低代码平台
# 低代码平台
| 序号 | 功能清单 | 功能描述 |
|---|---|---|
| 1 | 功能设计 | 支持pc端表单和表单分类的新增、删除、修改、查询操作,菜单页面生成 |
| 2 | 移动设计 | 支持移动端表单和表单分类的新增、删除、修改、查询操作,菜单页面生成 |
# 功能设计
# 表单分类
# 新增表单分类
操作步骤
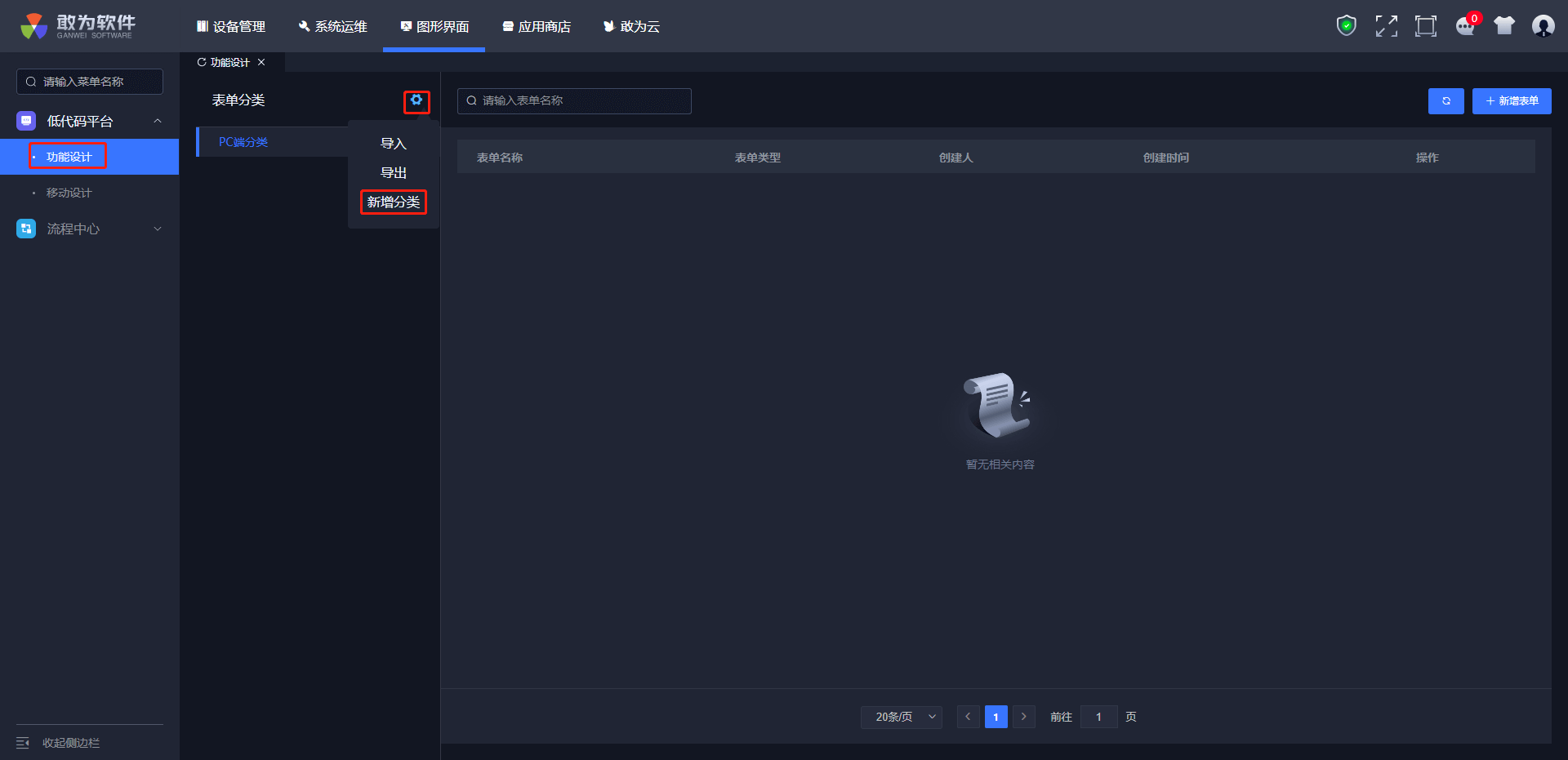
在左侧菜单处找到“功能设计”。
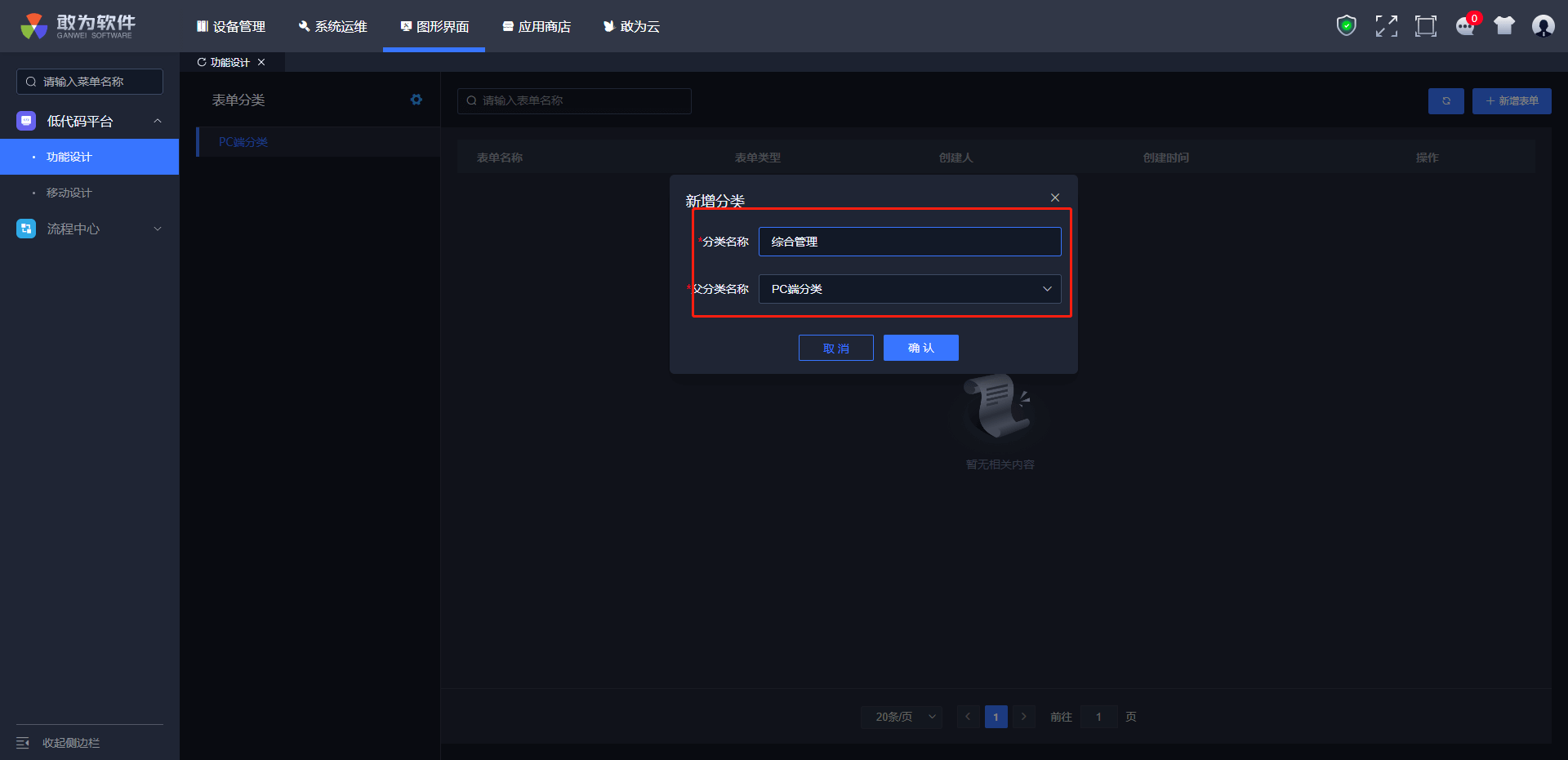
点击“新增分类”,在弹出层中输入相关信息。


# 修改表单分类
操作步骤
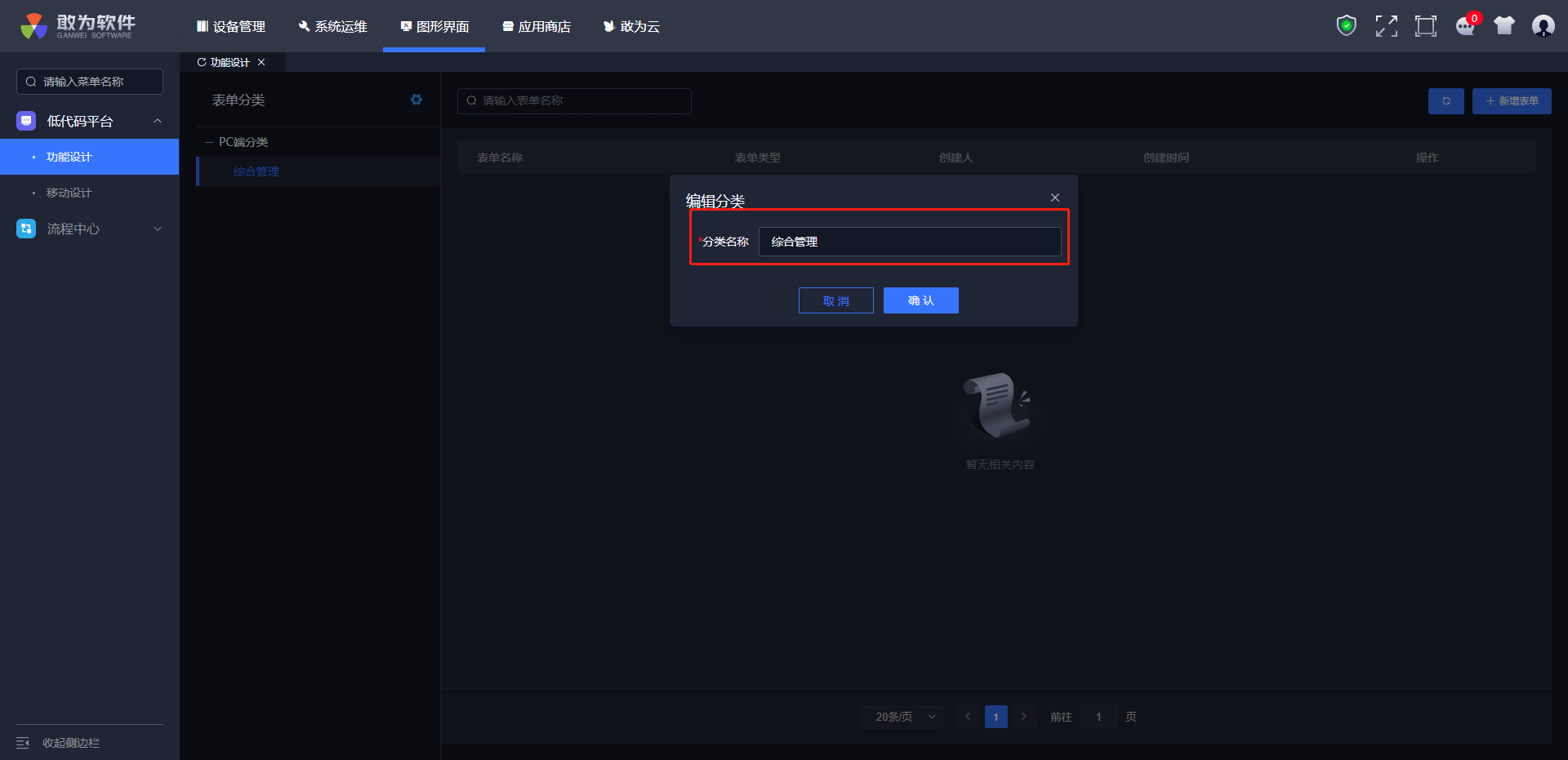
在左侧菜单处找到“功能设计”。
点击下图修改按钮,在弹出层中可以修改表单分类信息。


# 删除表单分类
操作步骤
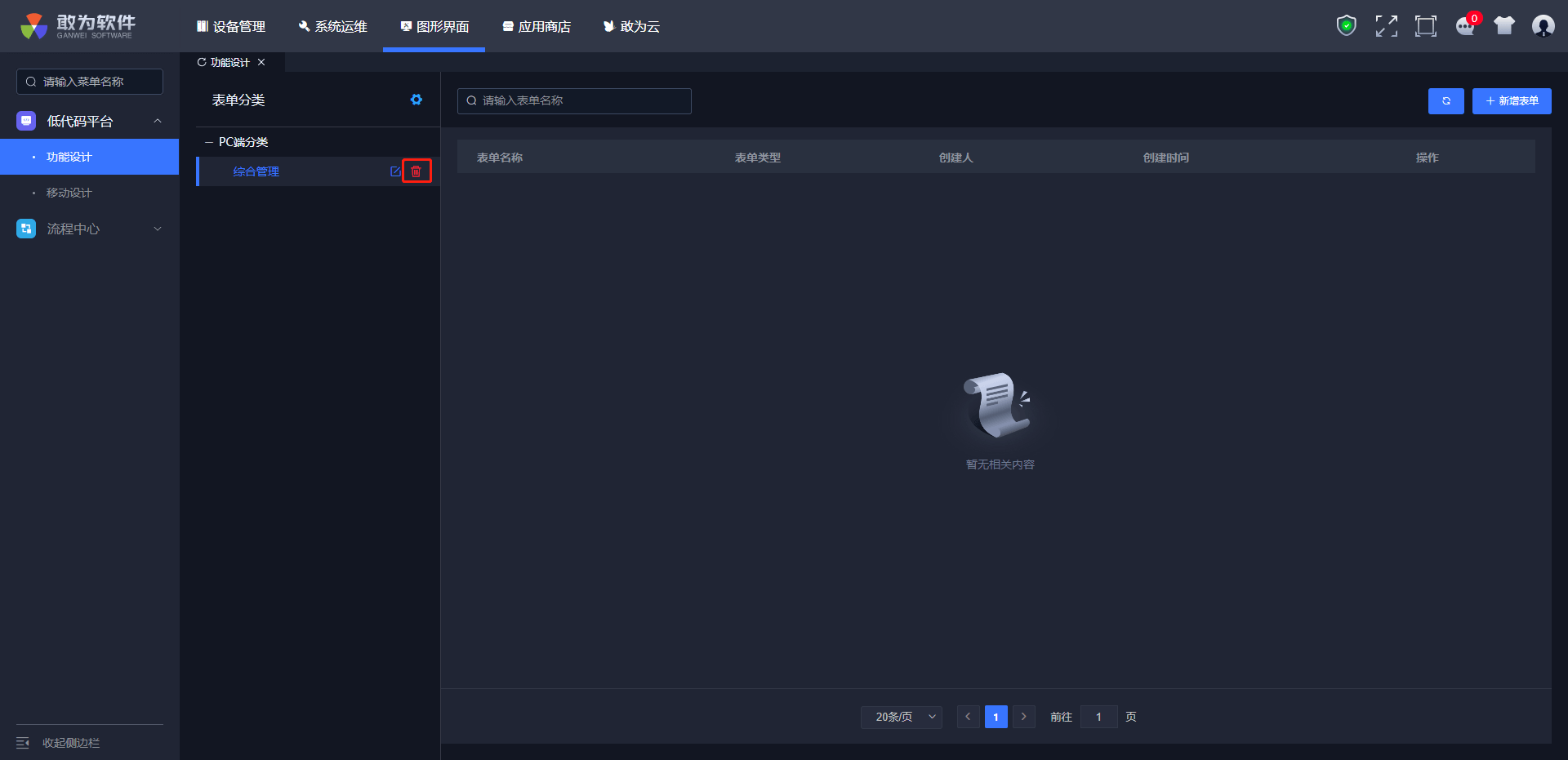
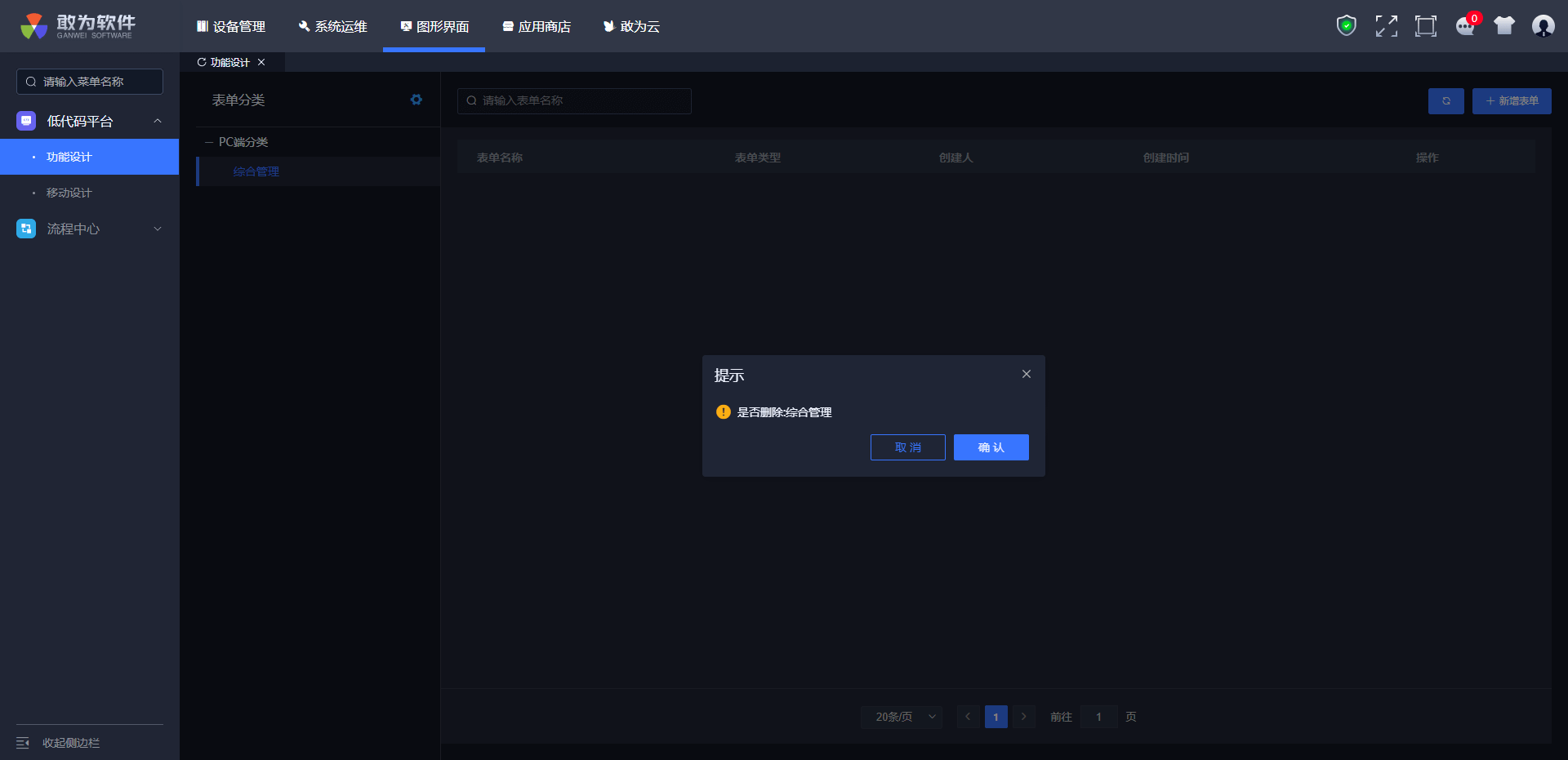
在左侧菜单处找到“功能设计”。
点击下图修改按钮可以删除当前表单分类。


