态势控件介绍
# 态势控件介绍
# 基础控件
基础控件总览

# 单行文本控件
单行文本控件主要用于显示普通文本。
双击控件即可修改文字内容,如下图所示。
选中控件,在右侧属性外框中可以更改当前选中控件的文字样式和文本框中显示的文字内容等。
# 多行文本控件
多行文本控件用于显示多行文本内容。
双击控件即可修改文字内容,如下图所示:
该控件与文本框控件之间的区别在于文本域文字过多的时候会自动切换到第二行显示内容。文字域中的文字颜色,字号等样式设置操作与文本框控件相同。
# 矩形框控件
矩形框是一个常用的布局控件。
在页面制作中经常被作为背景面板来使用,如下图所示。
# 图片控件
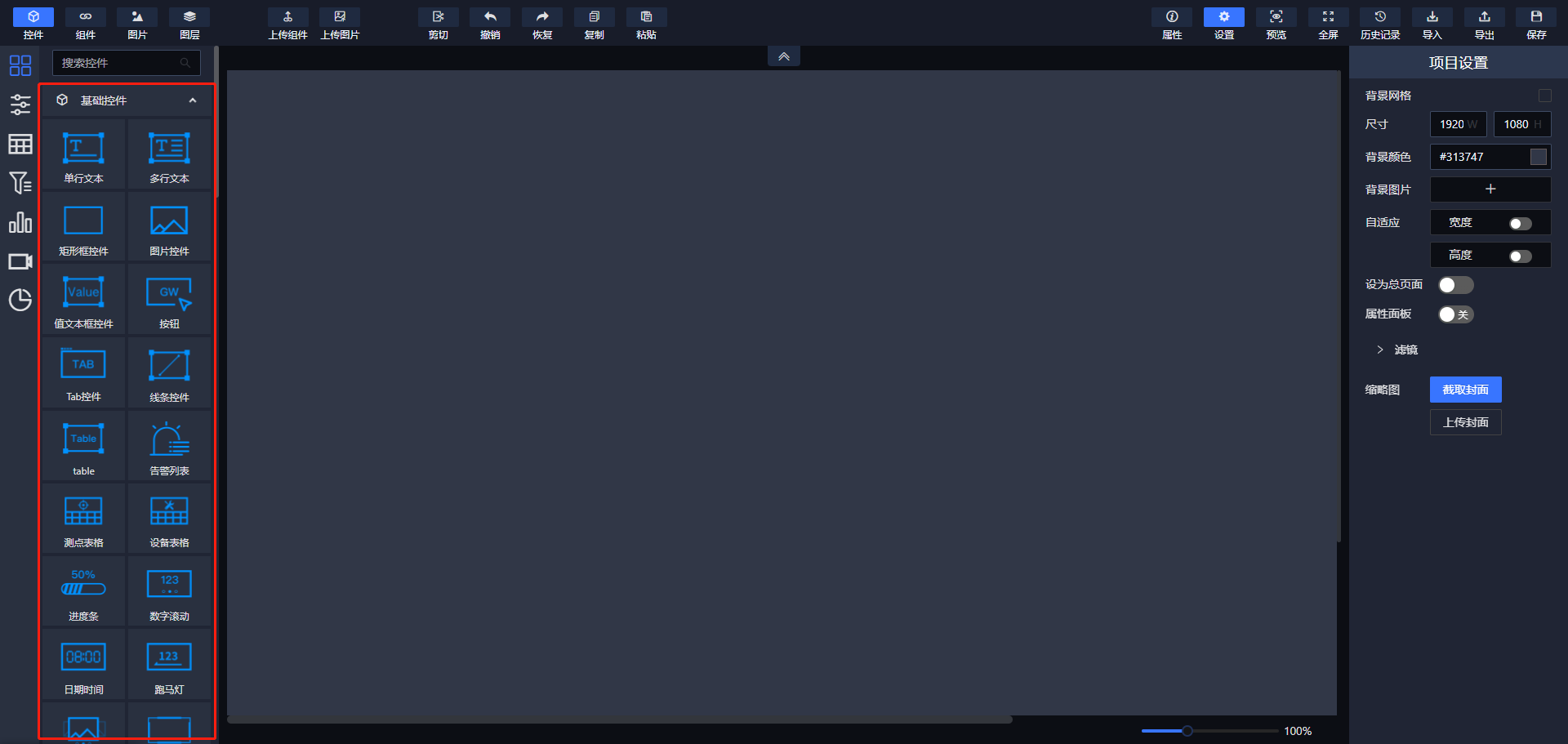
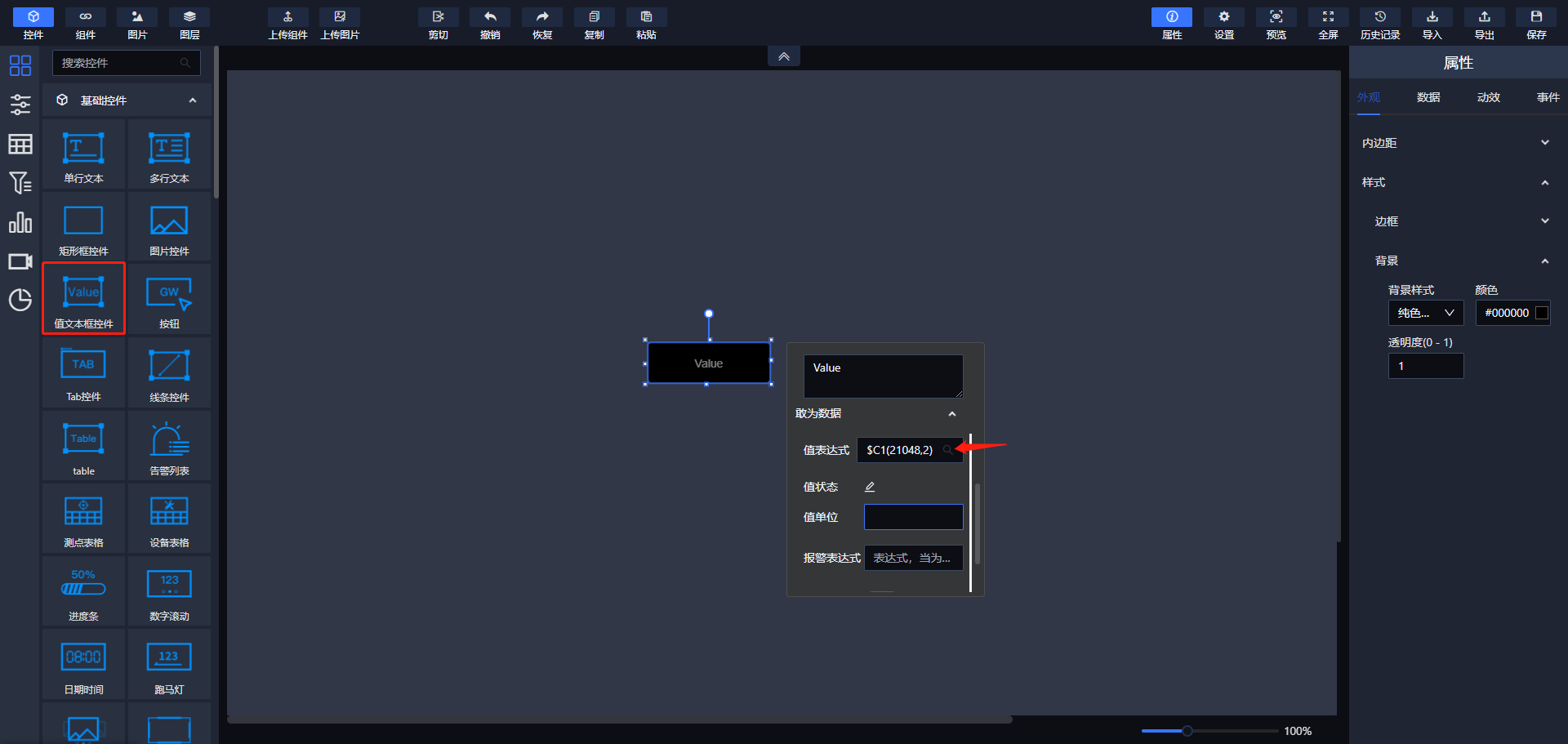
图片控件是一个装载图片的控件,其功能就是显示图片。
拖动一个图片控件到画布中后,选中图片控件,在属性栏的“外观”中单击“图片选择”按钮,然后选择或上传一个需要的图片即可。

# 值文本框控件
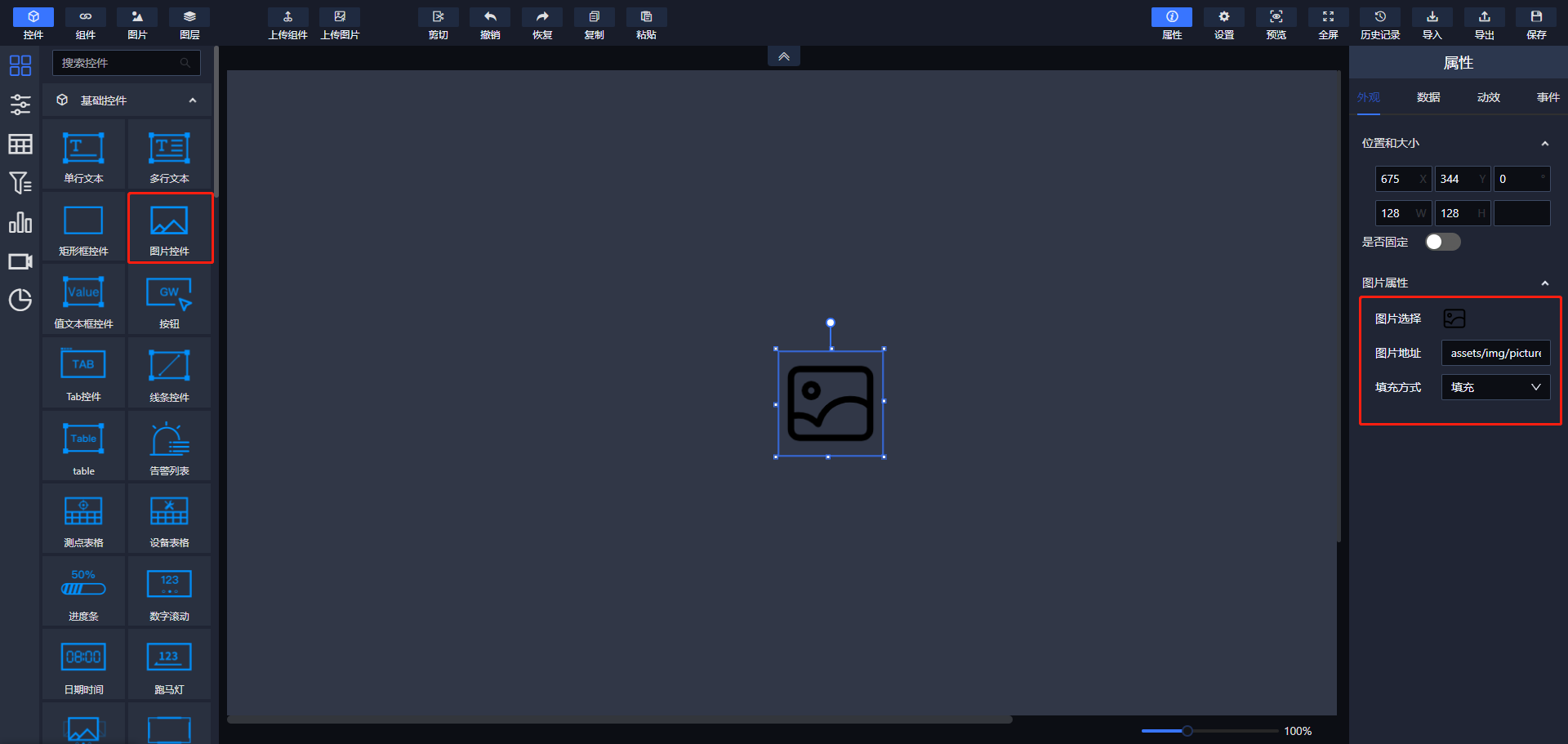
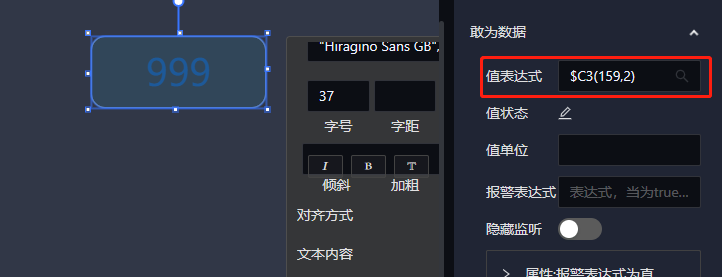
值文本框控件是一个支持敢为数据(关于敢为数据功能,将在核心功能介绍章节讲解)的文本控件,用于显示实时数据或者状态。
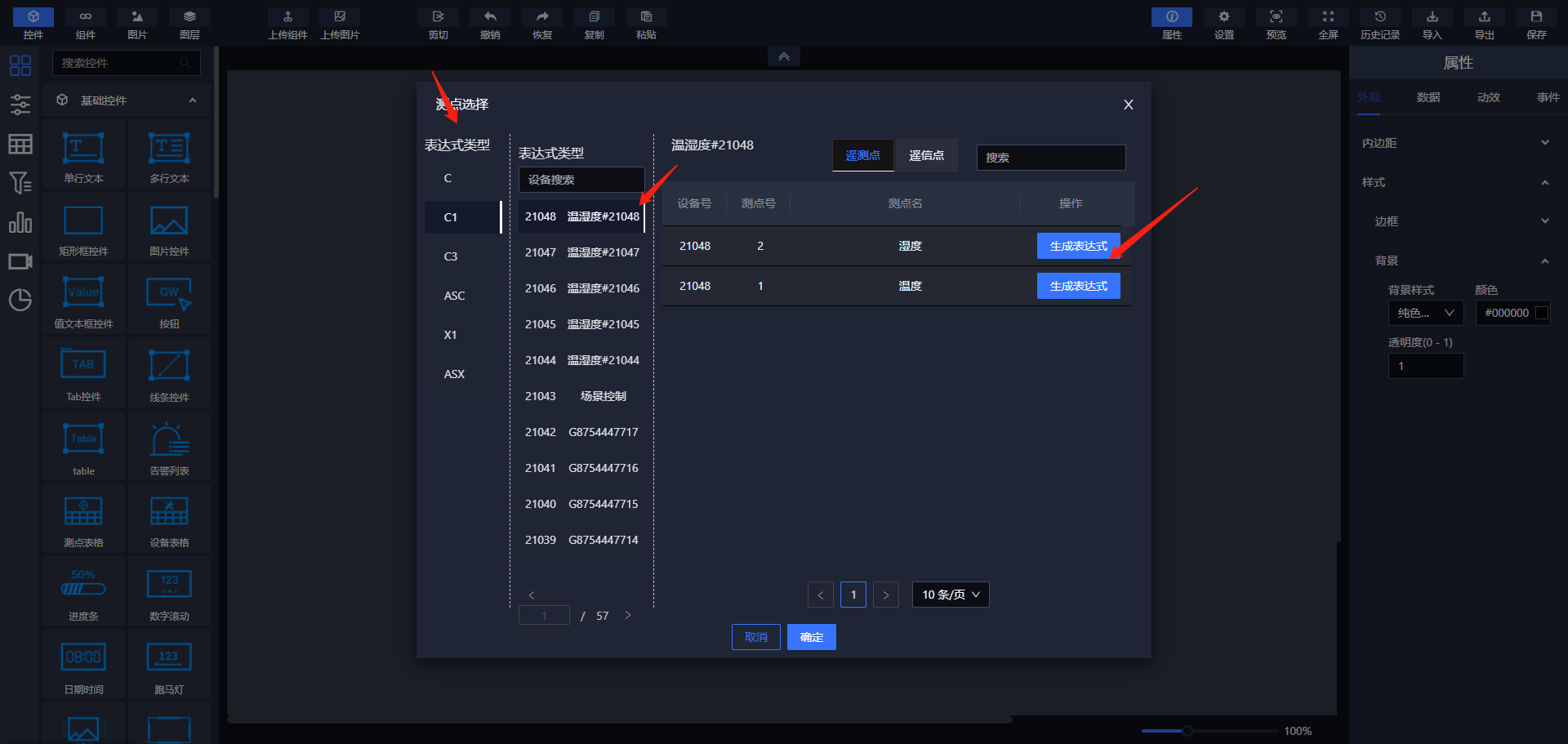
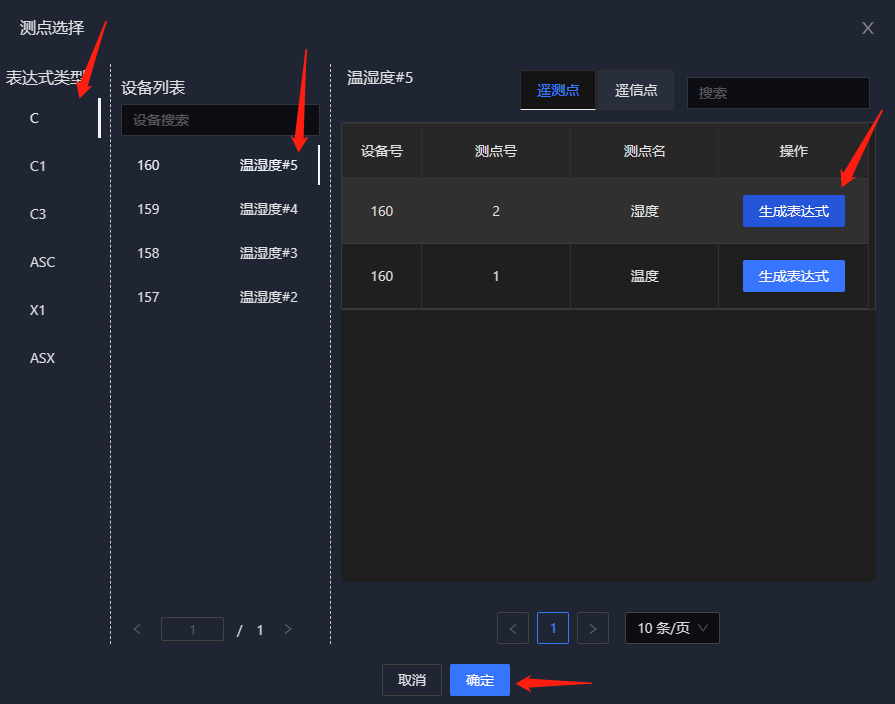
创建并选中值文本框控件后,在右侧的属性列中找到"值表达式",在文本框中可以手动输入正确的值表达式也可以点击文本框末尾图标选择设备号生成表达式(选择表达式时,要先选择表达式类型,再根据要求选择遥测点或遥信点,再点击下图中的生成表达式即可),如下图所示。


该控件绑定表达式值后在查看态势页面显示实时数据,如下图所示:
# 敢为按钮控件
敢为按钮控件是一个可以执行控制命令的按钮。同样的,此控件支持敢为数据功能。
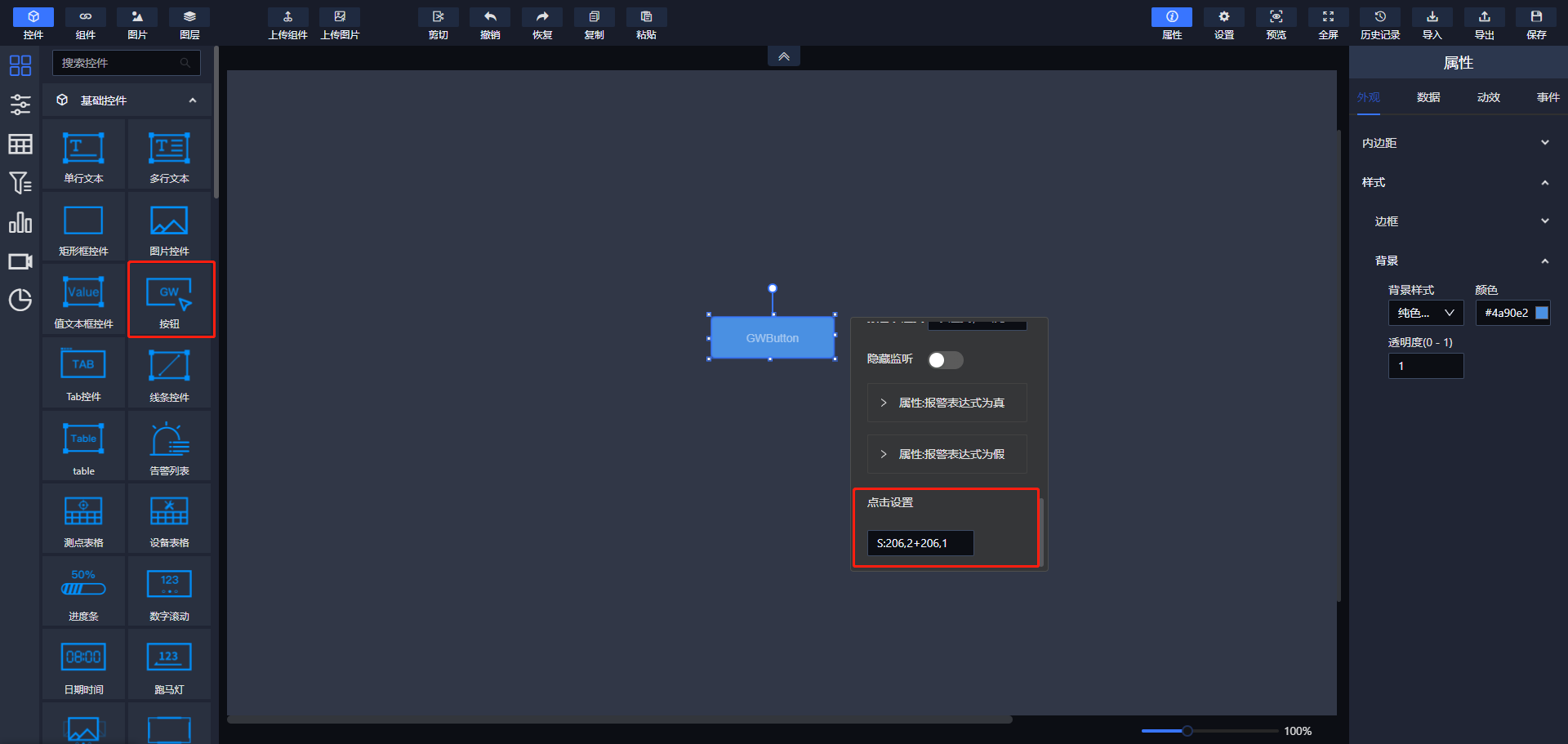
此外,我们还可以通过在"点击设置"文本框中绑定表达式,来执行相应的设置命令。
点击设置表达式格式为:S:设备号,设置号+设备号,设置号+...。通过该表达式可以执行单个或多个控制命令;其中"+"用于连接多个控制命令。


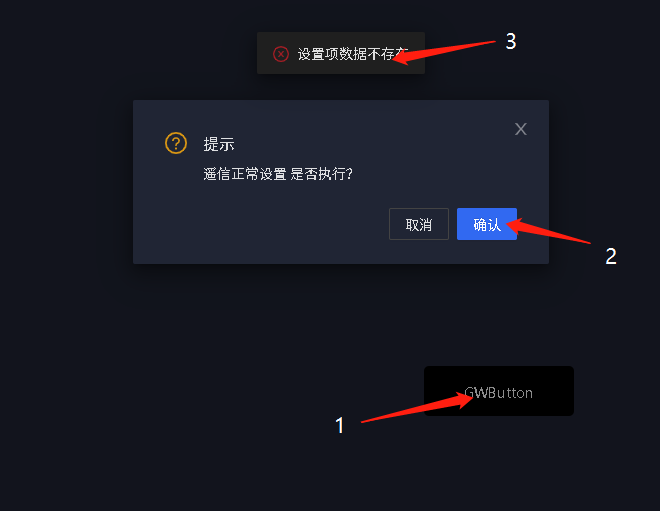
如上图所示,敢为按钮绑定设置表达式后,在查看页面单击该按钮,即可触发控制命令,并返回设置成功或设置失败等提示。
# Tab控件
Tab控件是一个分页控件,用于制作标签式页面或选项卡。
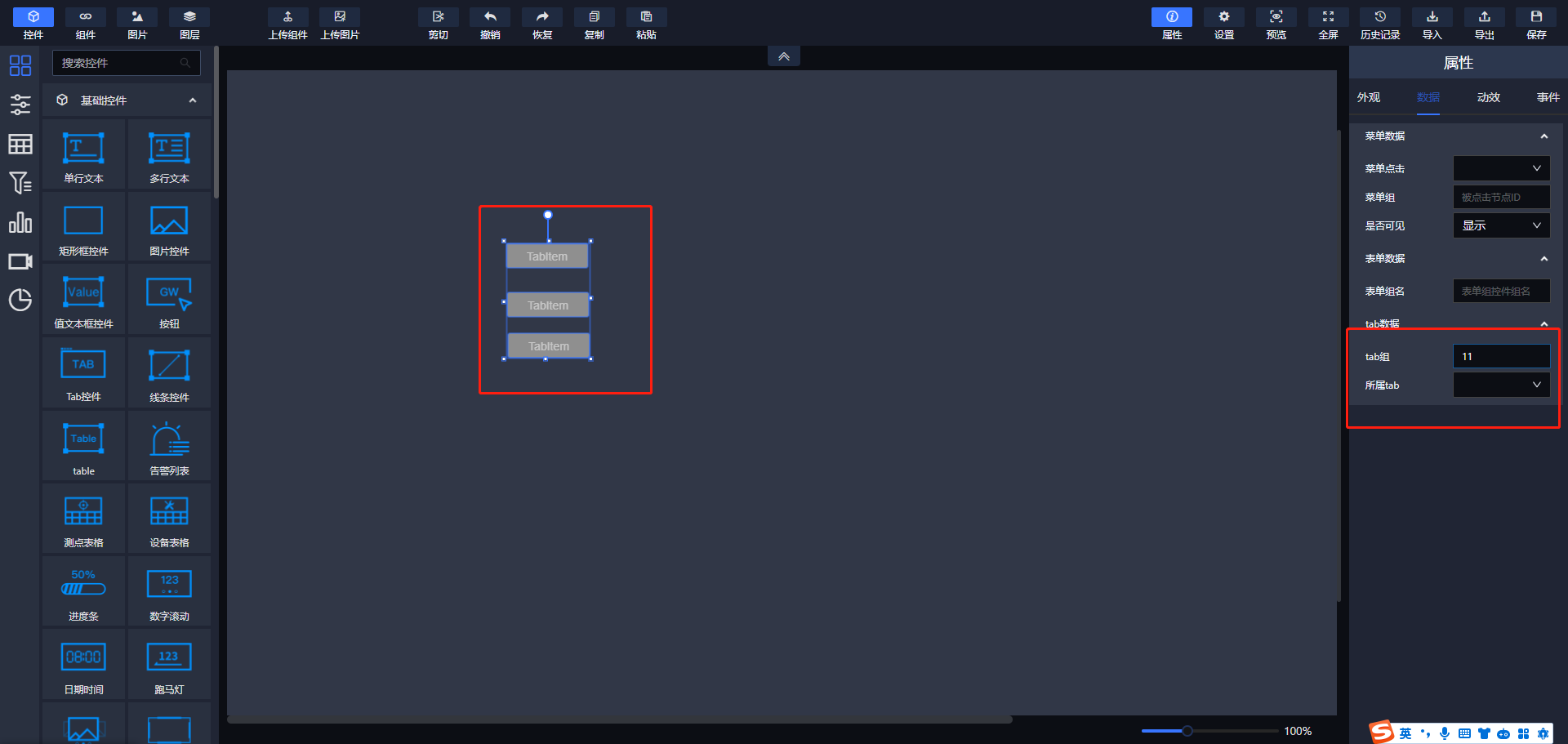
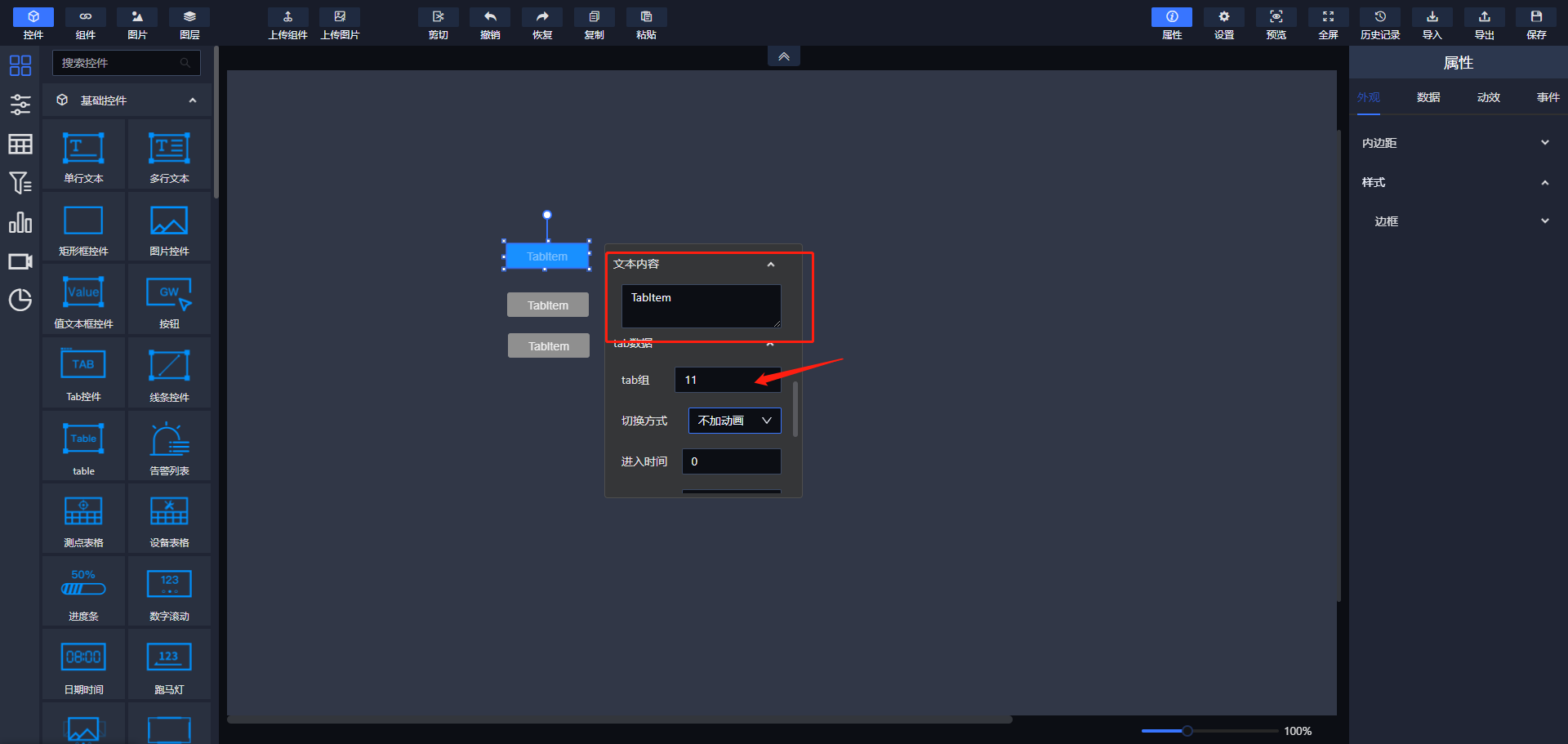
框选住同一组的分页控件,在右侧属性栏中单击"数据"选项卡,在"Tab数据"栏中为这些分页控件设置一个共同的tab组。选中某个Tab控件可以在外观文本内容中更改tab控件中的文字,如图所示。


