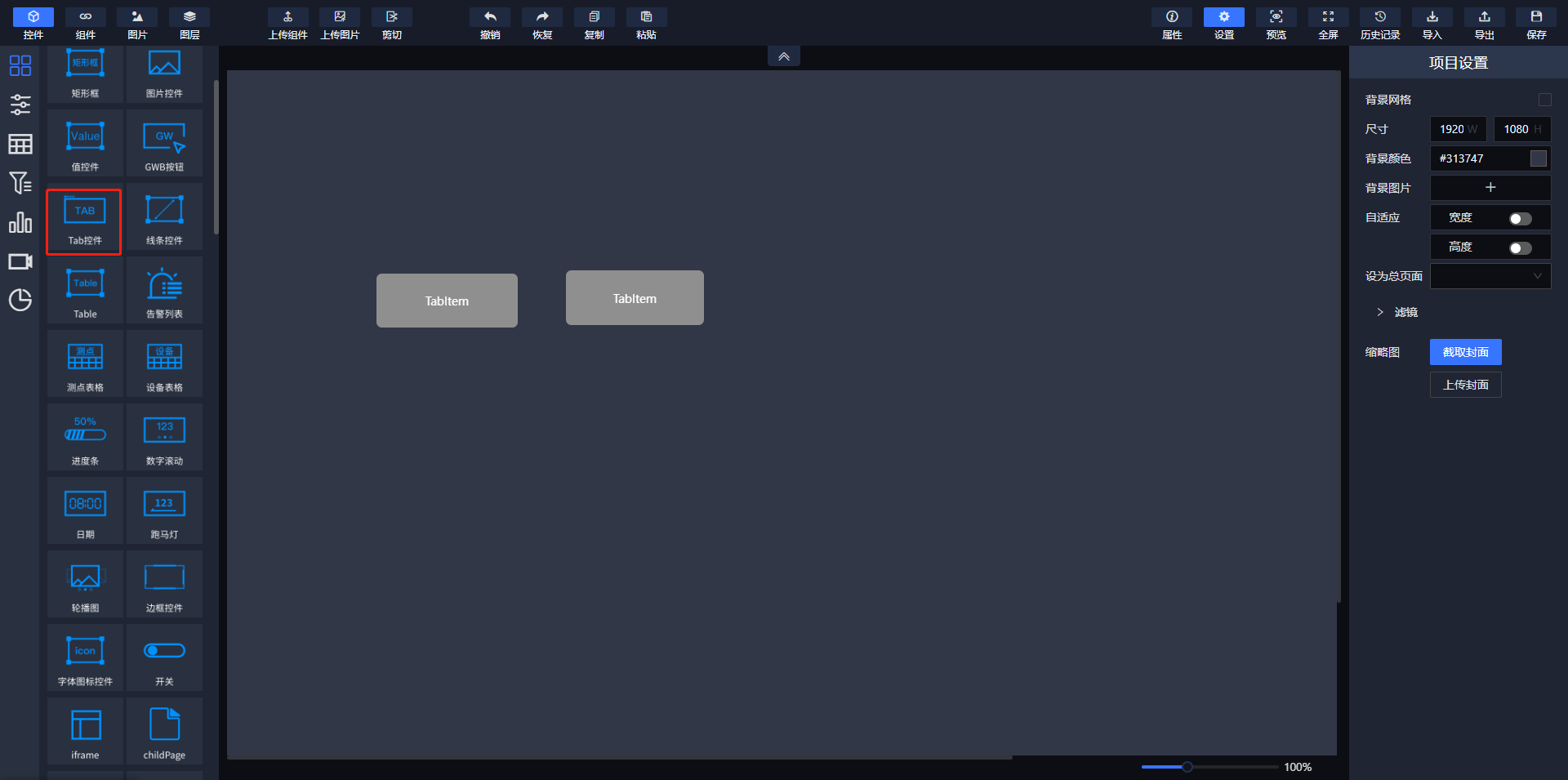
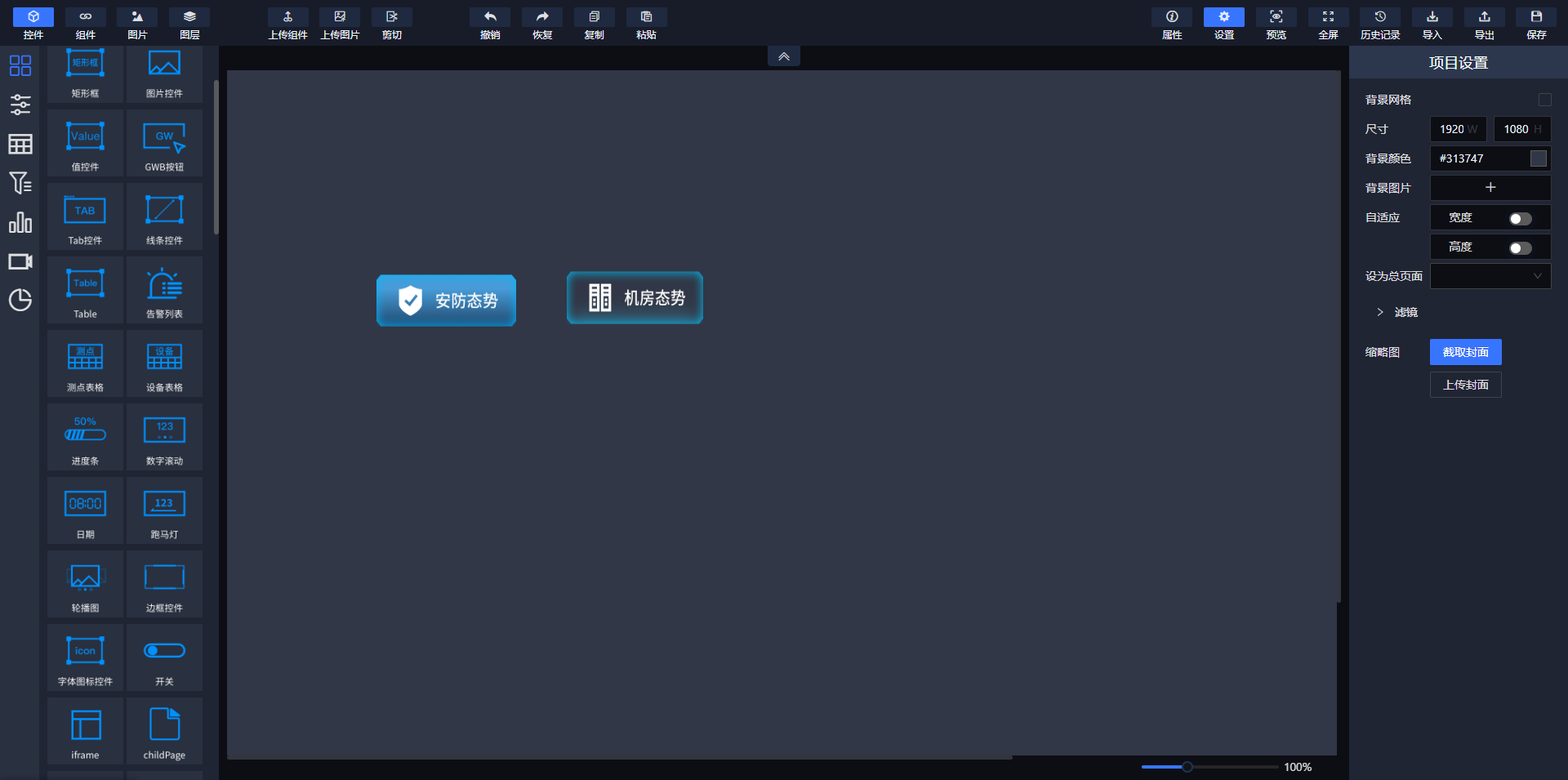
拖动Tab控件到画布中。
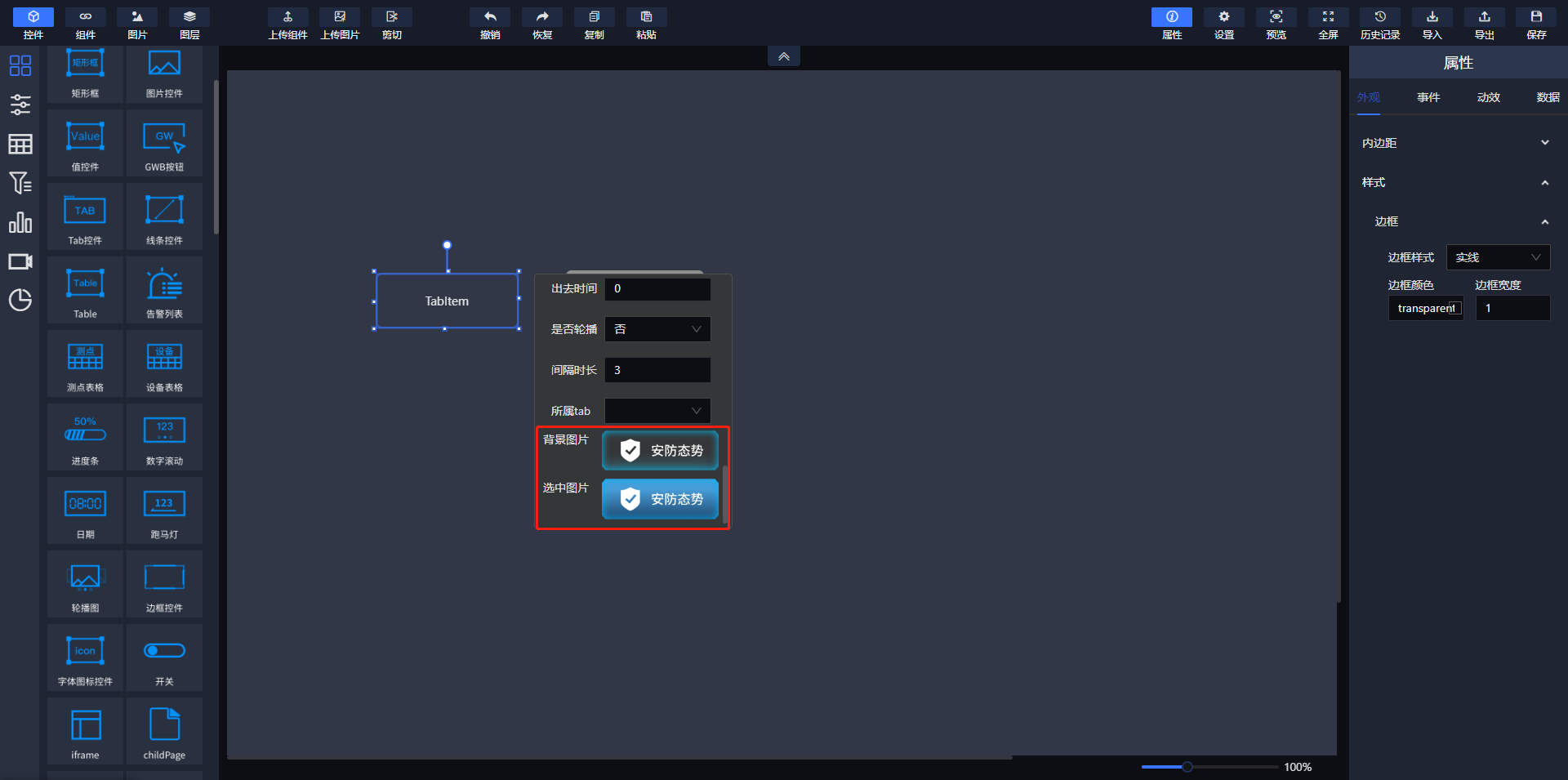
将Tab控件的背景颜色、选中颜色均设为透明。
上传背景图以及选中图片(也可不上传图片用背景色和选中背景色)。
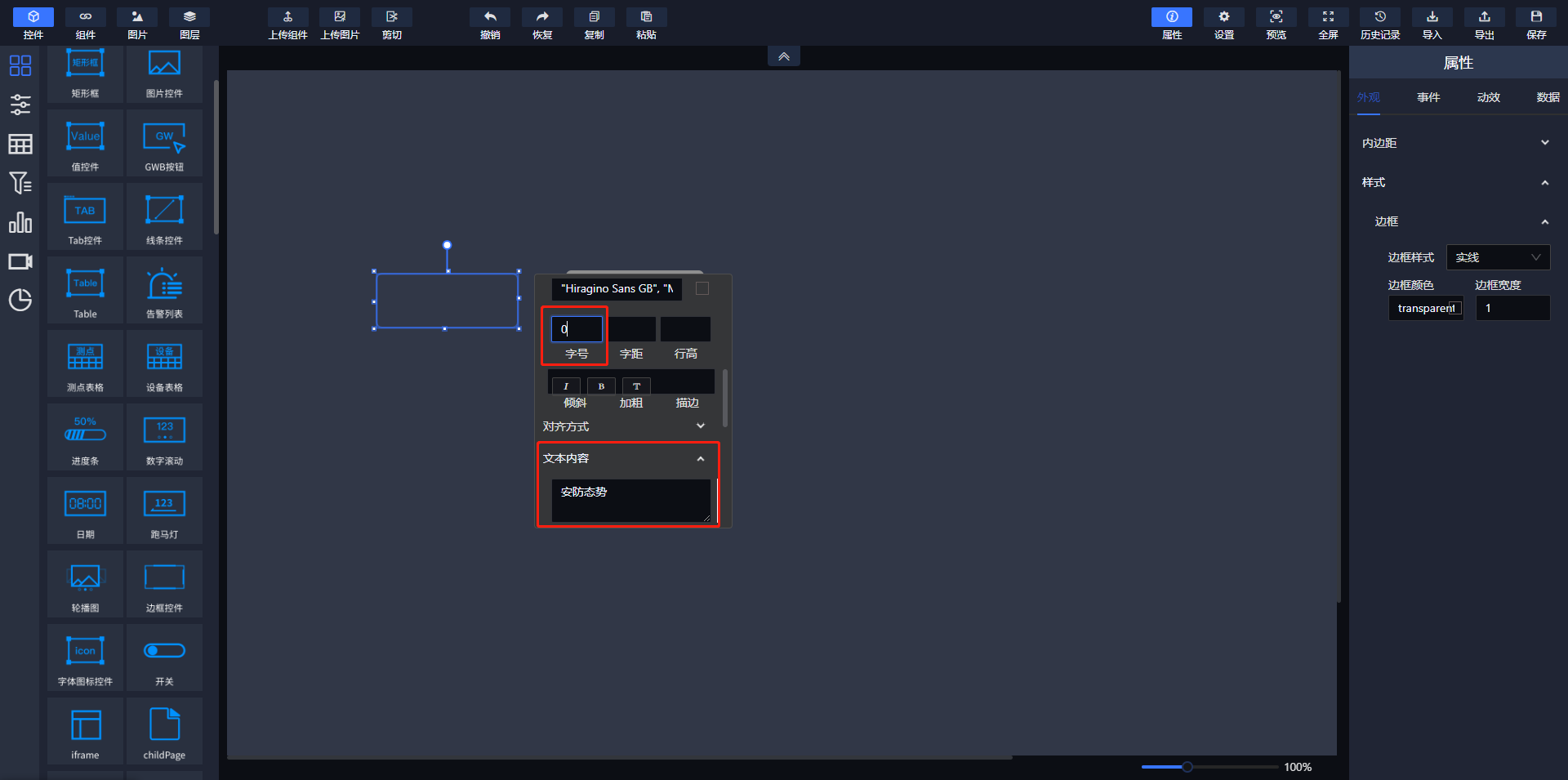