# 表单管理
# 新增表单
操作步骤
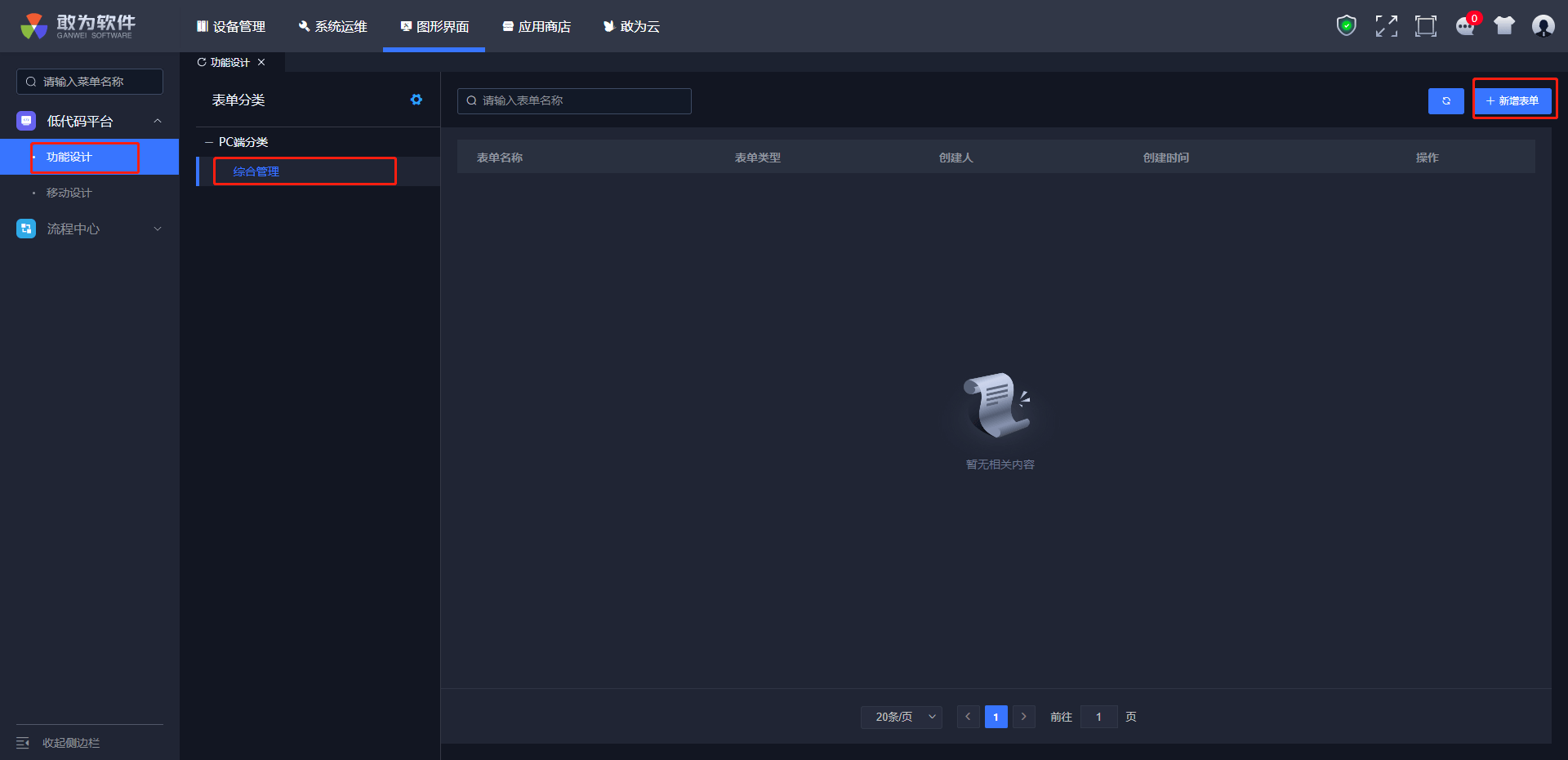
在左侧菜单处找到“功能设计”。
选中表单分类,点击“新增”。
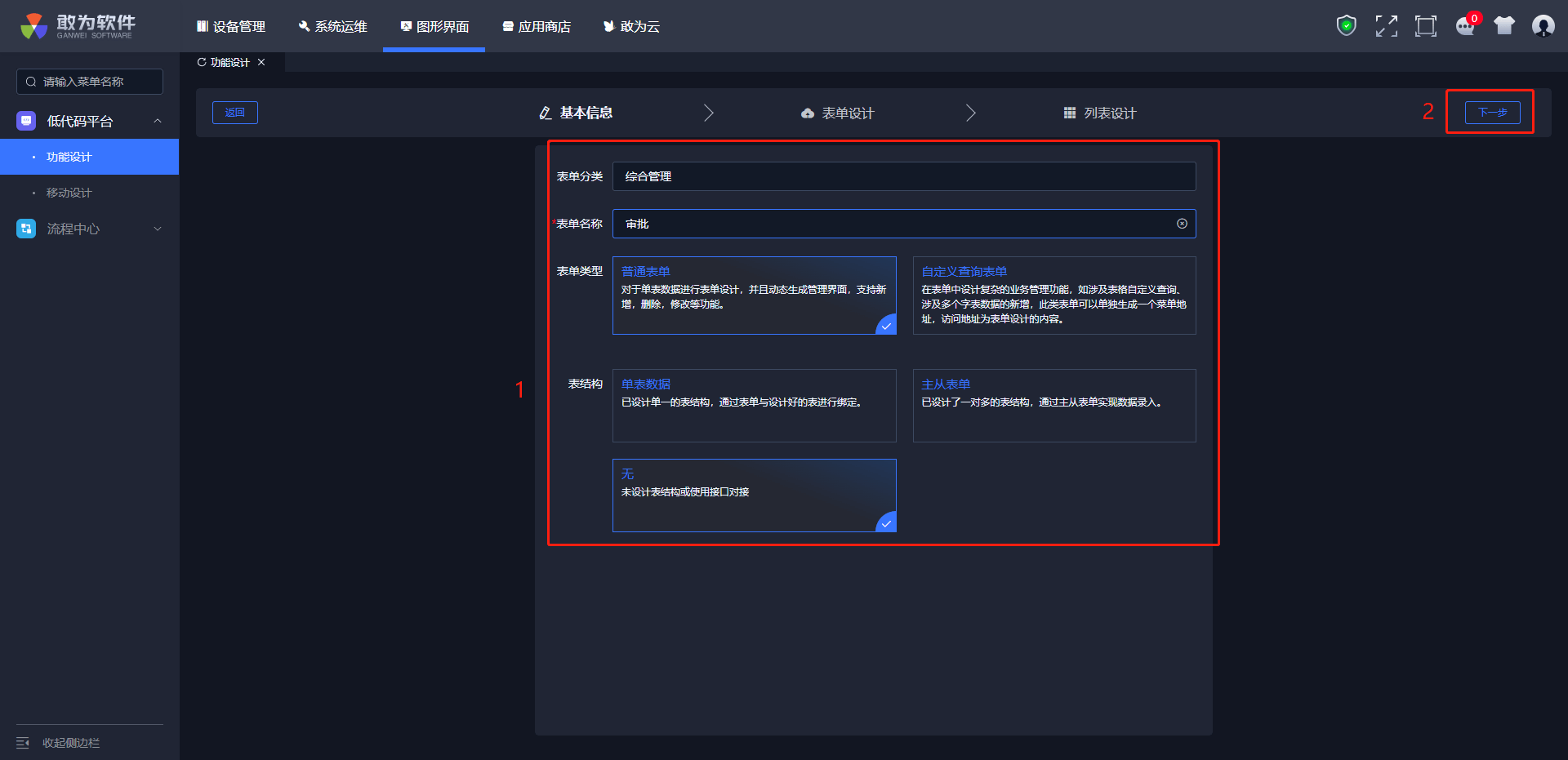
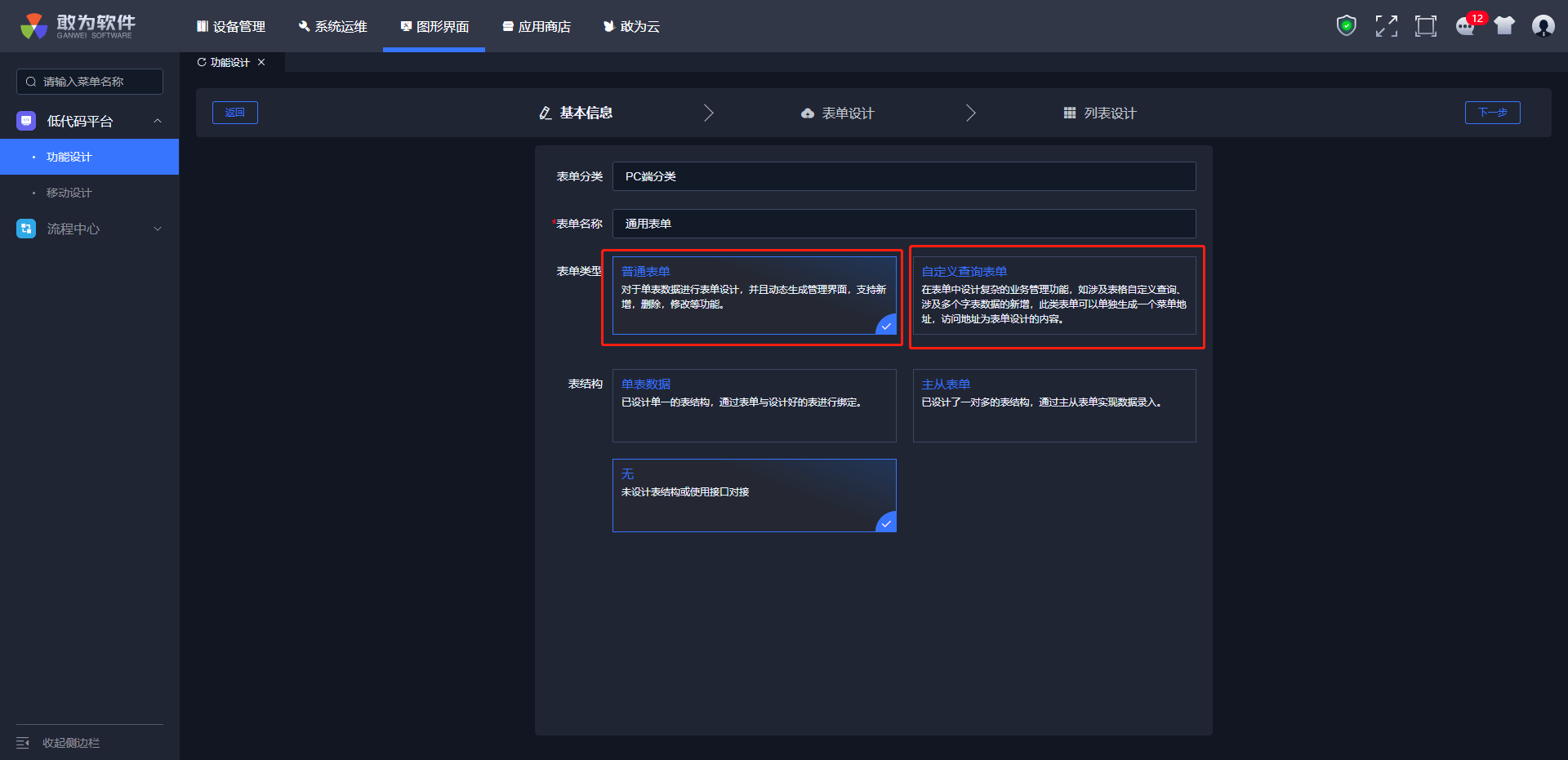
在新界面中选择相关内容后点击“下一步”。
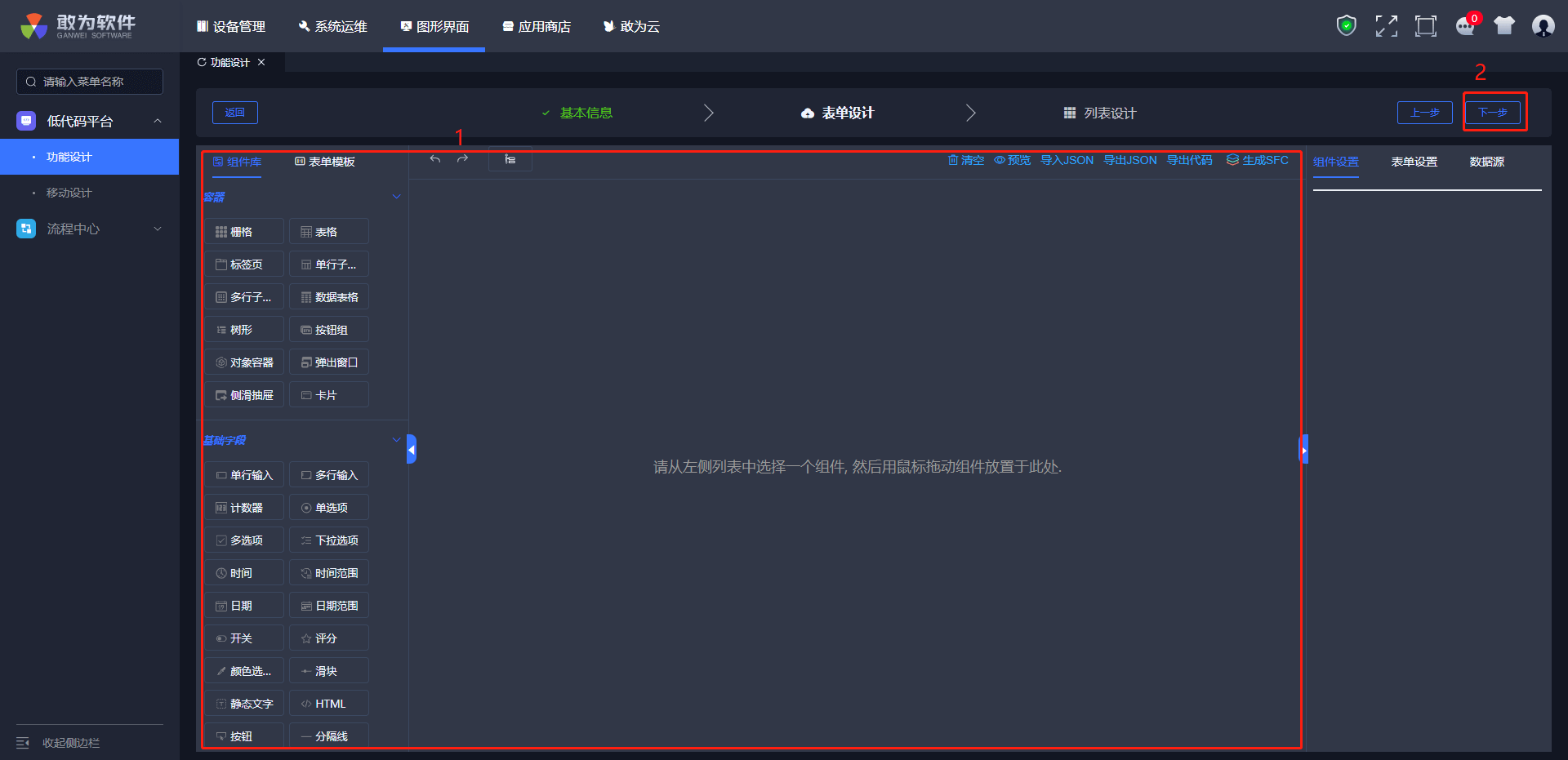
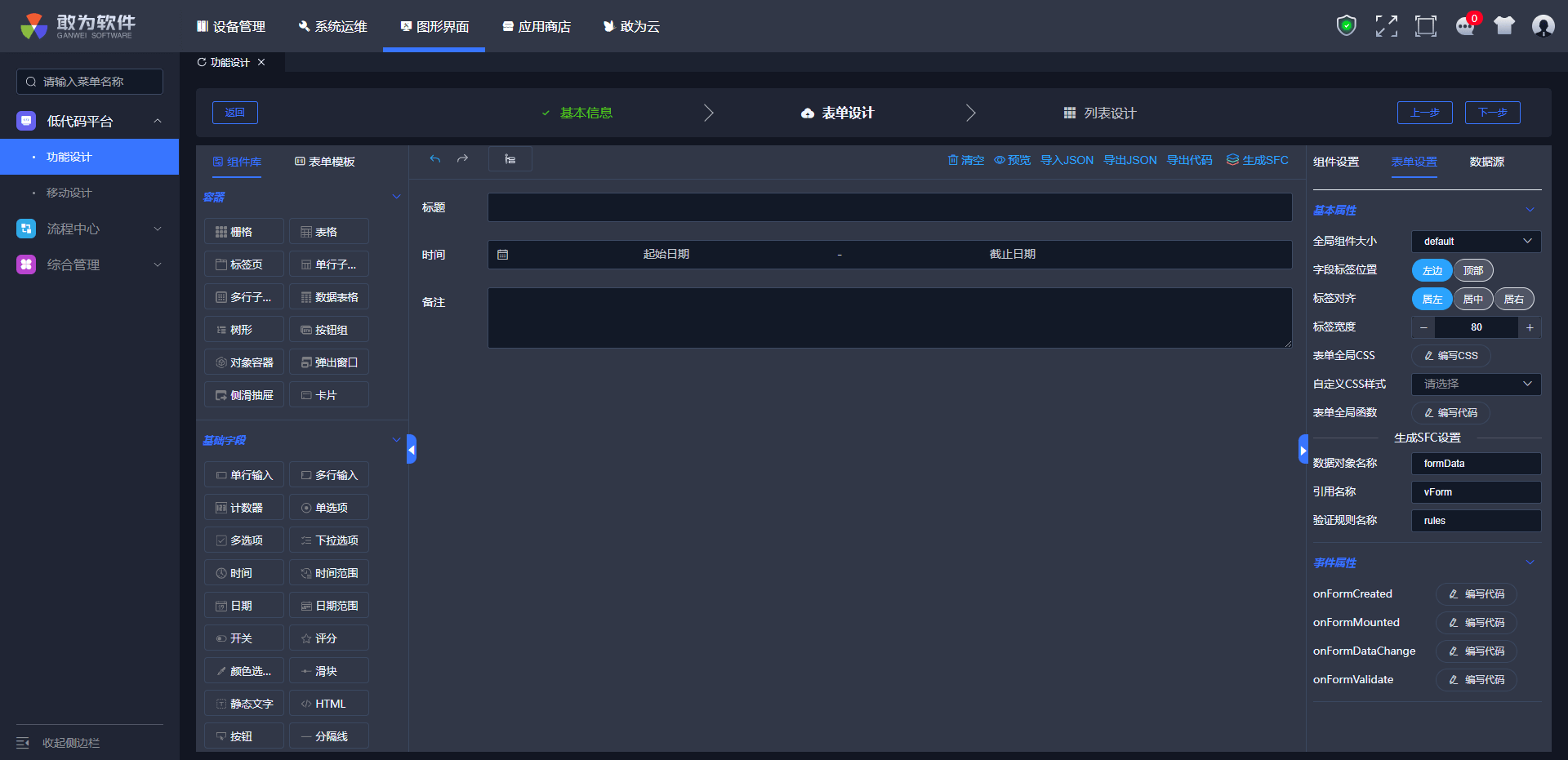
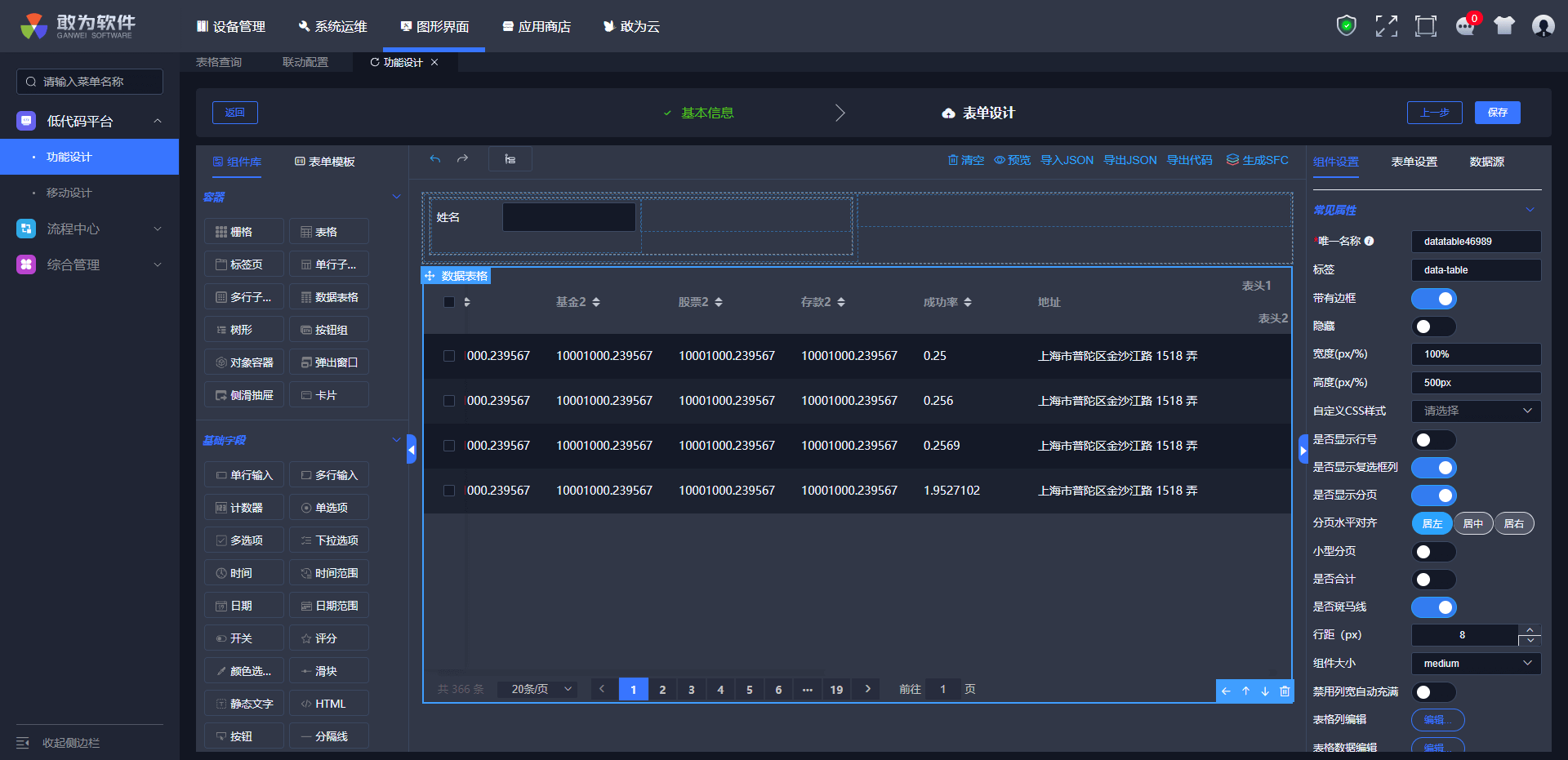