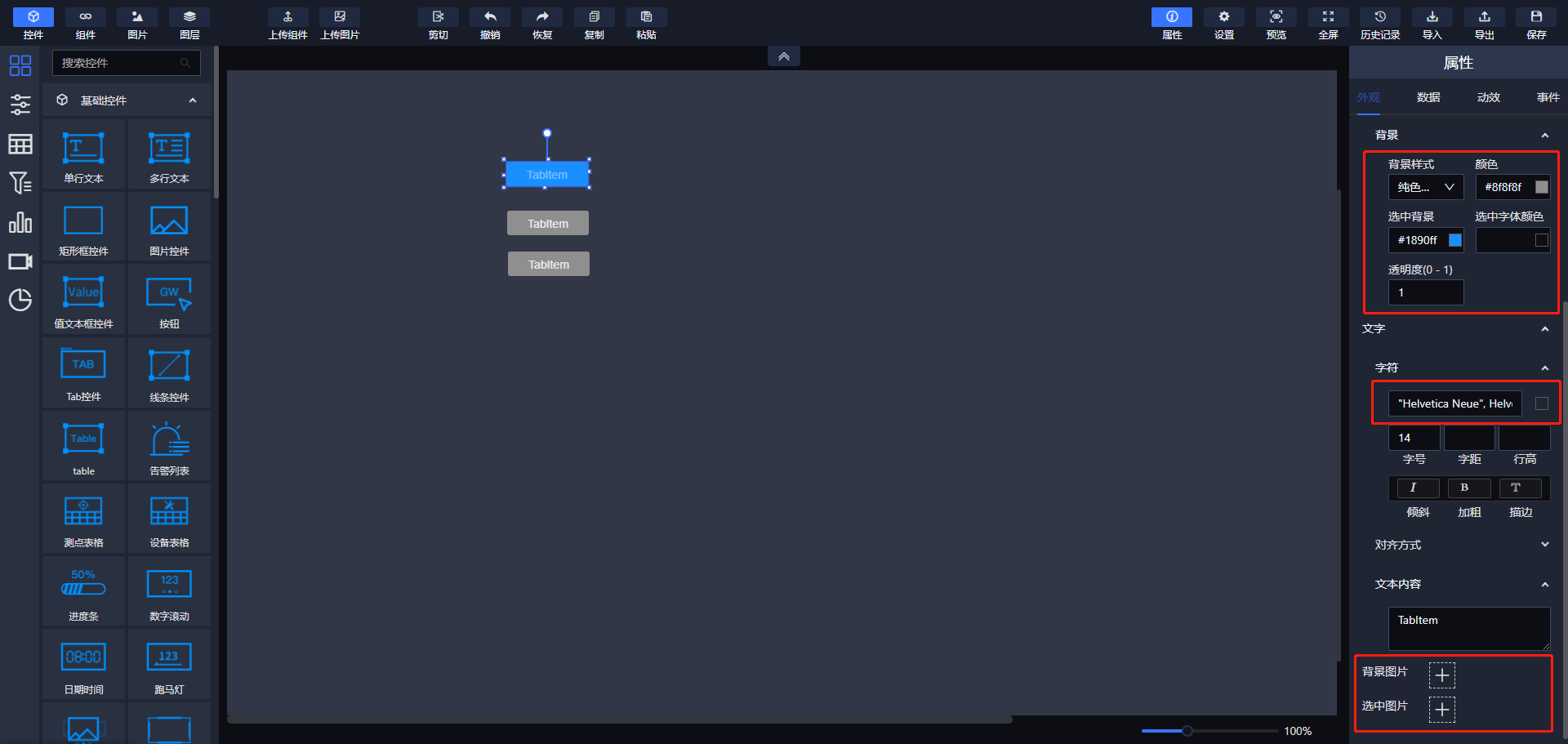
Tab控件可以设置选中和未选中状态时的文字颜色,背景图片或颜色等,其操作如下所示(红色方框选中的是设置Tab控件选中时的样式,为选中时的样式更改与文本框样式更改一样配置):

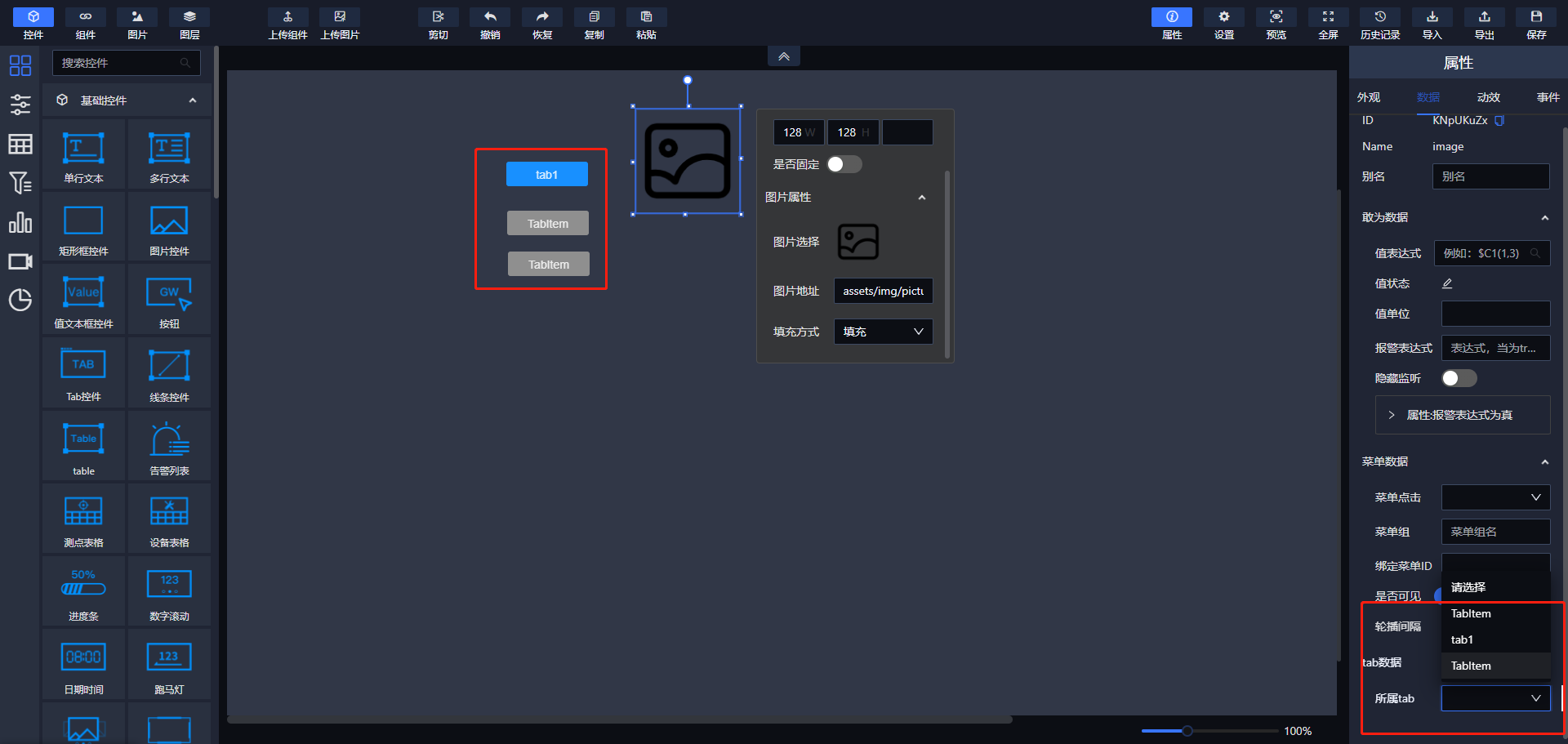
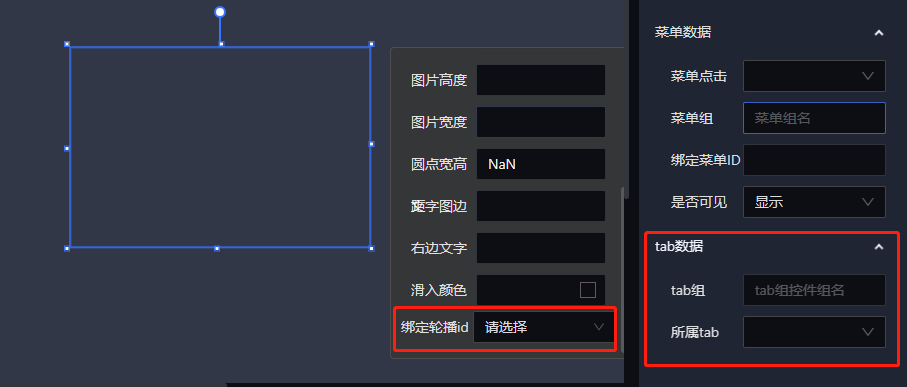
Tab控件绑定好Tab组后,将需要进行分页显示的控件选中,在右侧属性数据中找到所属tab,然后选中自己要绑定那个Tab控件即可(tab所属选项是整个态势页面所有的tab控件的文本内容显示集合),如下图所示:

上面所示的就是控件绑定tab的操作,如果想要点击上图内容文本为11的tab控件后显示图片,就只需点击右侧所属tab中选中11即可,显示如下:
tab控件可以设置轮播,也可以通过绑定设备号等数值与三维进行关联。其设置分别位于右侧数据栏中的是否轮播和三维互联设置中。
# 线条控件
顾名思义,线条控件是一个用于生成线条的控件,多用于连接各类控件。
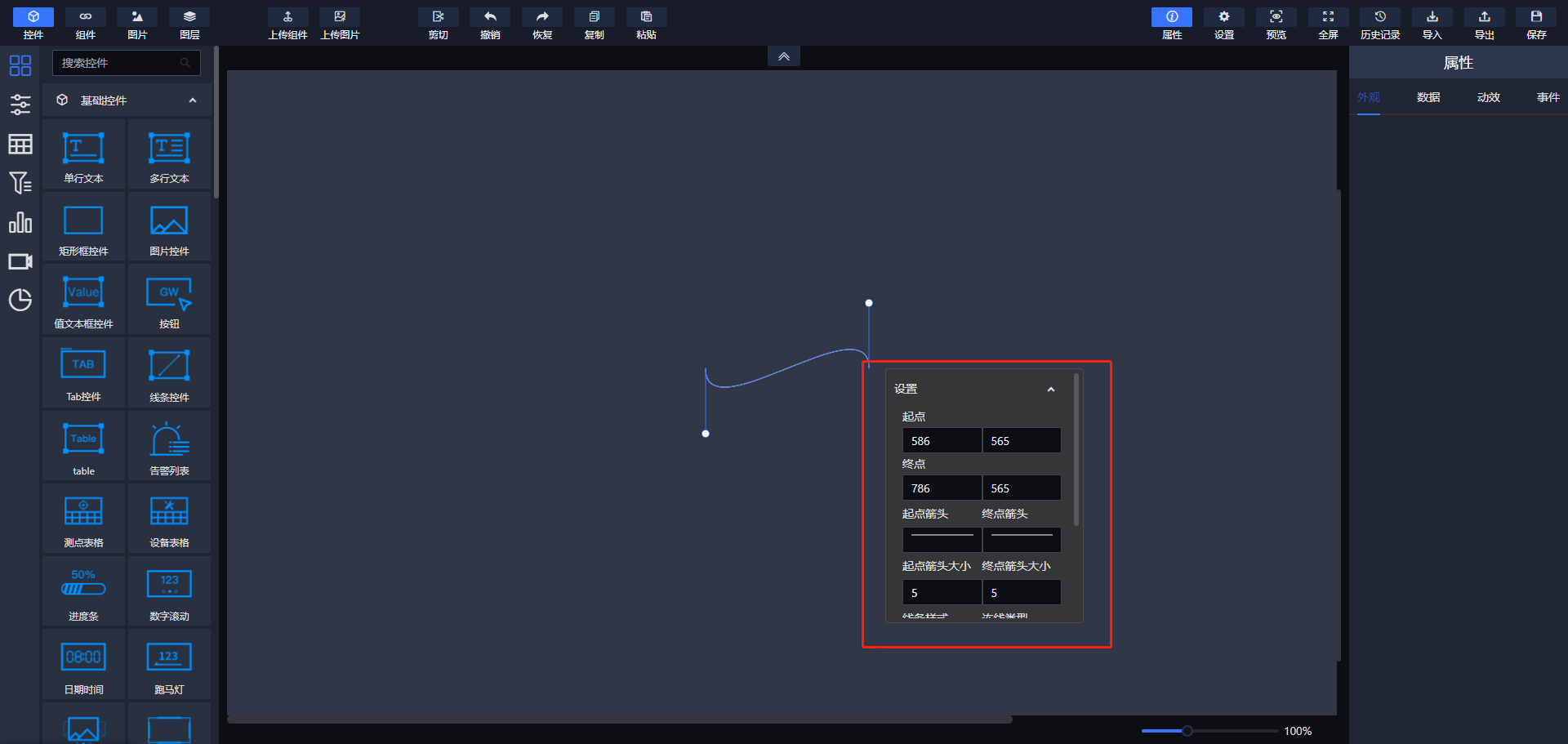
右侧的属性列中可以设置线条控件的连线类型,可以生成曲线、线段、直线和脑图曲线等类型的线条,如下图所示。

# 数据库表控件
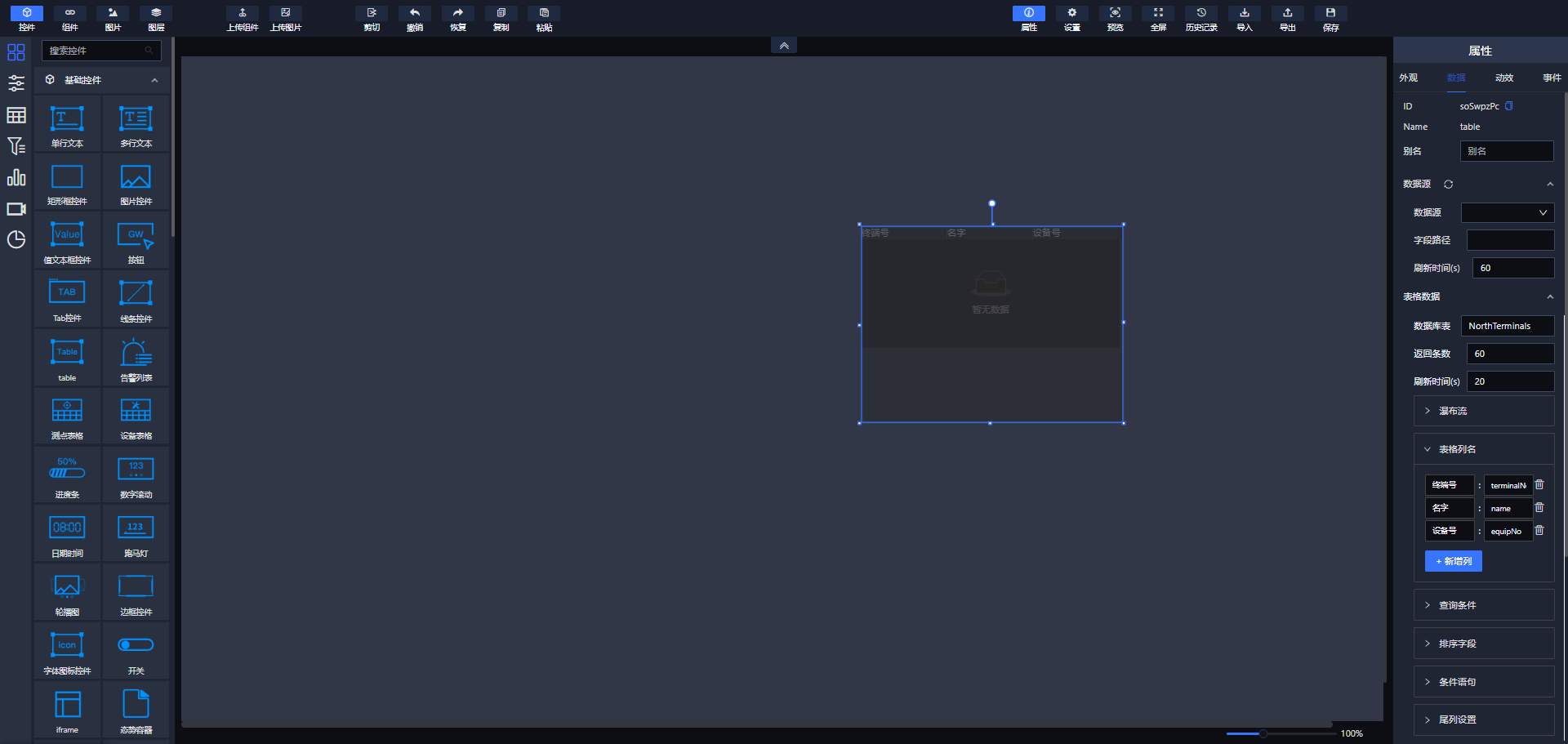
数据库表控件是一个用于展示数据库表数据的控件,可以通过在属性栏设置表名、列名、排序字段、条件语句等属性,使数据库表控件获取并显示相应的数据。
拖出一个数据库表控件,选中控件并单击"数据"选项卡;
然后在"表格数据"栏中分别填写数据库表名、返回条数;
在"表格列名"栏新增并填写需要显示的表格列名及对应的数据库表字段名;
在"排序字段"栏可以设置多个排序字段;
在"条件语句"栏的文本框中输入查询条件语句。如下图所示:

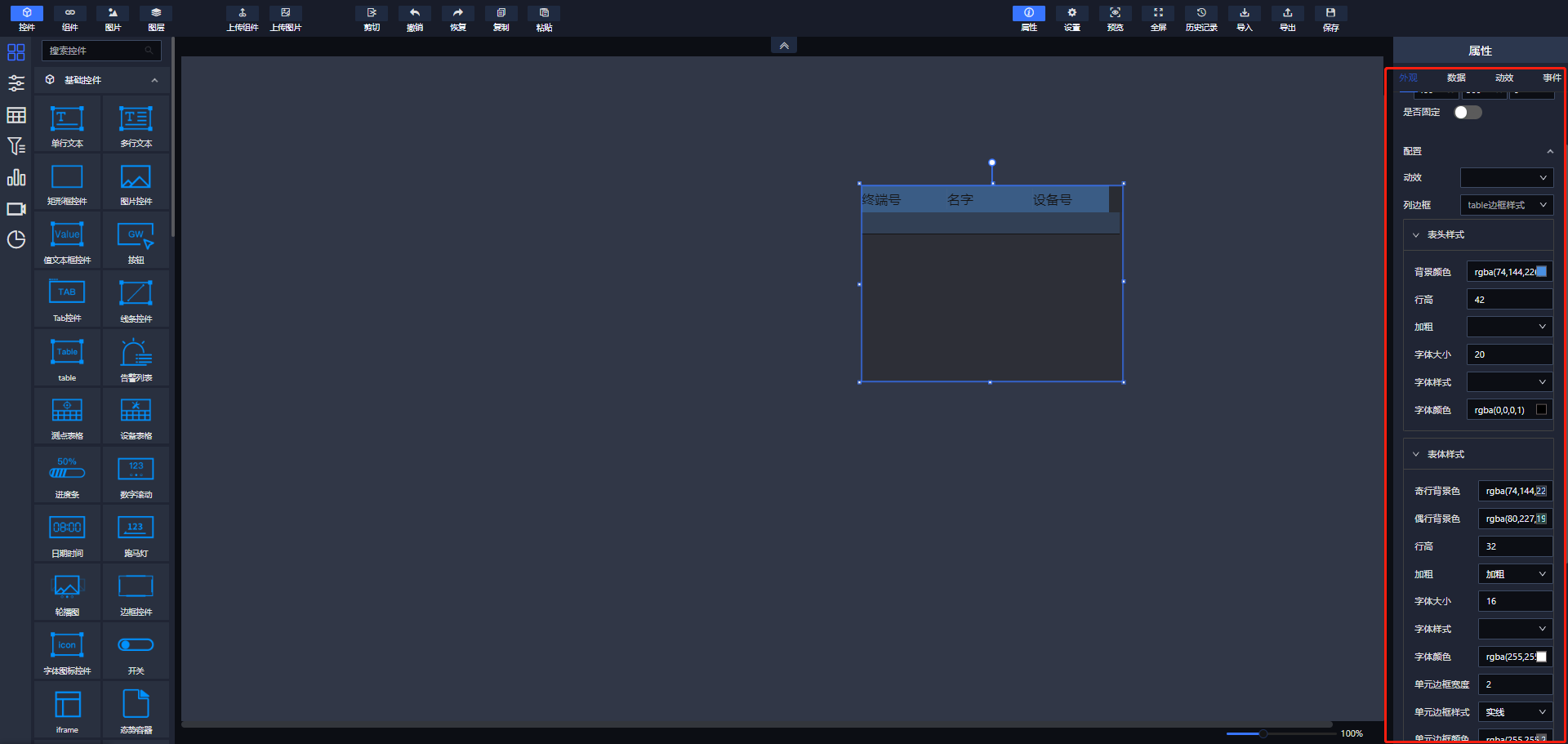
我们还可以对表格的样式进行设置,如表头、表体的行高、字体大小和颜色,以及表格是否需要列表框,需要怎样的边框。另外,还可以设置表格数据的显示动效,目前该控件提供了滑动动效。如下图所示。

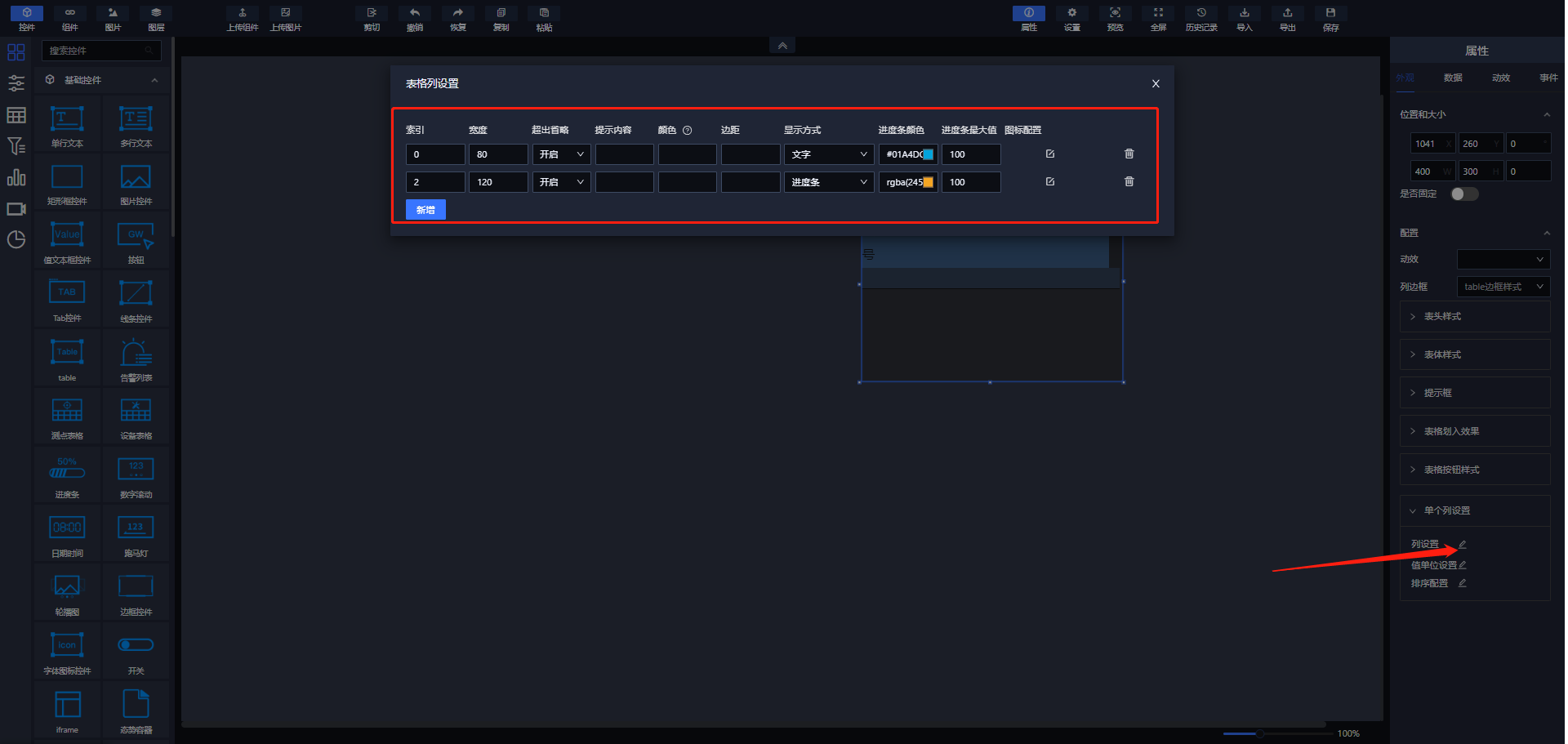
除了对表格整体设置样式外,还有一个针对于表格单列进行设置的选项,点击右侧属性外观下的列设置,可以在弹窗内设置当前列显示的是进度条还是文字等,还可以设置单列的宽度等设置,设置内容如下:

具体显示效果如下:
# 告警列表控件
告警列表控件是一个用于显示实时快照中设备的报警信息的控件。
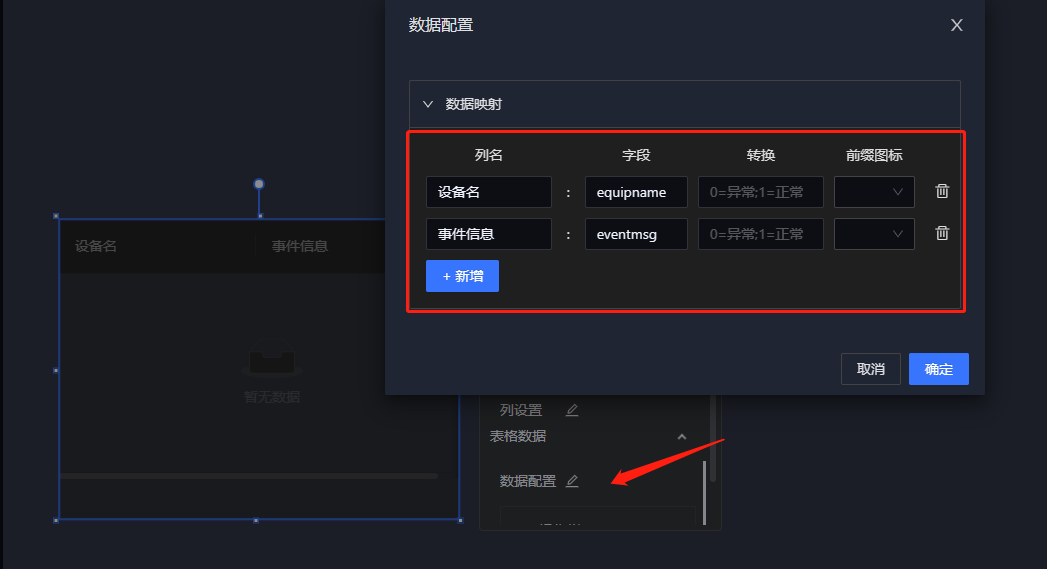
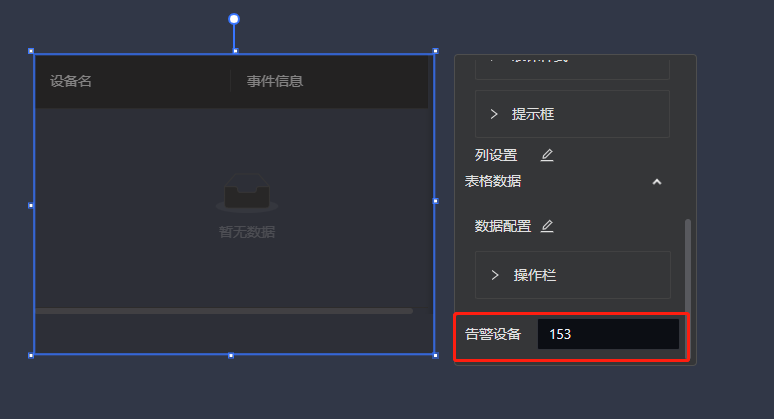
拖出一个告警列表控件,在右侧的属性列中点击数据配置项,在弹窗中绑定实时快照中已存在的自己需要的字段信息,
在右侧的属性列中找到告警设备设置栏,在里面输入表格中信息关联的设备号。如下图所示:


该控件的表头,表体,单行列设置的操作与数据库表控件中的样式设置一样。
# 测点表格控件
测点表格控件是一个用于显示绑定设备实时数据的表格控件。
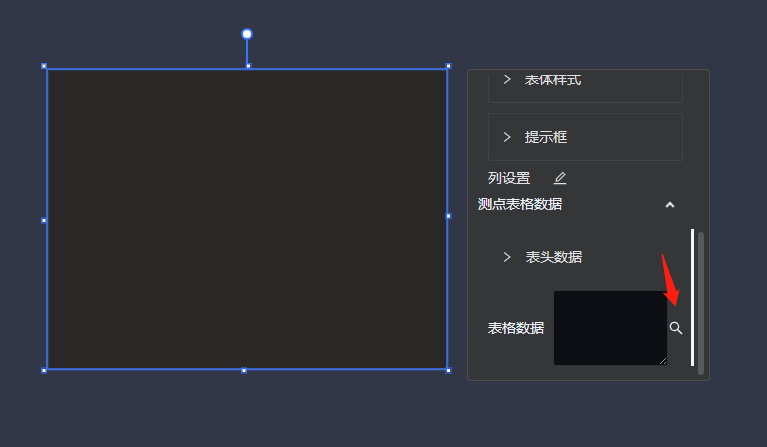
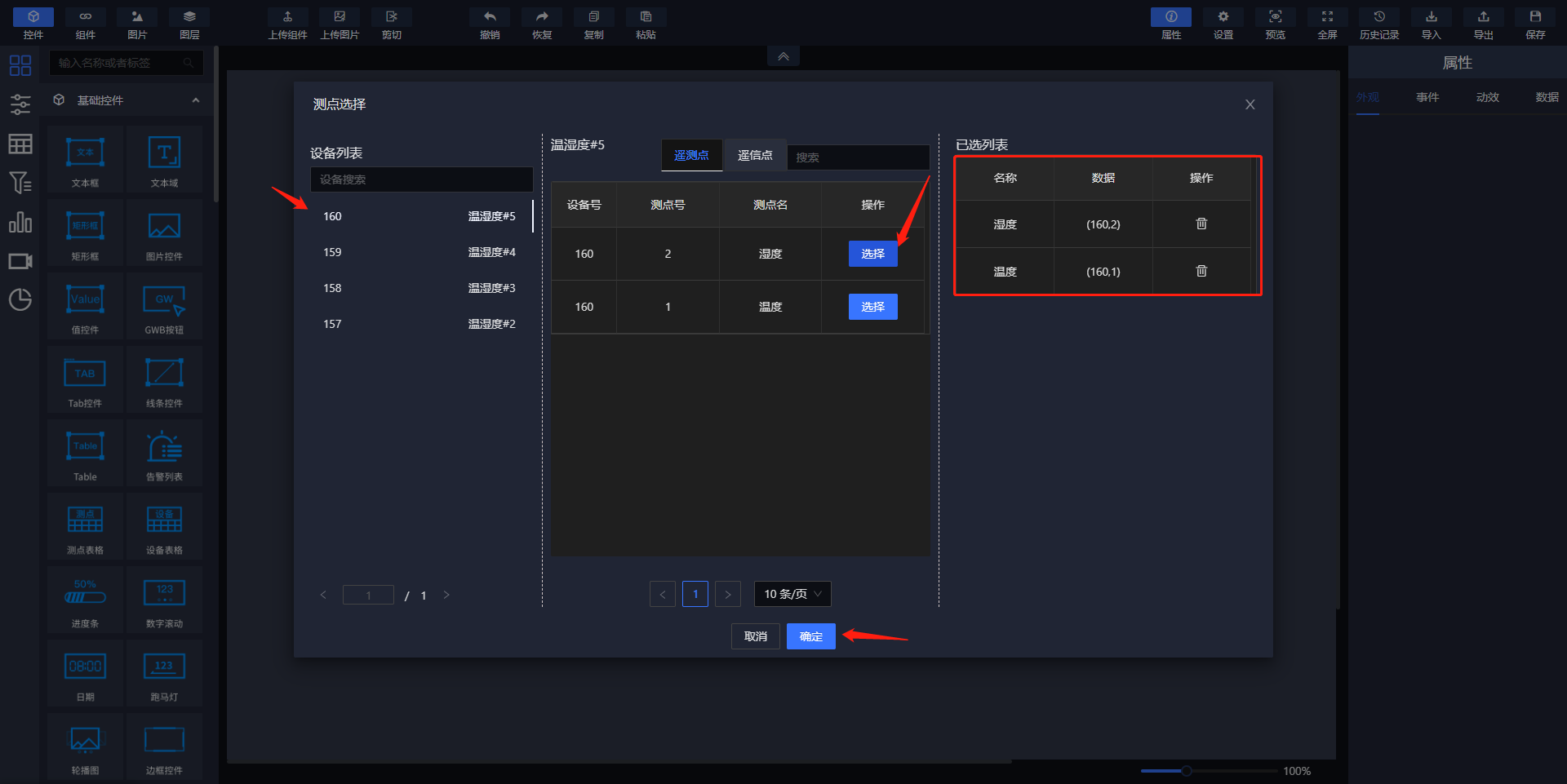
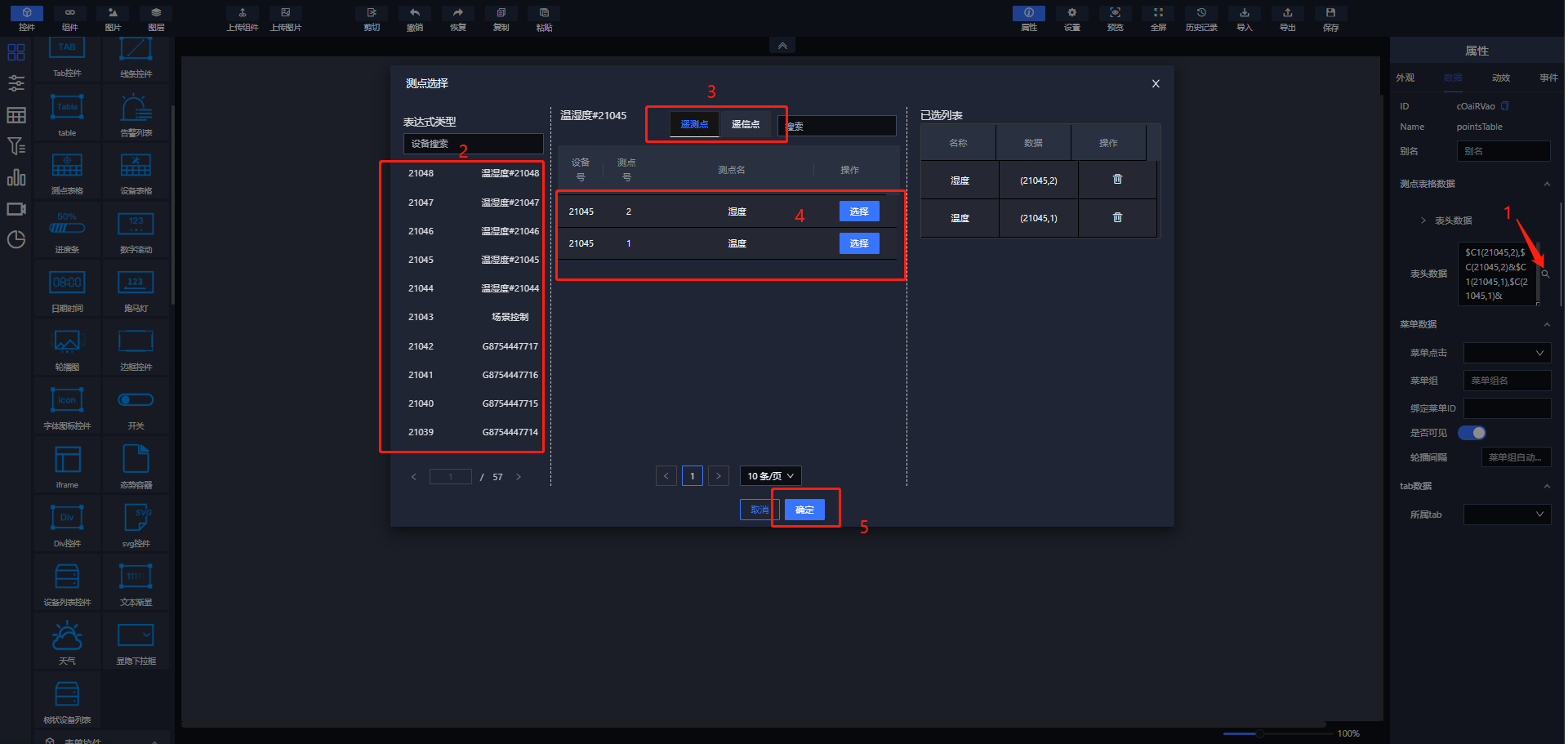
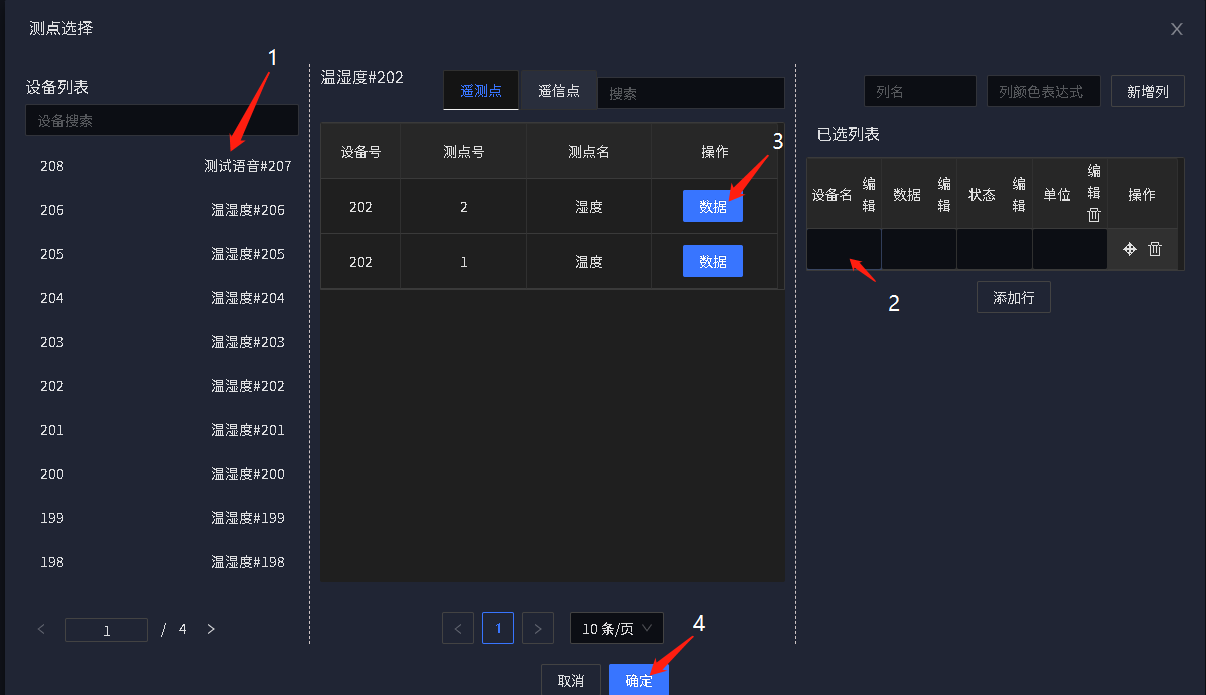
拖出一个测点表格控件,选中该控件,在右侧属性数据中找到表格数据,点击表格数据后面输入框末尾的图标出现一个弹窗。
在弹窗中先点击自己需要显示的设备,在中间选中遥测点或遥信点,然后点击下面表格中需要的行后面的选择按钮。
最后点击确定按钮。
在表头数据中,输入需要显示表头信息即可,如下图所示:



配置好控件信息后,在查看页面中显示的效果如下:
其内容样式设置与数据库表控件设置一样。
# 设备表格控件
设备表格控件是一个可以自定义表格列数,实时显示绑定设备数据的控件。
把设备表格控件拖入画布。选中控件,在属性数据栏中找到表格数据,点击表格数据输入框后面的图标出现弹窗。
点击弹窗右侧添加行的按钮,表头内容会出现更改。可以通过点击编辑文字,将表头点击编辑的单元格中的文字进行更改,如下图所示:
也可以在右侧上栏第一个输入框中输入添加的列的列名,如下图所示:
点击左侧需要使用的设备,再在右侧表格中点击需要填入信息的单元格,在中间表格中点击数据即可把设备表达式插入到点击的单元格中(如果不需要绑定设备号,只需要显示默认文本,可以直接在单元格中输入需要的内容)。

其在查看页面显示效果如下:
# 进度条控件
当需要展示某一事项的完成进度时,我们可以使用进度条控件来达成直观展示效果。
进度条控件的进度数据是以绑定测点的形式获取的,所以此控件支持敢为数据功能。其操作与值文本框控件基本相同。


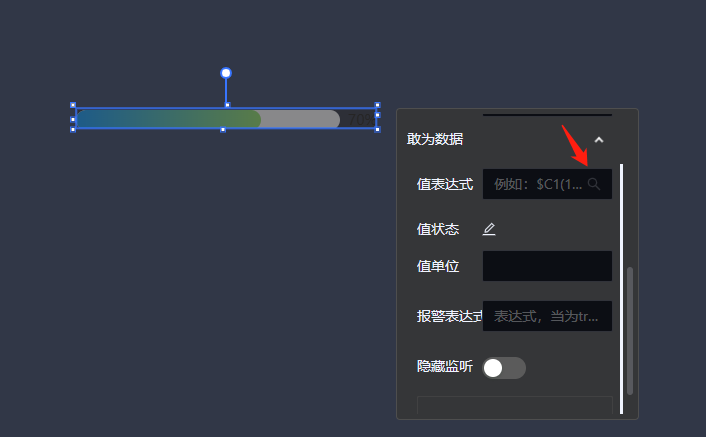
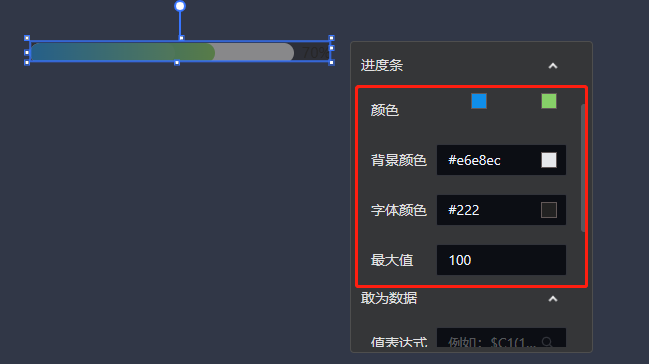
选中当前进度条控件在右侧属性栏修改其属性参数进行,如下图所示:

# 数字滚动控件
所谓数字滚动控件,其实就是一个有滚动特效的数值显示控件。
同样的,此控件支持敢为数据功能,操作与值文本框控件相同。

另外,数字滚动控件可以在“外观”栏设置边框颜色、背景颜色,以及数字滚动特效的动画时长等,如下图所示。

# 时间控件
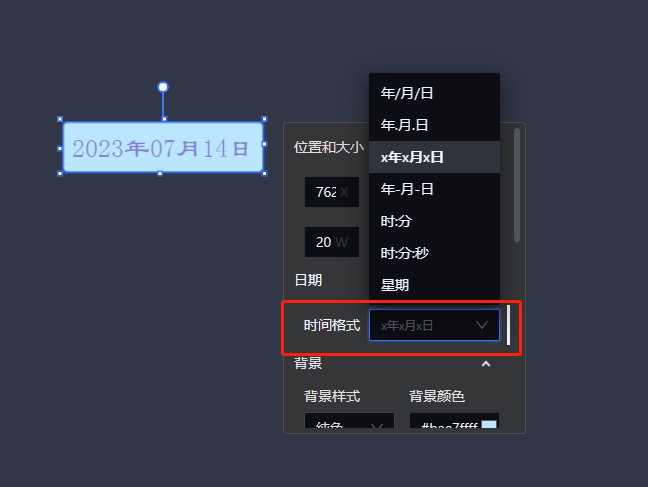
时间控件是一个用于显示当前时间的控件,内置多种时间格式可供选择。
选中当前控件单击“时间格式”下拉按钮,在展开的下拉列表中选择一个需要的时间格式即可。

# 跑马灯控件
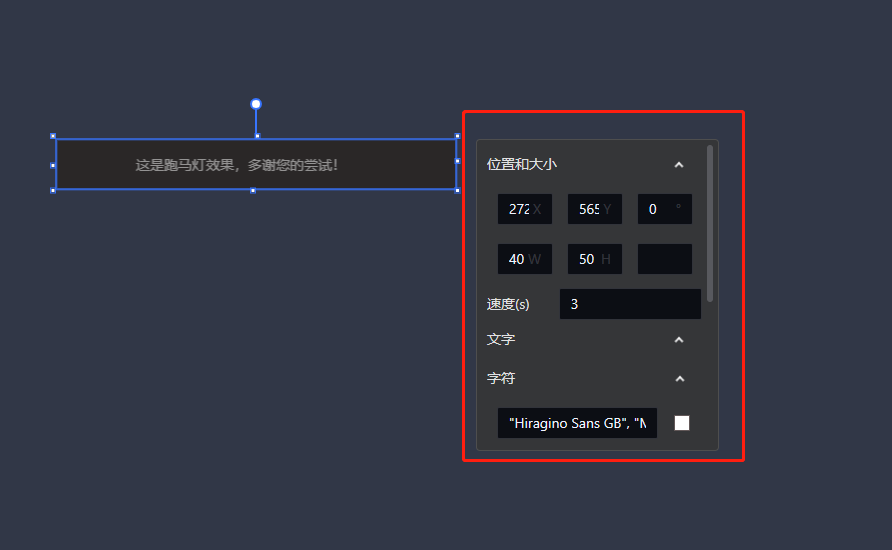
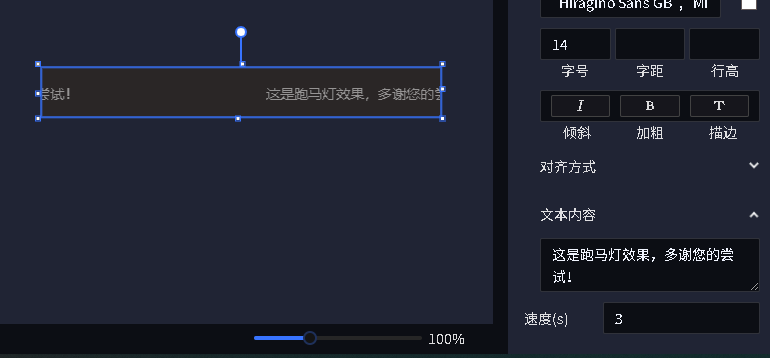
跑马灯控件是一个可以让文本内容以跑马灯形式呈现的控件,可以认为是一个升级版文本控件。

通过在“外观”栏中设置文字跑马灯效果的速度属性,我们可以控制控件文本内容移动的快慢,如下图所示。

# 轮播图控件
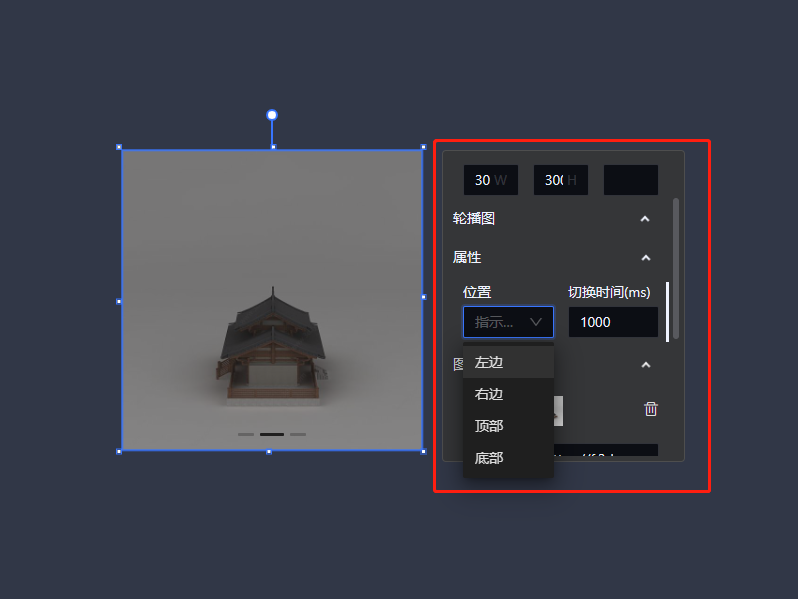
轮播图控件,顾名思义,是一个用于对多张图片进行轮播的控件。
选中轮播图控件后,在“外观”选项卡的“图片”栏中单击“新增图片”按钮,然后选择需要的图片,依此操作逐张添加需要进行轮播的图片即可。保存后,轮播图控件将按照图片添加顺序进行轮播。
另外,还可以在“位置”下拉框中修改浮标位置;修改“切换时间”设置项则可以调整图片轮播的速度。

# 边框控件
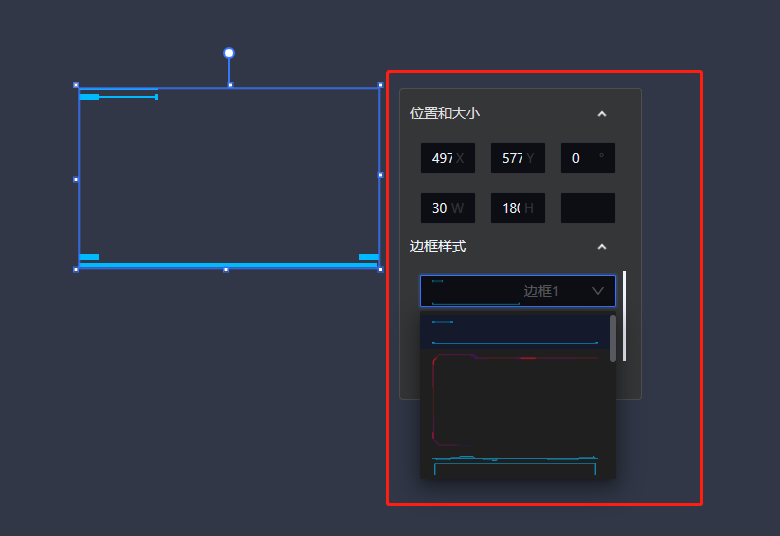
边框控件内置了多种边框样式,可以为态势页面的美化创作更多可能。
选中边框控件后,在“外观”选项卡的“边框样式”下拉列表中选择合适的边框样式即可。

# 字体图标控件
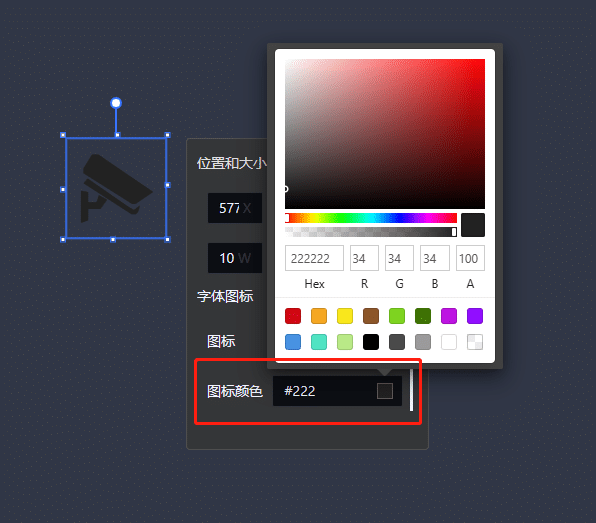
字体图标控件为用户提供了非常多的字体图标,以满足制作可视化时各种各样的图标需求。
选择字体图标控件后,在“外观”选项卡的“字体图标”栏单击“图标”下拉框,然后选择需要的图标。单击“图标颜色”右侧的颜色选择器按钮可设置图标颜色,如下图所示。


# 开关控件
开关控件是一个用于控制设备开关状态的控件,其支持敢为数据功能。可通过设置报警表达式来实时判断设备当前的开关状态,通过开启、关闭表达式来实现开、关动作的不同设置命令。
在“数据”选项卡的“开关状态”栏中分别设置开启、关闭两种不同状态的设置表达式,如S:11134,1。当用户单击开关控件,使其为开启状态时,执行“开启”设置表达式。
另外,还可以在“敢为数据”栏中,设置报警表达式,当表达式为真时,开关控件自动显示为开启状态,为假则关闭。

# iframe控件
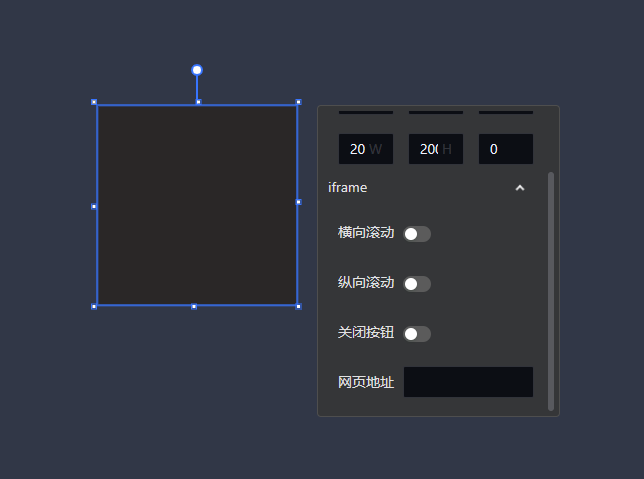
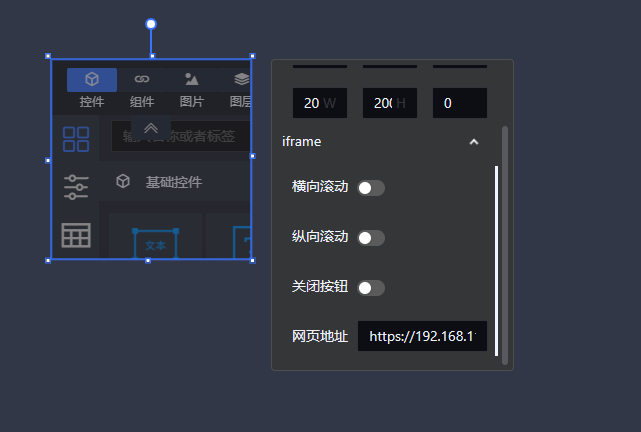
iframe是一个用于重载网页、态势和GIS地图页面的控件。
在"外观"选项卡的"iframe"栏中网页地址输入框输入地址或者态势ID。
重载网页地址,格式为:www.baidu.com;
重载态势,格式为:'view?id=*&type=0&pageGuid=*',id为态势列表里对应态势页面的"编号";
重载GIS地图,格式为:/topology-gis/#/viewgd?id=***。