如果图片有文字则将文本内容改为图片文字将字号改为0(如果没有上传图片则不用修改字号为0)。
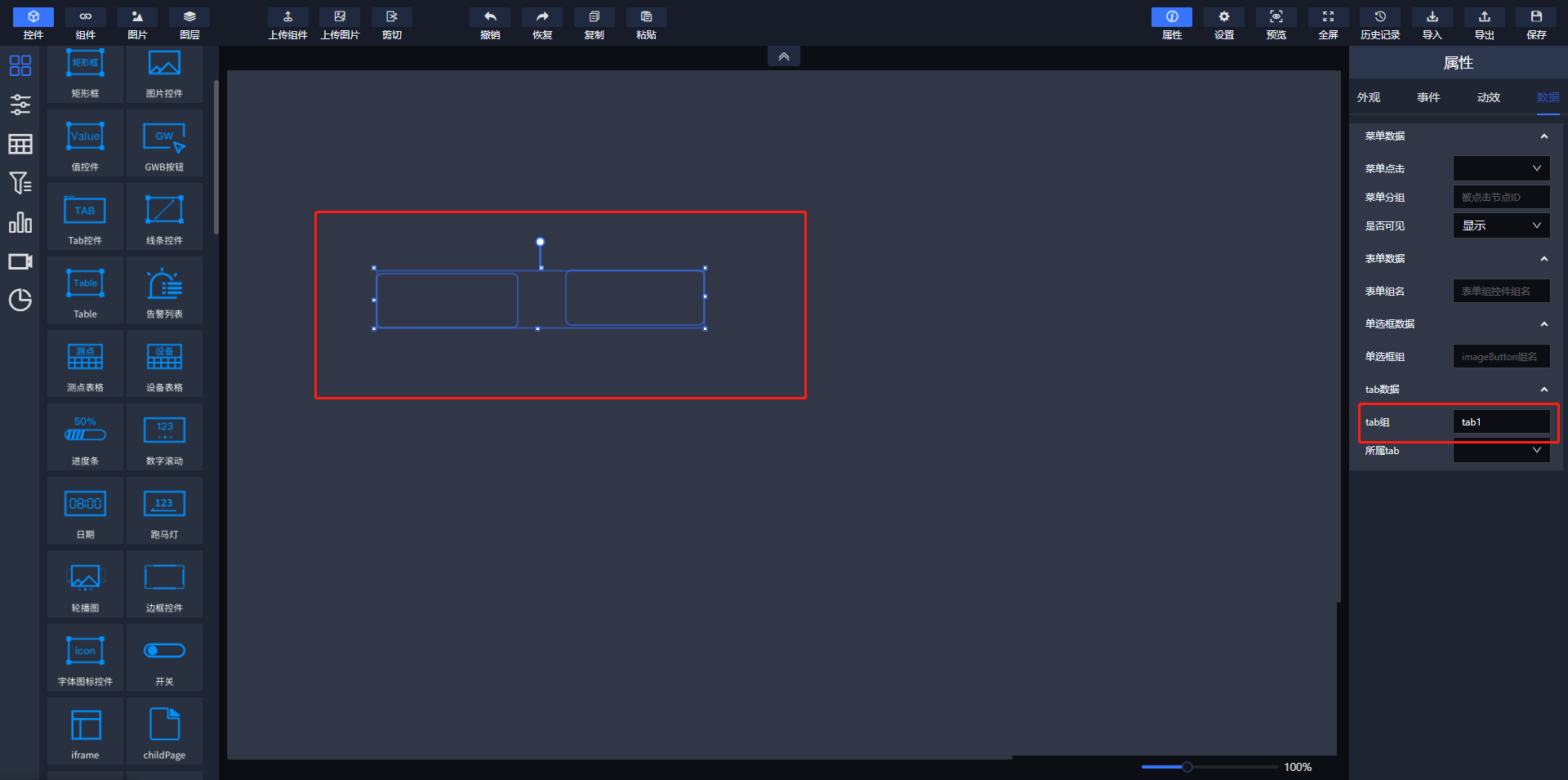
选中所有的Tab控件,设为相同的Tab组。
再点击当前所有控件即可正常显示控件内容。
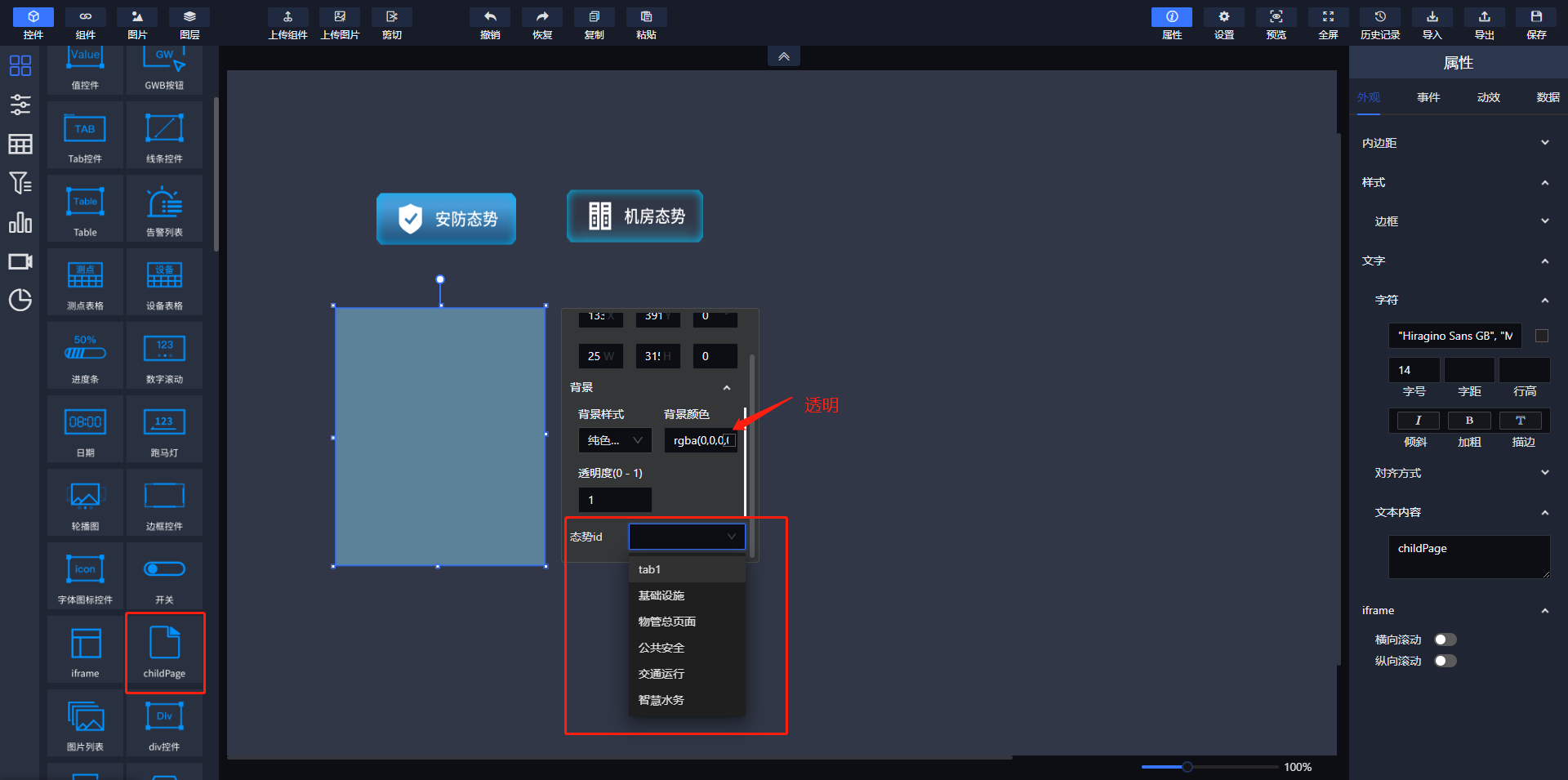
拖入childPage控件,将背景验证设为透明,选中需要绑定的态势。