左边为组件库,可以自定义表单样式,自定义组件完成后有点击“下一步”。
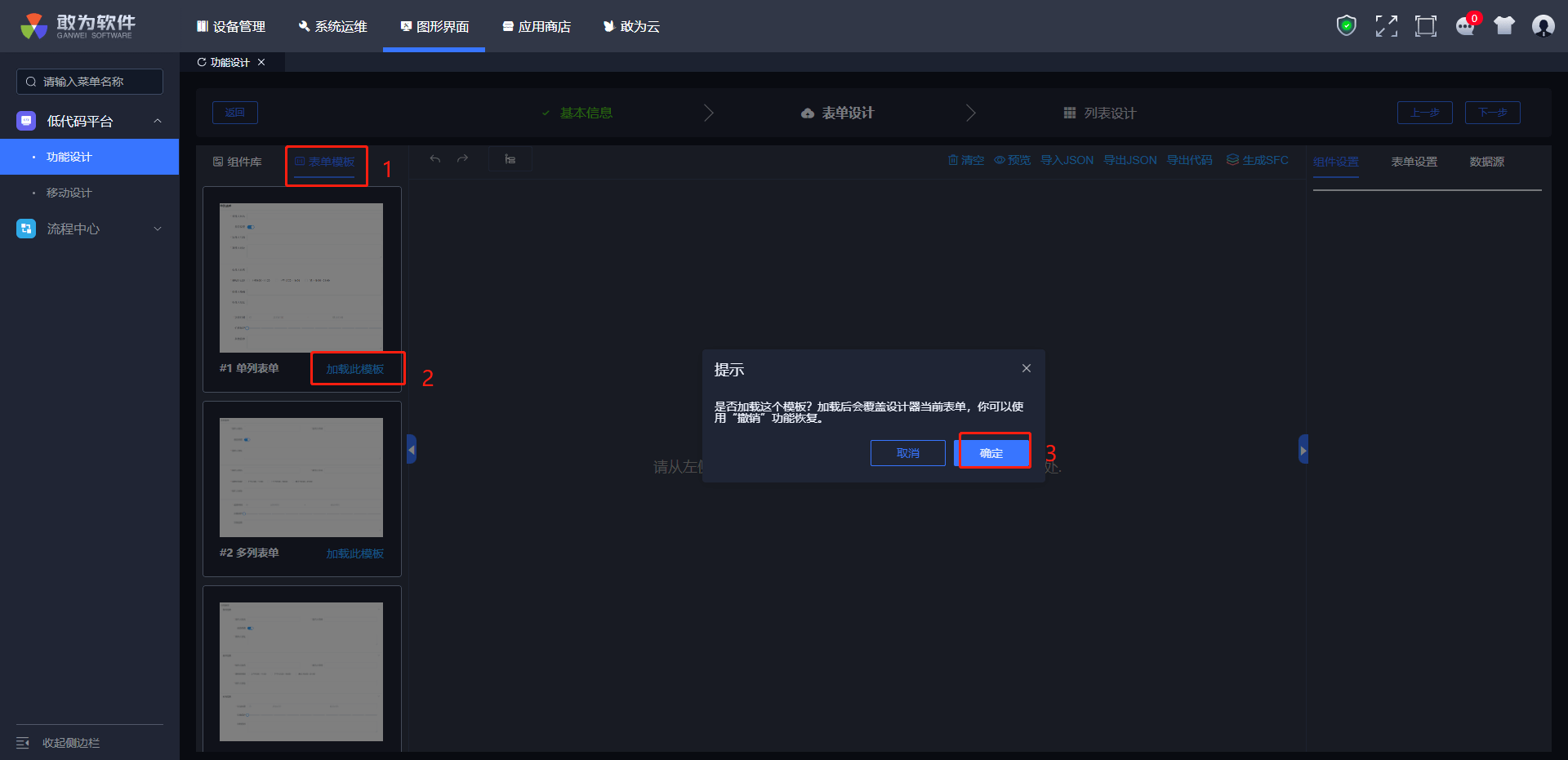
也可以选择“表单模板”,选择需要的模板点击“加载此模板”即可。点击“下一步”。
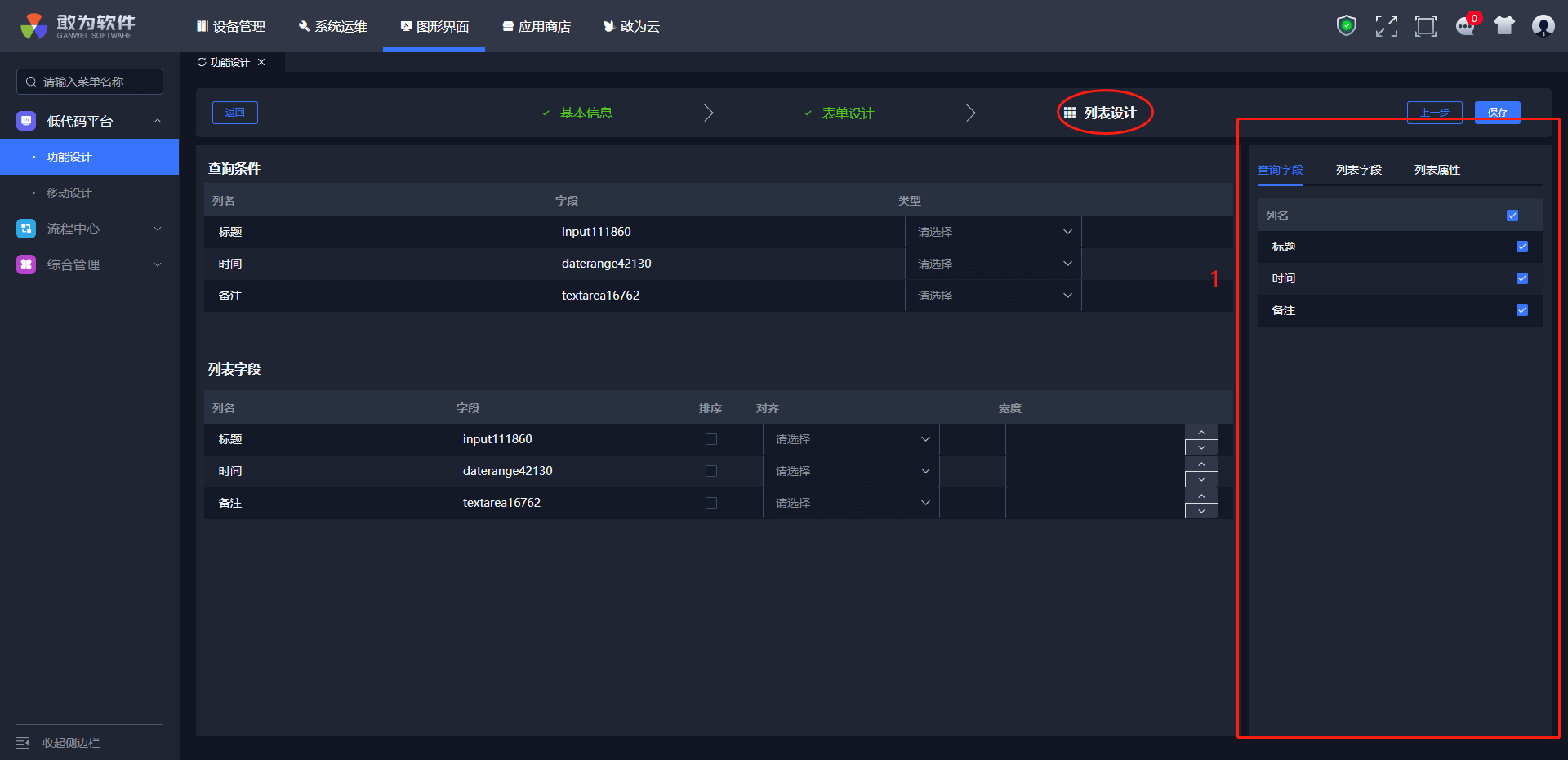
在列表设计界面中可以配置查询条件以及查询列表可显示的列名、列表属性等配置项均可自定义,配置完成后点击保存即可。
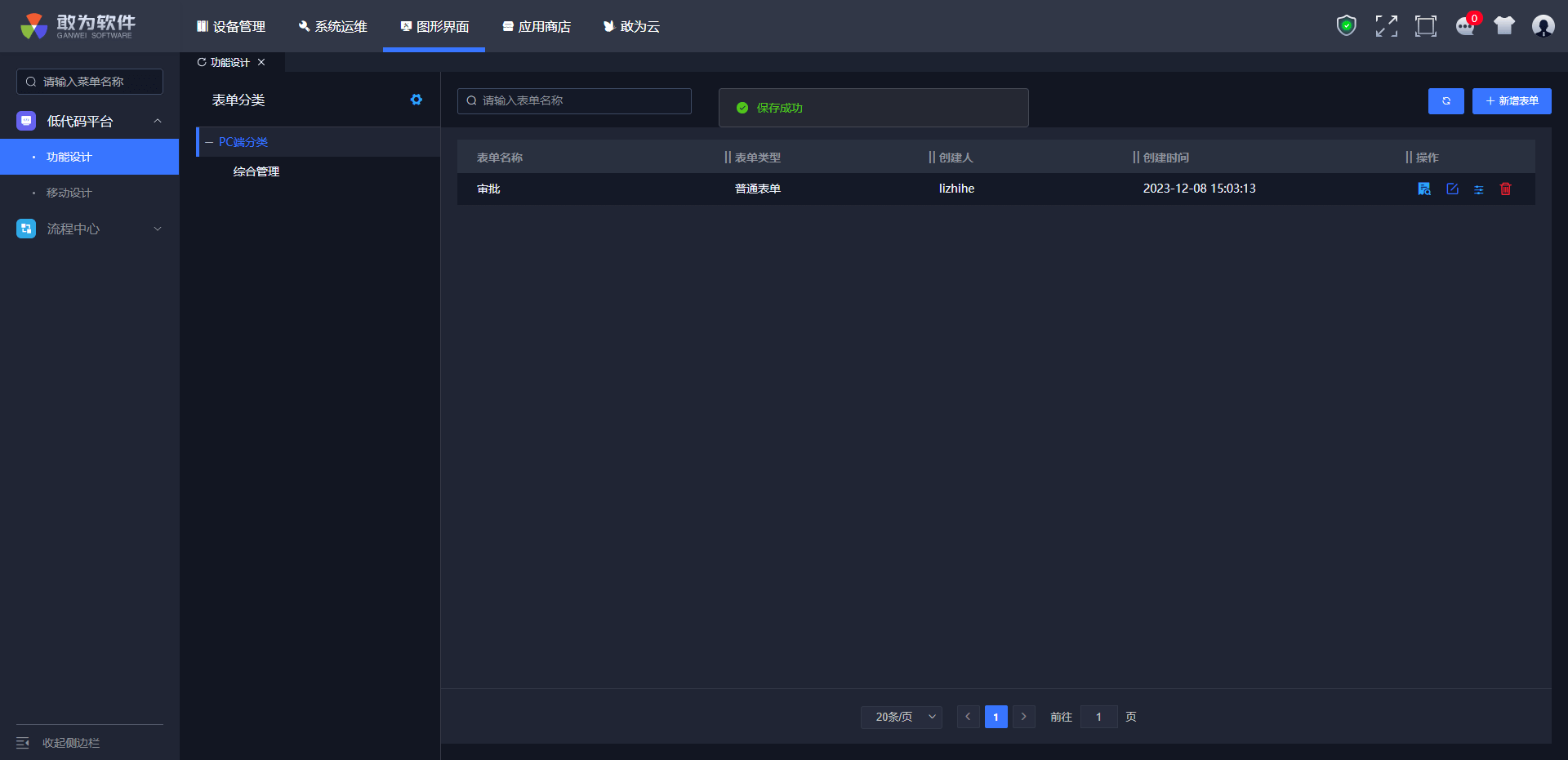
点击添加菜单按钮,刷新浏览器后,在当前菜单下会生成一个以表单名称命名的菜单。