# 图片列表控件
图片列表控件是一个显示数据库表数据的控件,可以图片,文字混合显示。
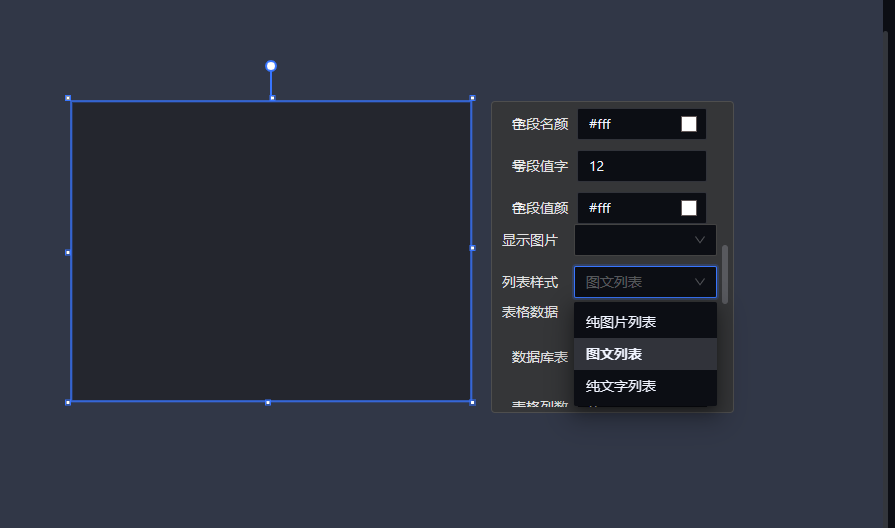
将该控件从左侧拖入到画布中,选中当前控件在弹出的根据是否需要在表格中显示图片,选择是否存在图片后面的选择框中的内。然后会显示一个图片列表样式设置的选择框,选择列表需要显示的样式,如下所示:

在表格数据栏中,填入数据库表,表格列数,返回条数等信息,在表格列名中填入列表需要的字段名字,和数据库表中的字段名。
在图片列表中(首个表格列名字段绑定的值必须为图片链接地址),含有三种样式的表达形式:
纯文本列表(该列表数据显示是从第二个字段开始往下显示的,会自动忽略到首字段的图片数据)
纯图片列表(只显示图片,其他文字内容不显示)
图文列表(图片,文字共同显示)
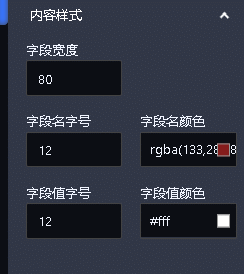
下图中的配置主要针对纯文本和图文列表使用,通过改变对应值,改变文字显示样式。

在图文列表中还包含图片占比属性,其主要就是给图片和文字画区,决定图片占据宽度。
在查看页面,纯文本和图片列表点击单个数据,就可以看到在编辑页面中绑定的所有字段的数据名和它对应的值。
# Div控件
Div控件是一个作为按钮的控件。

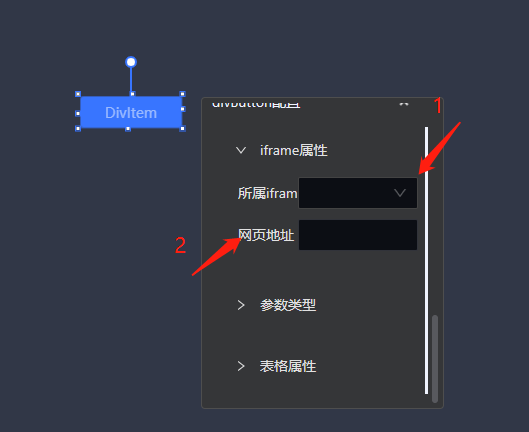
该控件可以实现iframe网址切换的功能。点击属性数据iframe属性栏中的所属iframe后的选择框内容,选中绑定某个iframe,然后在网页地址设置中输入切换的地址,如下图所示:
作为视频或三维打开的按钮。当div控件文本内容为'打开视频'时,在视频参数中填入已知参数,点击按钮即可打开视频(输入参数如右下图所示)
作为设备表格筛选按钮。当控件文本内容为全部或重置时,获取表格所有数据。选中div控件,在表格属性中选择绑定的设备表格id,点击新增条件,选择要进行筛选的某列的列名,输入等于值即可,如下图所示:
如上图中选中设备名,后面输入框输入11,将会把表格中设备名这一列的值等于11的数据筛选到表格中显示出来。
# svg控件
svg控件是一个用于导入svg图片的控件。
向\ganwei-iotcenter-visual\assets\img\img\2d-svg路径下添加.svg后缀的文件,在svg栏下文件名输入框中填入不包括.svg后缀的文件名字。
# 设备列表控件
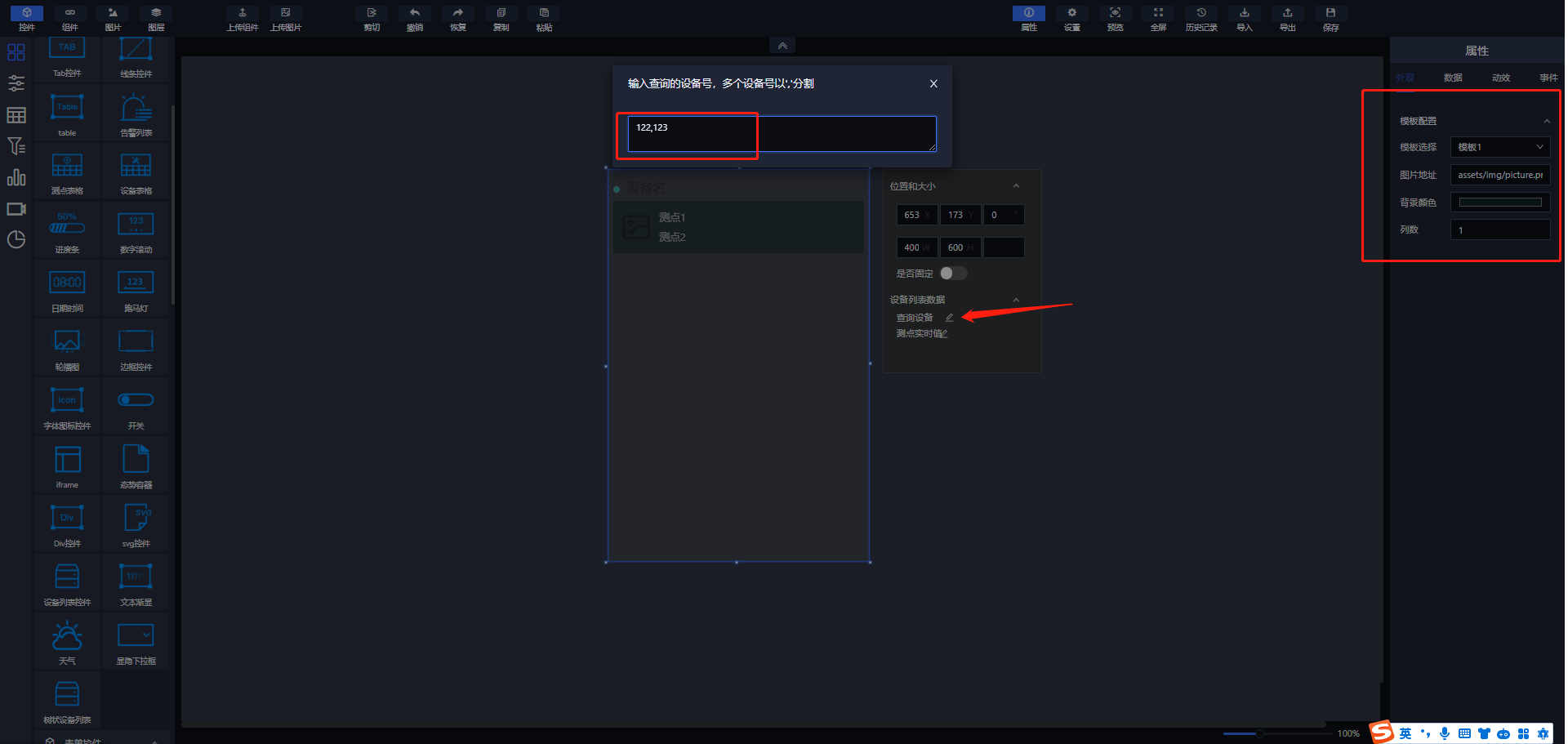
设备列表控件是一个显示不同设备不同测点实时数据的列表控件。
拖入一个设备表表控件到画布中。
在右侧属性下的数据中找到设备列表数据,在模板选择中可以根据需求选择不同版本的数据排列方式。
点击查询的设备号,在弹窗中输入需要绑定的一个或多个设备号,以","将不同的设备号分开。
在列数设置中,其值主要是指一行分布多少个模块。

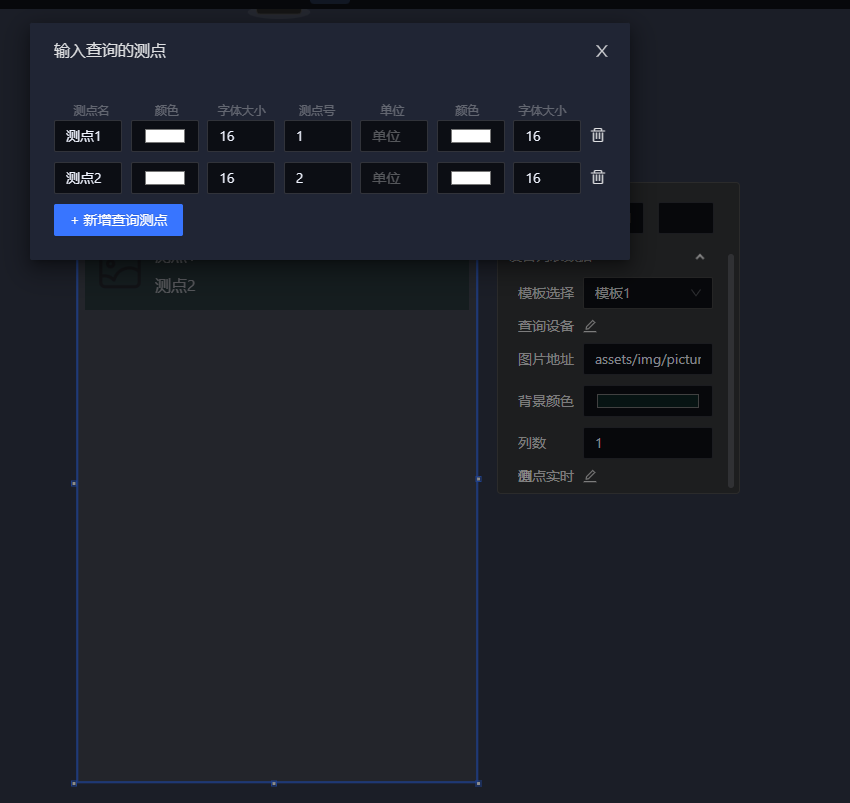
设置设备号测点和其显示样式可以通过点击测点实时值,在其弹出的弹窗中配置。如下图所示:

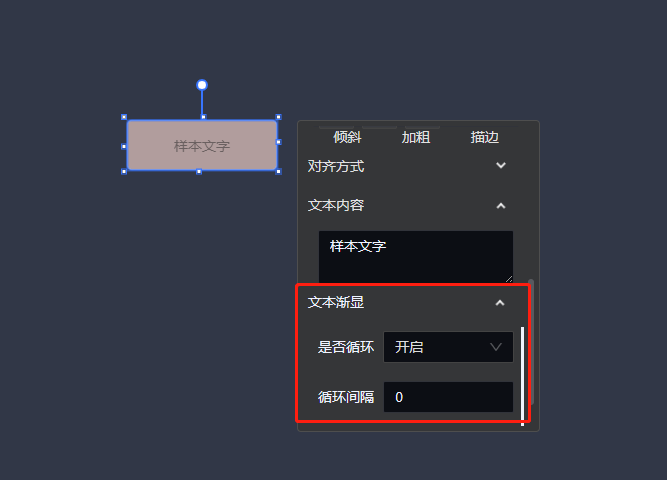
# 文本渐显控件
文本渐显控件是一个可以设置规定时间内让文字逐个显示的控件。
在文本内容中输入需要显示的文字,在属性外观设置最后找到文本渐显设置,根据需求选择是否循环,循环间隔和渐显时长,设置如下:

# 天气控件
天气控件是一个显示实时天气气温的控件。
在“属性->数据”面板中找到天气api,在里面填入接口地址,图标字段和气温字段绑定的是接口返回数据中指定的字段名,如下所示:
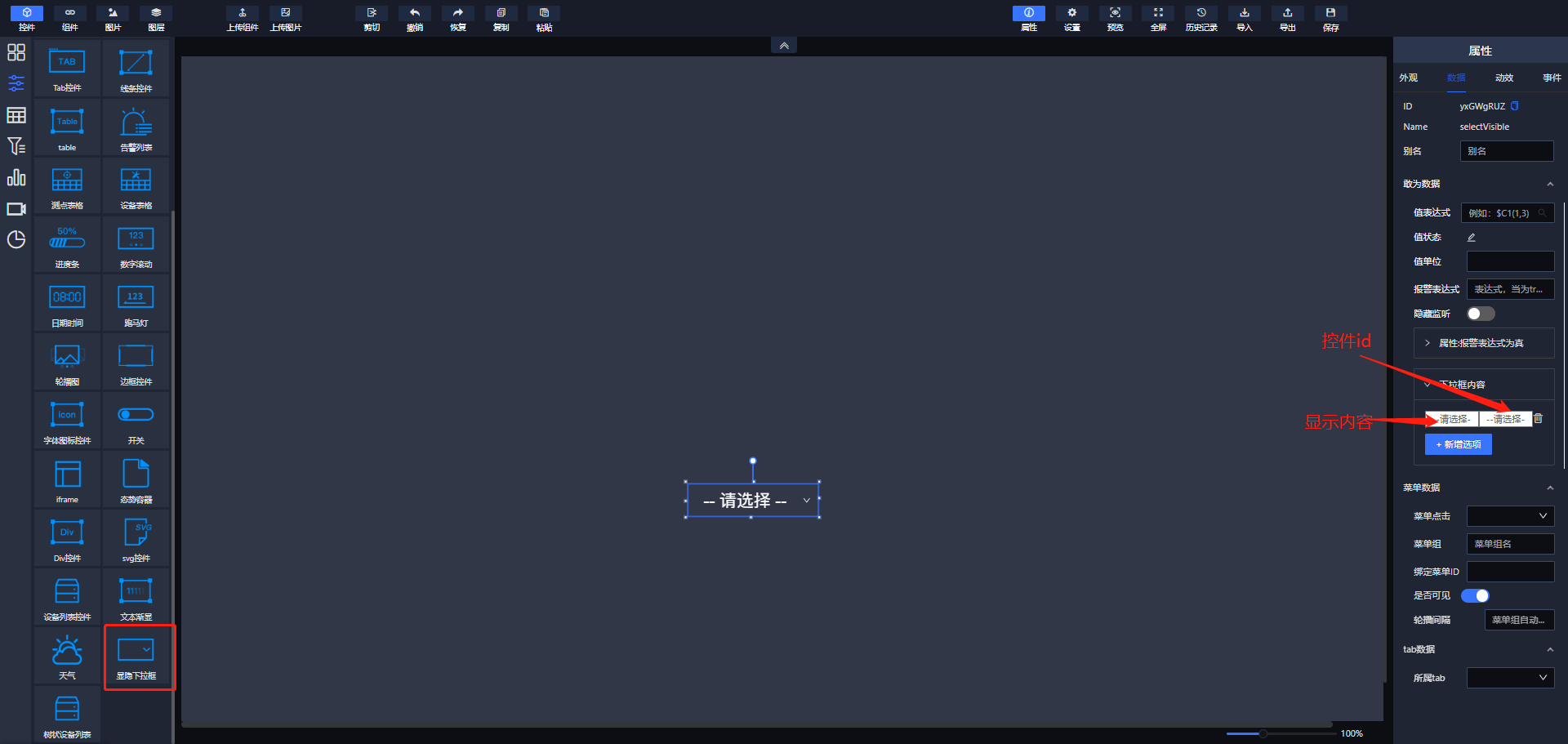
# 显隐下拉框控件
显隐下拉框控件是一个用于控制其他控件显示或隐藏的控件。
在属性数据下拉框内容中新增下拉框选项,当项第一个文本框内容输入下拉框选项中显示的文本内容,第二项则输入需要关联的控件的id(多个控件id通过“,”分割开);

# 表单控件
表单控件总览
# 文本框控件
文本框控件是一个供用户填写表单中相关文本信息的控件。
# 下拉框控件
下拉框控件是一个供用户选择表单信息的控件。
我们可以通过“数据”->“数据”->"新增属性"设置下拉框控件的下拉选项,如下图所示。设置完成后,在查看页面可以看到下拉框效果。

# 保存按钮控件
保存按钮控件是一个用于提交本组表单信息的控件。
当正确设置了表单分组后,用户填写表单后单击保存按钮即可将填写的内容保存并提交。
# 还原按钮控件
通过重置按钮,用户可以使表单中的各项内容还原至上一次提交时的状态。(关于表单功能的具体实现,将在【核心功能-表单功能】章节介绍)
# 数据筛选控件
# 日期时间控件
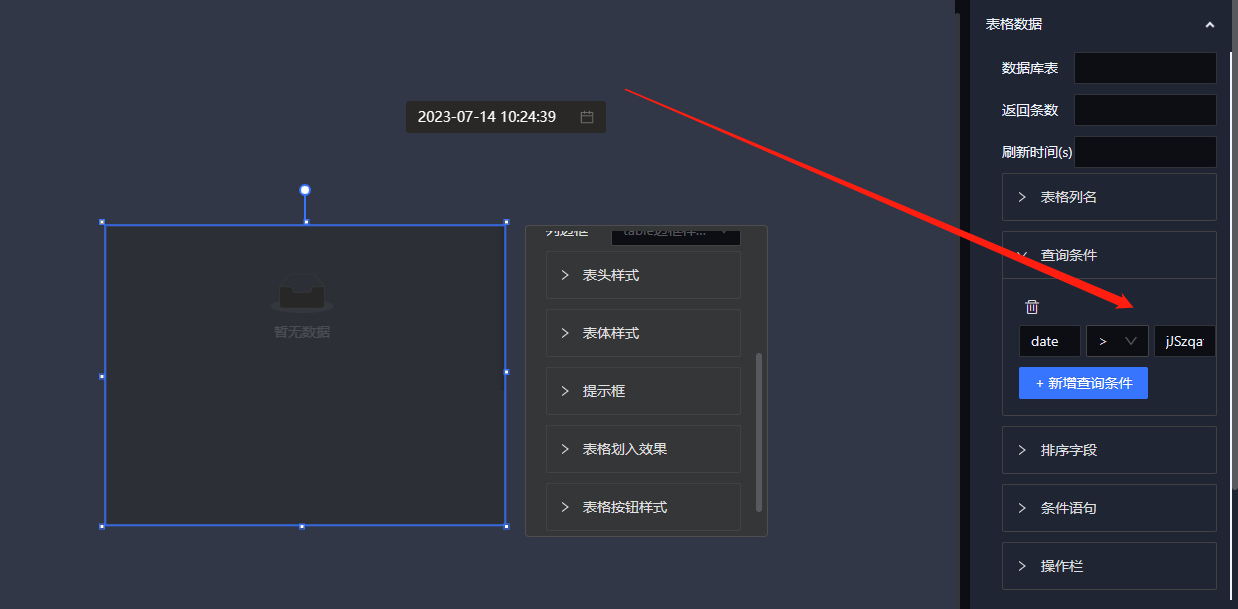
日期时间控件是一个与数据库表格控件绑定,进行表格数据筛选的控件。
拉取日期时间控件到画布中,要实现数据筛选,要在数据库表格控件的“属性->数据”面板中找到查询条件,在这项设置里新增设置,选择绑定的字段名和判断条件,绑定拖进来的日期时间控件的id,如下图所示:

# 输入框控件
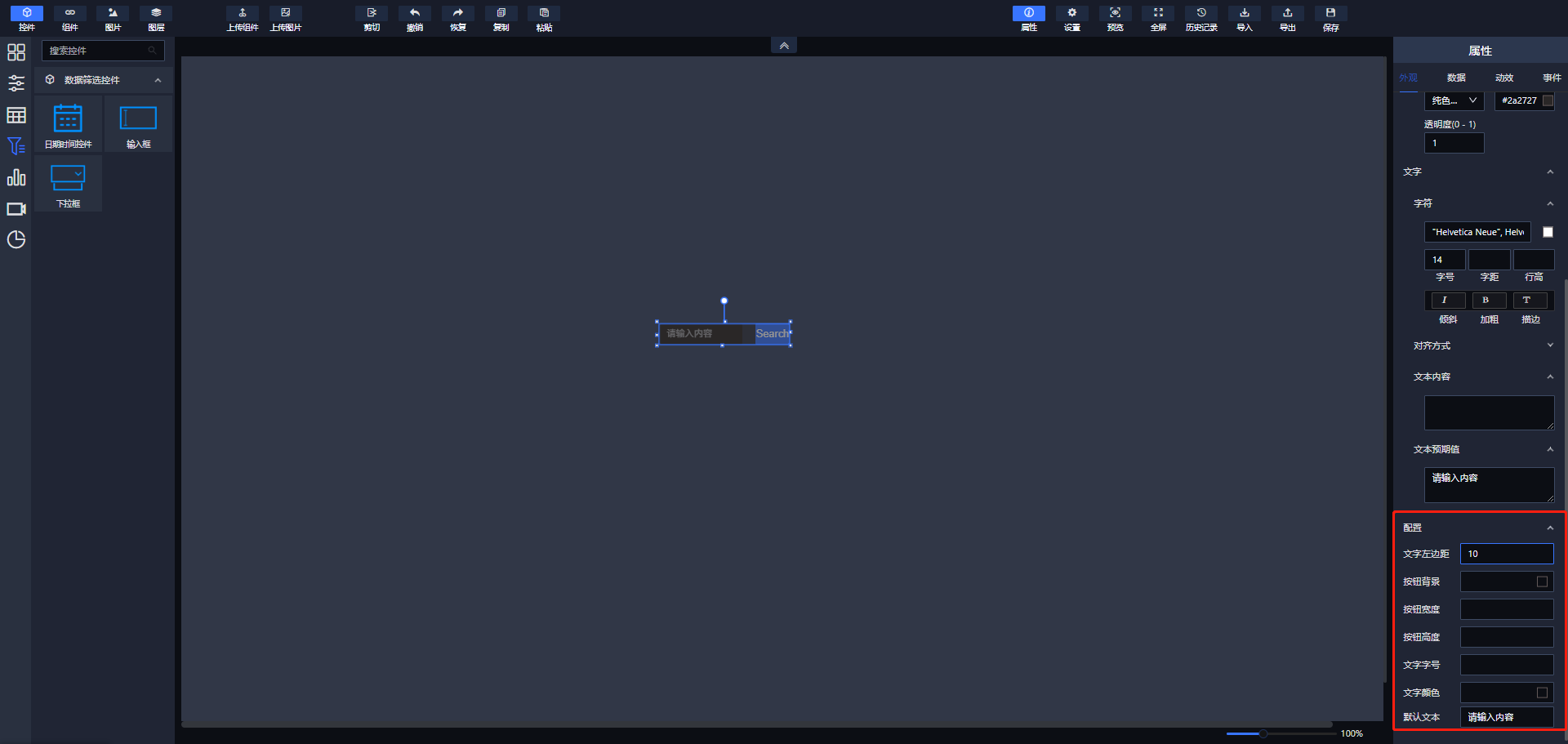
输入框控件是一个与数据库表格绑定,通过自定义值,对数据库表进行筛选的控件。
控件的使用与日期时间控件相同,都需要将输入框控件的id绑定到数据库表格的查询条件中。在查看态势页面,在输入框中输入内容,点击搜索就可以对表格进行筛选。
在属性外观末尾,有对输入框搜索按钮进行样式设置的区域,如下图所示:

# 下拉框控件
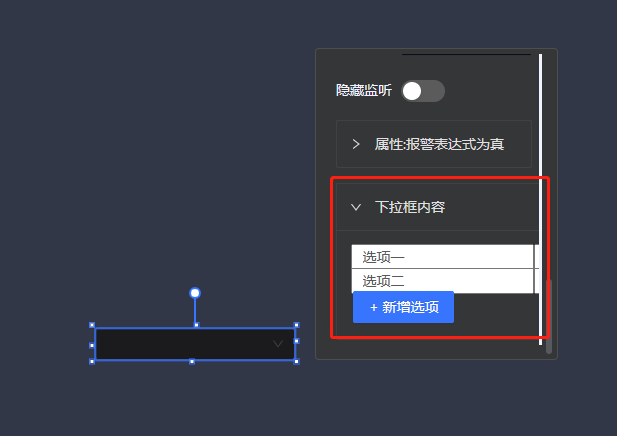
下拉框控件是一个与数据库表格绑定,通过选择数据,对数据库表进行筛选的控件。
该控件的使用与日期时间控件相同,都需要将下拉框控件的id绑定到数据库表格的查询条件中。在右侧属性数据中存在下拉框内容配置项,可以自定义下拉框选项及选项传递的值。