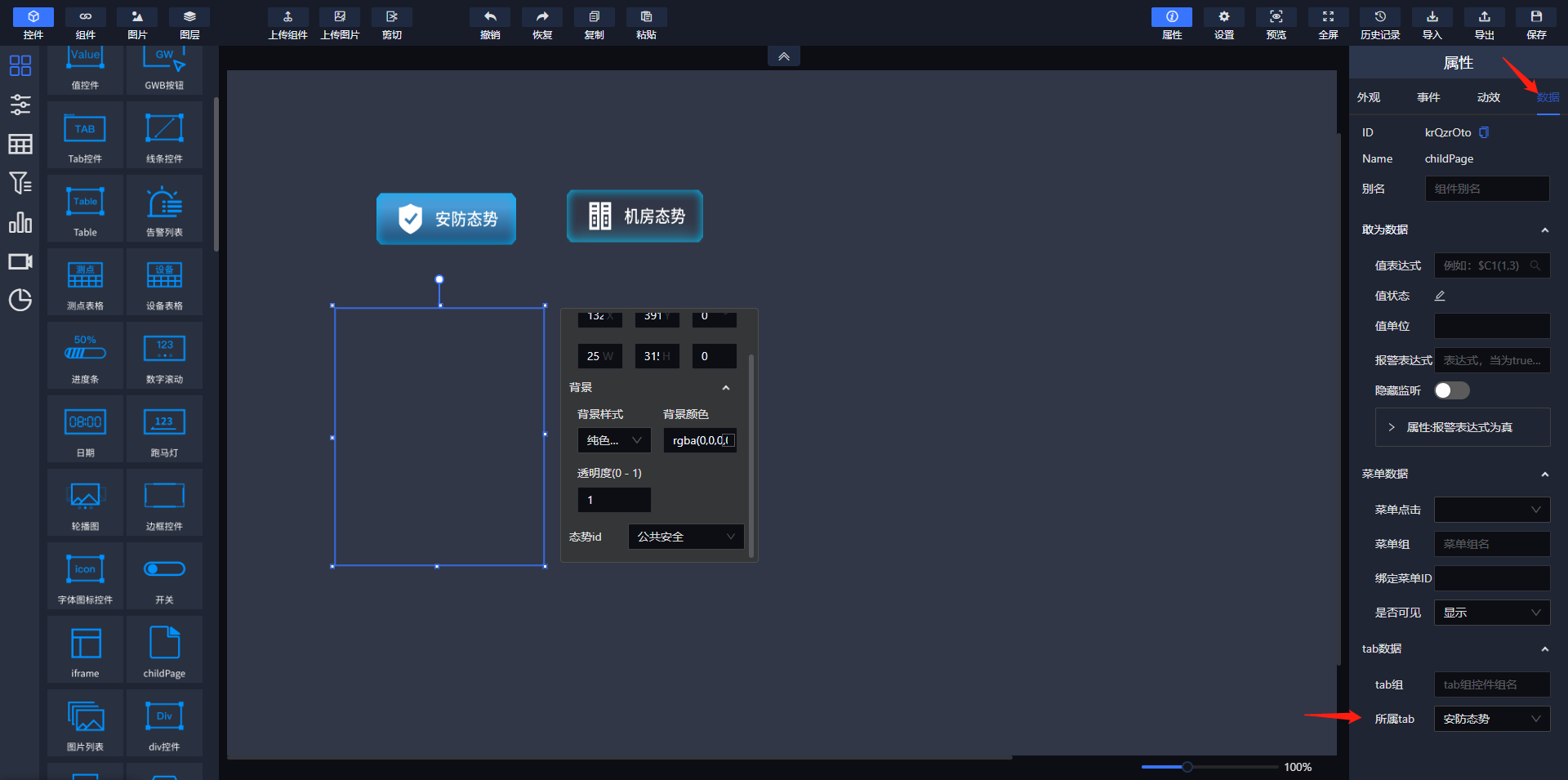
选中当前控件,点击数据,选择需要绑定的Tab控件 即可将Tab控件和态势绑定成功。
点击保存后再点击Tab控件激活切换功能。
点击一键发布后即可查看绑定效果。










# 其它功能介绍
Web可视化其它功能介绍
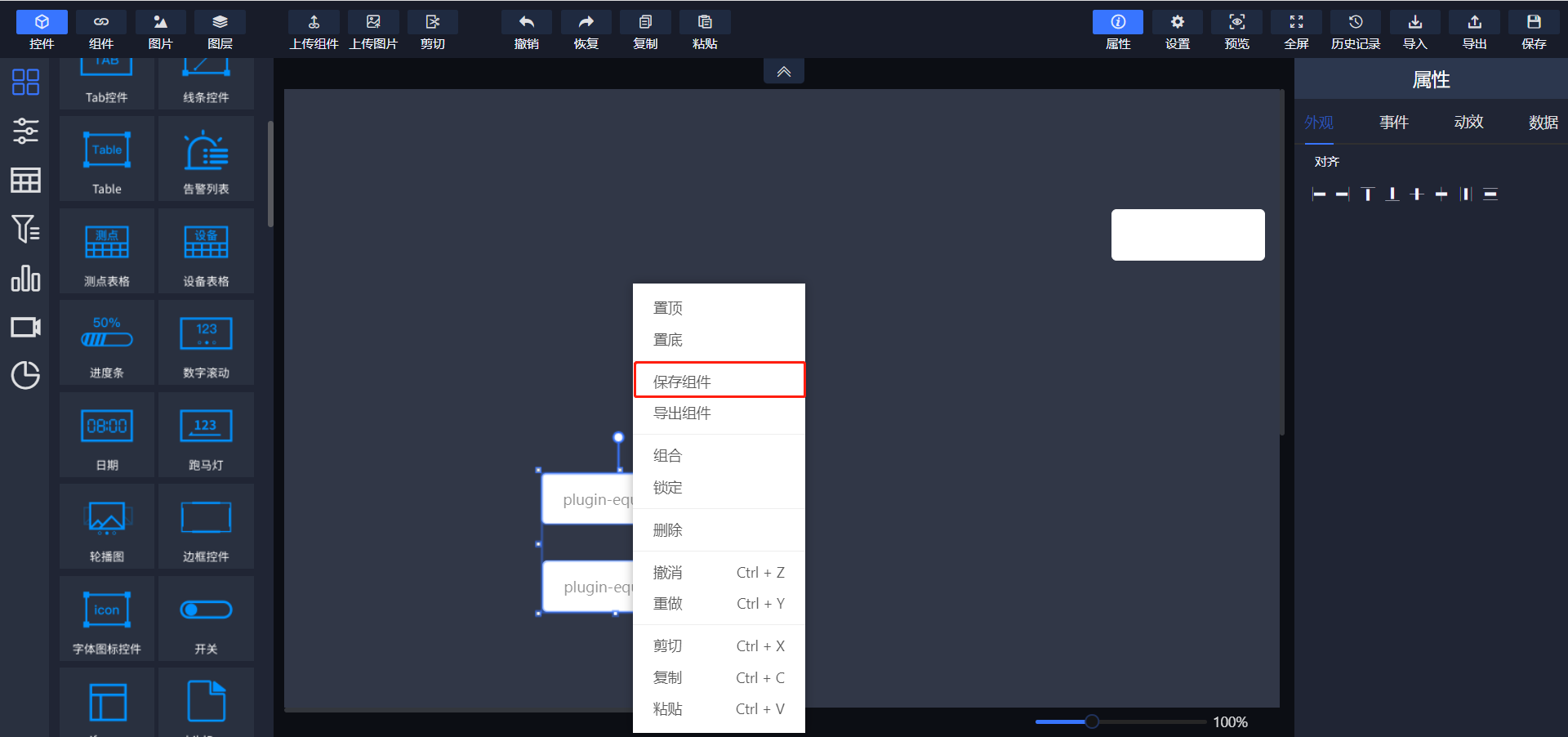
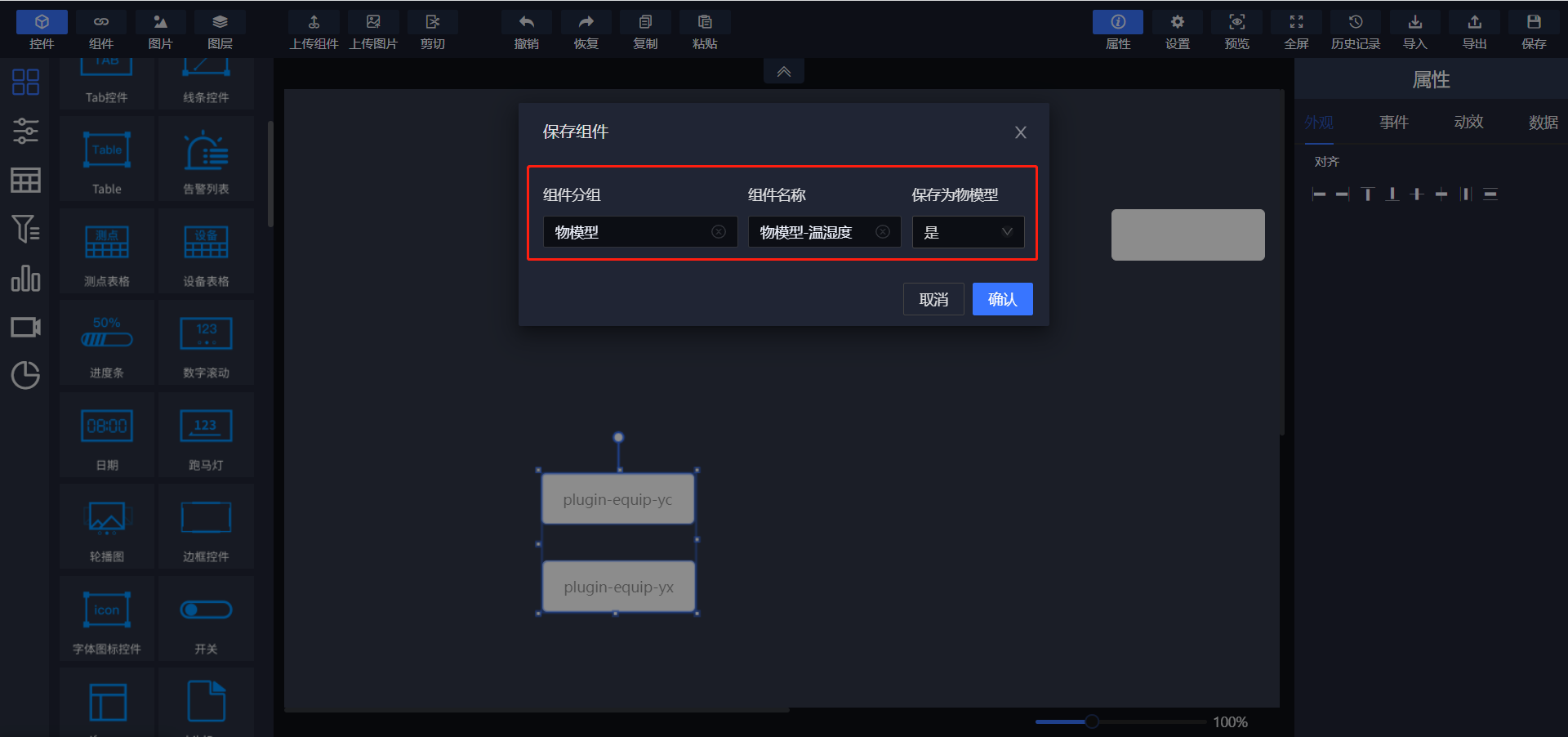