可以使用模板

不使用模板设计




# 查看表单
操作步骤
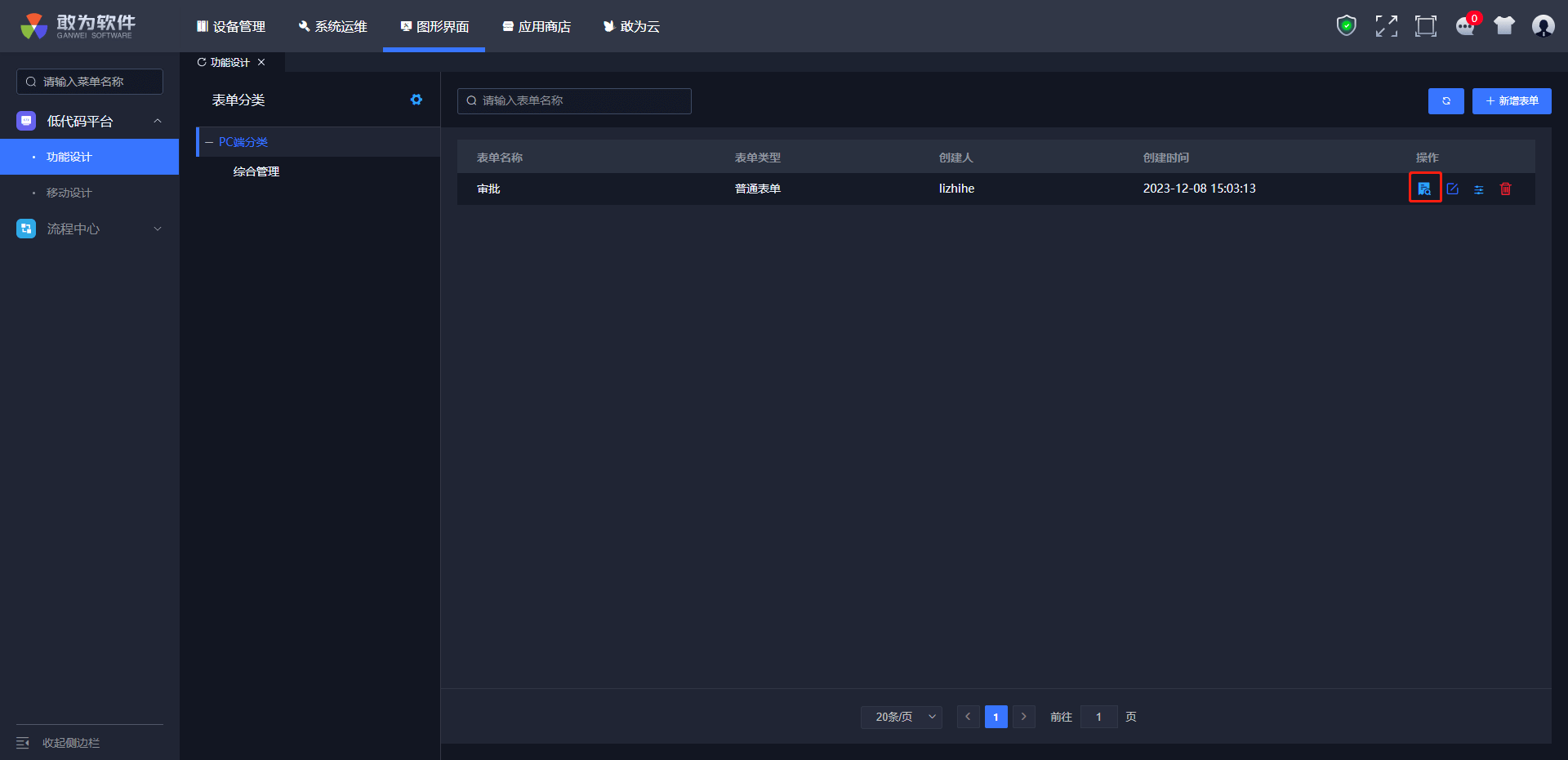
在左侧菜单处找到“功能设计”。
点击下图按钮进行查看表单信息

# 修改表单
操作步骤
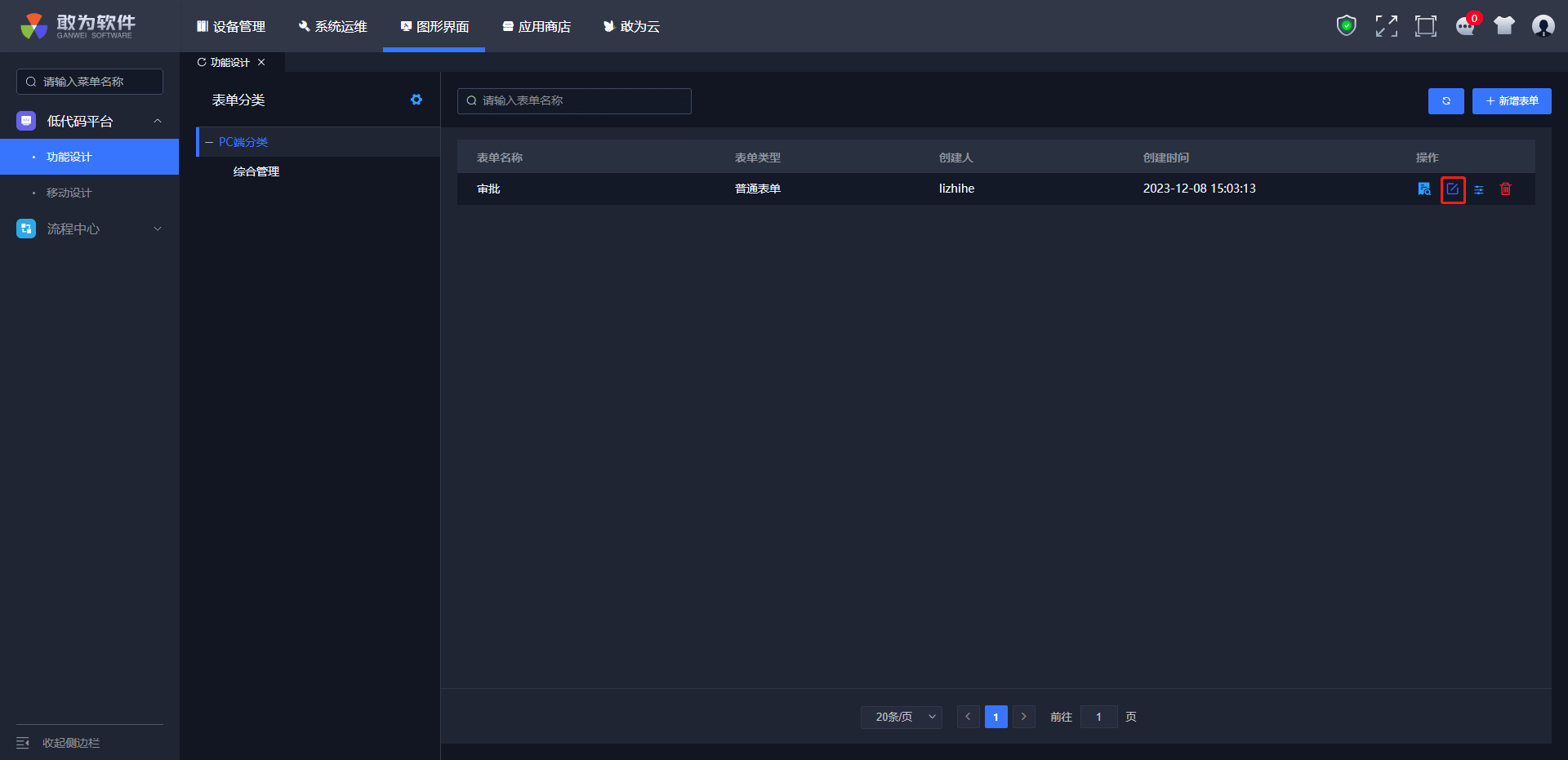
在左侧菜单处找到“功能设计”。
点击下图按钮可以修改表单信息。

# 删除表单
操作步骤
在左侧菜单处找到“功能设计”。
点击下图按钮可以删除当前表单。

# 生成菜单
操作步骤
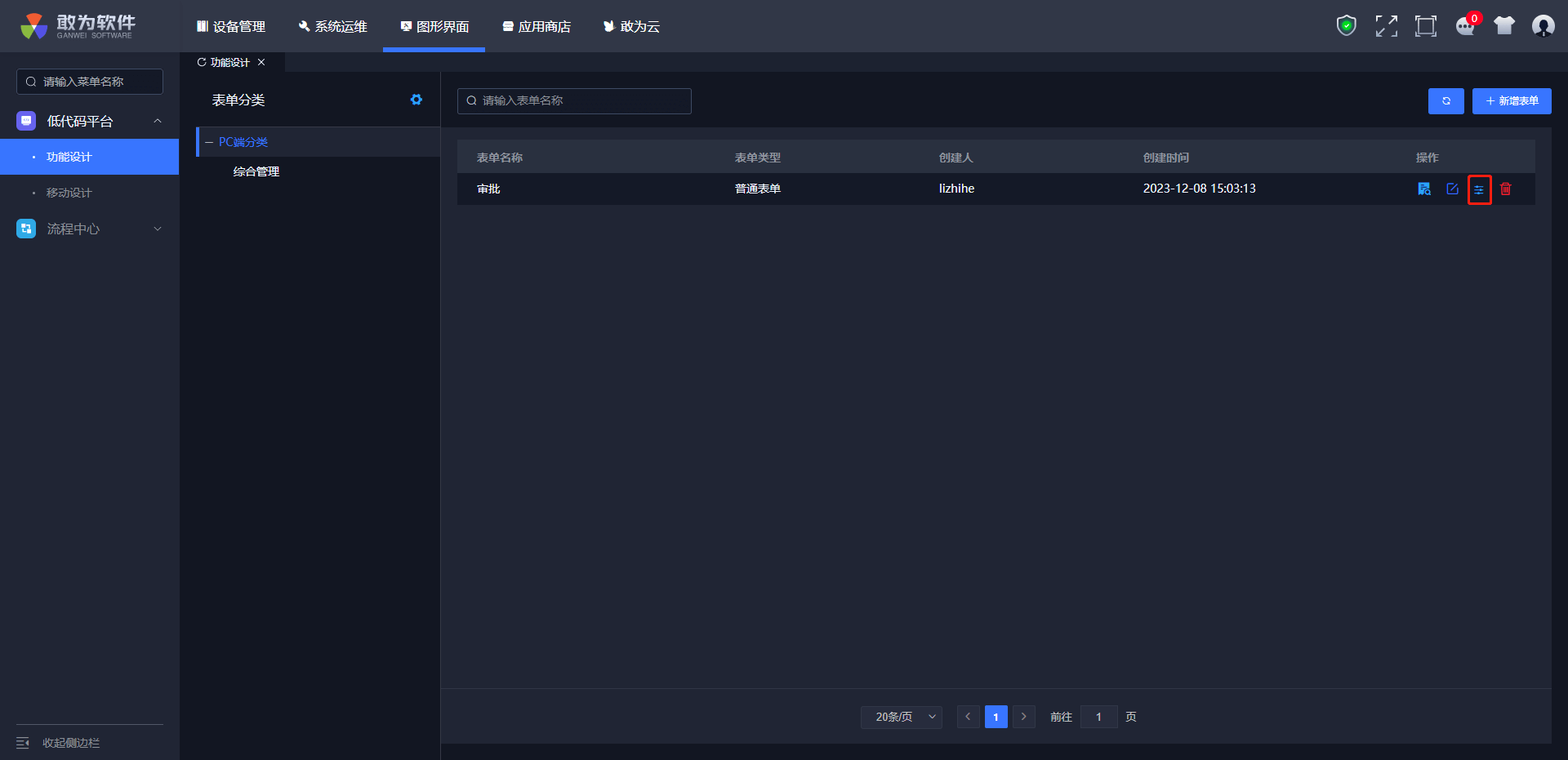
- 在左侧菜单处找到“功能设计”。
- 点击下图按钮可以生成PC端菜单页面。


注:设计表单时选择表单的类型决定生成的菜单页面类型