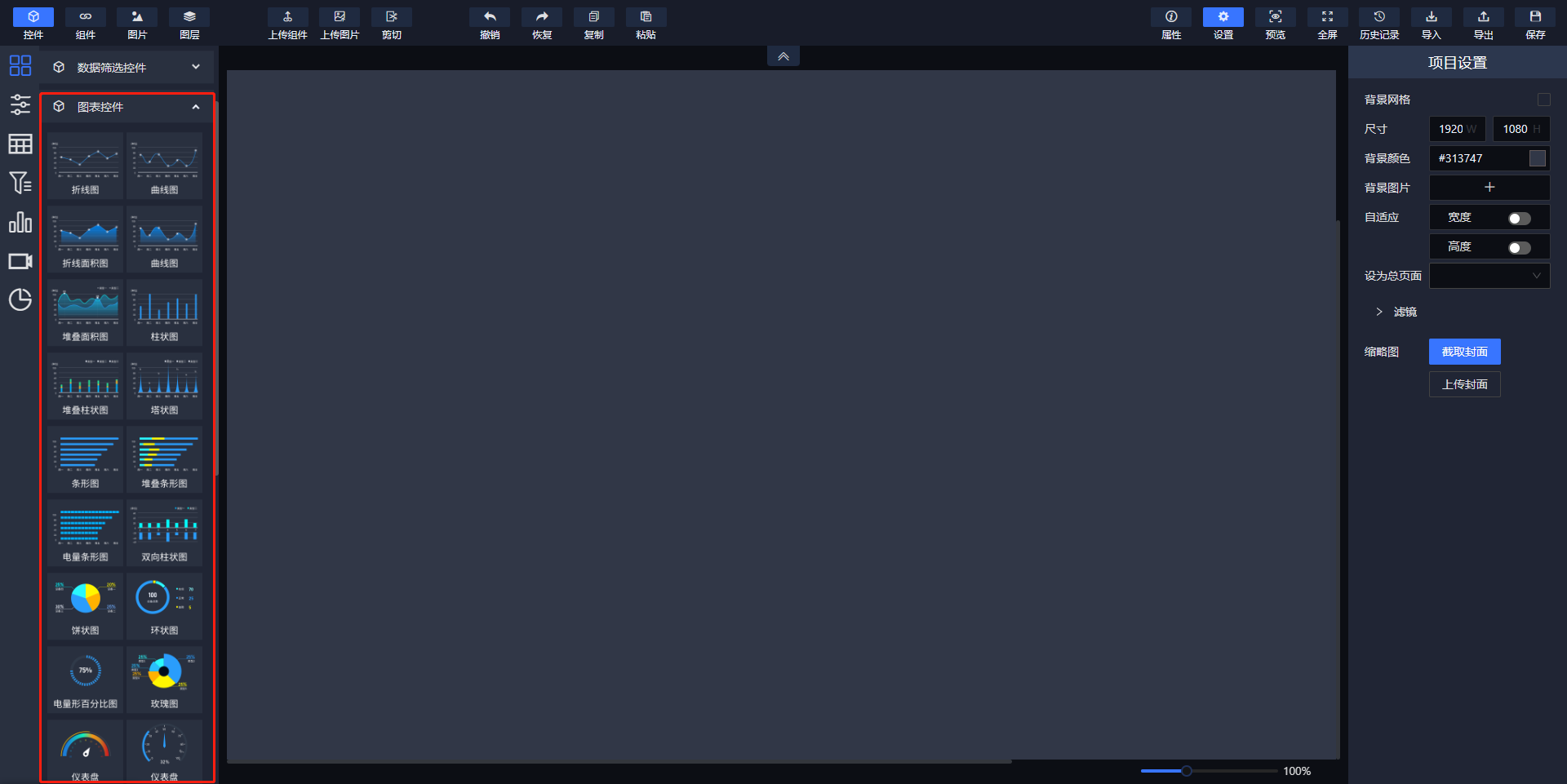
# 图表控件
图表控件总览

# 曲线图
在图表控件中,基础的曲线图表分4种,分别为折线图,曲线图,折线面积图以及曲线面积图,它们的数据配置和图表中的文字样式配置基本相同,所以可以根据项目需求选择对应的图表。
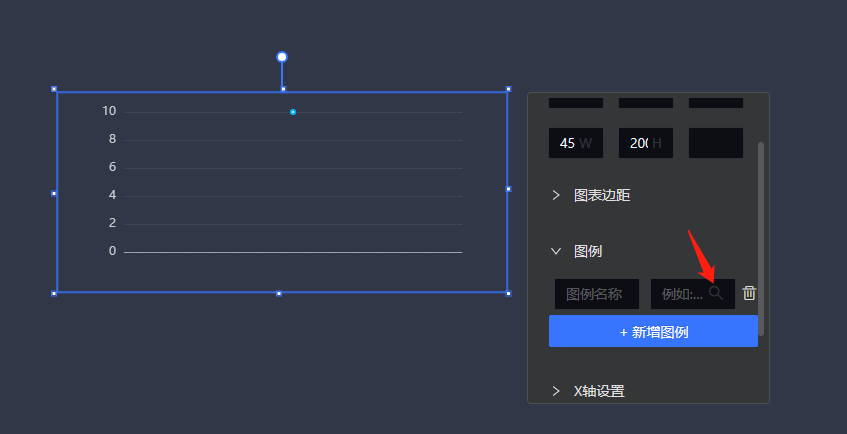
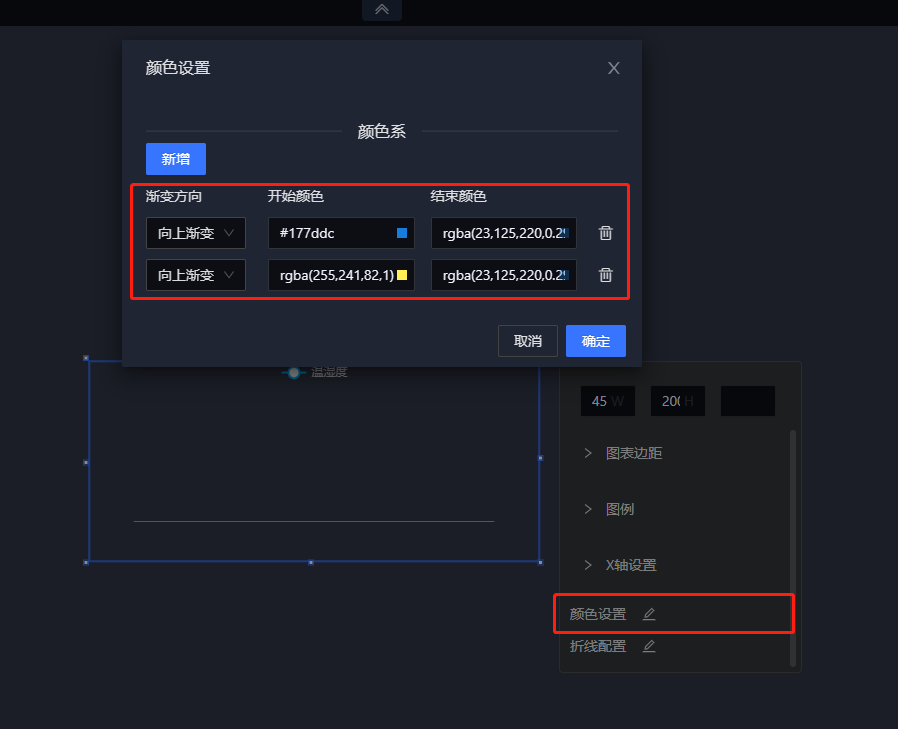
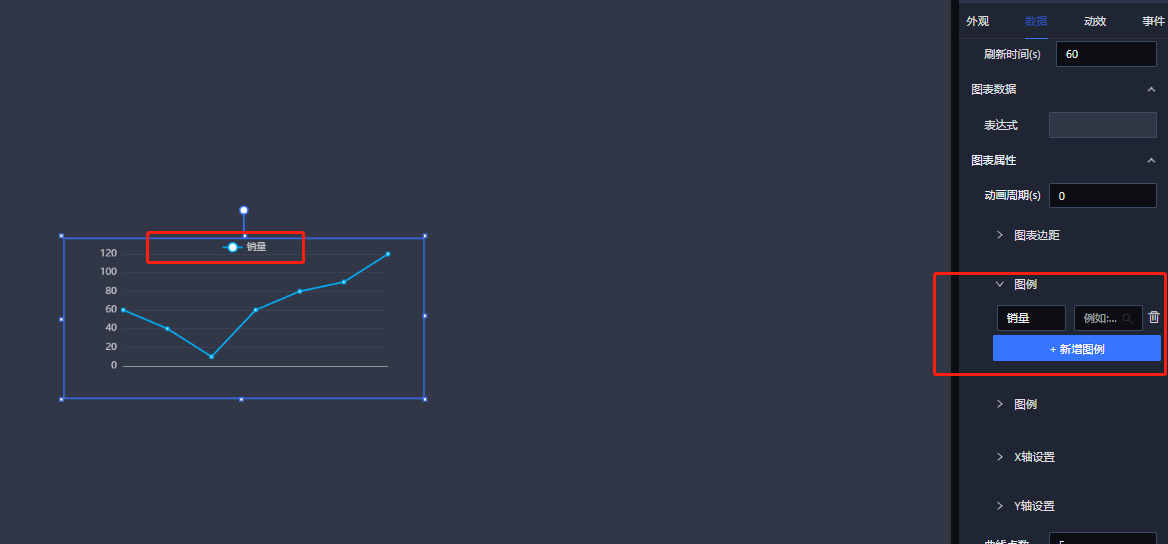
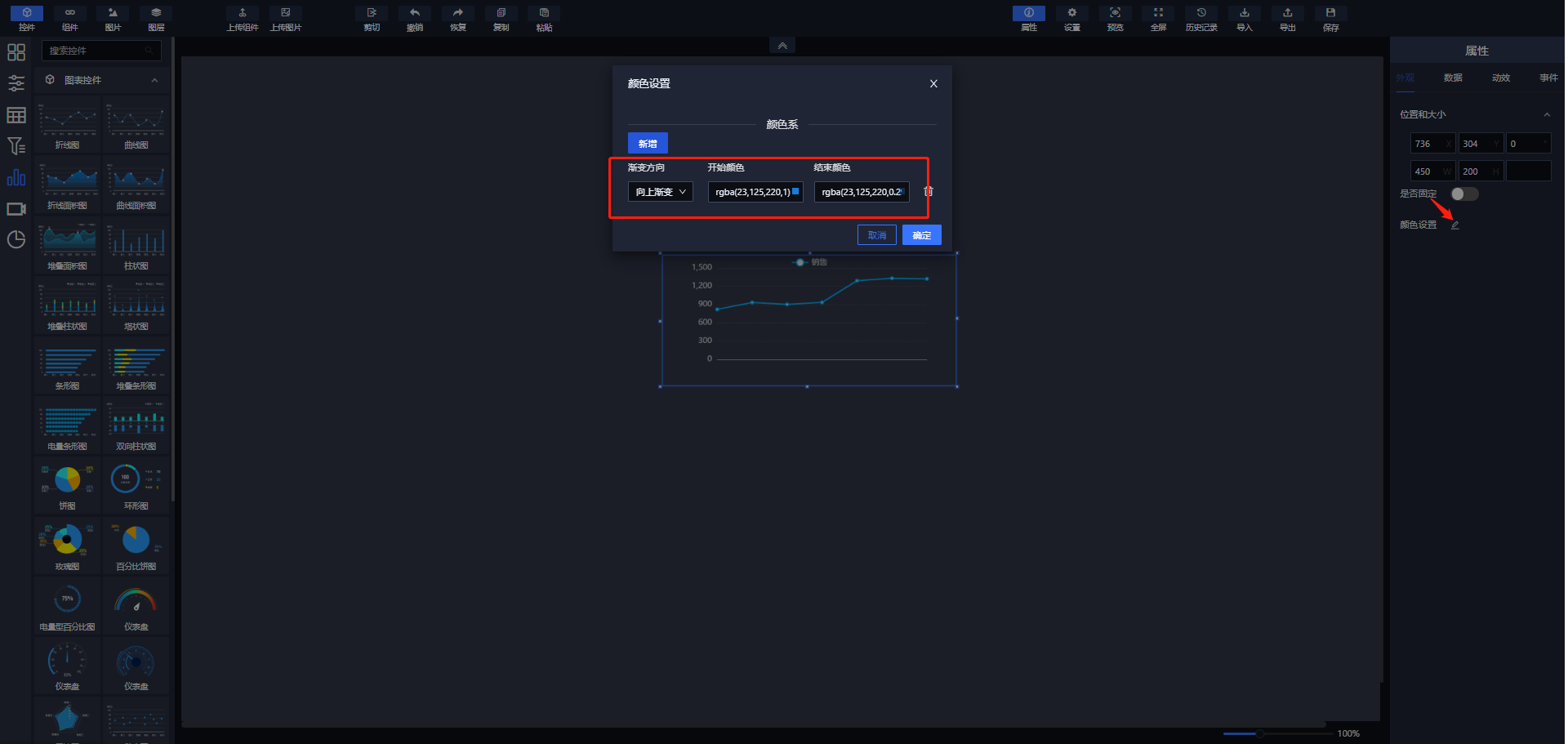
以折线图为例:在画布创建一个折线图控件,然后在"数据"选项卡中单击"新增图例"按钮,设置图例名,表达式如$C1(206,2);$C1(206,1);$C1(205,2),(一个图例代表图表中的一条线)。设置号图例后,点击外观选项卡内的颜色设置,可以给不同的图例设置不同的颜色(开始颜色和结束颜色不同时,会呈现渐变效果),如下图所示:




在数据选项卡中,还可以自定义图表上方图例的显隐和位置,图例字号,颜色等。
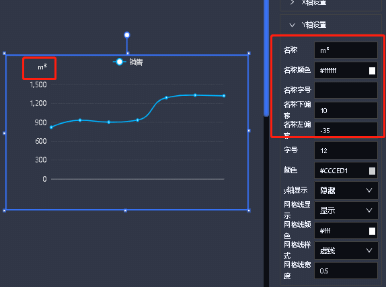
此外,还可以设置X轴、Y轴、图例的字体大小和颜色。


上图中,标注的地方表示的是Y轴上的单位名称。图中存在名称下偏移和名称左偏移,分别代表着名称距离图表的位置。设置下偏移时使用正数来调整名称距离图表的垂直距离。设置左偏移使用负数可以让其靠近框的左边,当为正数时会在原有的基础上向右平移。
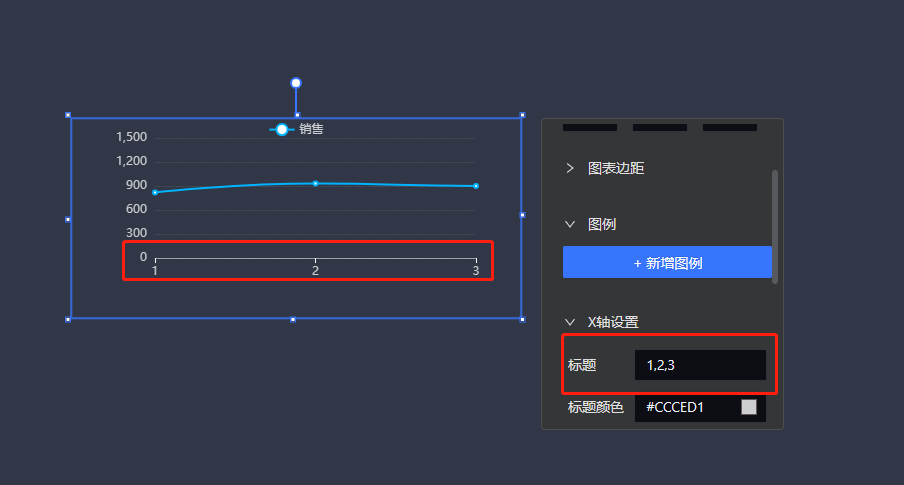
图表x轴上显示的数据配置如下图所示


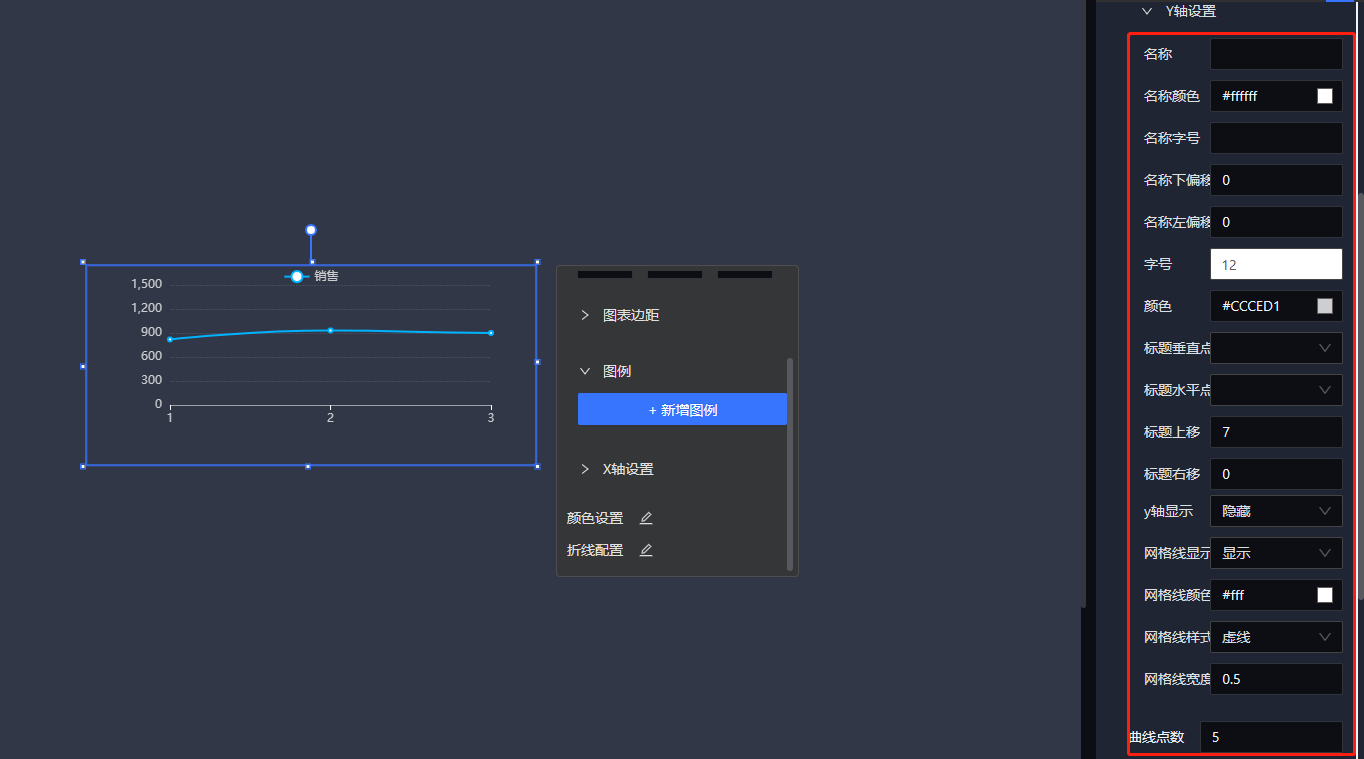
上图中选中区域的设置针对的是Y轴左侧数据的位置,当文字垂直位置设为顶部时,可以通过更改刻度标签上移更改数据位置。
除以上4种基础曲线图表外,中还有一种曲线类图表:堆叠面积图。
所谓堆叠面积图,即是多个图例各自显示自己的数据,而最终各个图例的总面积则是所有图例数据总和。
堆叠面积图的操作与基础曲线图表相同,只是作用及数据展现方式有所差别。
# 饼图
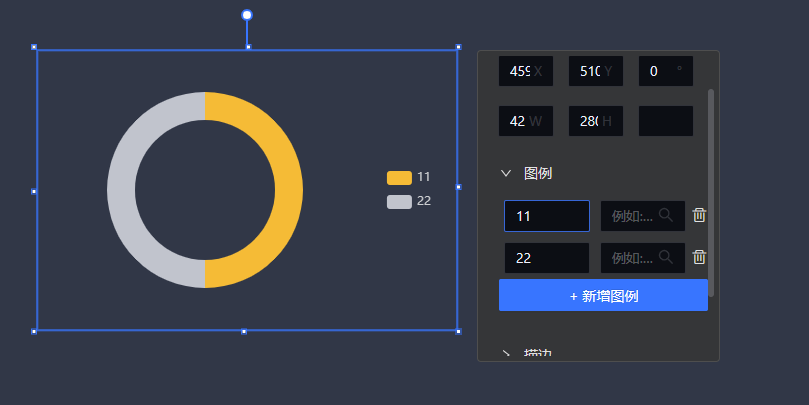
目前,控件中包含了常规饼图、环形图和玫瑰图3种饼图。其图例配置和颜色设置与折线配置一样。

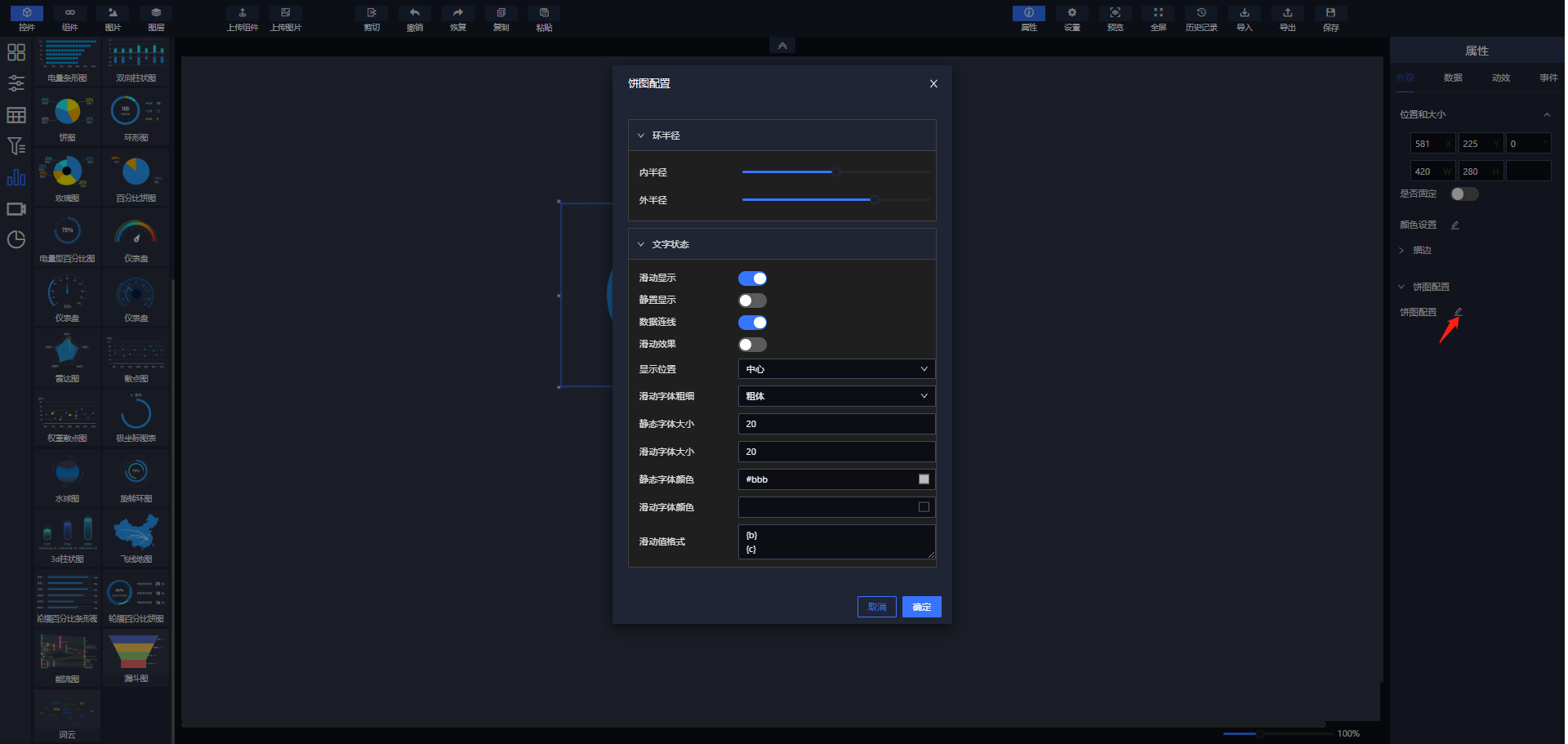
在属性数据栏中,存在内容配置,可以设置扇形图表的环半径和鼠标滑入扇形中显示的文字样式等,其配置内容如下所示:

除了以上几种饼图外还有几种特别的饼图,分别是百分比饼图,旋转环图。
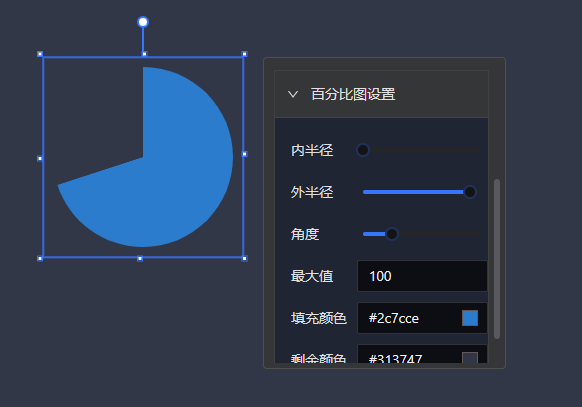
百分比饼图用于显示实时数据在饼图中的占比,其数据是通过绑定表达式来获取设备实时值(绑定设备表达式的操作与基础控件中的值文本框控件相同),其具体配置如下图所示:

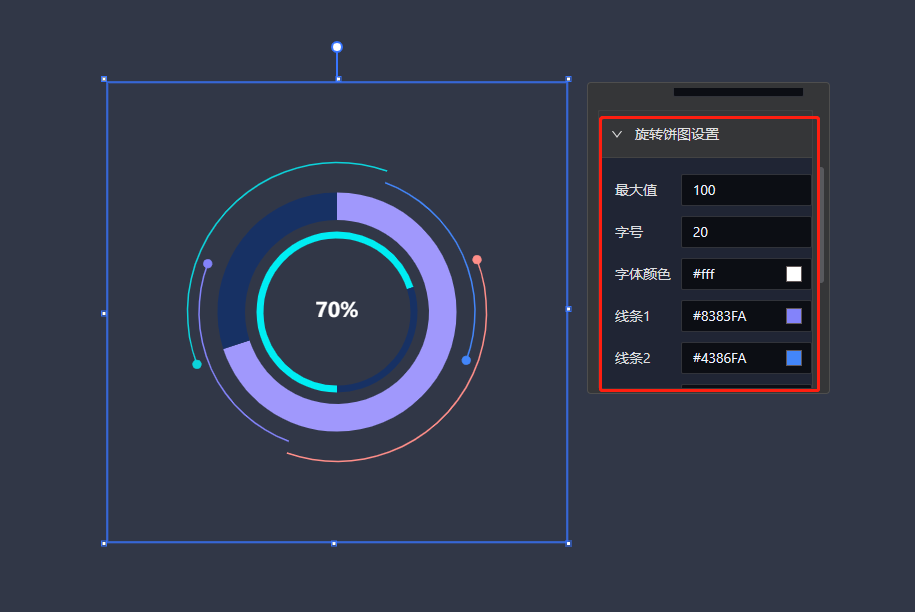
旋转环图的数据配置与百分比饼图一样,其样式配置通过点击属性数据下的配置图标,在弹窗中进行更改。

# 柱状图
柱状图是比较基础且常见的图表,在已有的控件中分为常规的柱状图,堆叠柱状图,条形图,堆叠条形图,塔状图,电量条形图,双向柱状图和极坐标图。
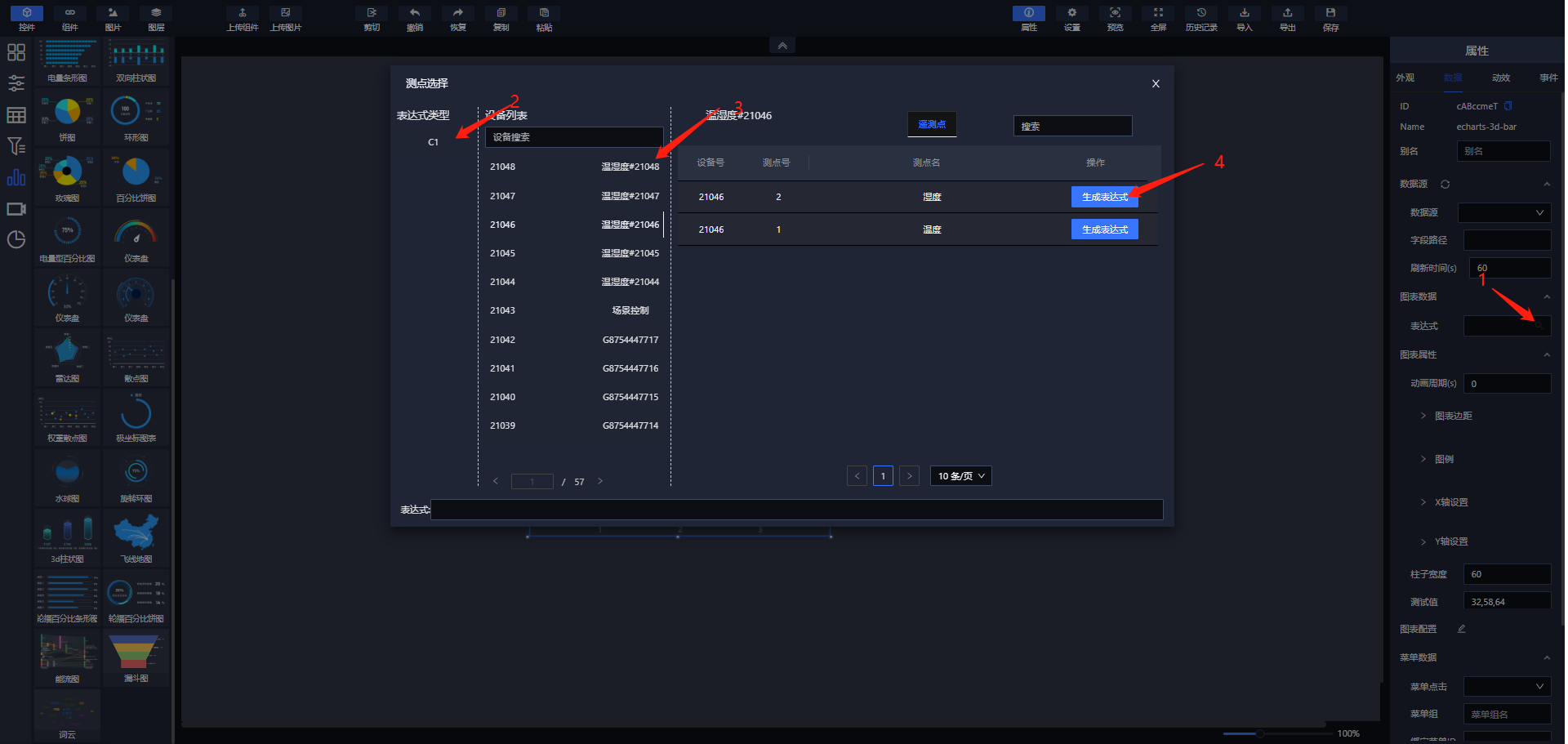
所有柱状图的图例设置如下:从左侧控件栏拖出柱状图,在属性数据图例中新增图例(一个图例代表一种类型的数据),在第一个输入框中输入类型的名字,第二个框绑定设备表达式,一个$C1(xx,1)表达式表示该图例的一个值。一个图例可以拥有多个表达式。可以通过手动输入表达式,格式为:$C1(11124,1);$C1(11124,1);$C1(11124,1)。也可以通过下图步骤操作:

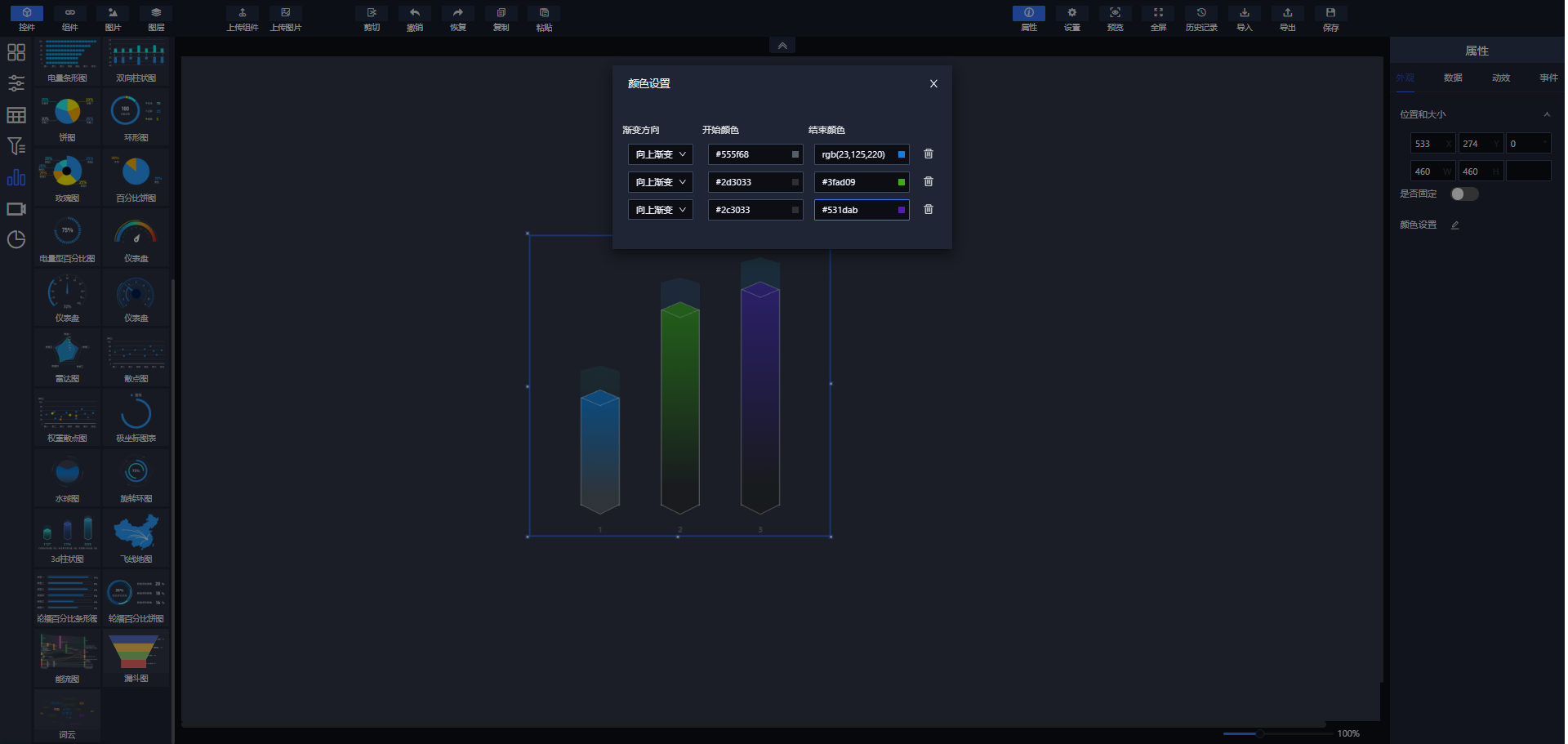
柱状图中每个图例的颜色配置在属性数据颜色设置中,每组颜色代表一个图例的颜色:

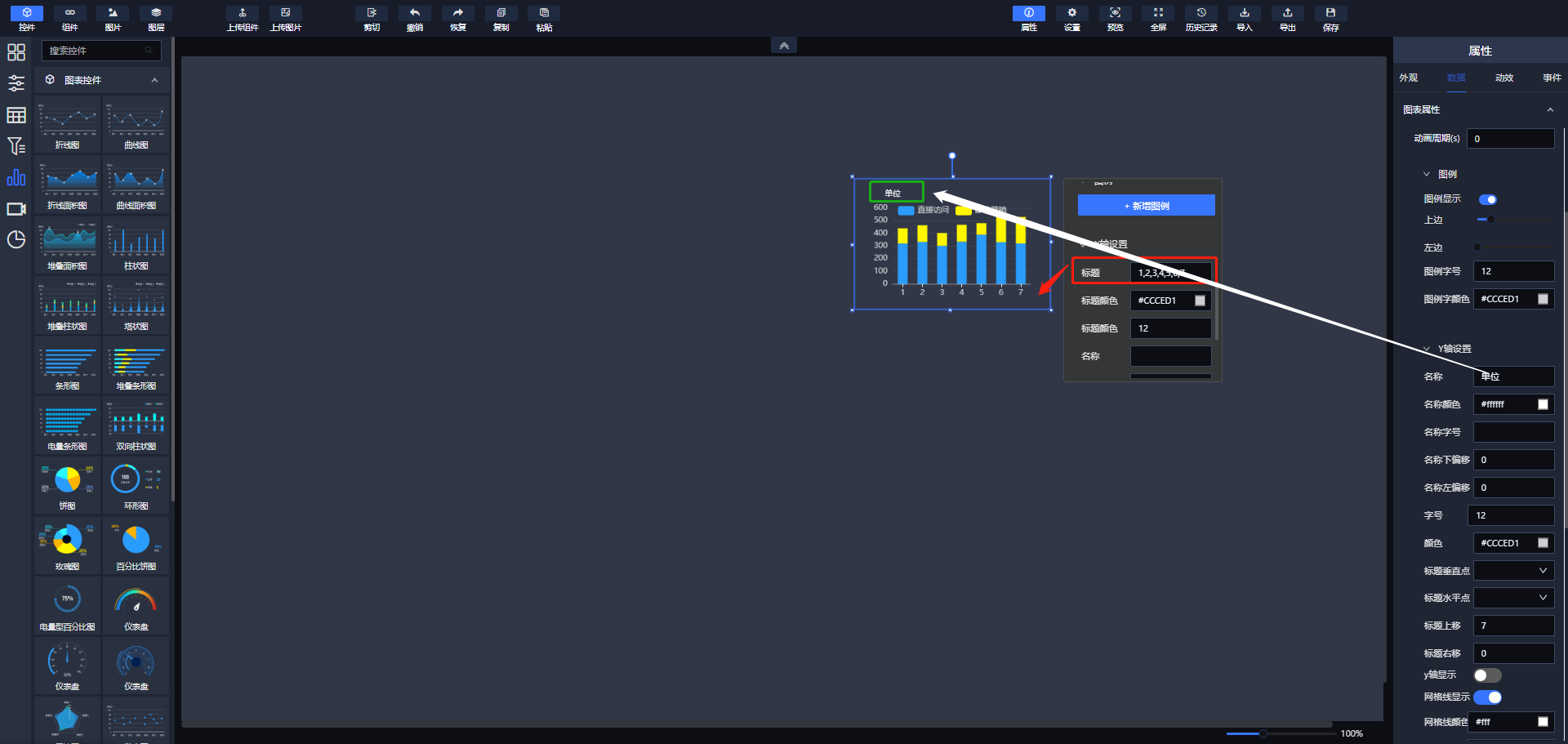
柱状图上方图例的显隐和图例文字位置等样式与下图配置类似:
除了以上的配置外,还有图表的边距,柱子宽度,柱子背景,标题全显设置:
下面介绍一下各种柱状图的相关配置方式:
柱状图和堆叠柱状图
这两种类型的x轴与Y轴配置如下所示:

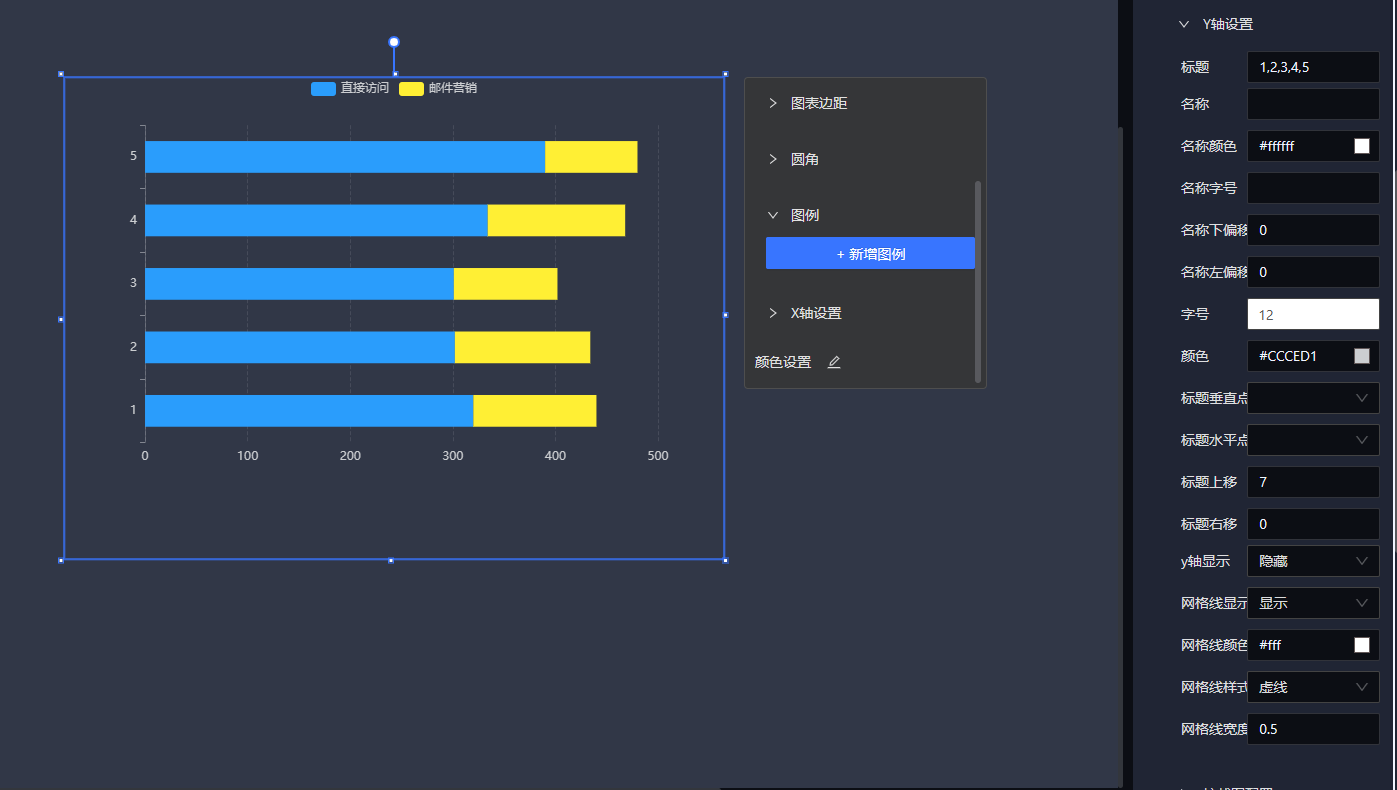
条形图和堆叠条形图
相较于柱状图配置中,条形图的标题设置在Y轴设置中。

塔状图
该图表的x,y轴配置与柱状图配置相同。
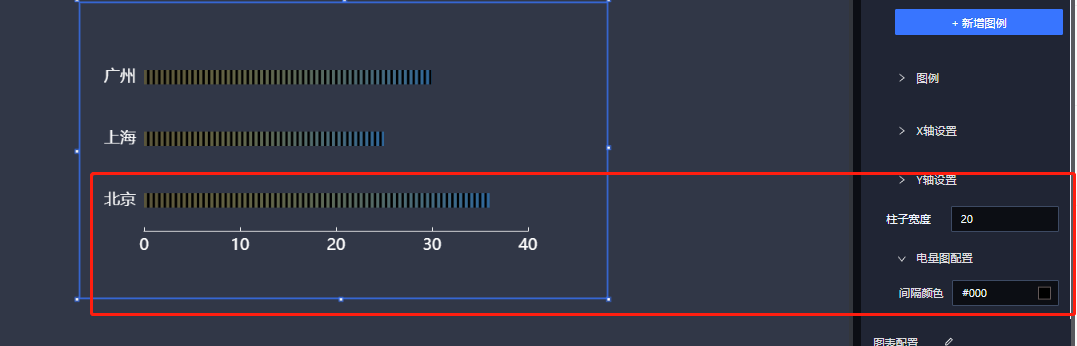
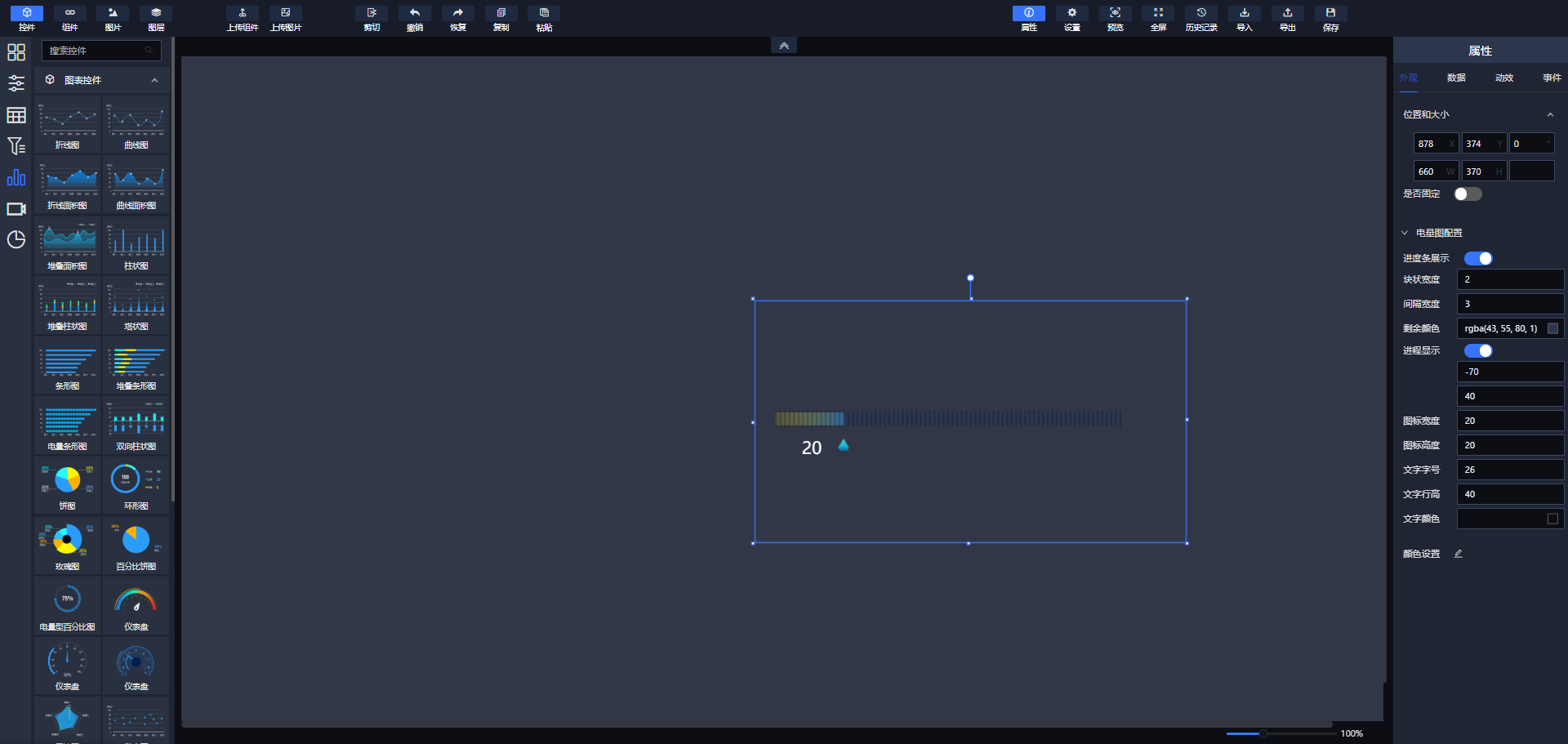
电量条形图
相较于条形图,该图表新增了间隔颜色设置。

将电量柱状图设置为电量进度条时,新增仅一个图例,将Y轴设置中,同时设置X轴网格线显示和X轴显示隐藏,x,y轴标题字号设为0。其他配置如下:

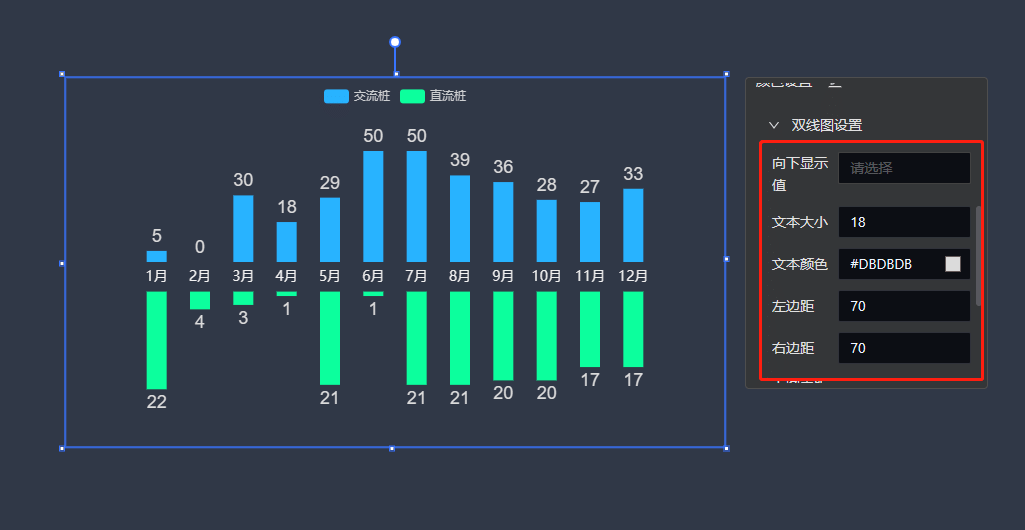
双向柱状图
双向图的设置中向下显示值中的值表示的是第几项图例在图表中向下显示(可以选择多项)。左边距,右边距是对图表隔控件外框的距离。

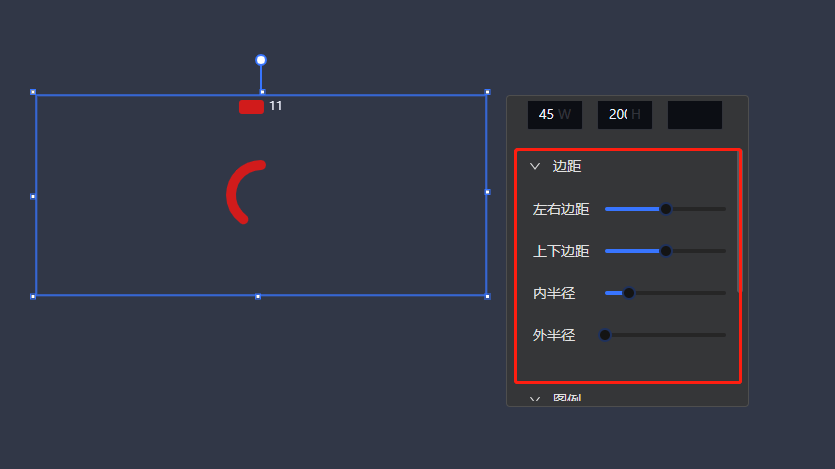
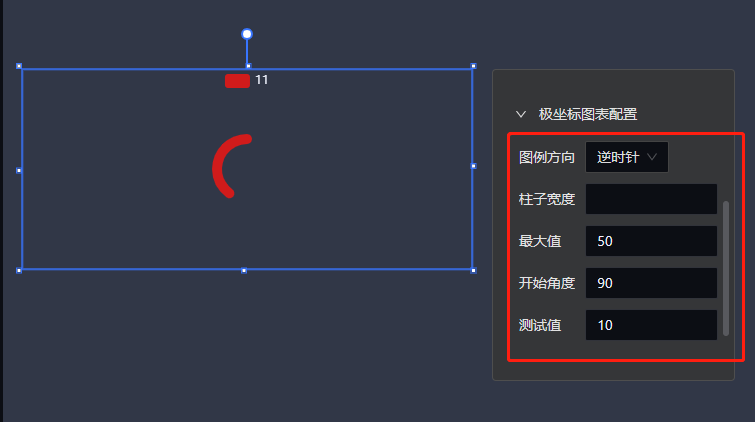
极坐标图
通过属性数据中边距的内半径和外半径更改图表的大小。

极坐标图表的方向是通过图例方向决定的,可以通过设置测试值查看图表样式。最大值是指极坐标图表构成一个圆的值。极坐标显示的是绑定的数据占全部圆的多少份。

# 雷达图
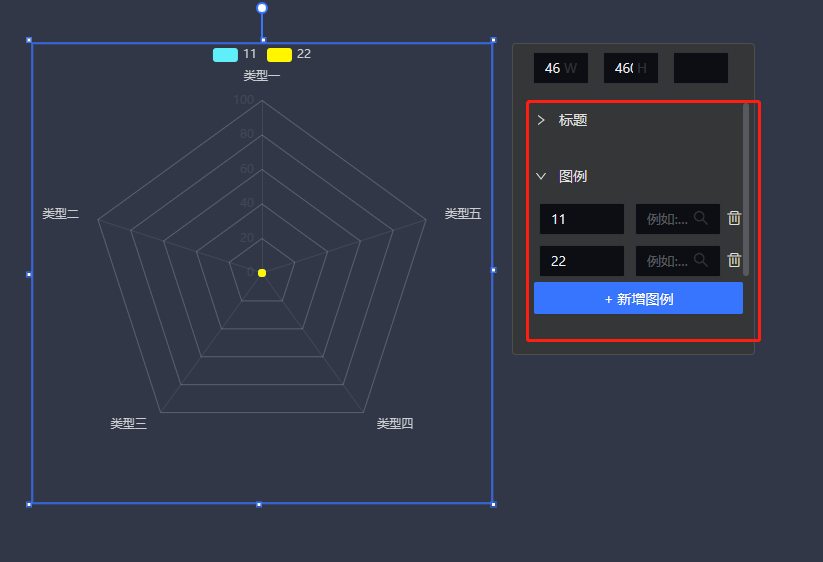
在对某一事物进行综合性评价时,往往需要用到雷达图等图表。为此,在态势控件中集成了雷达图控件。
在控件中拖出一个雷达图到画布后,选中并在"数据"选项卡中可以设置雷达图的"标题"和"图例"属性。其中,标题栏中有5个默认标题,如下图左侧所示,可以对标题的名称和最大值进行修改,也可以新增或删除标题。

标题设置完成后,单击"图例"下拉按钮,然后单击"新增图例"按钮,然后设置图例名、值表达式并保存即可,如上图右侧所示。
注意
雷达图每个图例中的值表达式同样需要与标题数量对应,如本例中有5个标题,则每个图例的值表达式格式为: $C1(11124,1);$C1(11124,1);$C1(11124,1);$C1(11124,1);$C1(11123,1)
# 仪表盘
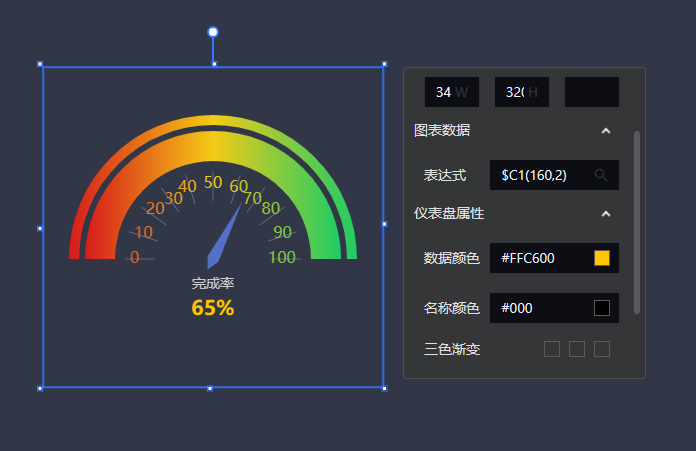
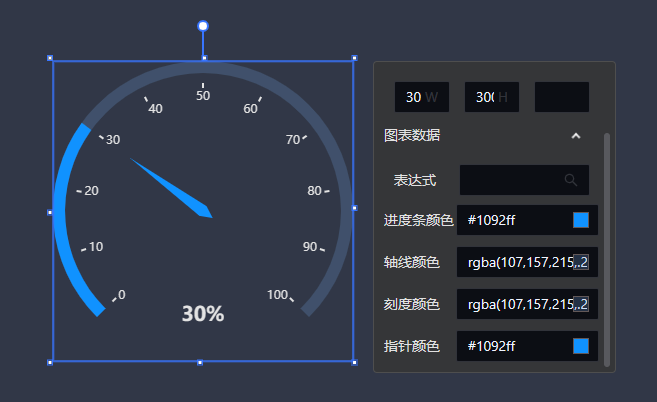
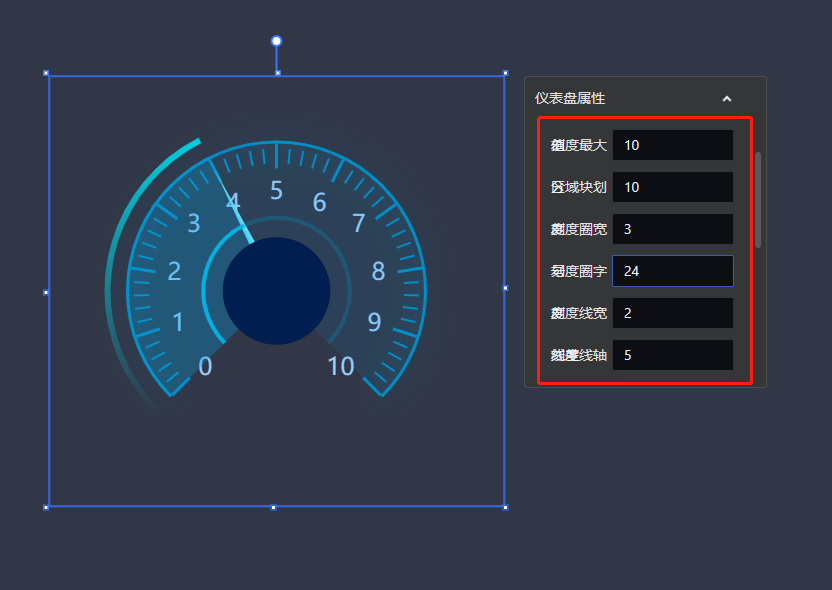
仪表盘是一种将某个数据以仪表形式展现出来的图表。
在数据栏中,可以绑定测点数据,然后设置名称、单位,并设置仪表盘的颜色,如下图所示。

以下仪表盘的数据绑定跟上面的仪表盘绑定一样,在图表数据表达式中绑定值。


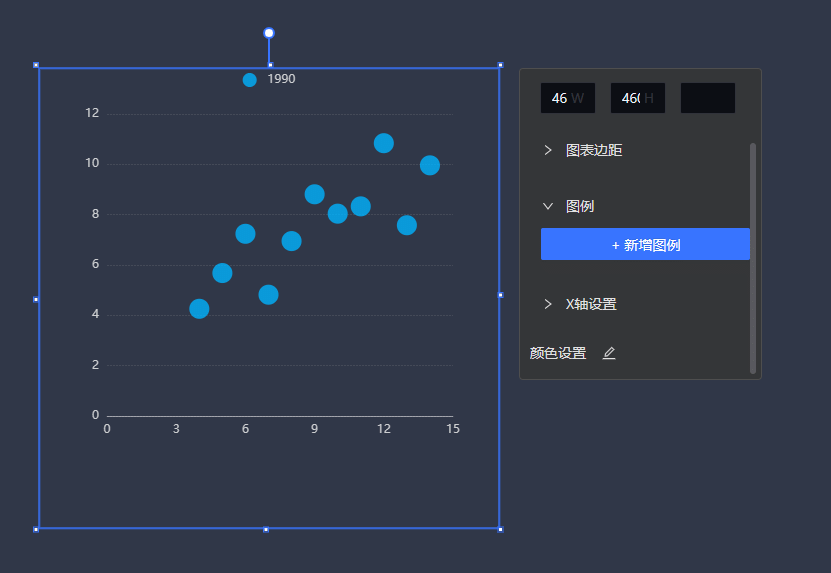
# 散点图
可视化软件中提供了2种散点图,分别是基础散点图、权重散点图。
如下图所示,分别为基础散点图和权重散点图的显示效果。