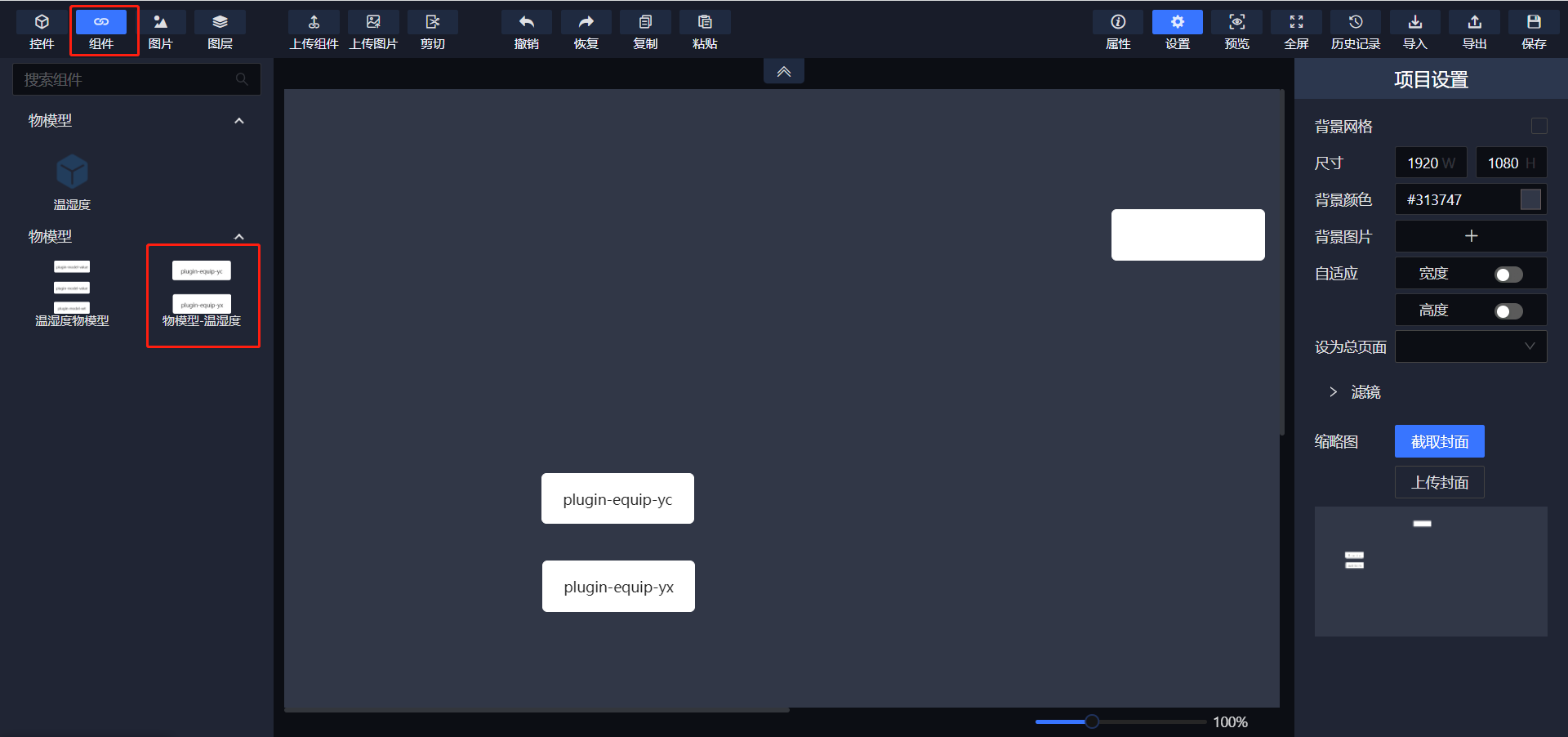
# 保存组件
注:物模型控件保存成组件时“保存为物模型”下拉框选择是。其他



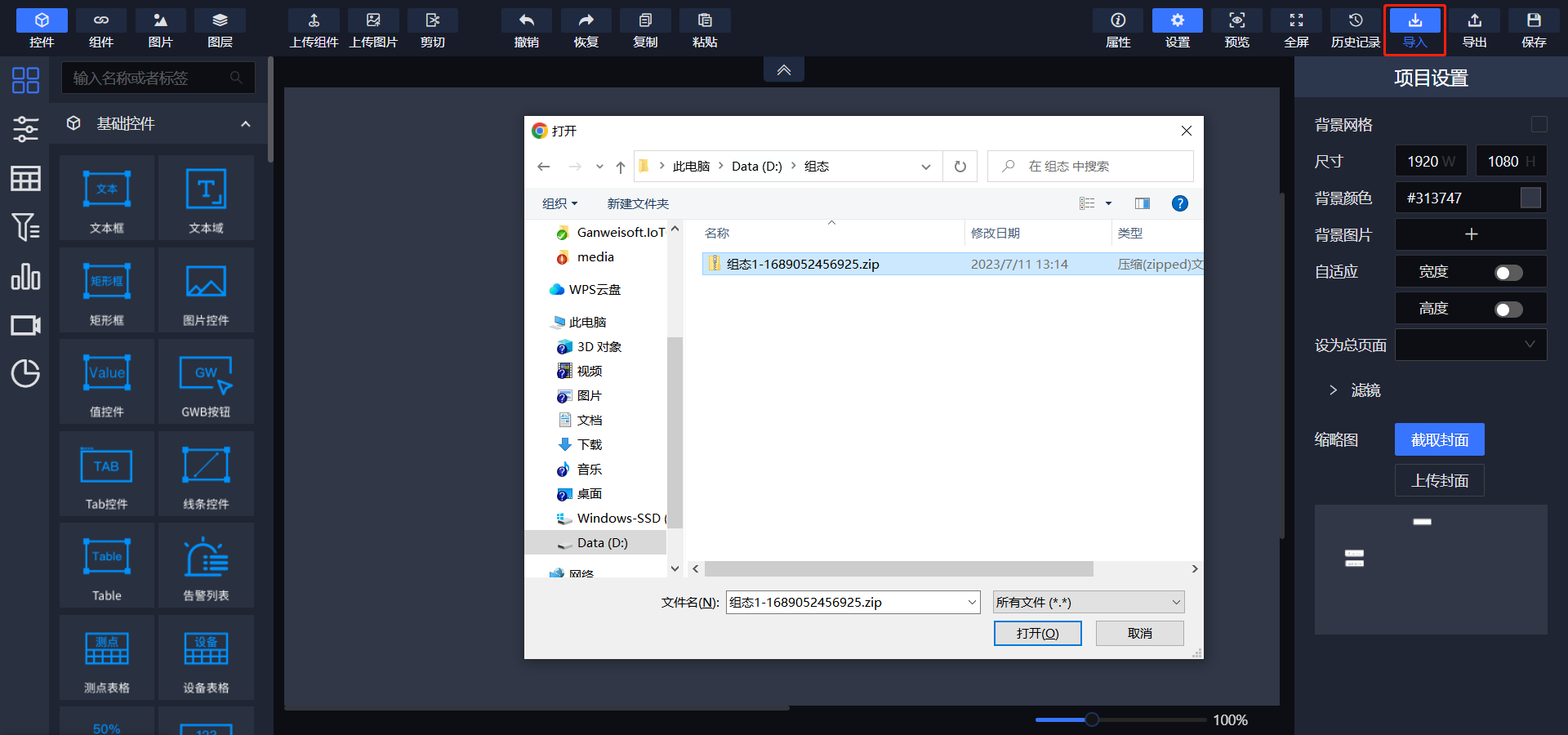
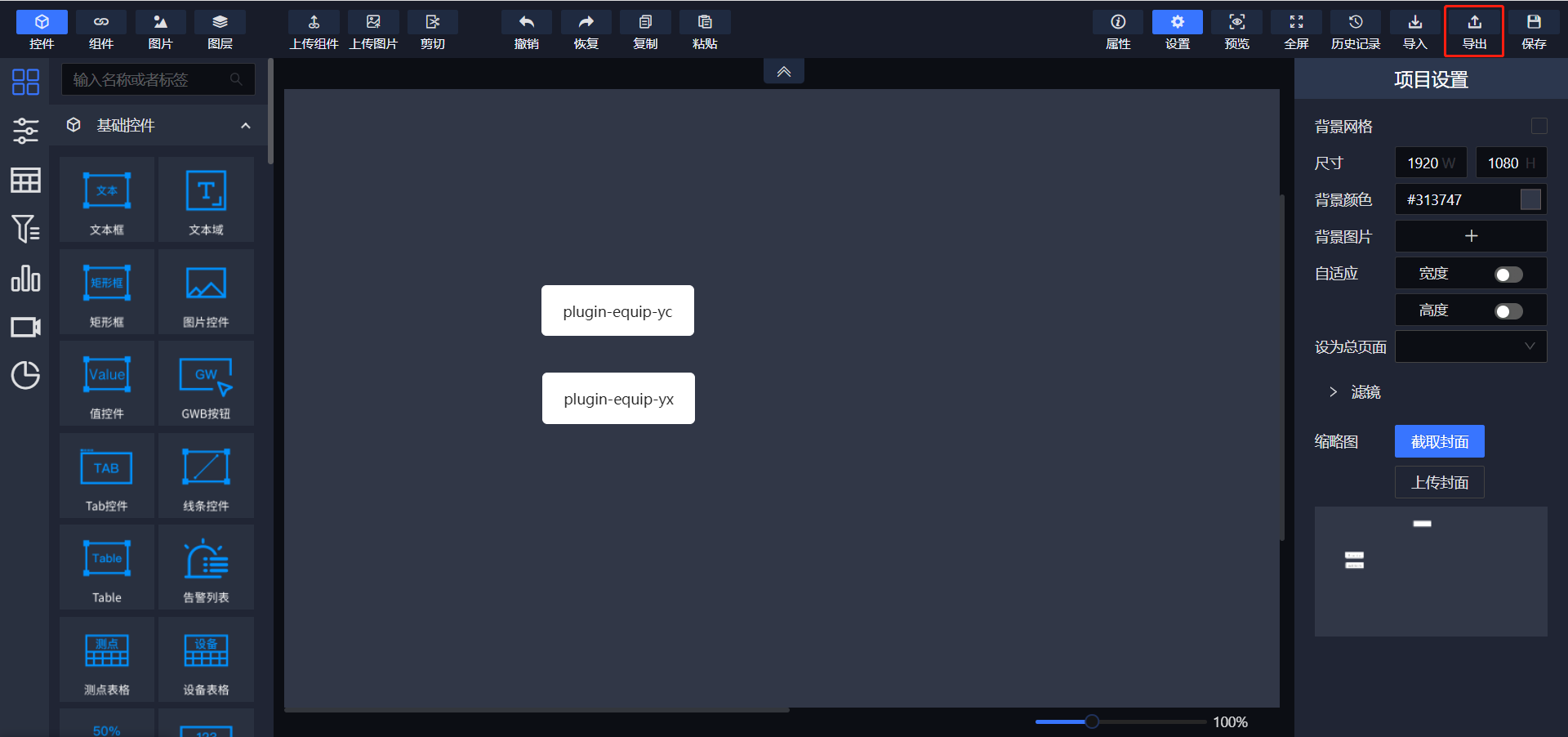
# 态势图导入导出
导入:导入:在菜单栏单击"导入"按钮,然后选择态势导出功能导出的压缩包就可导入态势图,导入时,需要手动选择是否要同时导入图片。导入功能会将原先的态势覆盖。