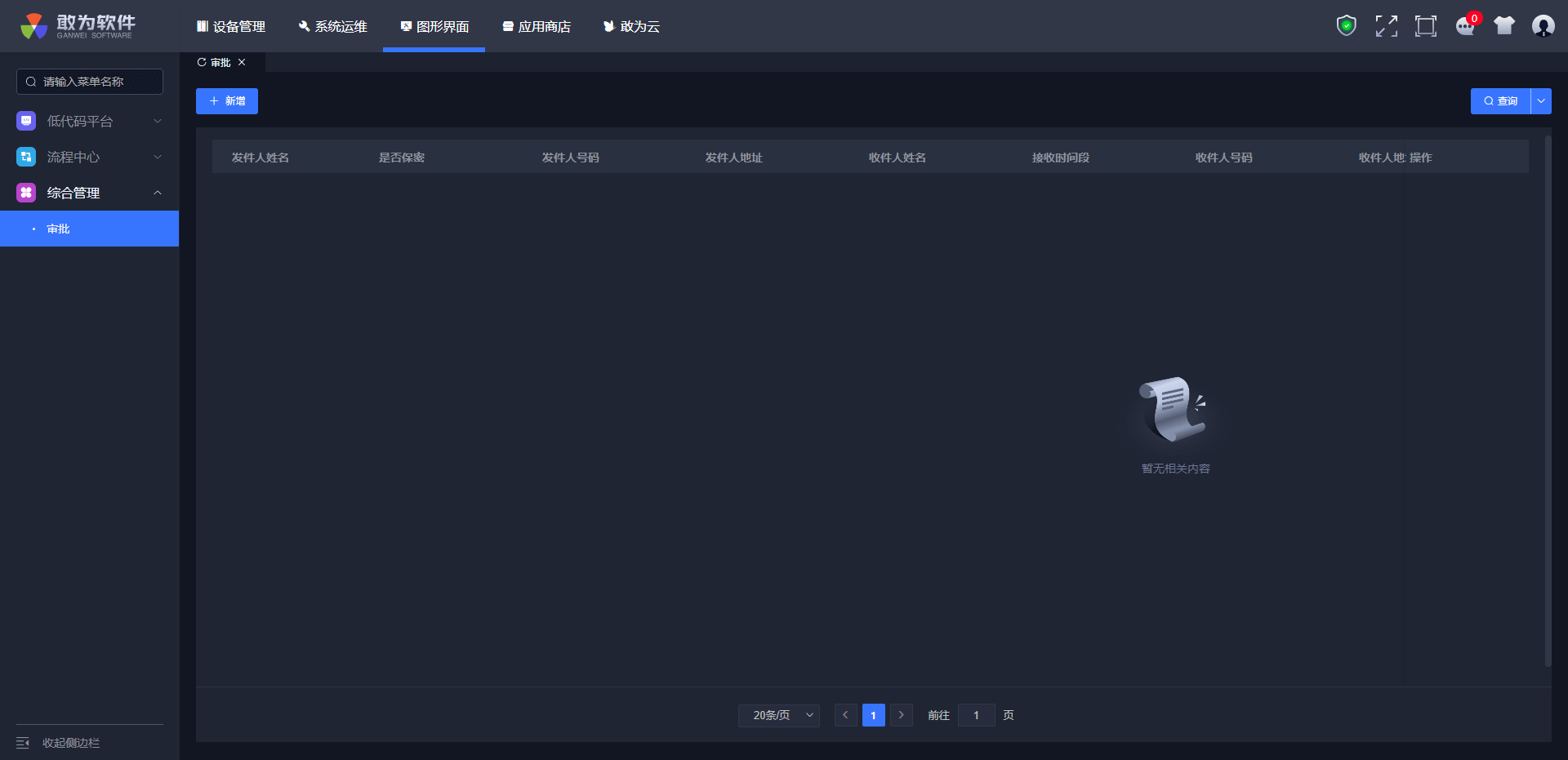
# PC普通表单
操作步骤
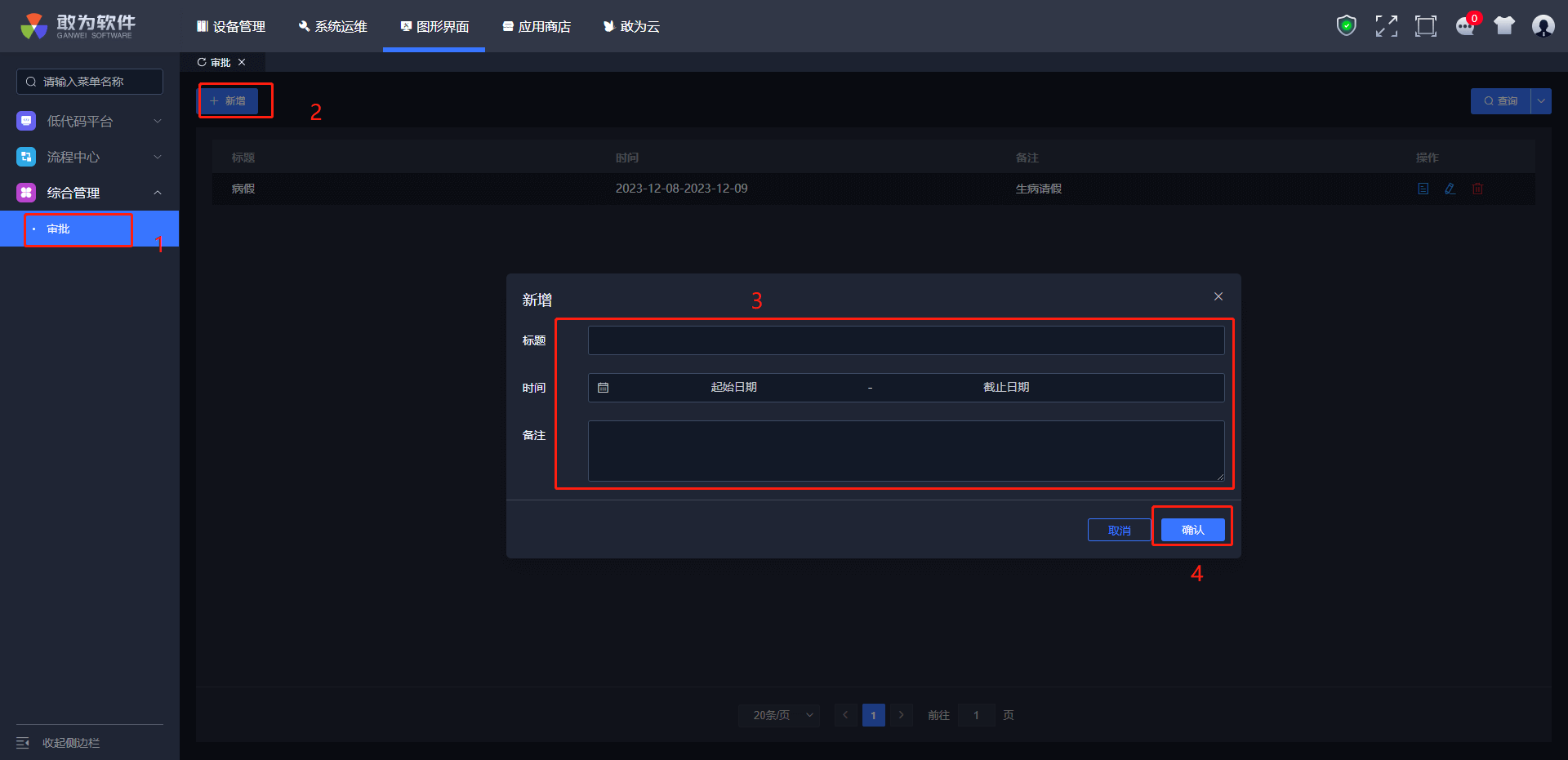
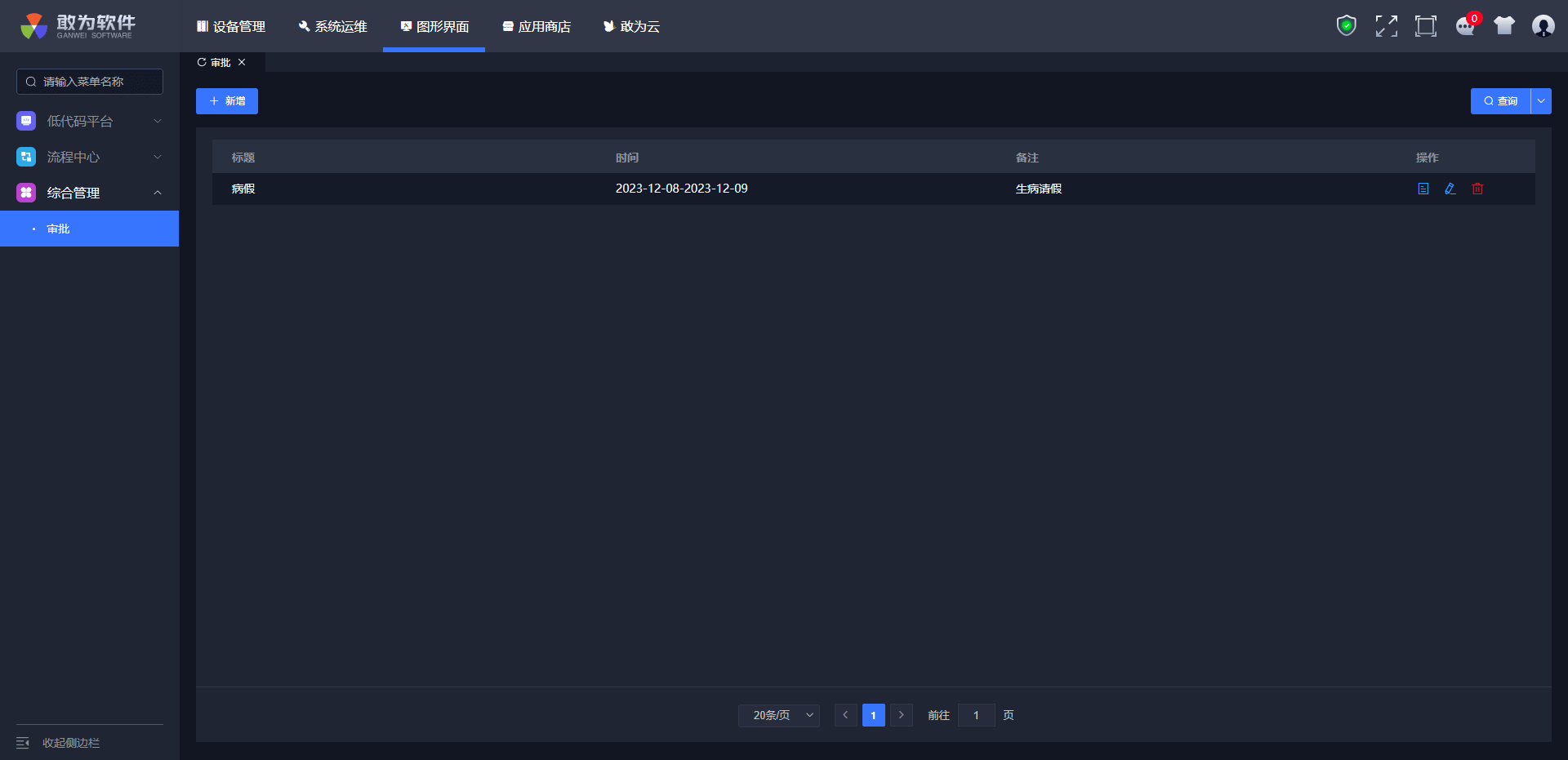
在新增的菜单界面可以对配置的表单进行增删改查操作。
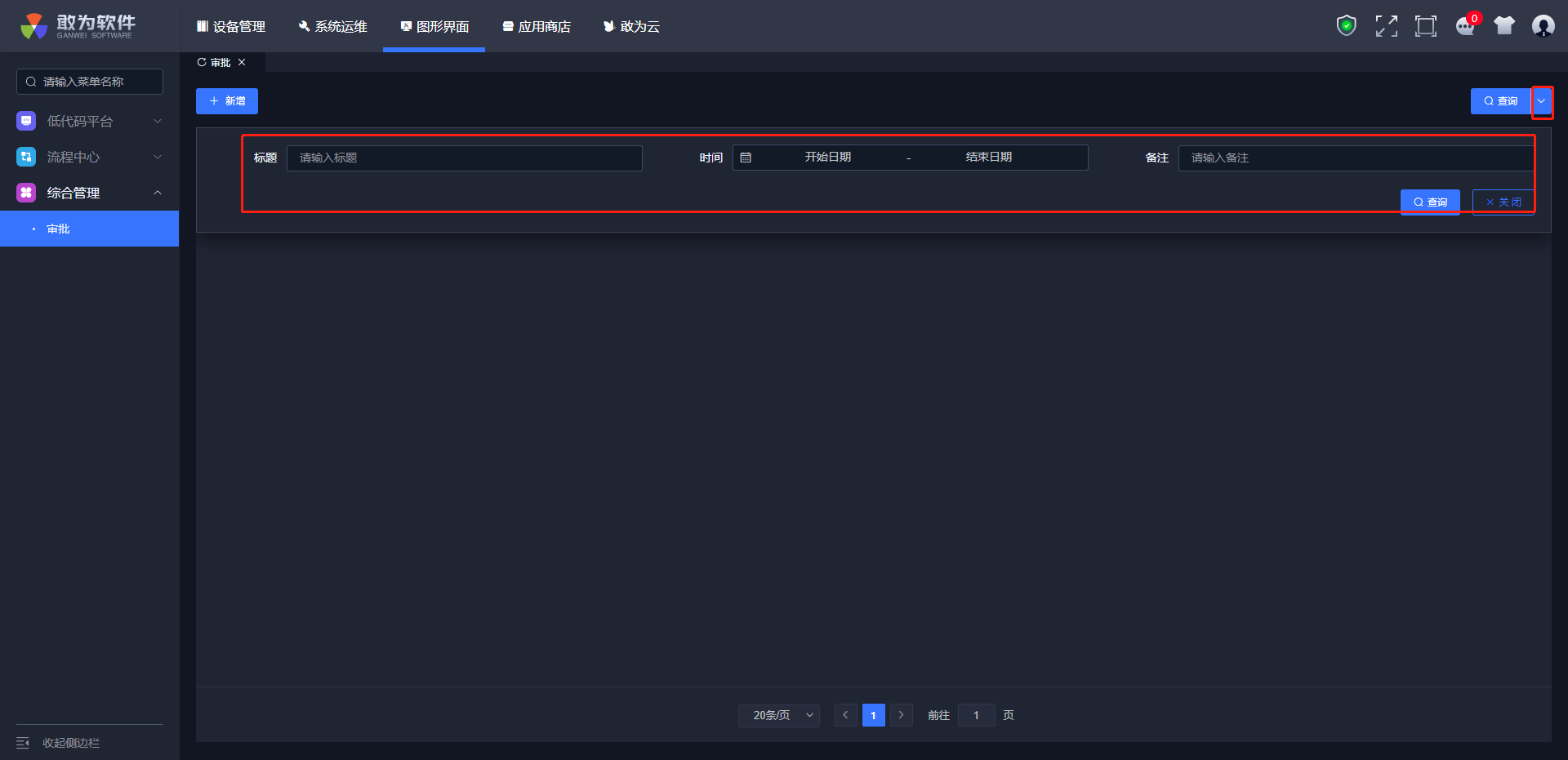
点击查询下拉可以根据需求过滤数据
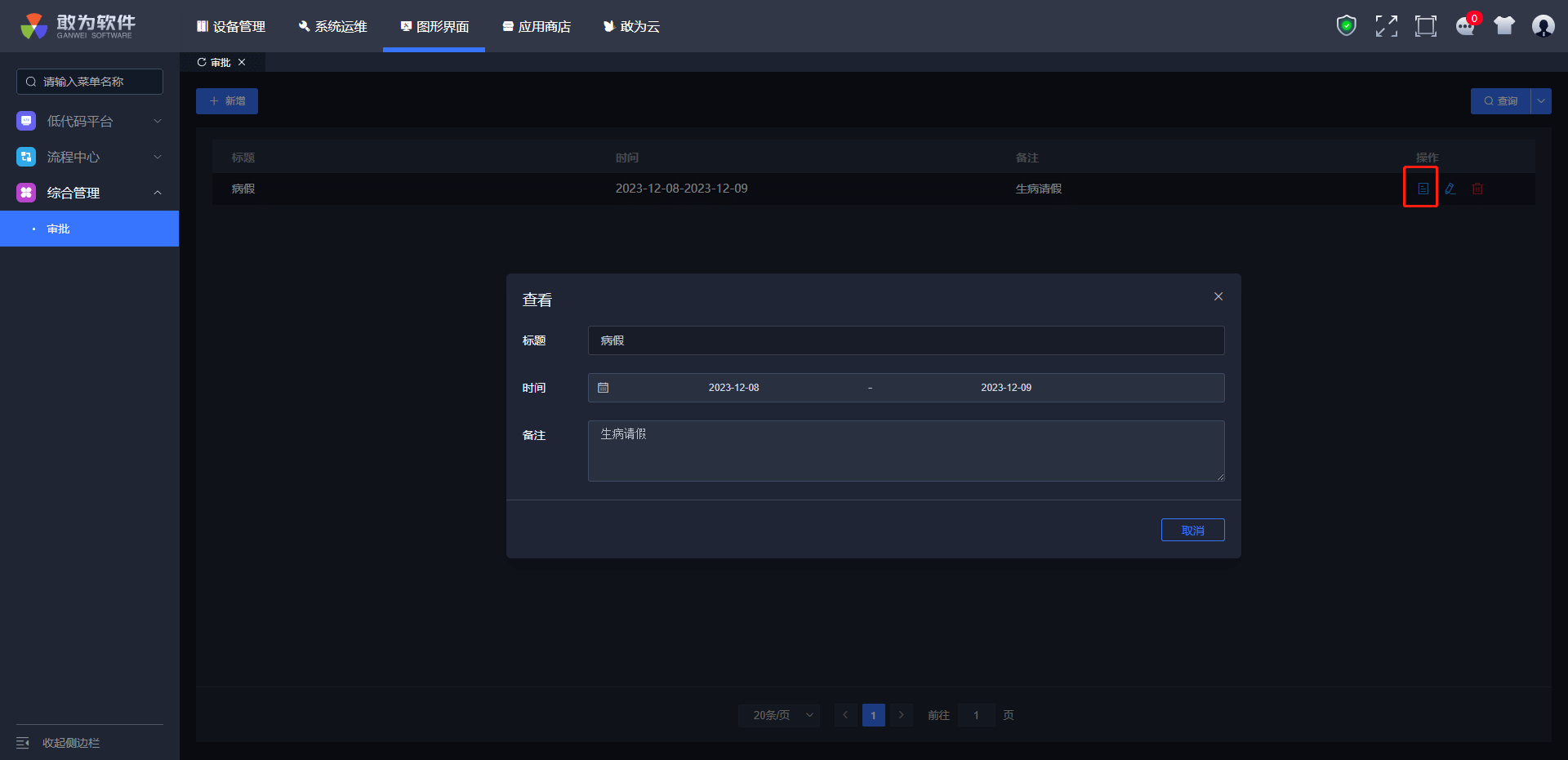
点击查看按钮
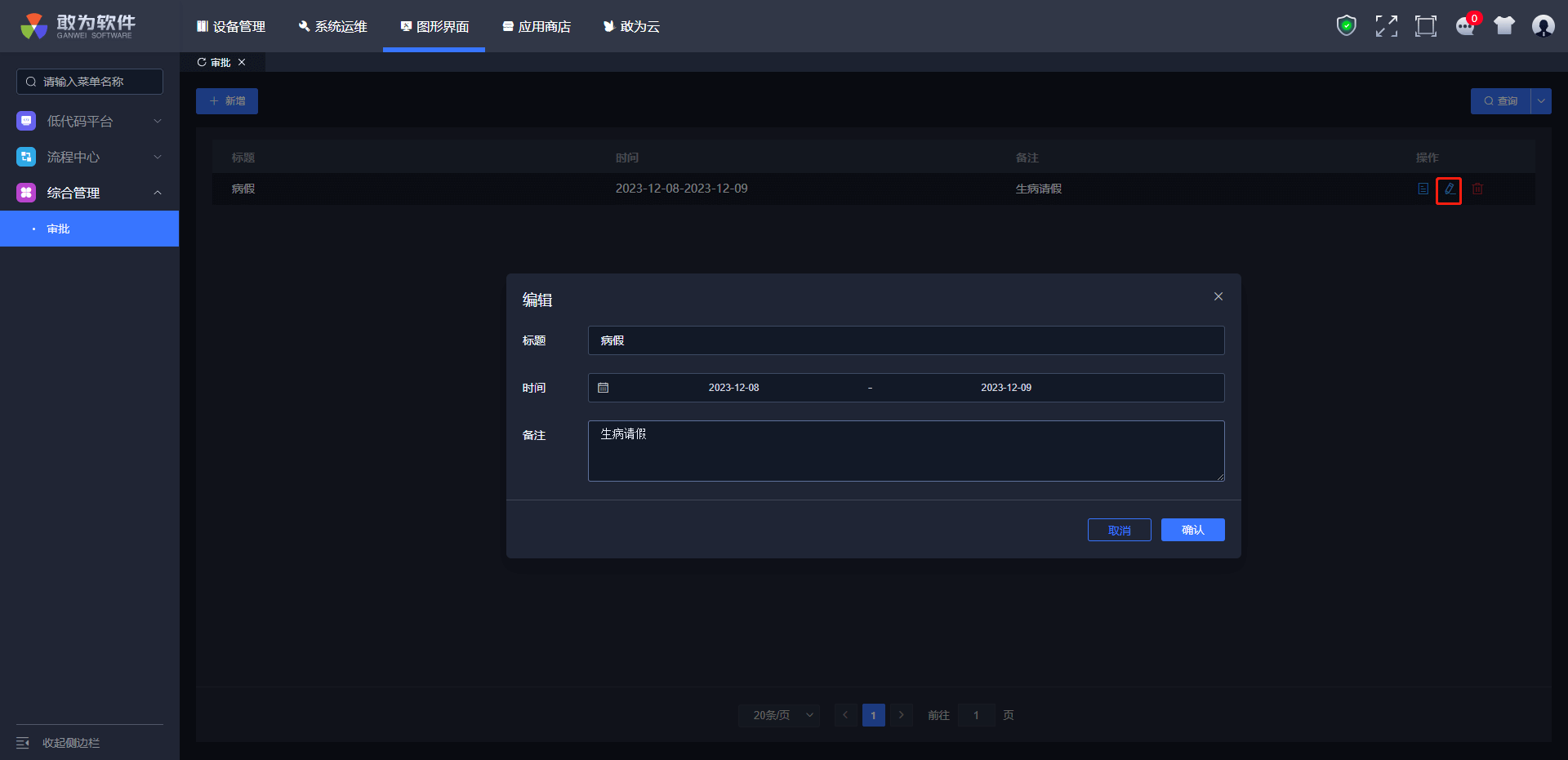
点击编辑按钮
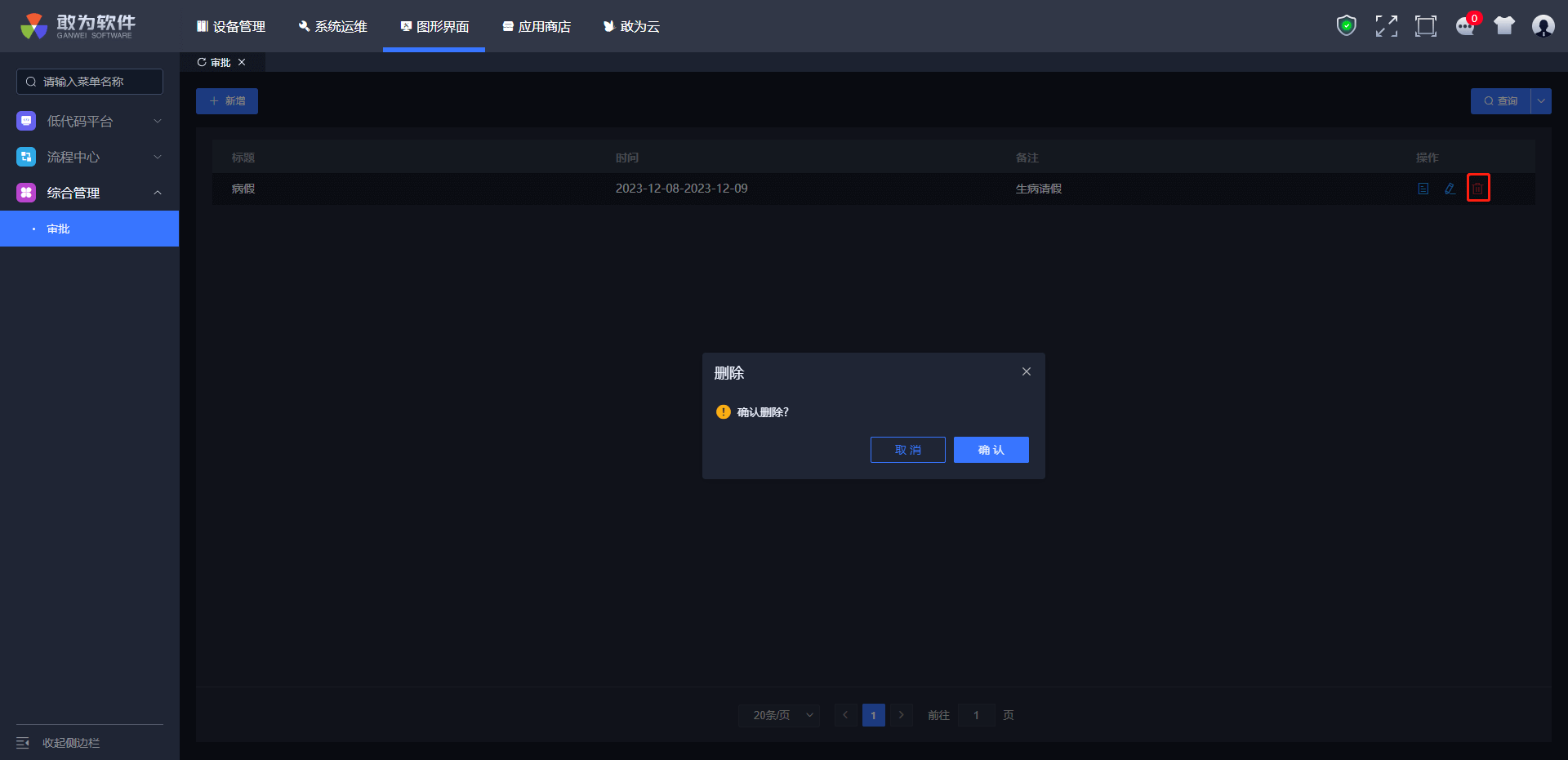
点击删除按钮