散点图的操作步骤与折线图大致相同,不同之处在于图例的表达式格式有所区别。在散点图中,图例的表达式格式为:
$C1(11134,1);$C1(11134,2)|$C1(11135,1);$C1(11135,2)|$C1(11136,1);$C1(11136,2)
其中,每一个“|”之前表示一个点的X和Y坐标。
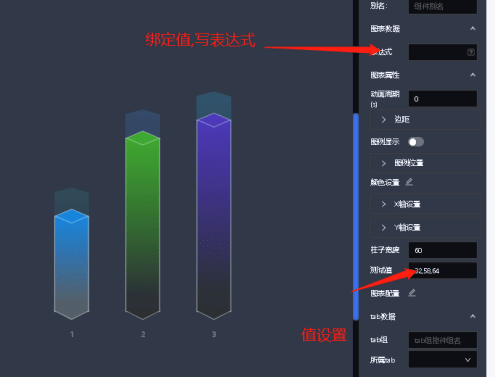
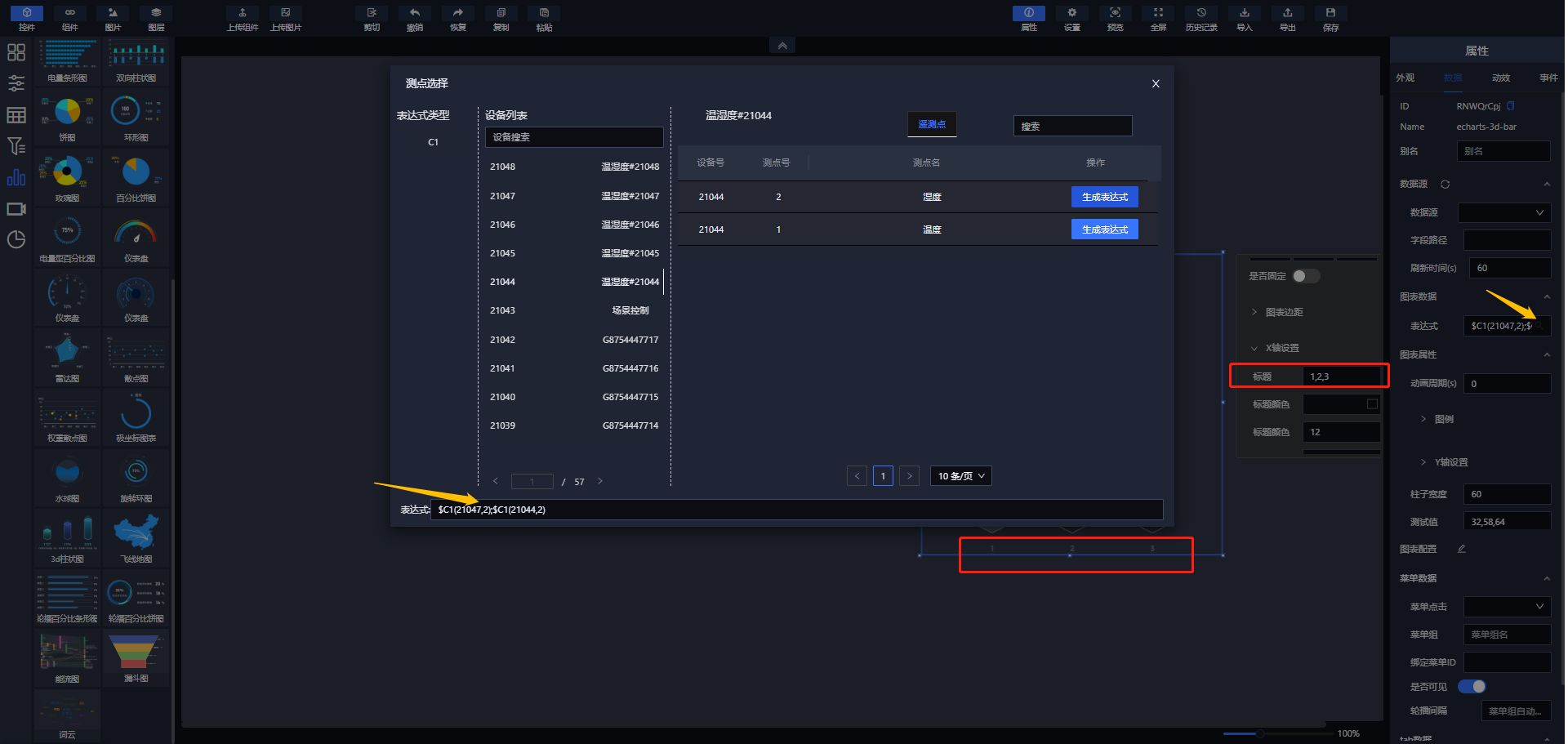
# 3D柱状图
使用3D柱状图时,其值可以通过两种方式进行设置,一种是通过设置表达式绑定设备测点;另一种是通过设置测试值使用固定的模拟值,如下图所示:

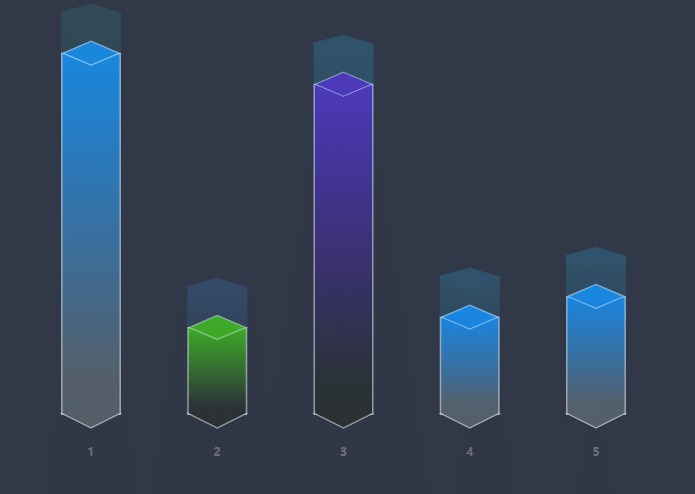
绑定表达式的数量应与X轴标题的数量一致,若X轴标题为1,2,3,4,5则应绑定5个表达式,如下图所示:

查看态势效果如下:

其它设置与柱状图类似不再赘述。
# 水球图
将水球图控件拖入画布后,主要需要进行如下图所示配置:

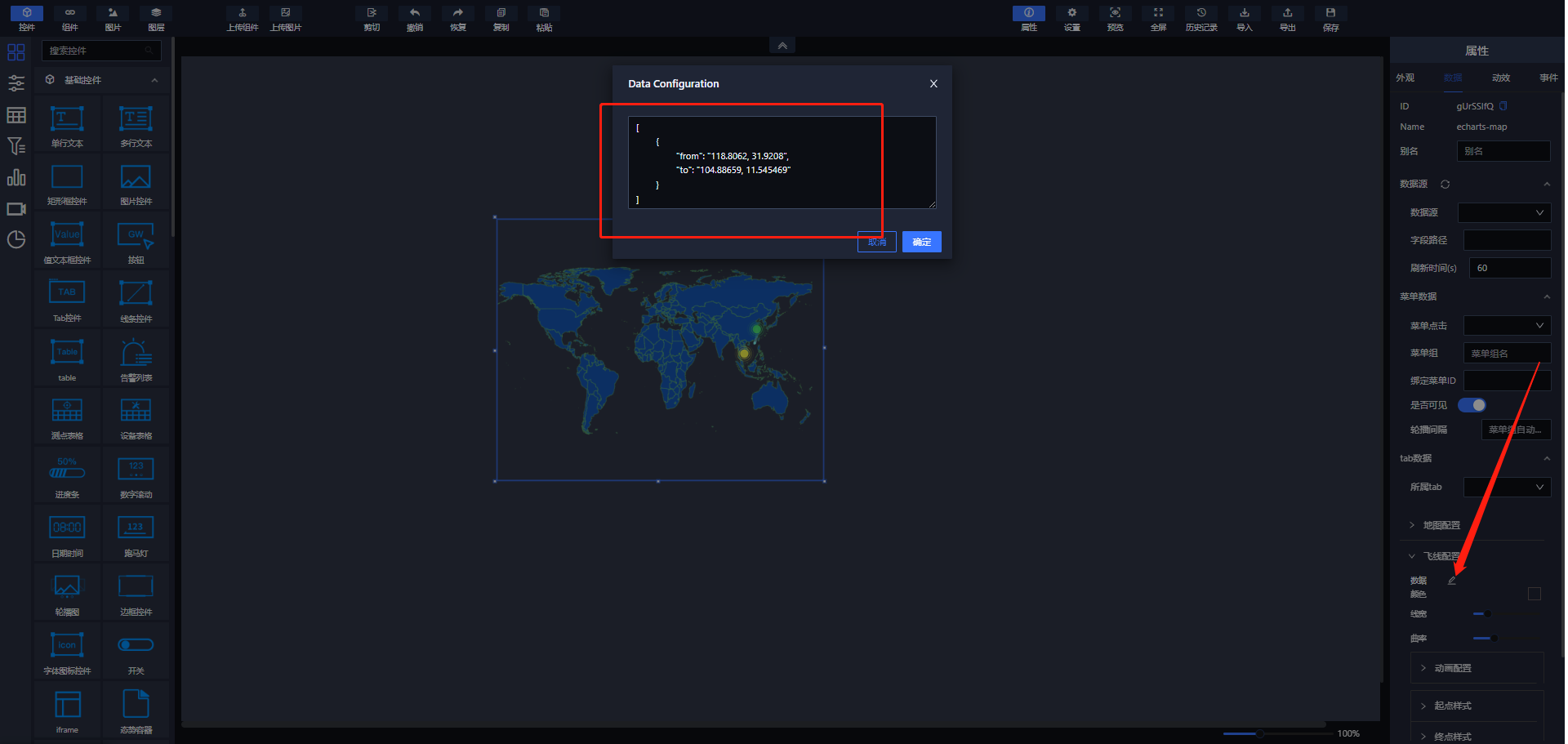
# 飞线地图
飞线配置格式:[
{
"from": "118.8062, 31.9208",
"to": "104.88659, 11.545469"
}
]
其中from和to对应的字段均为经纬度,如下图所示:

# 轮播图表
轮播图表包括轮播百分比条形图和轮播百分比饼图两种
!(../media/document_image_rId176.png)
其配置下图所示:

# 能流图图表
能流图中颜色的更改在属性外观下面的颜色设置中去配置。能流图的数据则是通过属性数据下的数据源配置区域去绑定数据源及字段路径去获取。
能流图的数据源格式如下:
{
"data": {
"nodes": [
{
"name": "文娱"
},
{
"name": "工业"
},
{
"name": "水"
},
{
"name": "风"
},
{
"name": "太阳"
}
],
"links": [
{
"source": "水",
"target": "文娱",
"value": 25
},
{
"source": "水",
"target": "工业",
"value": 25
},
{
"source": "风",
"target": "文娱",
"value": 25
},
{
"source": "风",
"target": "工业",
"value": 25
},
{
"source": "太阳",
"target": "文娱",
"value": 25
},
{
"source": "太阳",
"target": "工业",
"value": 25
},
{
"source": "文娱",
"target": "工业",
"value": 25
}
]
}
}
以上组数据为例,在数据源配置中字段路径输入data。
# 漏斗图图表
漏斗图中颜色的更改在属性外观下面的颜色设置中去配置。漏斗图的数据有两种方式获取:一种是在图例中添加图例名称及绑定数据表达式,另一种是可以通过绑定数据源。
绑定图例方式:在属性数据下的第一个图例中新增图例,一个图例标识漏斗图中的一项。当项图例中第一个输入框内容表示这个图例的名字,后面的输入框是绑定测点表达式。第二个图例区域是配置图表右边的数据是否显示,其配置例子如下图所示:
绑定数据源:在属性数据下的数据源配置区域填写
漏斗图的数据源格式如下:
{
"data": {
"data": [
{
"name": "11",
"value": 20
},
{
"name": "22",
"value": 40
},
{
"name": "33",
"value": 10
}],
"min": 10,
"max": 160
}
}
以上组数据为例,在数据源配置中字段路径输入data。
# 词云图表
词云图中颜色的更改在属性外观下面的颜色设置中去配置。词云图的数据则是通过属性数据下的数据源配置区域去绑定数据源及字段路径去获取。
词云图的数据源格式如下:
{
"data": [
{
"name": "雨伞",
"value": 30
},
{
"name": "晴天",
"value": 28
},
{
"name": "电话",
"value": 24
}
]
}
以上组数据为例,在数据源配置中字段路径输入data。
# 视频控件
# 视频控件
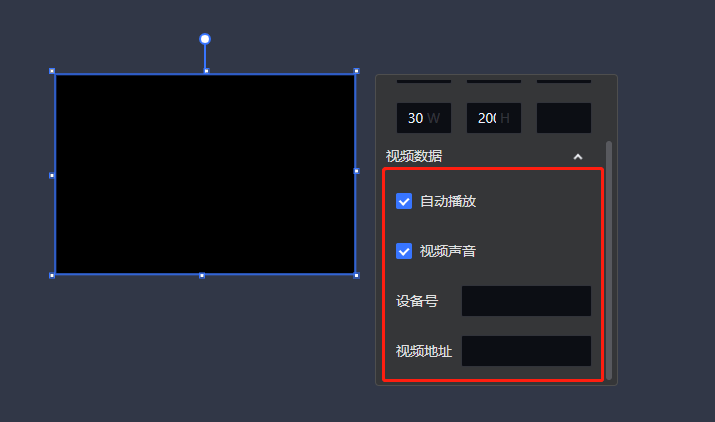
视频控件可以通过绑定视频地址,来实现视频播放功能。
在画布创建一个视频控件后,我们可以根据需要修改控件的宽高,然后在"数据"选项卡的"视频数据"栏中绑定设备号或视频地址,以及设置视频播放模式,如下图所示。(在"菜单分组"栏中输入摄像头控件id,可以将视频控件关联到摄像头控件中,以此实现单击摄像头控件而控制视频控件显示/隐藏)

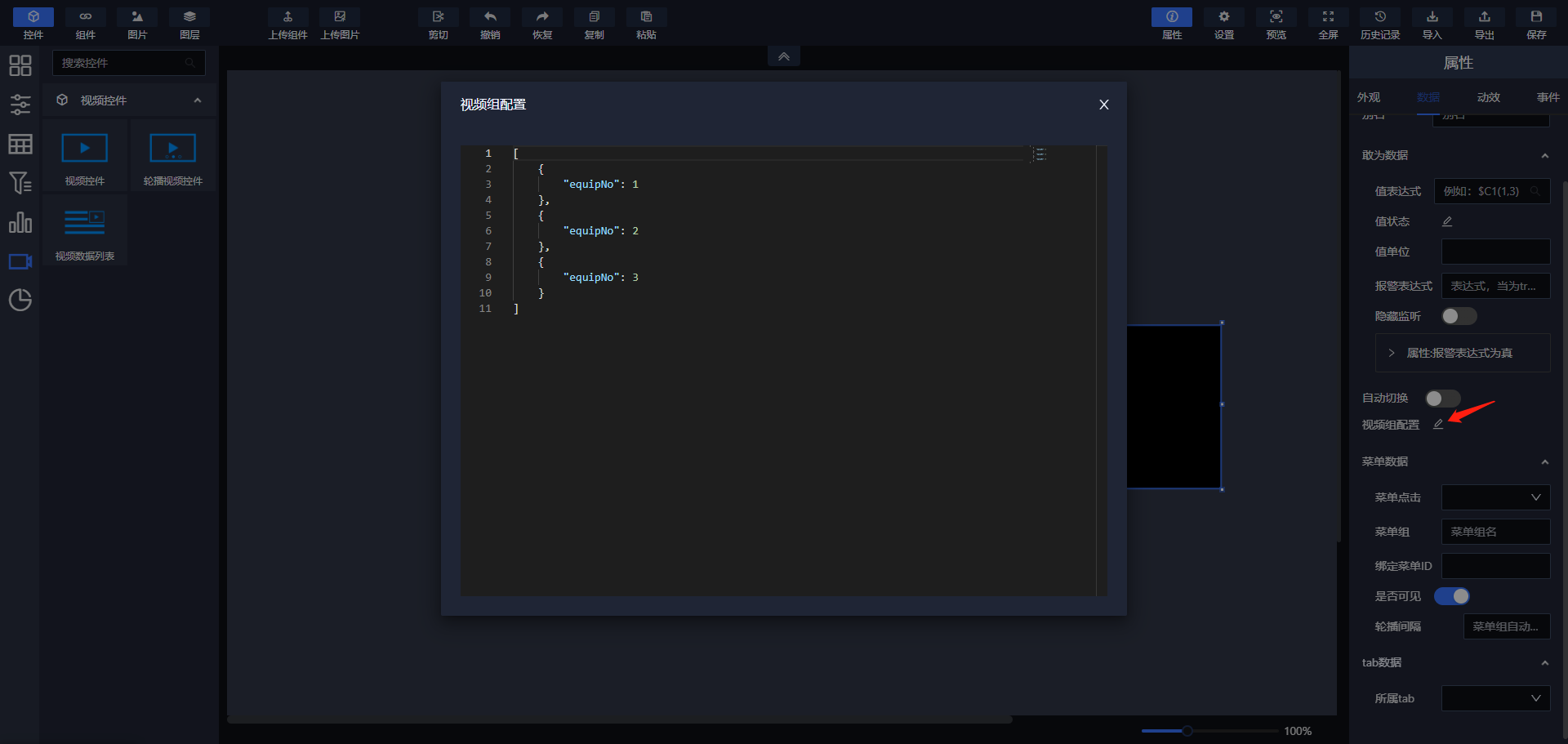
# 视频轮播控件
在右侧属性数据中找到自动切换设置,通过需求选择值。点击视频组配置设置,在弹窗中可以配置不同的设备号。

# 视频数据列表
视频数据列表是一个与视频轮播控件交互的控件。
选中视频数据列表控件,在数据最后找到绑定轮播id,选择要绑定的视频轮播控件。可以获取到视频轮播控件中设置的视频组配置,会把配置中的name渲染出来。

在外观设置最后,可以选择列表的显示样式,也可以对元素样式进行设置。
# 统计图表控件
# 折线统计图

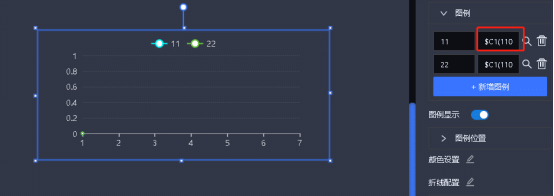
在图例中绑定一个或多个图例,选中框中一个表达式表达该图例的一个点,每个表达式中间用;分开。
通过折线配置项,可以设置折线上的点,折线下面阴影部分,和折线曲度。
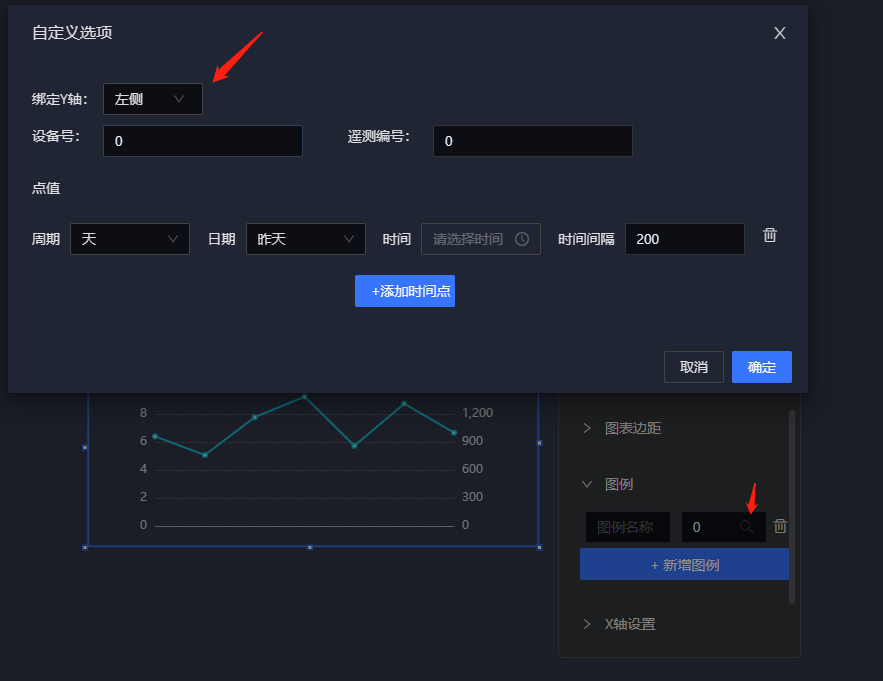
# 历史数据图
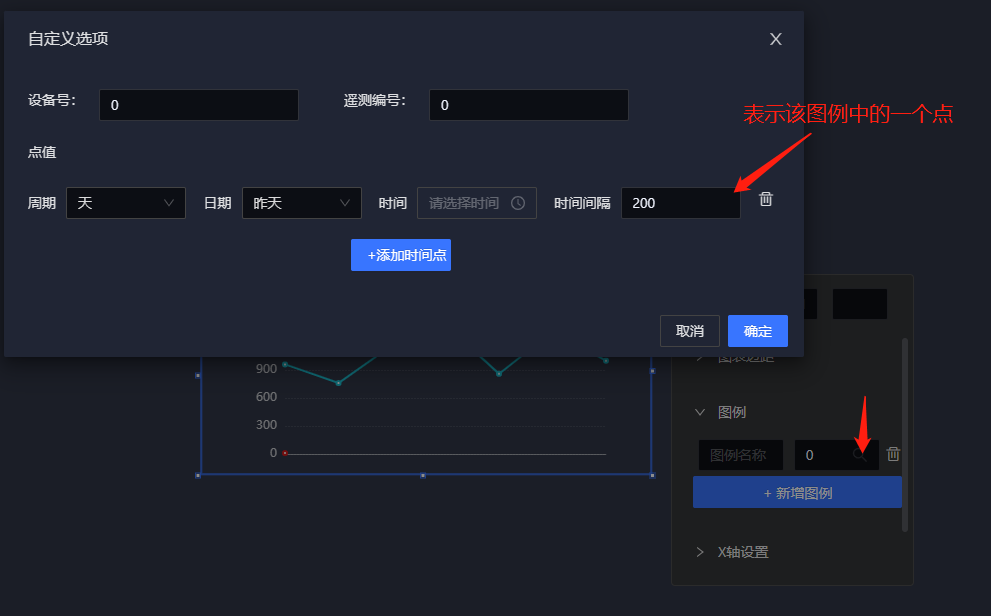
该折线图在下图框选处,点击新增图例,点击标注的1的位置出现弹框,绑定设备,添加时间点,每一个时间点表示折线中的一个点数据。

其中时间间隔表示在指定时间减去时间间隔至指定时间加上时间间隔范围内取到的最后时刻的值为该时间点的值。
# 历史数据报表图
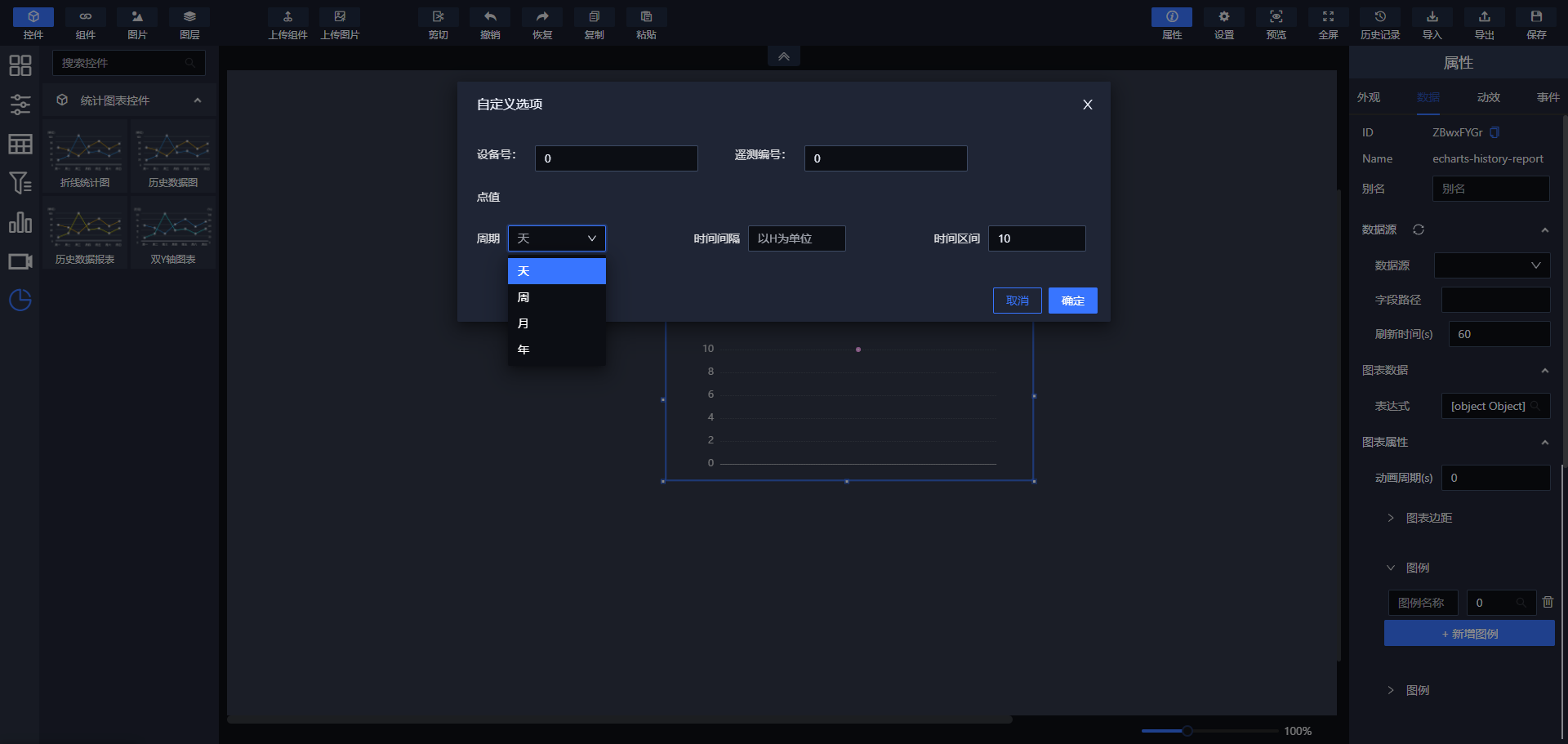
点击如历史数据报表图中的放大镜图标,绑定设备号。在点值下方周期中个周期代表的含义如下:
天:用来表示从当前时刻开始往前的24小时,时间间隔表示24小时分为(24/时间间隔)份。
周:里面包含七个点,分别表示往前推的七天内的数值
月:包含30个点,用于表示当前日期往前30天内的数据
年:包含12个点,每个点代表一个月。
(该折线图x轴会自动补全标题)