导出:在菜单栏右侧单击"导出"按钮,系统将会把态势和态势的图片资源打包成一个zip格式的压缩包,存放到用户自定义文件夹位置中。

# 表达式导入导出
表达式的导出是将态势中各控件的表达式全部导出为json文件,而导入则是将json文件中的表达式根据控件id对应覆盖态势图中各控件的表达式。
表达式的导入导出操作与态势导入导出基本相同。
# 控件选中与拖动功能
拖动功能需要先选中控件然后进行拖动。
没有选中控件之前,不能进行拖动。
鼠标左键抬起时选中。
同时按住Ctrl和鼠标左键时可多选。
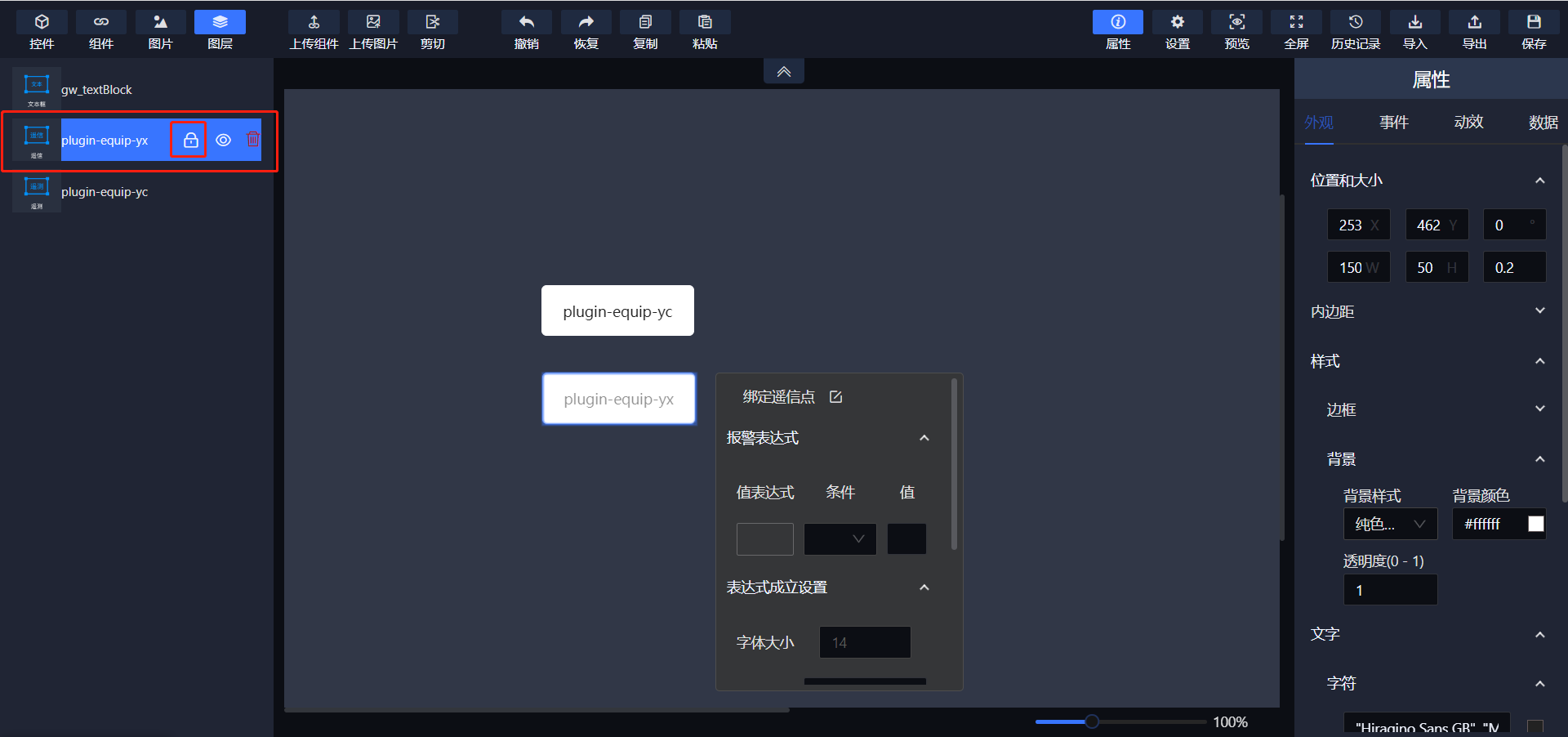
# 控件锁定
选中要锁定的控件,单击鼠标右键并选择"锁定"选项。控件被锁定后不可设置其他属性,不可拖动,不可选中。

在图层面板中选中需要锁定的控件,点击小锁按钮,即可进行锁定。

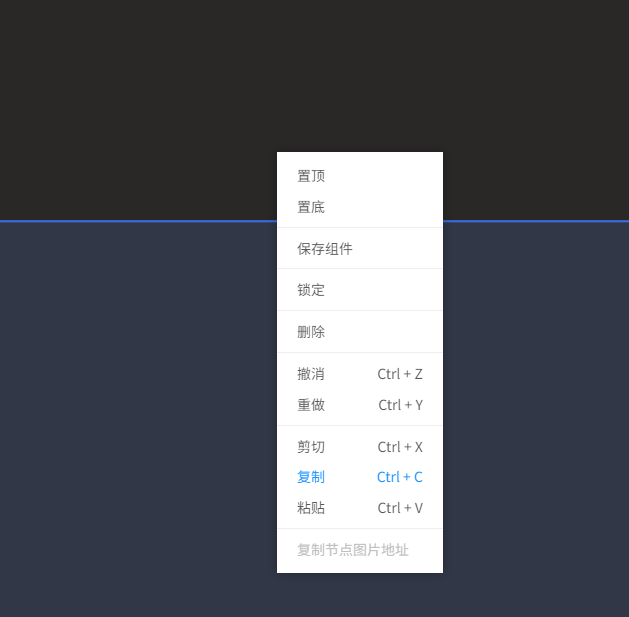