# PC自定义查询表单
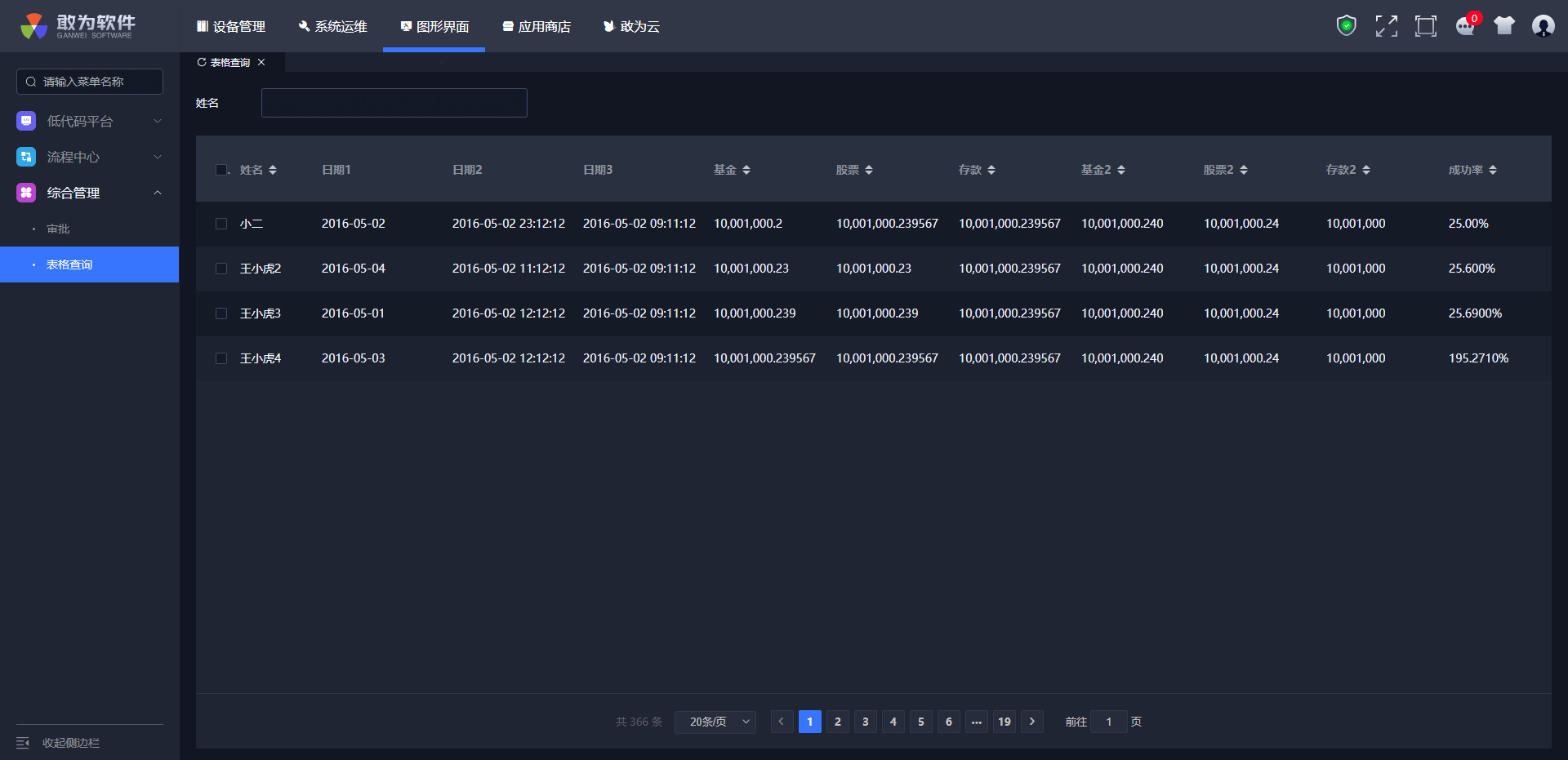
表单设计后会展示设计的样子


# 移动设计
# 表单分类
# 新增表单分类
操作步骤
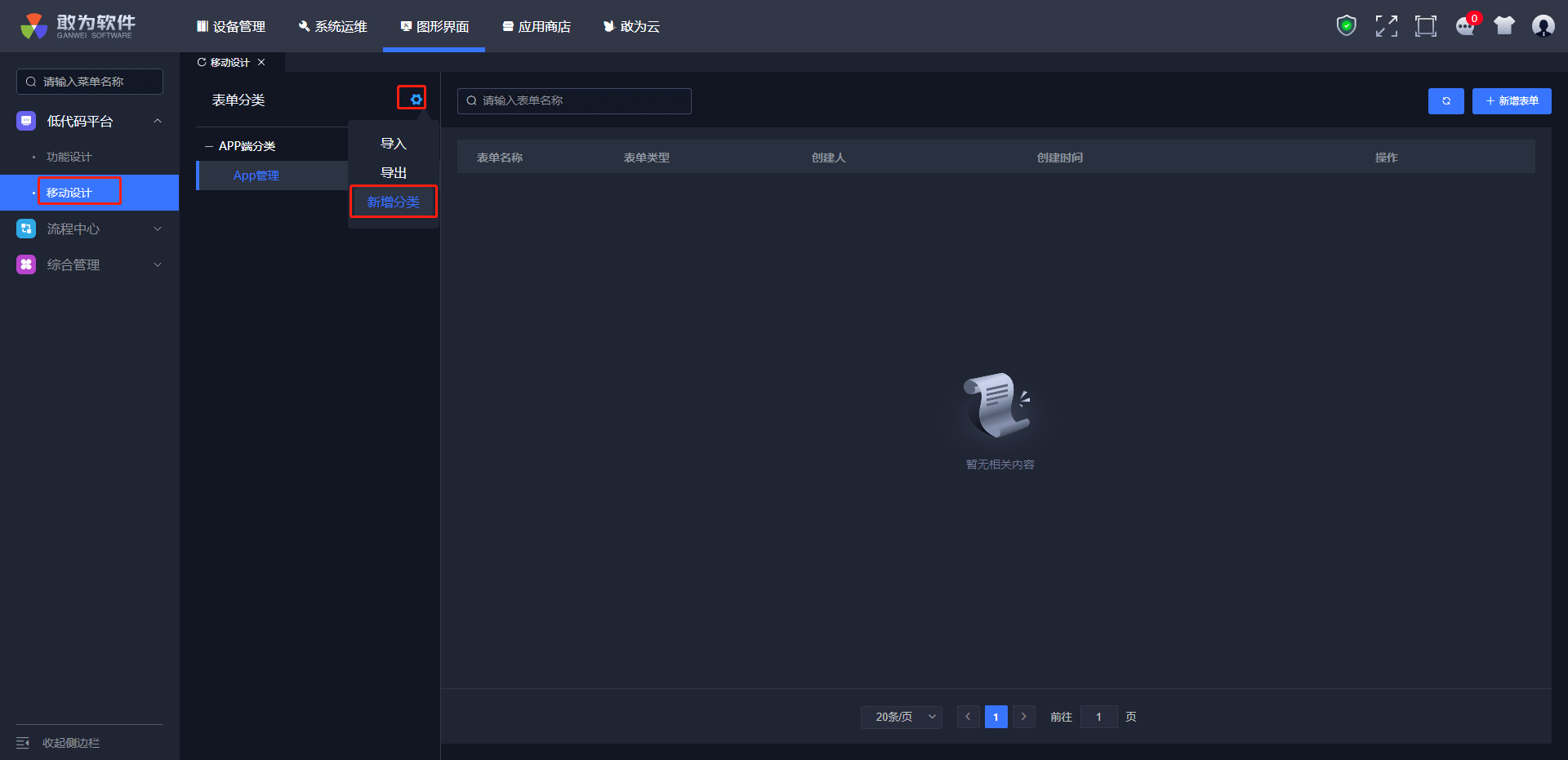
在左侧菜单处找到“移动设计”。
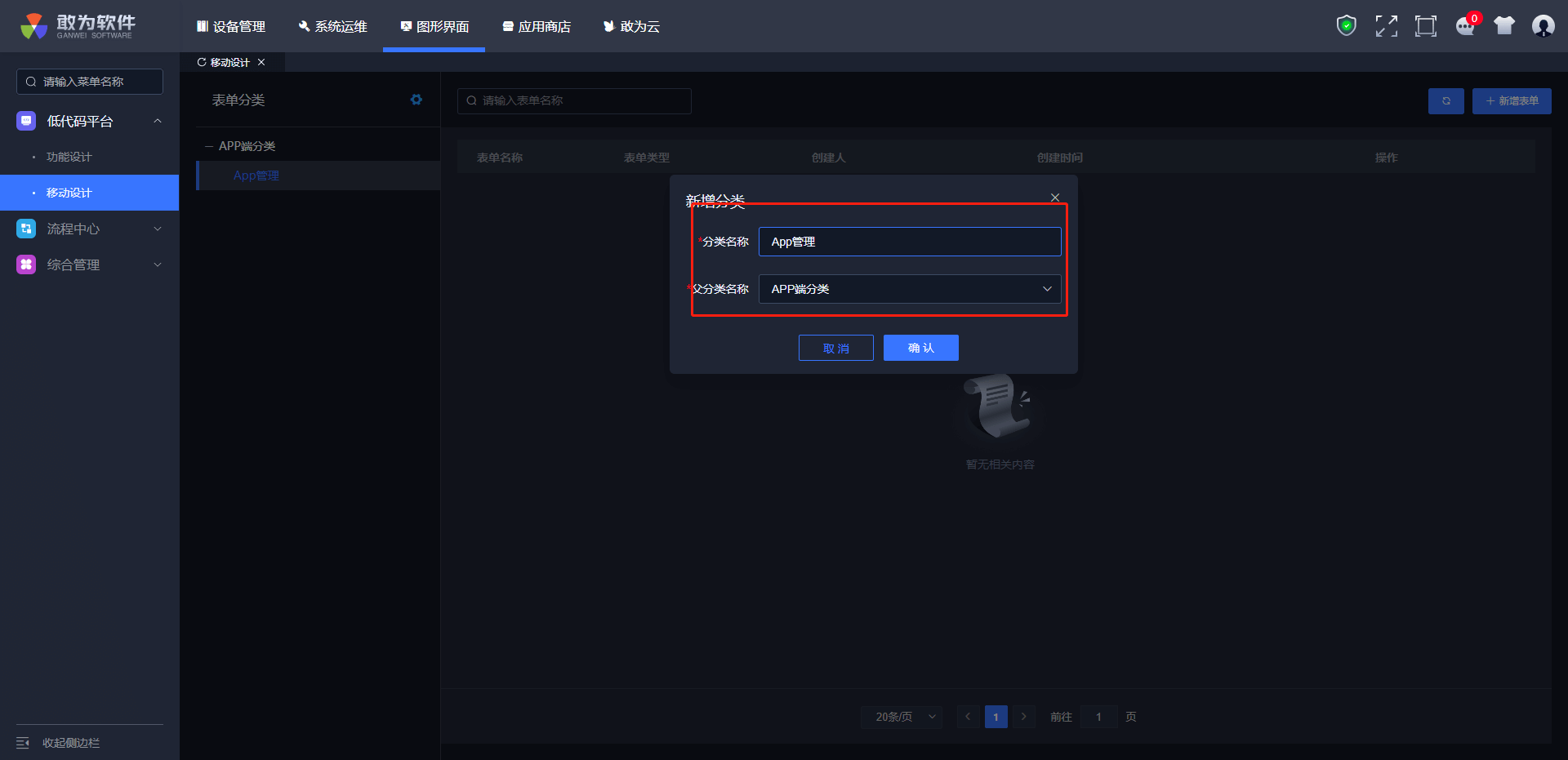
点击“新增分类”,在弹出层中输入相关信息。


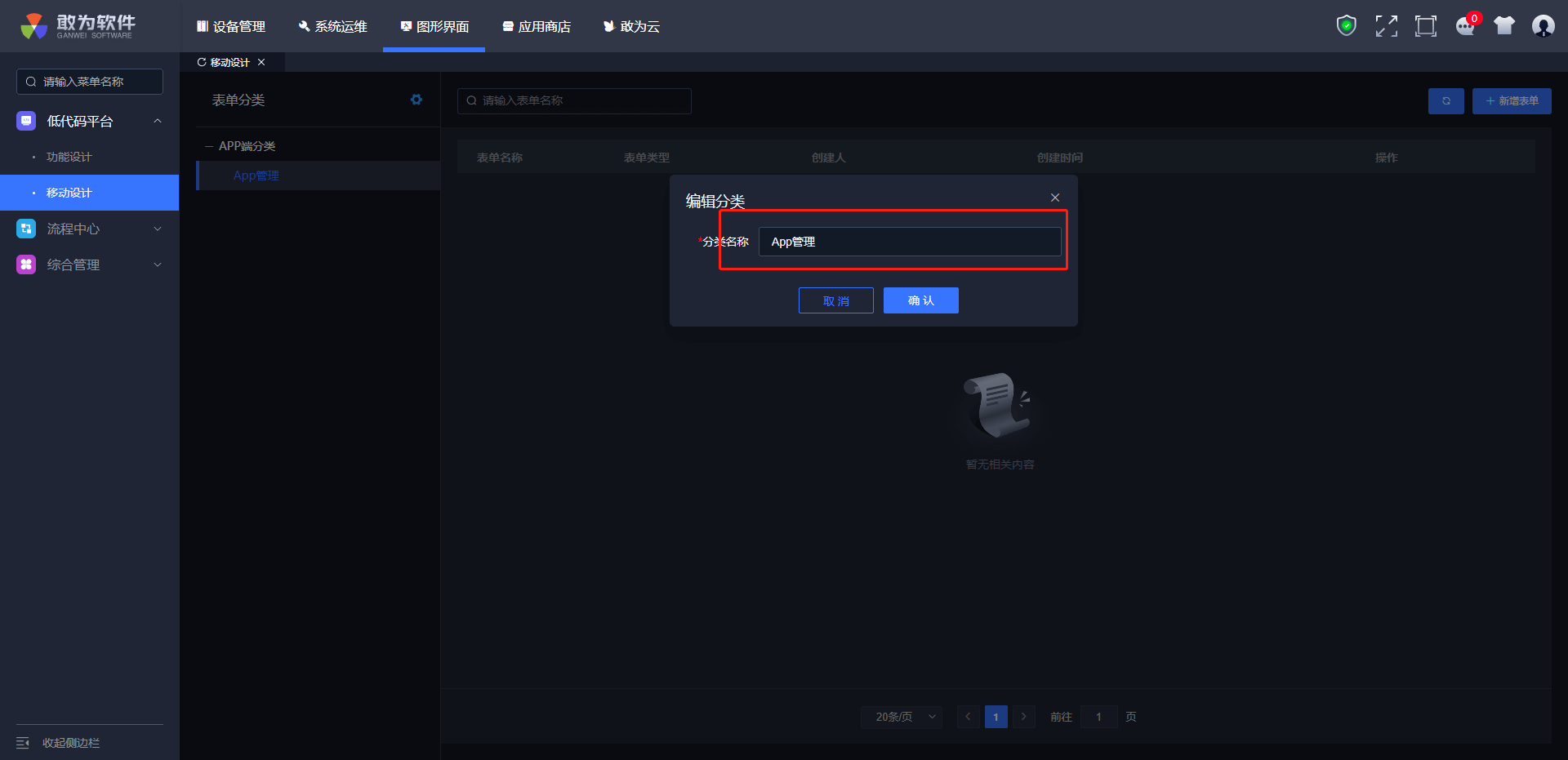
# 修改表单分类
操作步骤
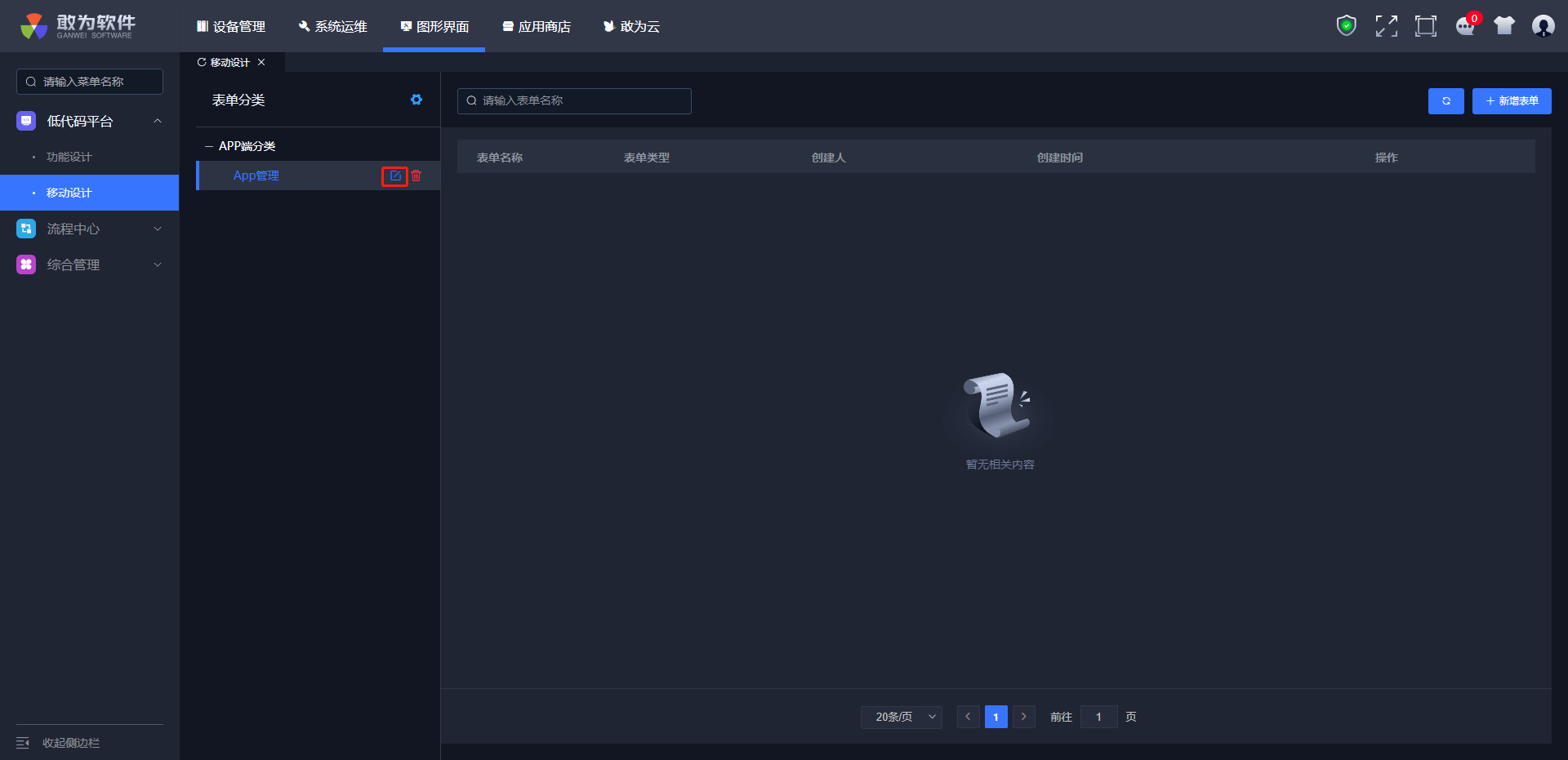
在左侧菜单处找到“移动设计”。
点击下图修改按钮,在弹出层中可以修改表单分类信息。


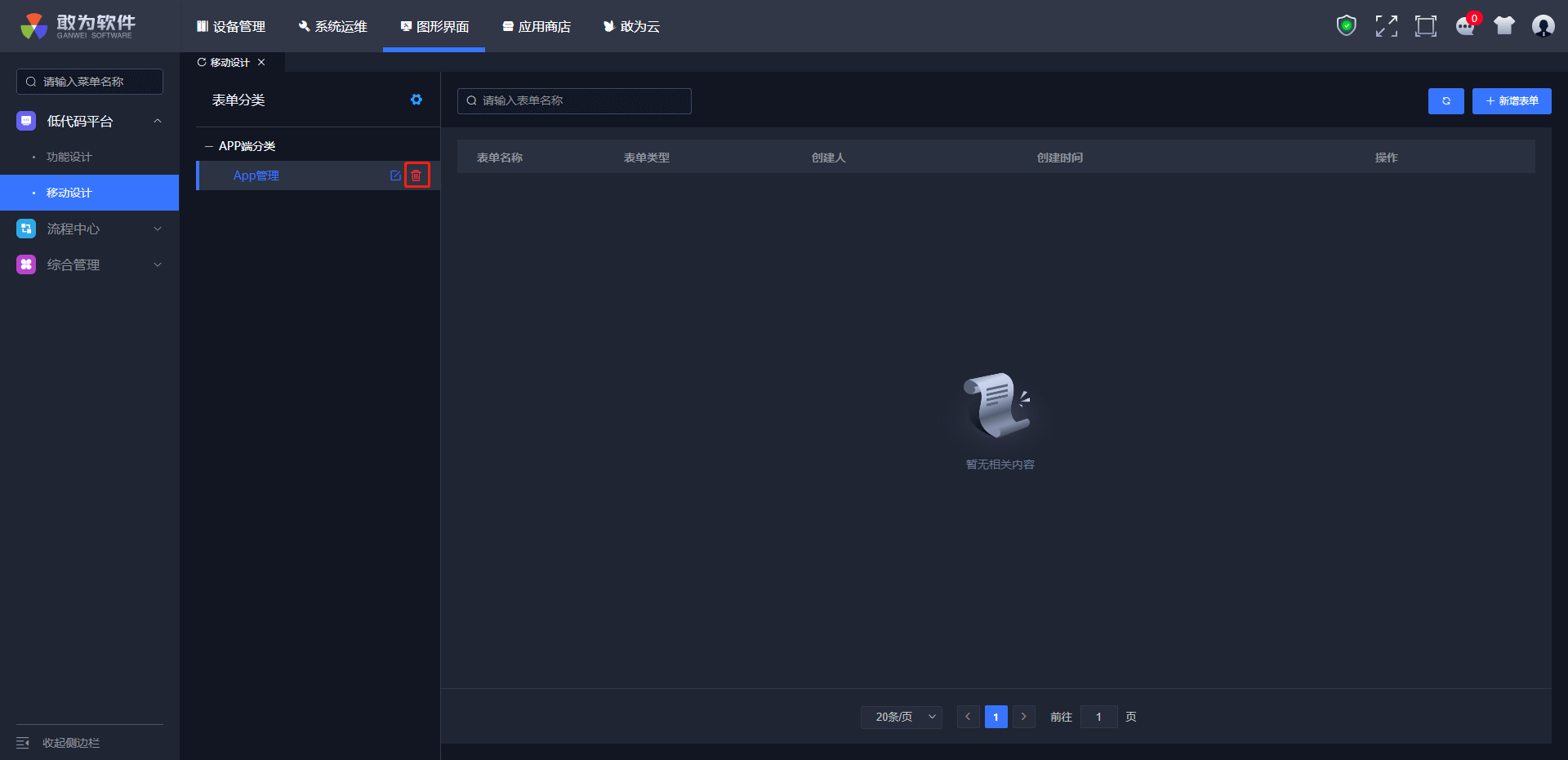
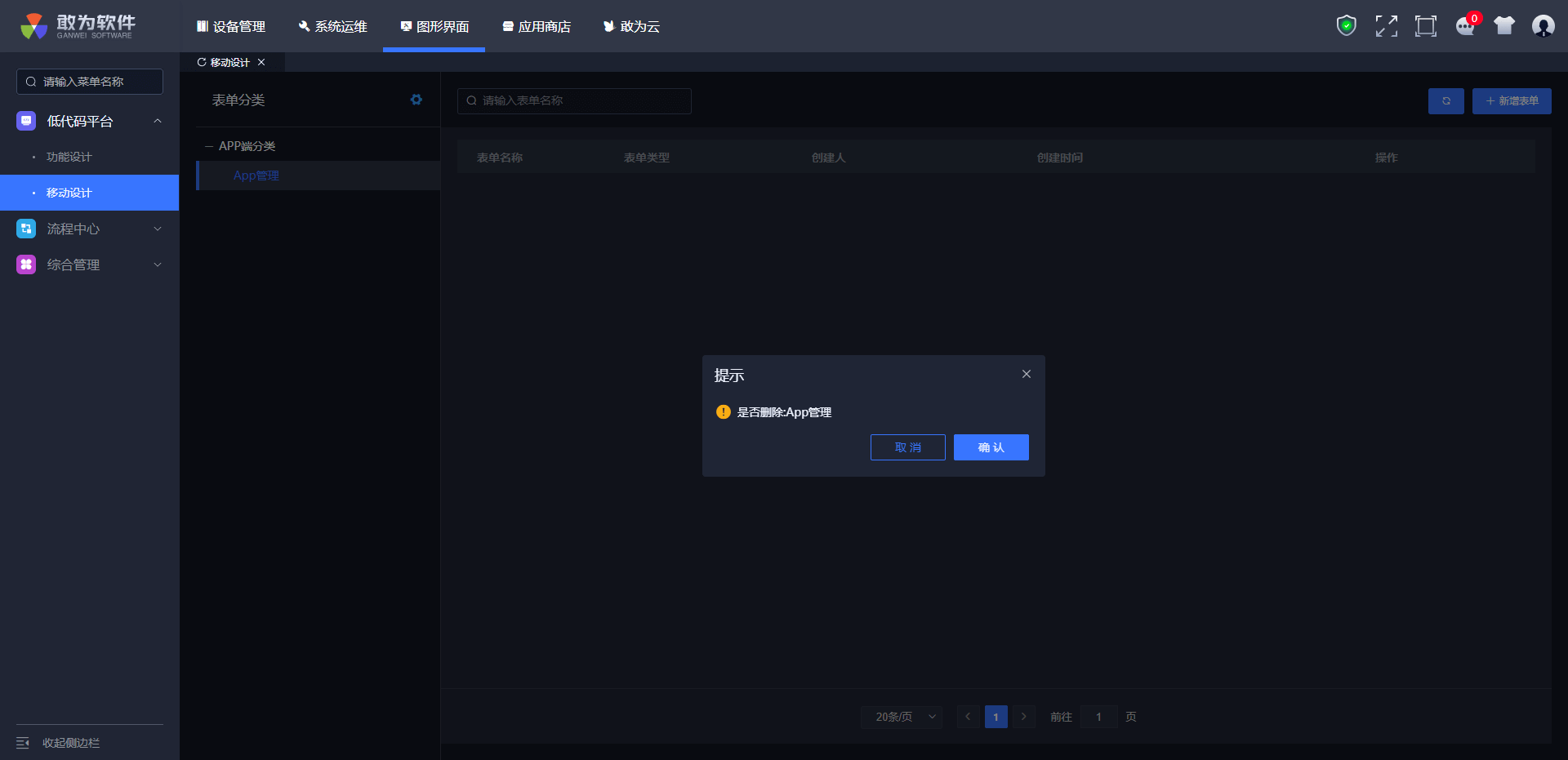
# 删除表单分类
操作步骤
在左侧菜单处找到“移动设计”。
点击下图修改按钮可以删除当前表单分类。