# 双Y轴曲线图
双Y轴曲线相对于历史曲线图,多了绑定Y轴的选项,根据选择的数据,决定该图例的数据与某条Y轴相关联,其他设置与历史曲线相同。

# 物模型控件
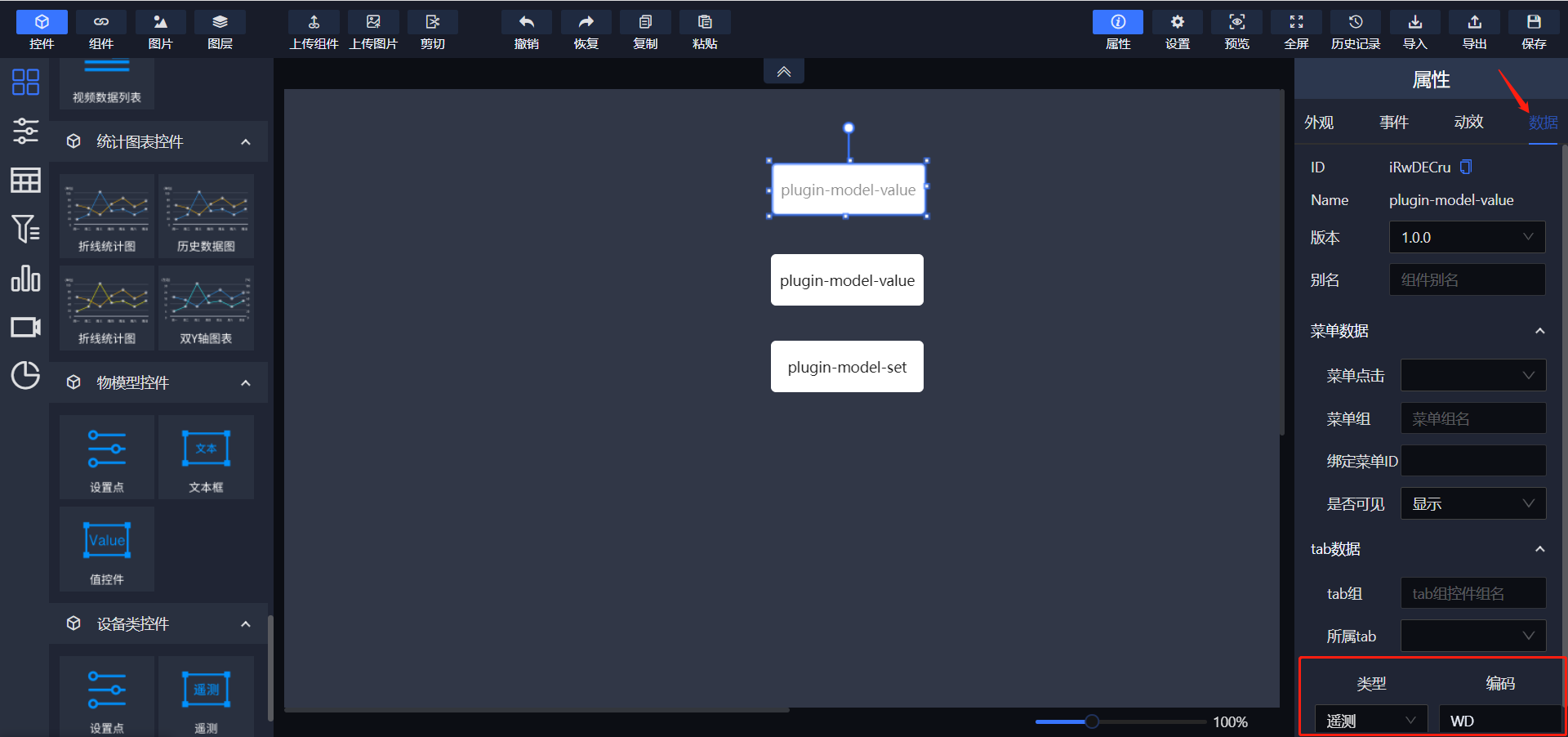
选择需要点击的控件,选择“数据”。配置当前控件的类型以及编码。

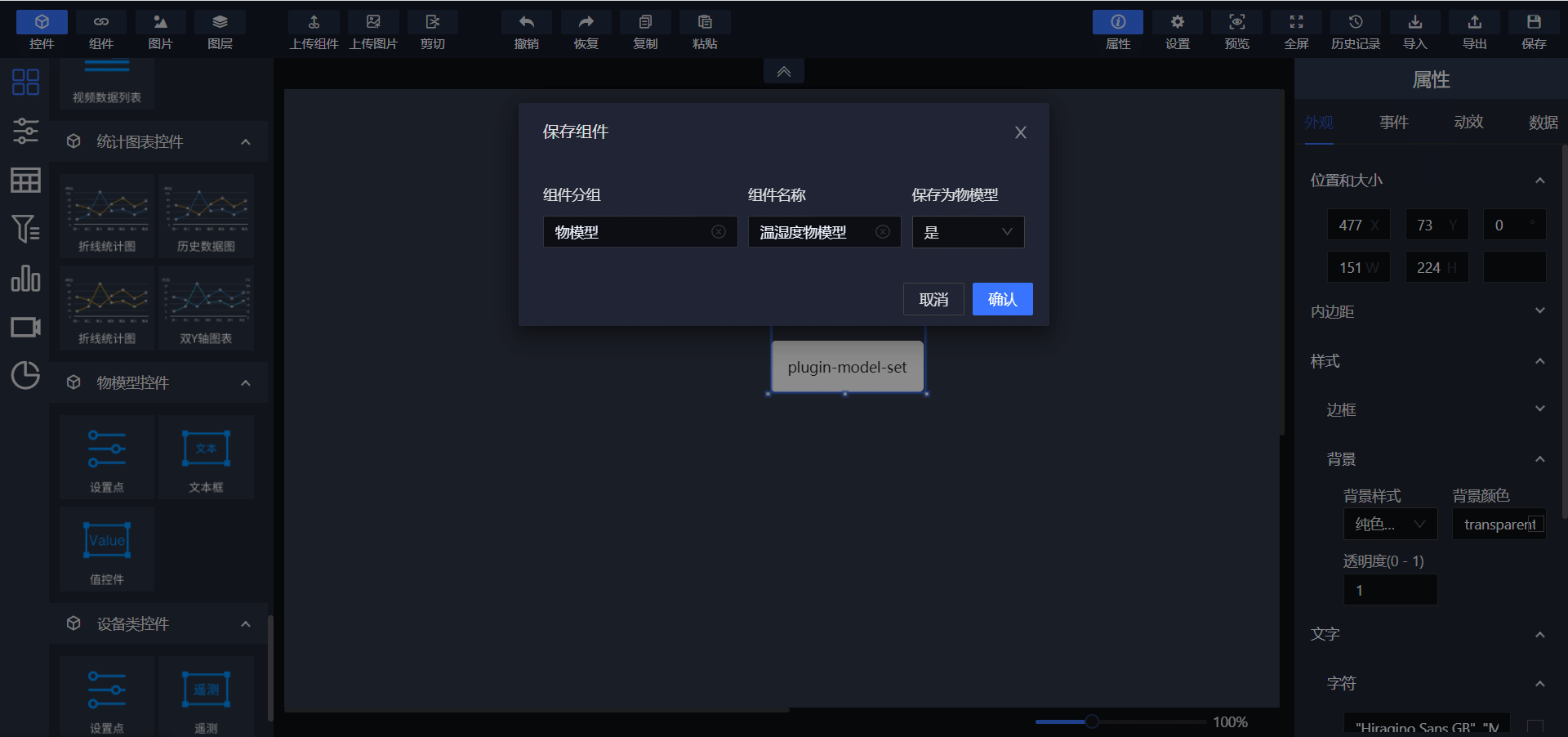
全选当前的物模型组件,进行“组合”。

再右击当前组合,“保存组件”。

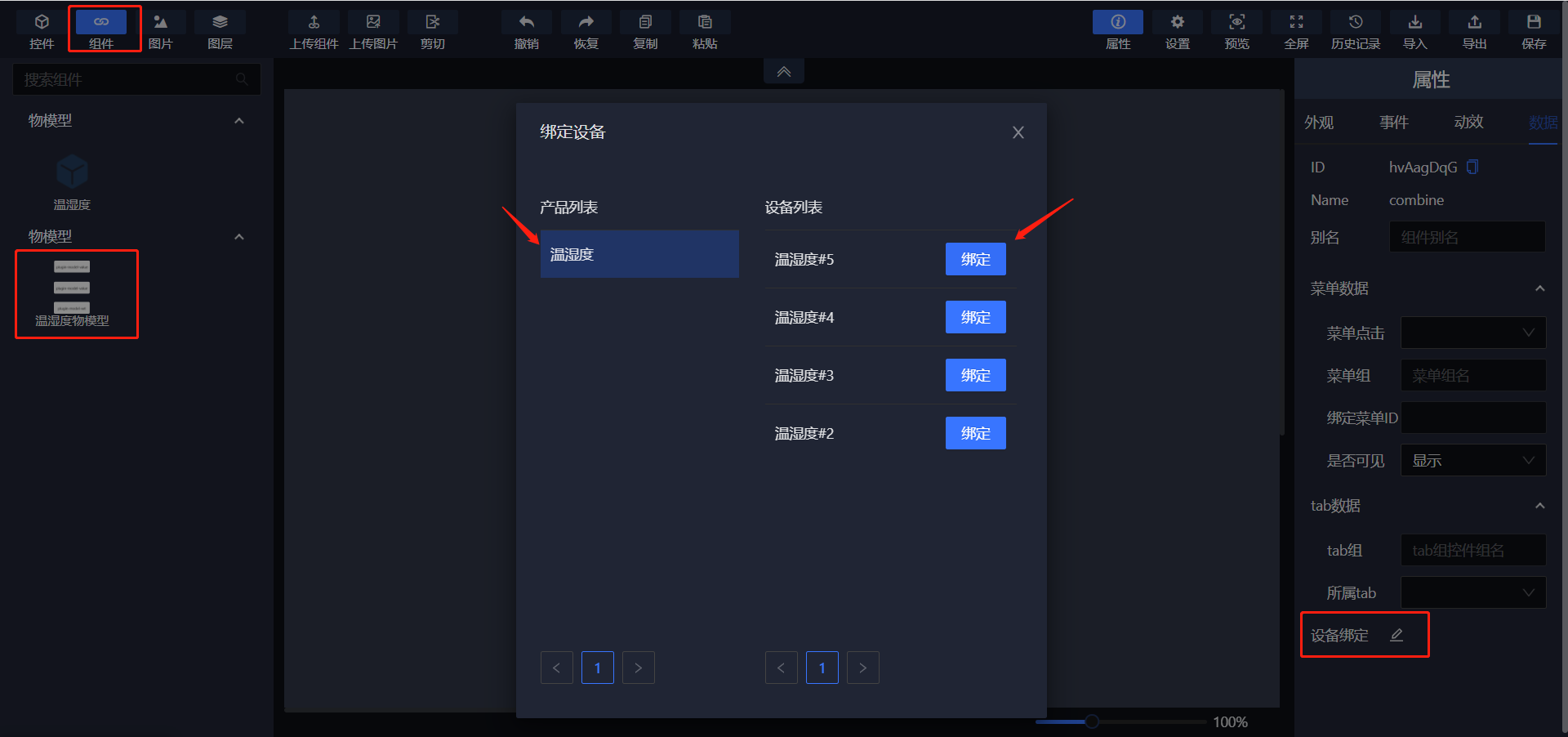
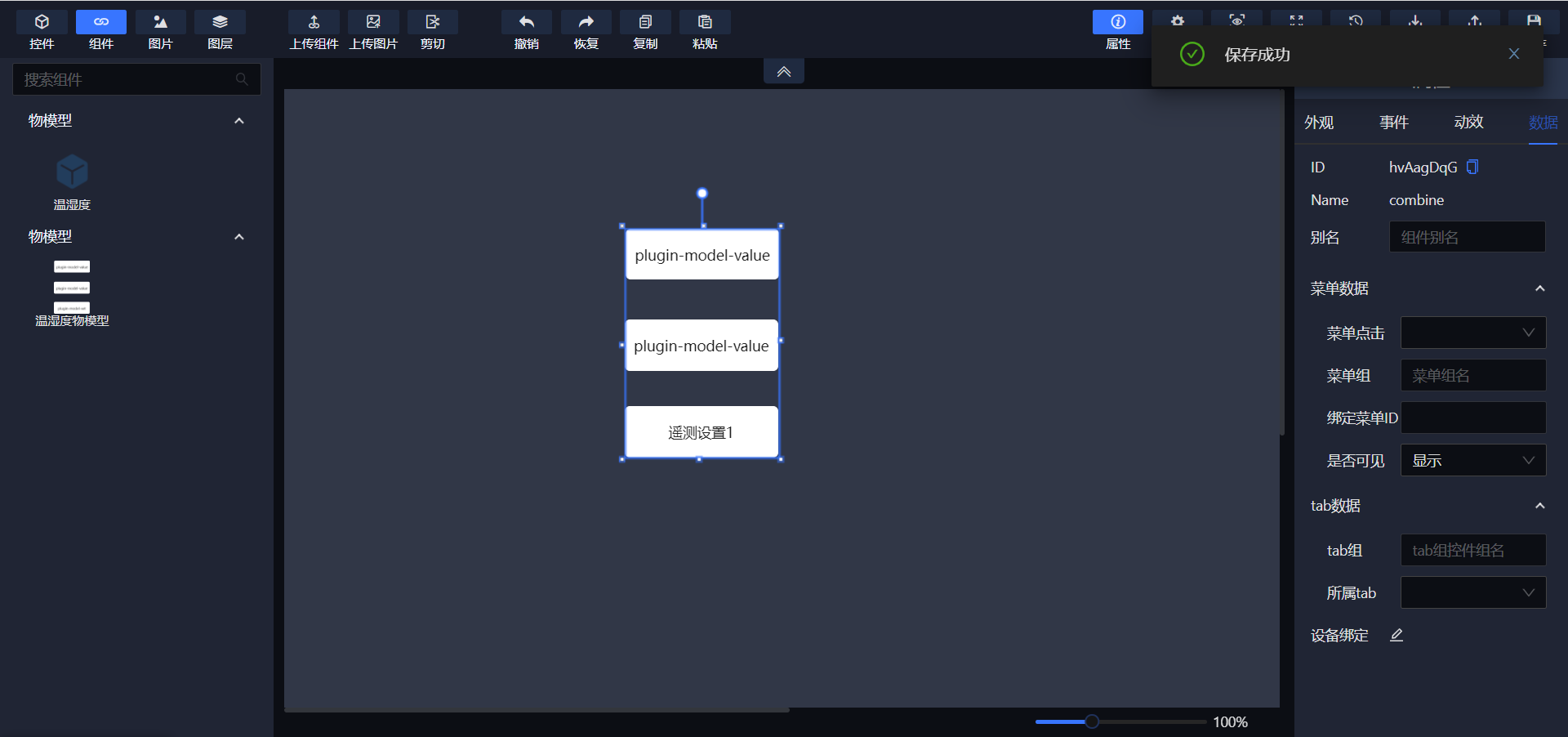
在组件菜单中找到已保存的物模型组件,拖到画布中。单击当前组件,点击右下角的设备绑定。在弹出的页面中选择产品对应的设备,点击绑定。再关闭当前弹框。

点击右上角“保存”

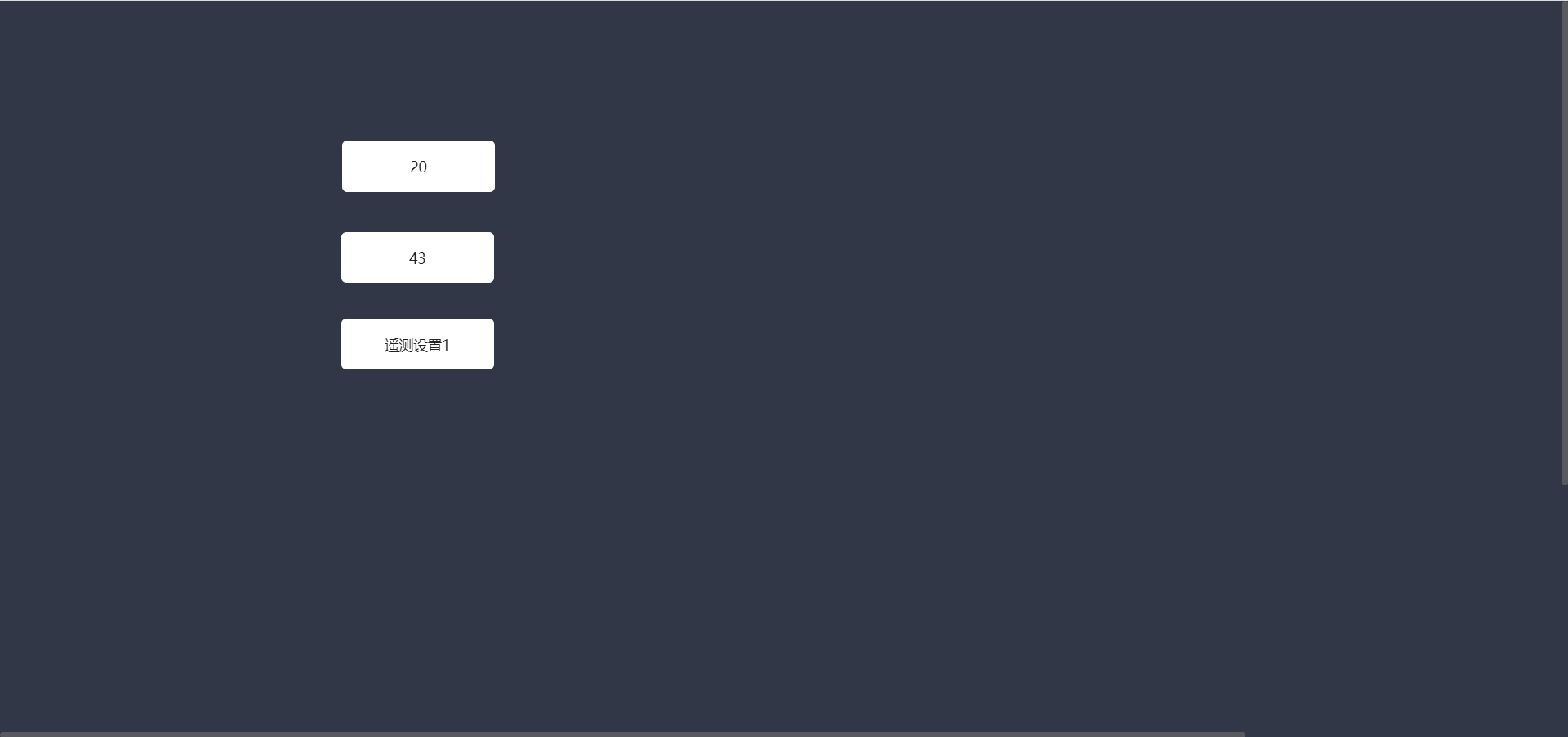
点击预览。会显示当前绑定的设备对应的已配置的属性和设置点。

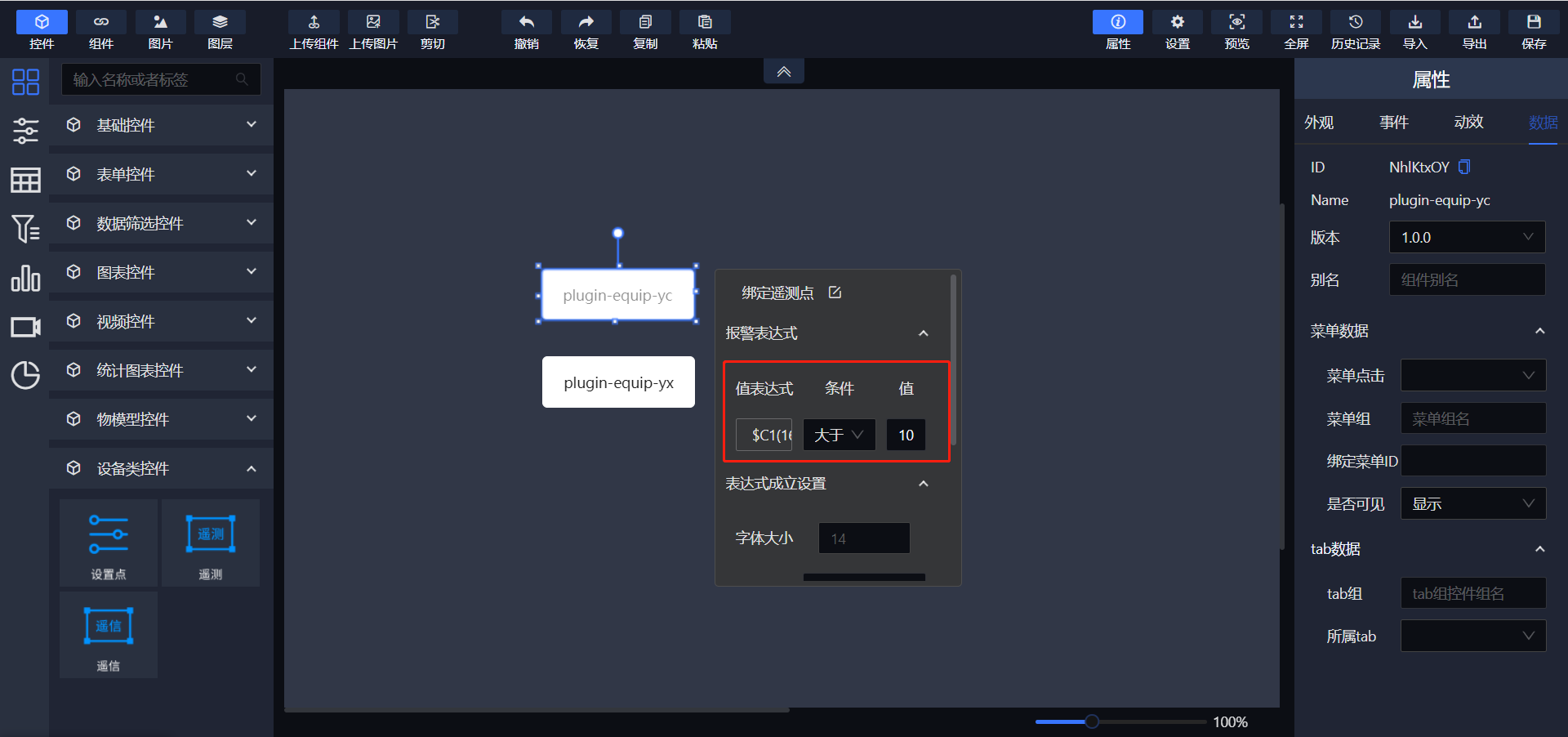
# 设备类控件
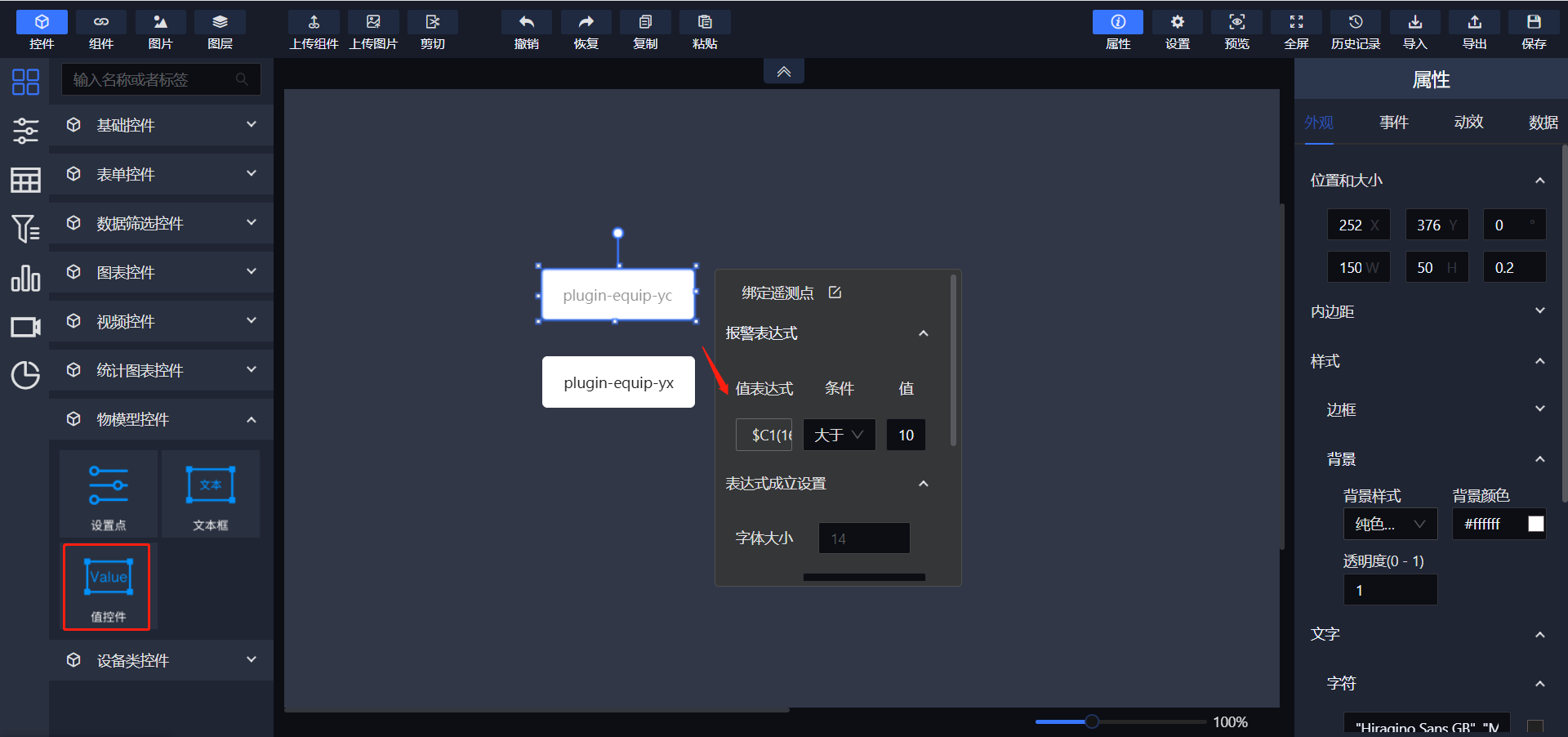
点击设备类控件中的“遥测”控件。在画布中选中当前控件,在弹出的控件信息中点击值表达式。

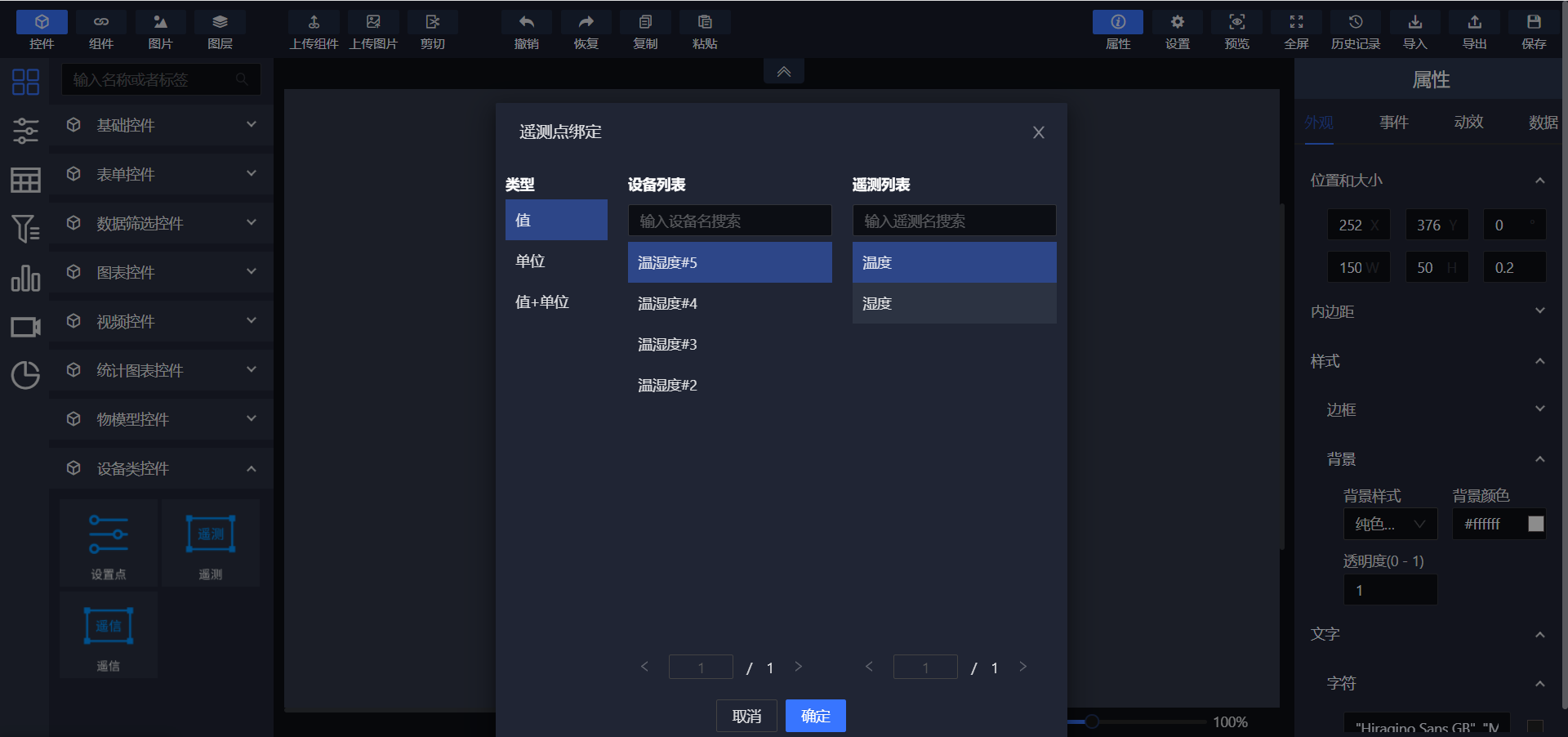
在弹出层中选择对应的类型-设备-遥测。点击“确定”即可将当前测点绑定到控件中

绑定测点后,在设置对应的报警表达式。当前测点大于10时,测点会根据“表达式成立设置 ”中的配置显示

点击预览