# 控件置顶置底
为了方便用户对控件进行调整,选中组件右击点击置顶功能,可调整该控件的图层层级,使该控件置于最顶层;置底置于最底层。
同样的,在图层面板中直接上下拖动需要更改层级的控件,亦可实现控件层级的更改。
# 控件撤销、重做、剪切、复制、粘贴功能
控件撤销、重做、剪切、复制、粘贴功能如字面意思,其快捷键如图所示。

# 可视化软件快捷键介绍
介绍快捷键的使用
快捷键
按住Ctrl+滚动鼠标滚轮,缩放整个画布。
按住空格+鼠标左键,拖动整个画布。
选中某个控件,按下鼠标左键,可以拖动选中的控件。
选中某个控件,键盘的上下左右键可以上下左右移动选中的控件。
选中某个控件,按下Ctrl+C复制选中的控件。
选中某个控件,按下Ctrl+X剪切选中的控件。
选中某个控件,按下Ctrl+V粘贴选中的控件。
选中某个控件,按住Ctrl+Alt键,并按住鼠标左键拖动控件即可复制控件。
选中某个控件,按下Delete删除选中的控件。
Ctrl+Z撤销操作。
Ctrl+Y重做(取消撤销)。
Ctrl+S保存。
Ctrl+A全选画布中所有控件。