# 表单管理
# 新增表单
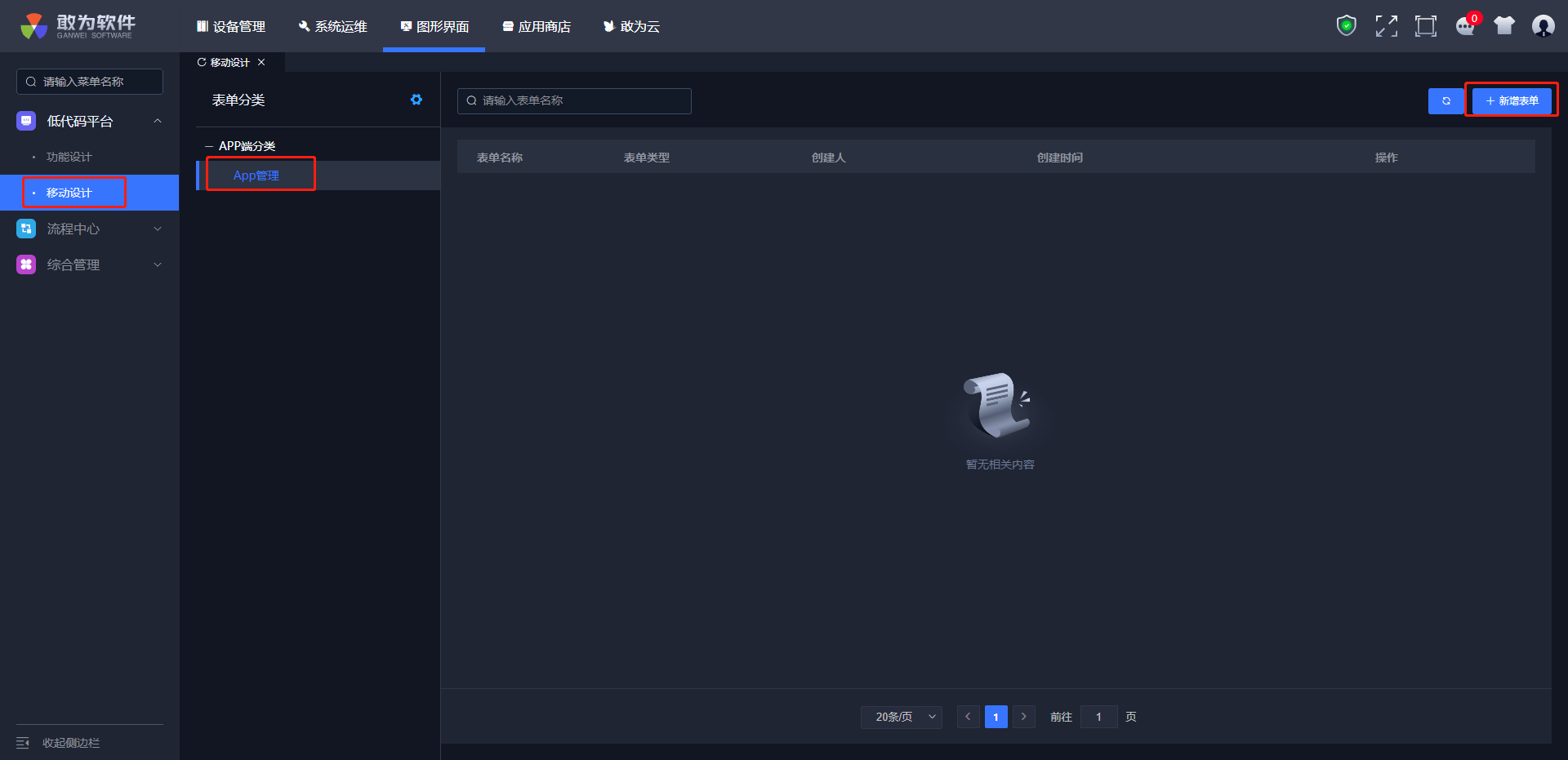
操作步骤
在左侧菜单处找到“移动设计”。
选中表单分类,点击“新增”。
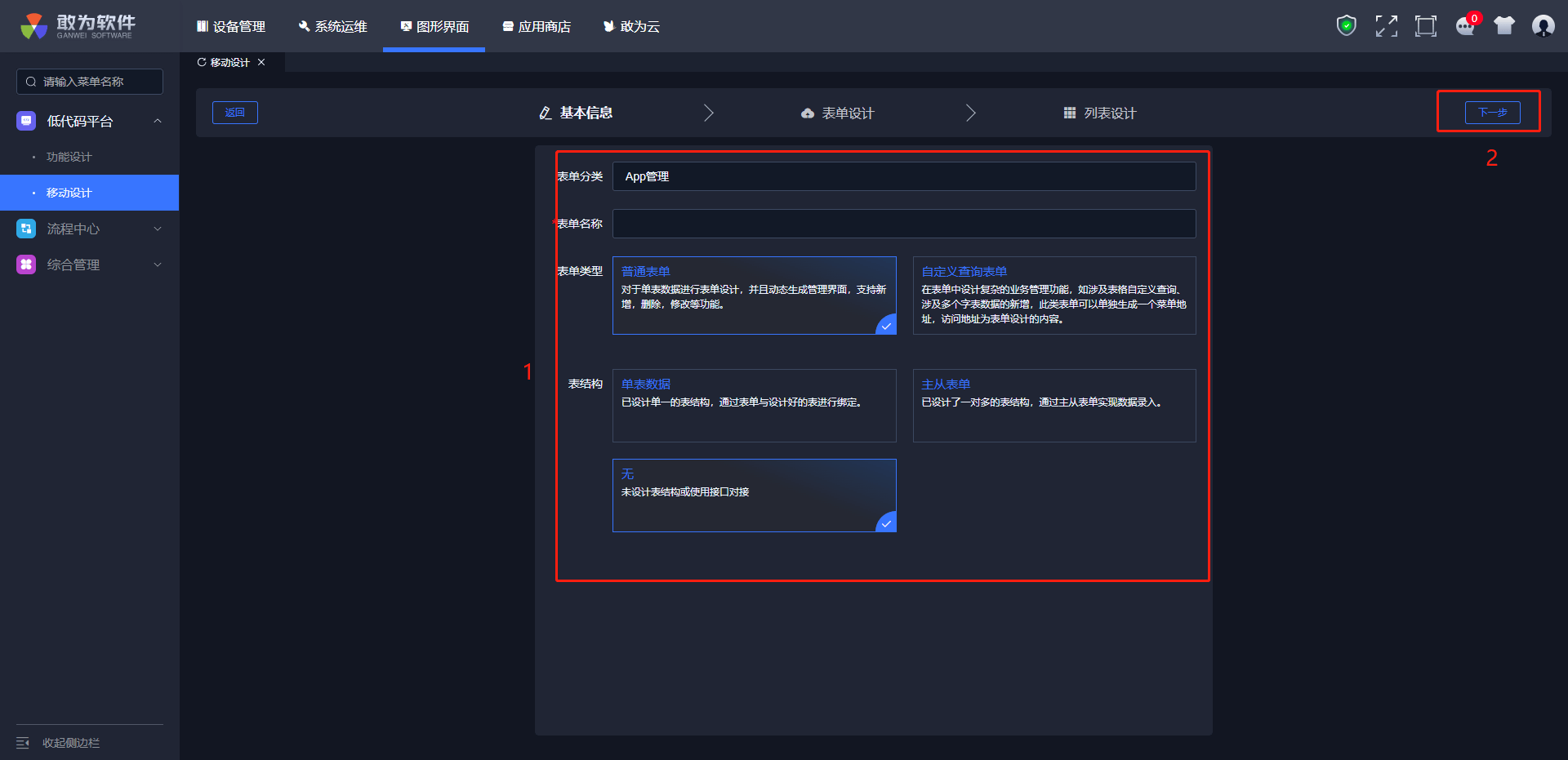
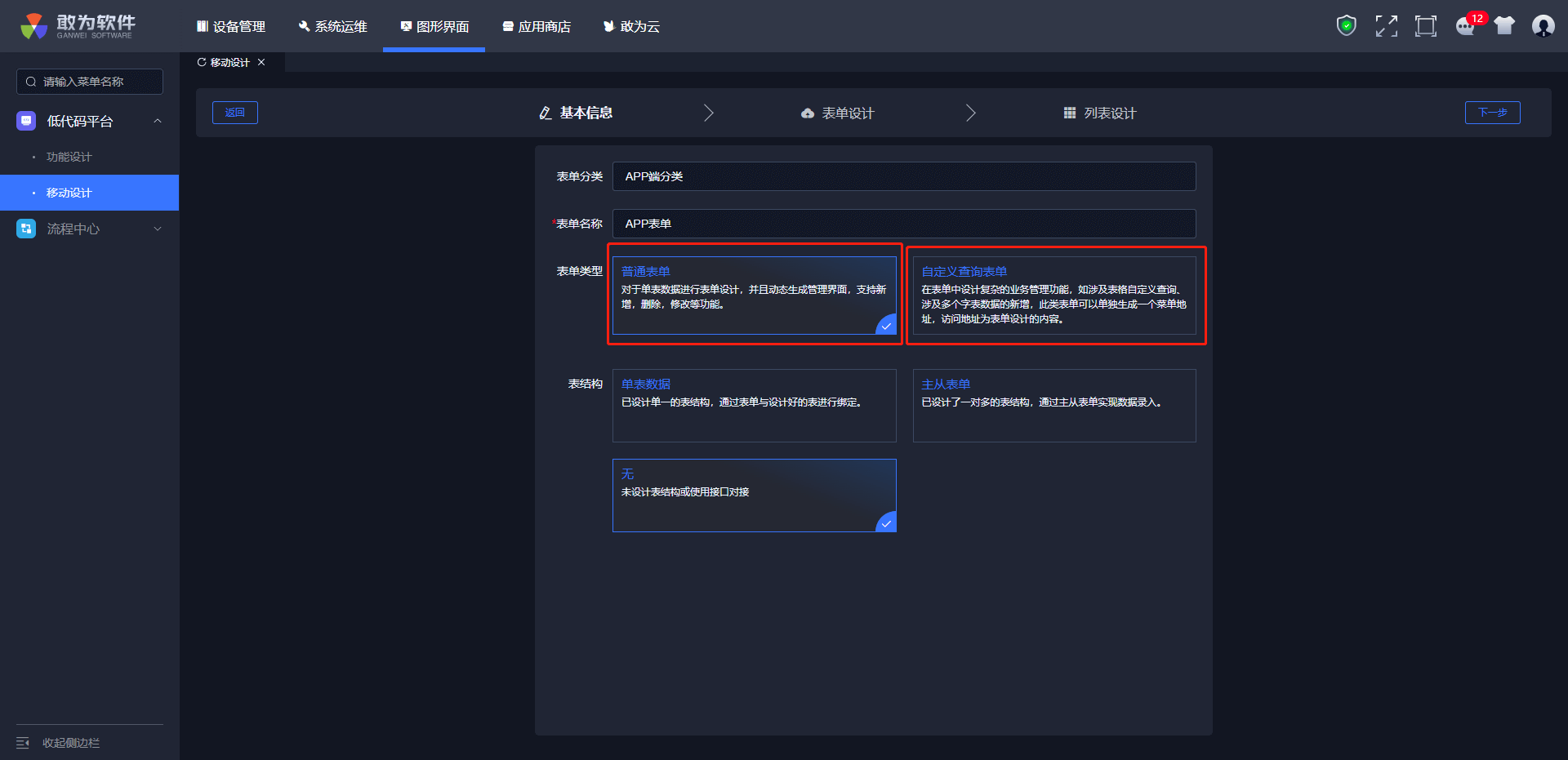
在新界面中选择相关内容后点击“下一步”。
左边为组件库,可以自定义表单样式,自定义组件完成后有点击“下一步”。
也可以选择“表单模板”,选择需要的模板点击“加载此模板”即可。点击“下一步”。
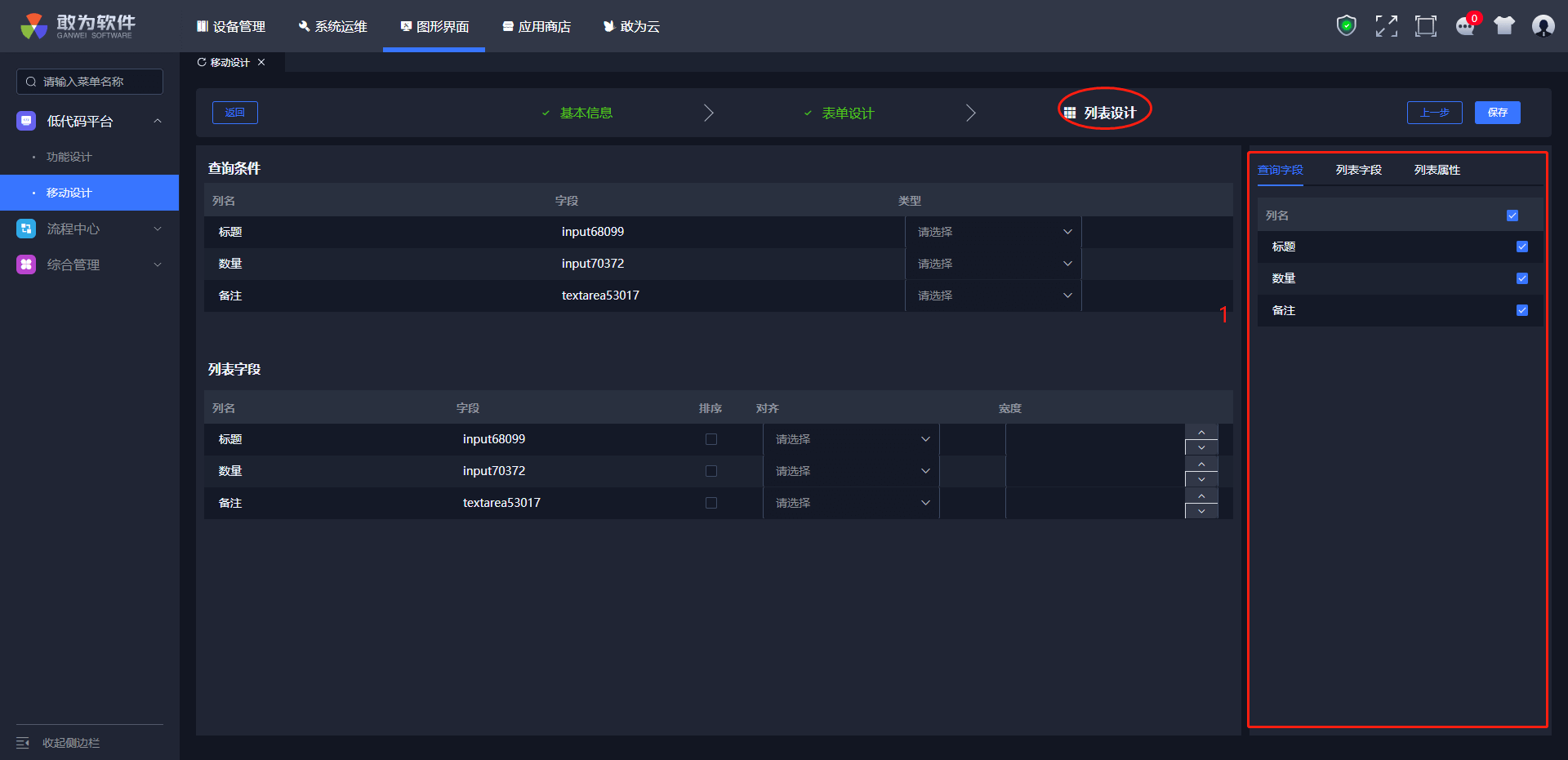
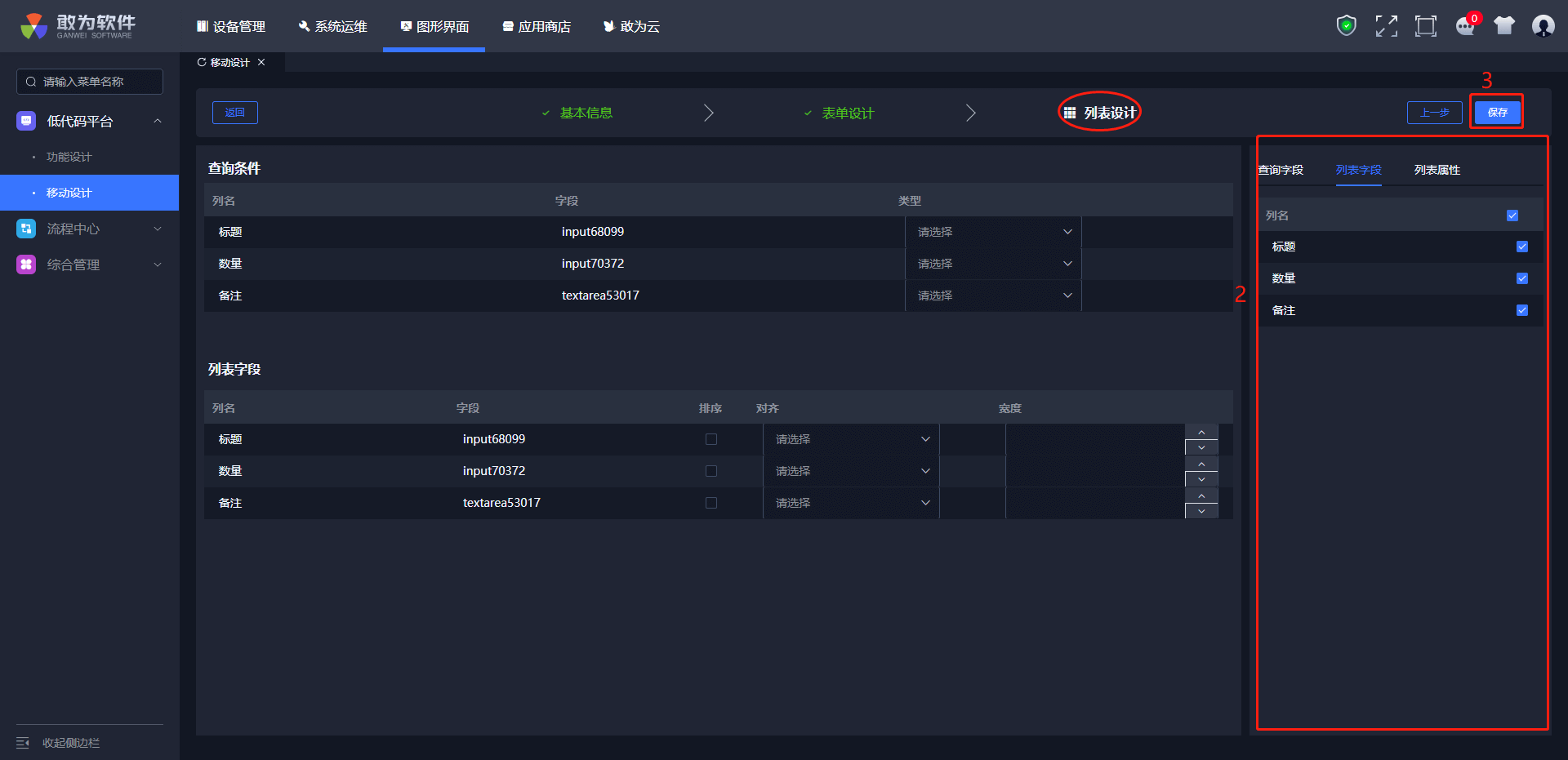
在列表设计界面中可以配置查询条件以及查询列表可显示的列名、列表属性等配置项均可自定义,配置完成后点击保存即可。
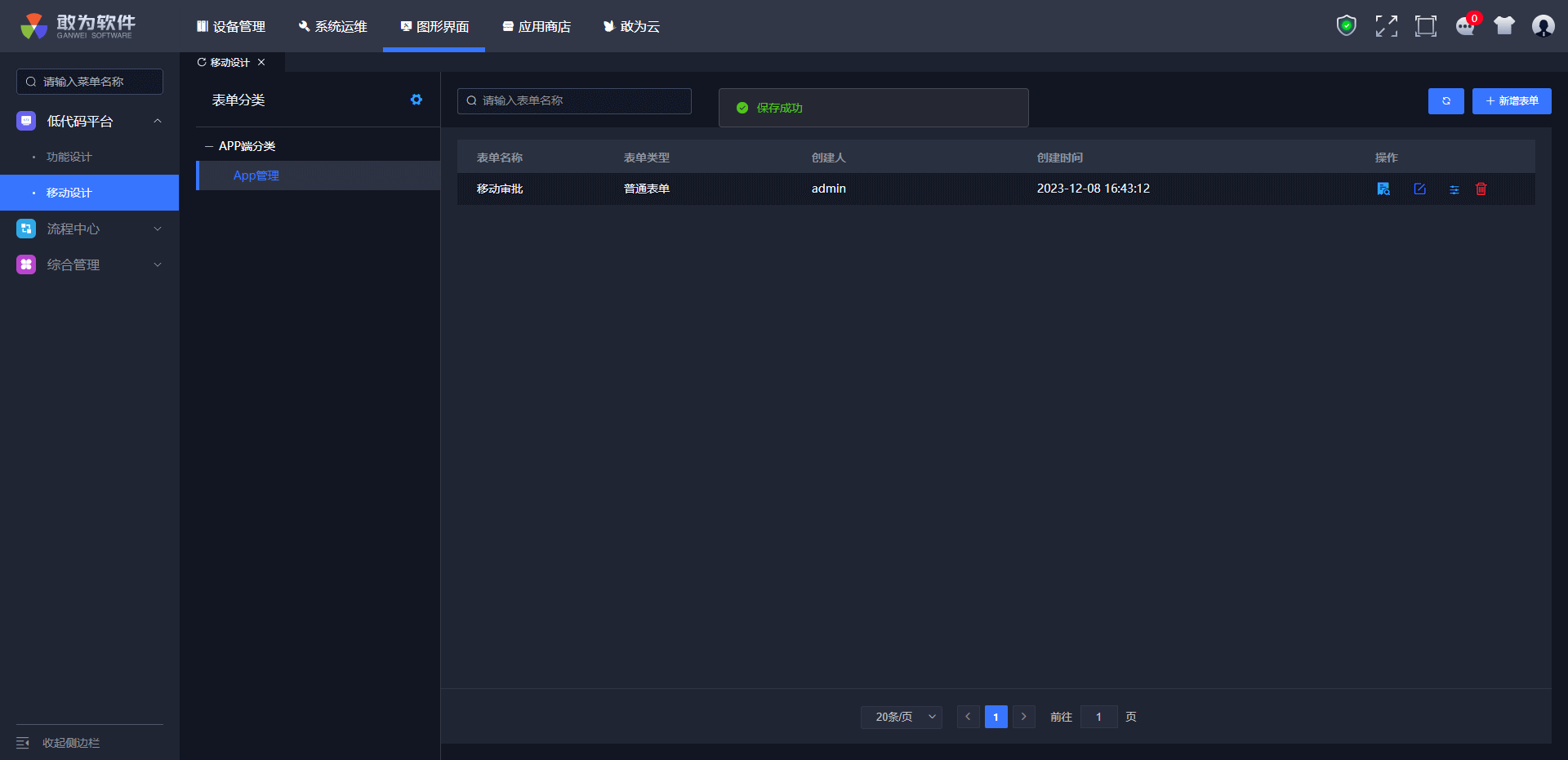
点击添加菜单按钮,刷新浏览器后,在当前菜单下会生成一个以表单名称命名的菜单。






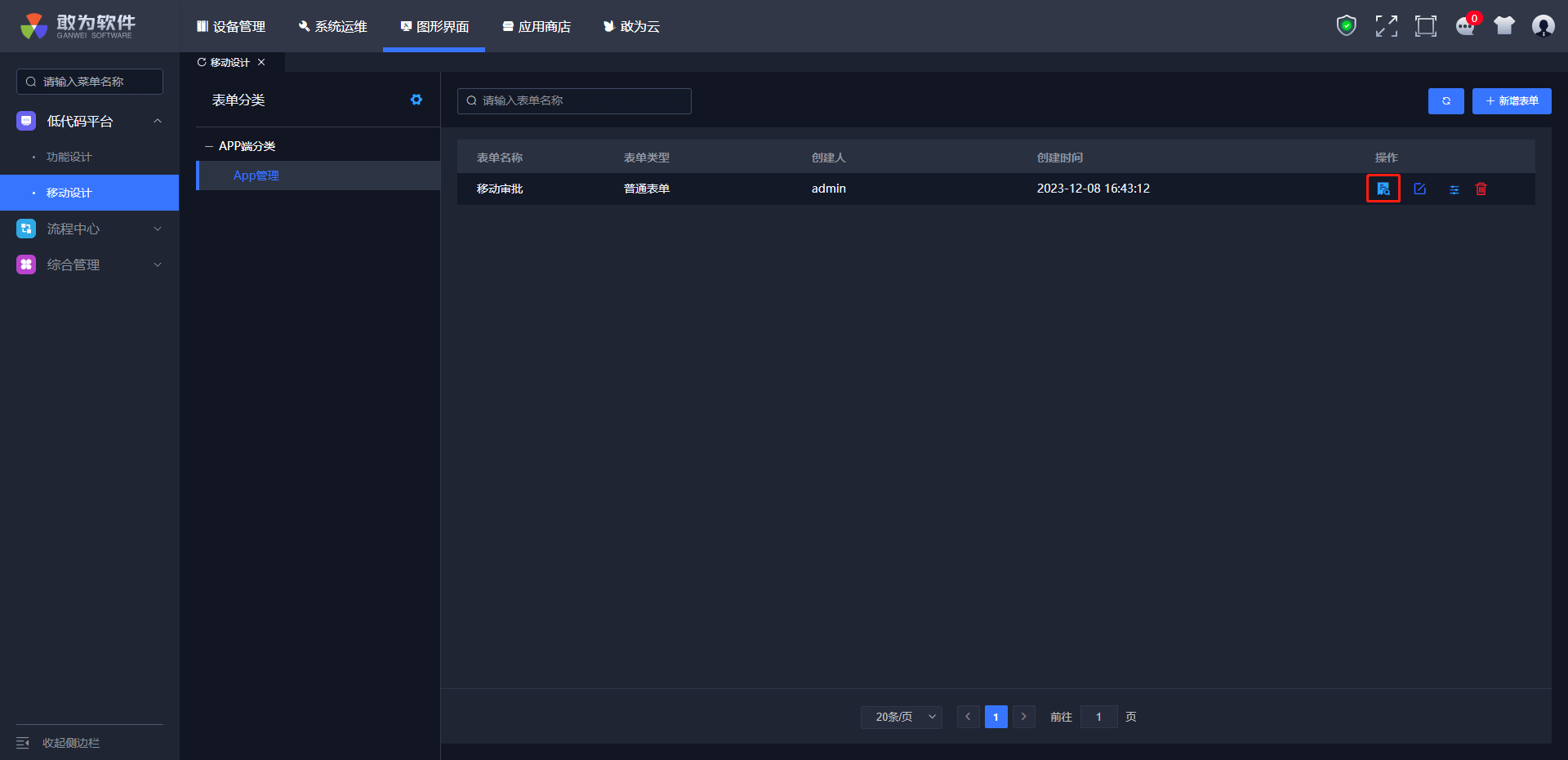
# 查看表单
操作步骤
在左侧菜单处找到“移动设计”。
点击下图按钮进行查看表单信息

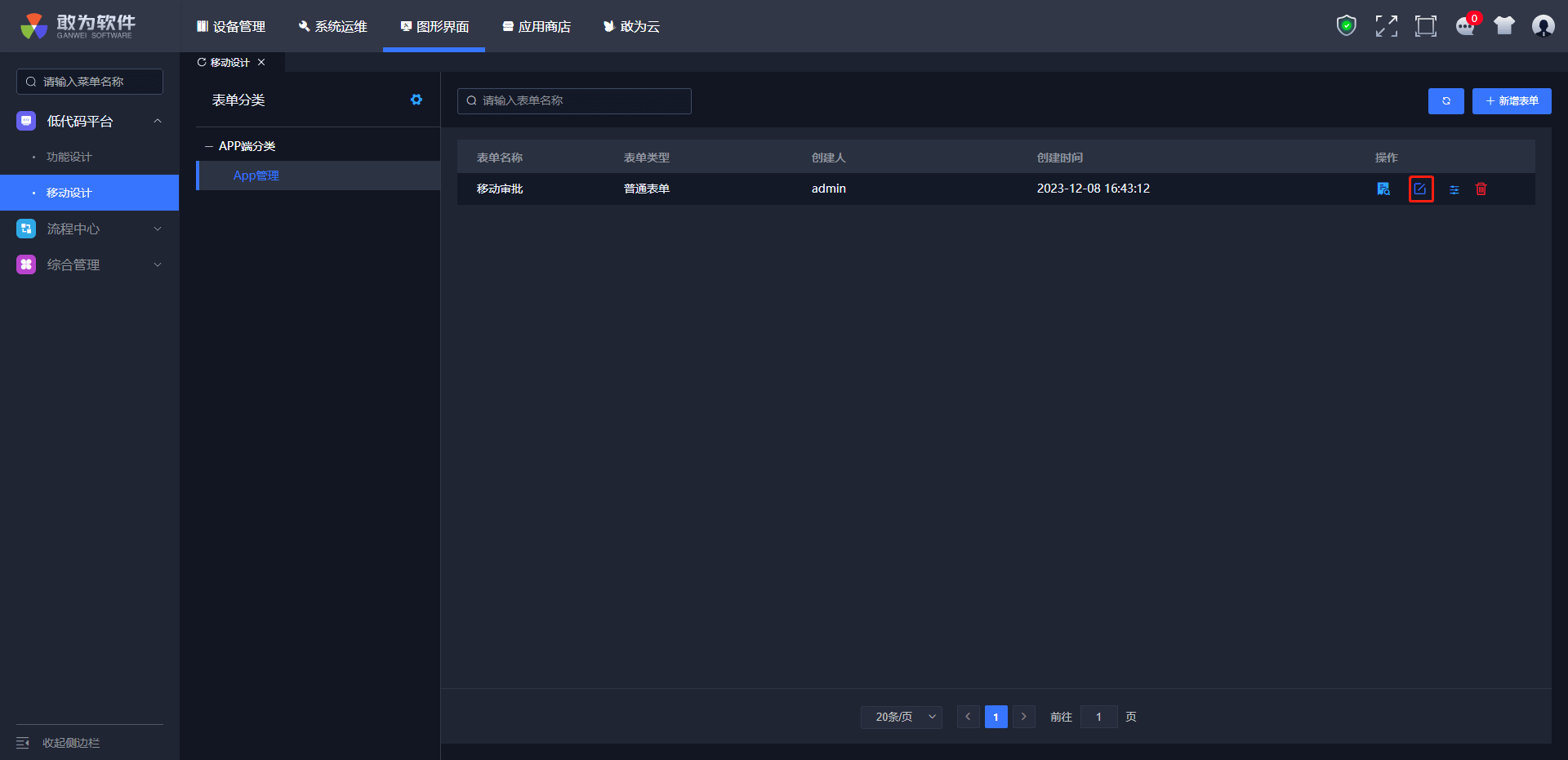
# 修改表单
操作步骤
在左侧菜单处找到“移动设计”。
点击下图按钮可以修改表单信息。

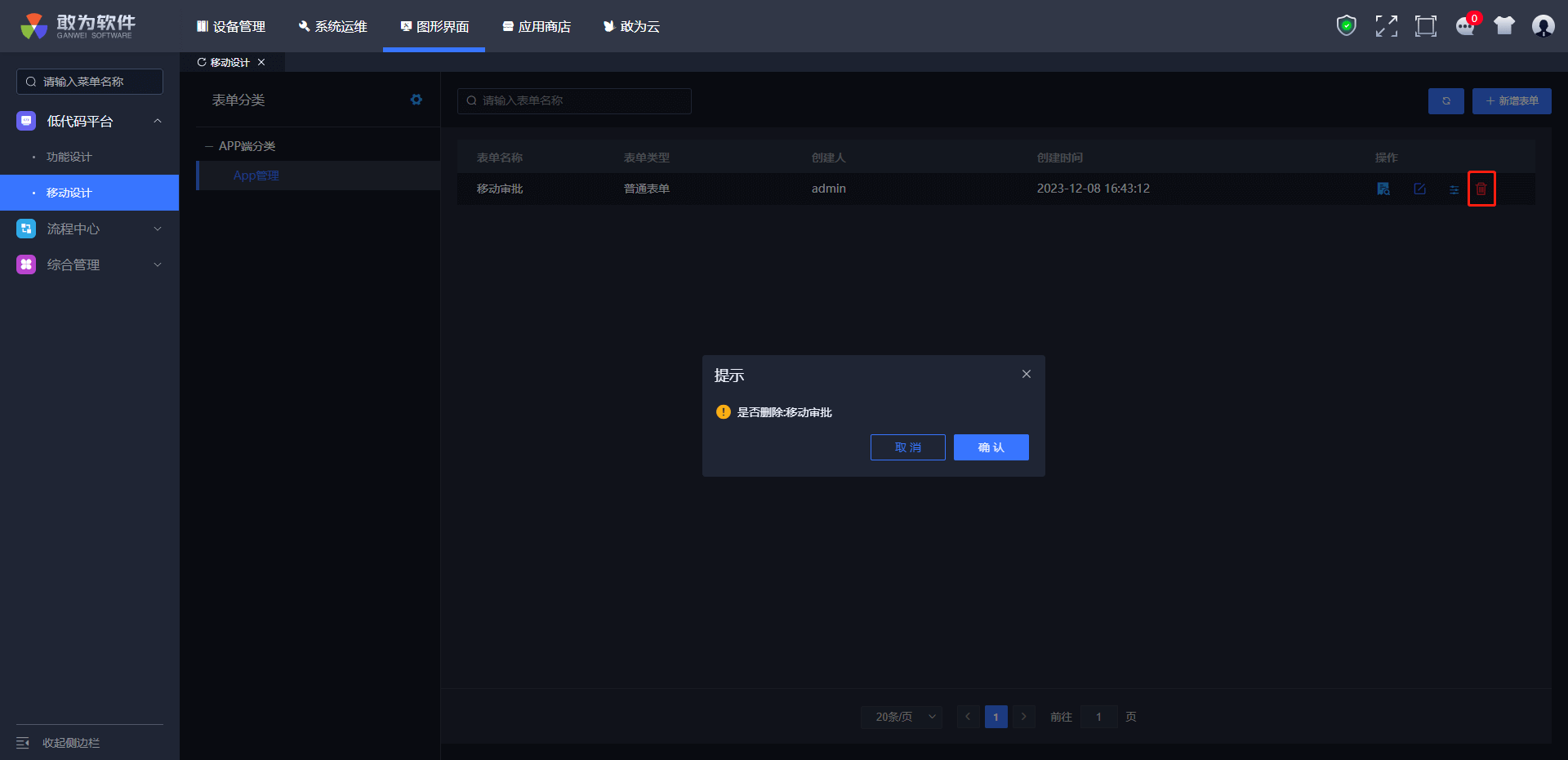
# 删除表单
操作步骤
在左侧菜单处找到“移动设计”。
点击下图按钮可以删除当前表单。

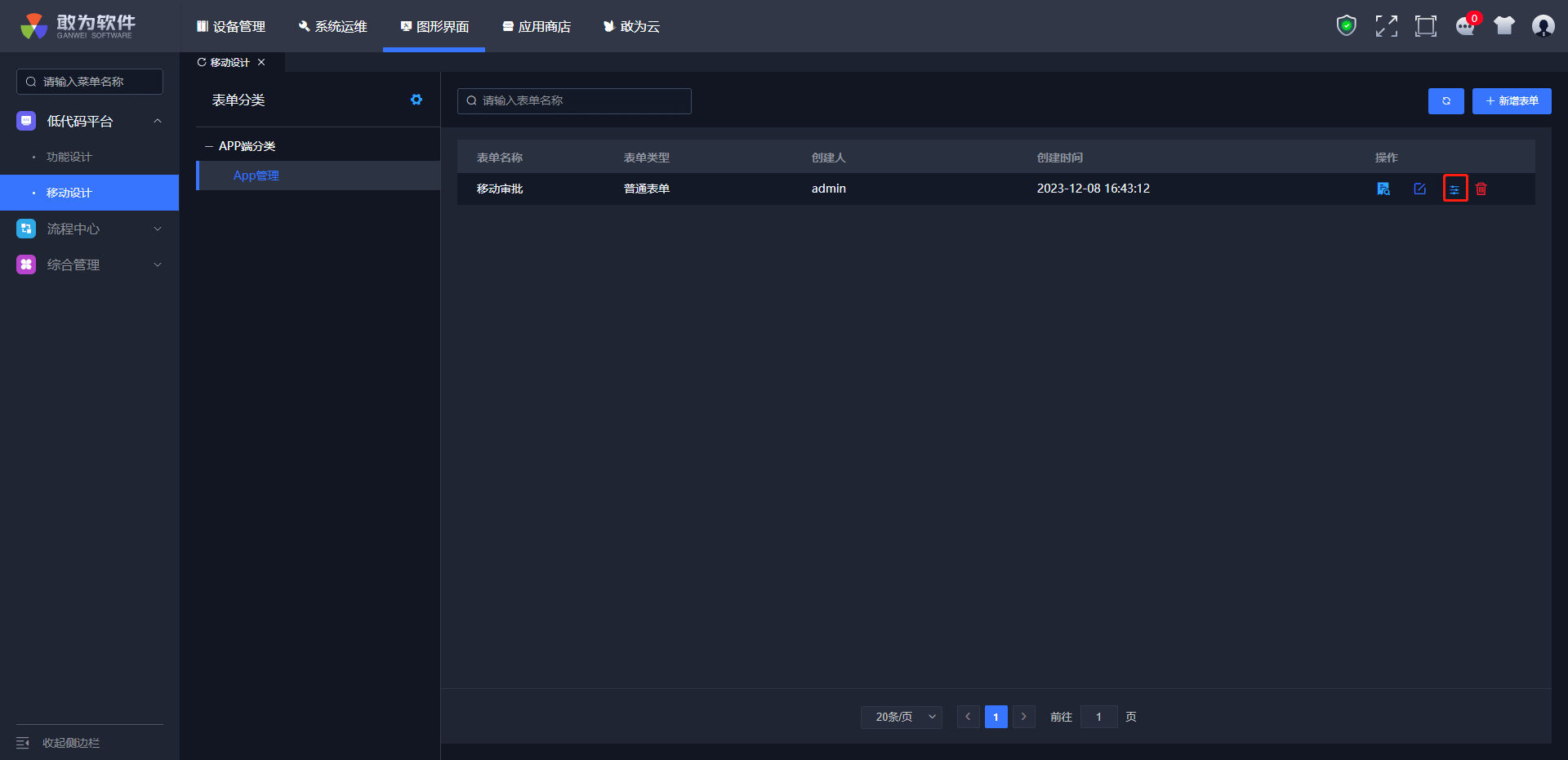
# 生成菜单
操作步骤
- 在左侧菜单处找到“移动设计”。
- 点击下图按钮可以生成移动端功能模块

注:设计表单时选择表单的类型决定生成的菜单页面类型

# APP普通表单
操作步骤
在新增的菜单界面可以对配置的表单进行增删改查操作。
点击筛选可以根据需求过滤数据
左滑选项卡点击查看按钮
左滑选项卡点击编辑按钮
左滑选项卡点击删除按钮
