可视化
# 业务功能使用指南
# 视频教程
# 功能
| 序号 | 功能清单 | 功能描述 |
|---|---|---|
| 1 | 项目管理 | 可对二维可视化页面进行新增、重命名及删除操作 |
| 2 | 态势 | 支持给态势界面的添加菜单、态势列表的查看、态势复制等 |
# 功能详解
时至今日,网页端依然是大部分管理系统最常见的使用场景,从物联网管理的角度来说,客户往往需要具有更直观的可视化系统来满足业务的需要。敢为针对该场景,精心设计了一套基于web的可视化设计工具,可满足用户各方面的需求。
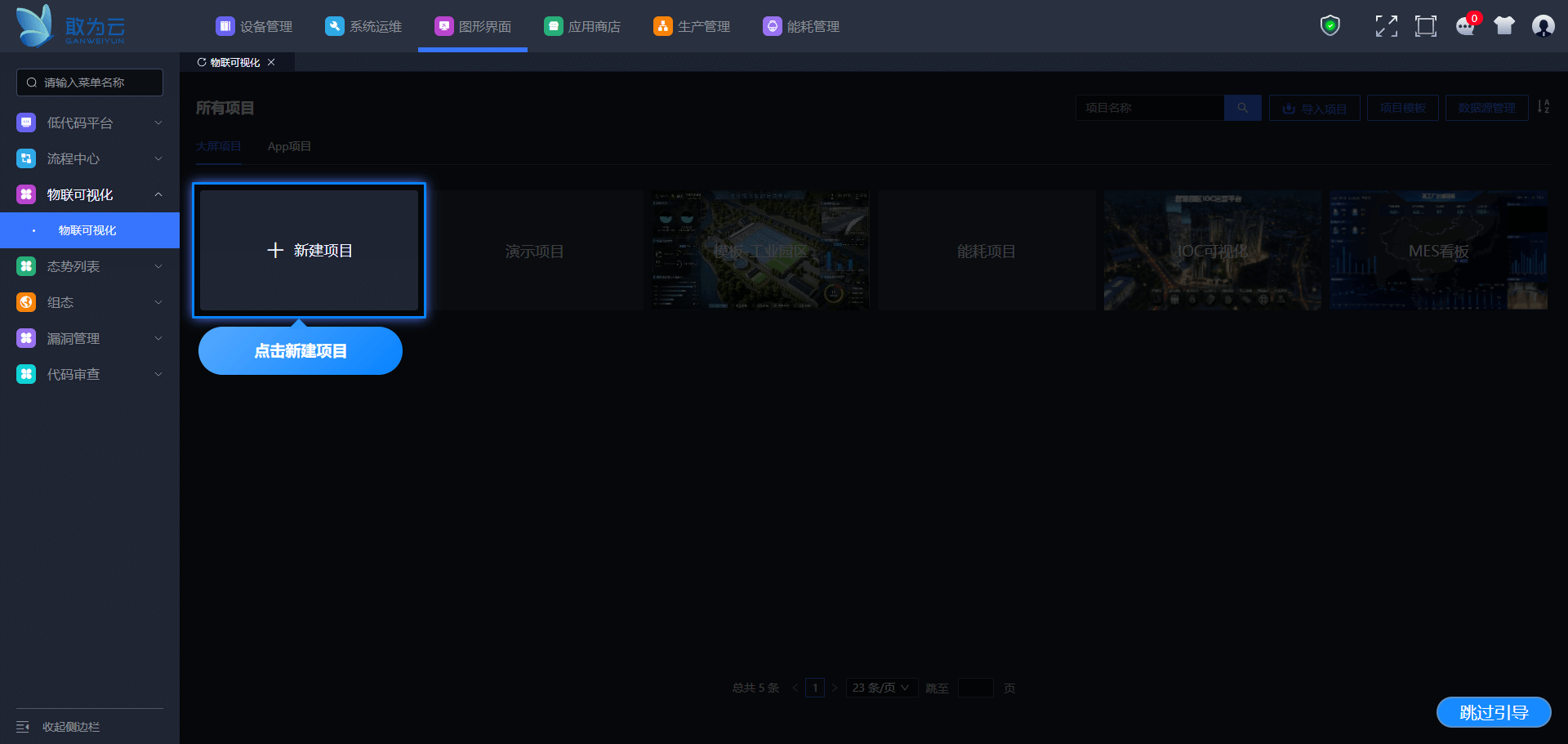
# 1. 新手引导
说明
每个用户第一次打开可视化界面时都会进入新手引导界面。用户可以根据自己的需求,进行新手引导教程,或者跳过新手引导。

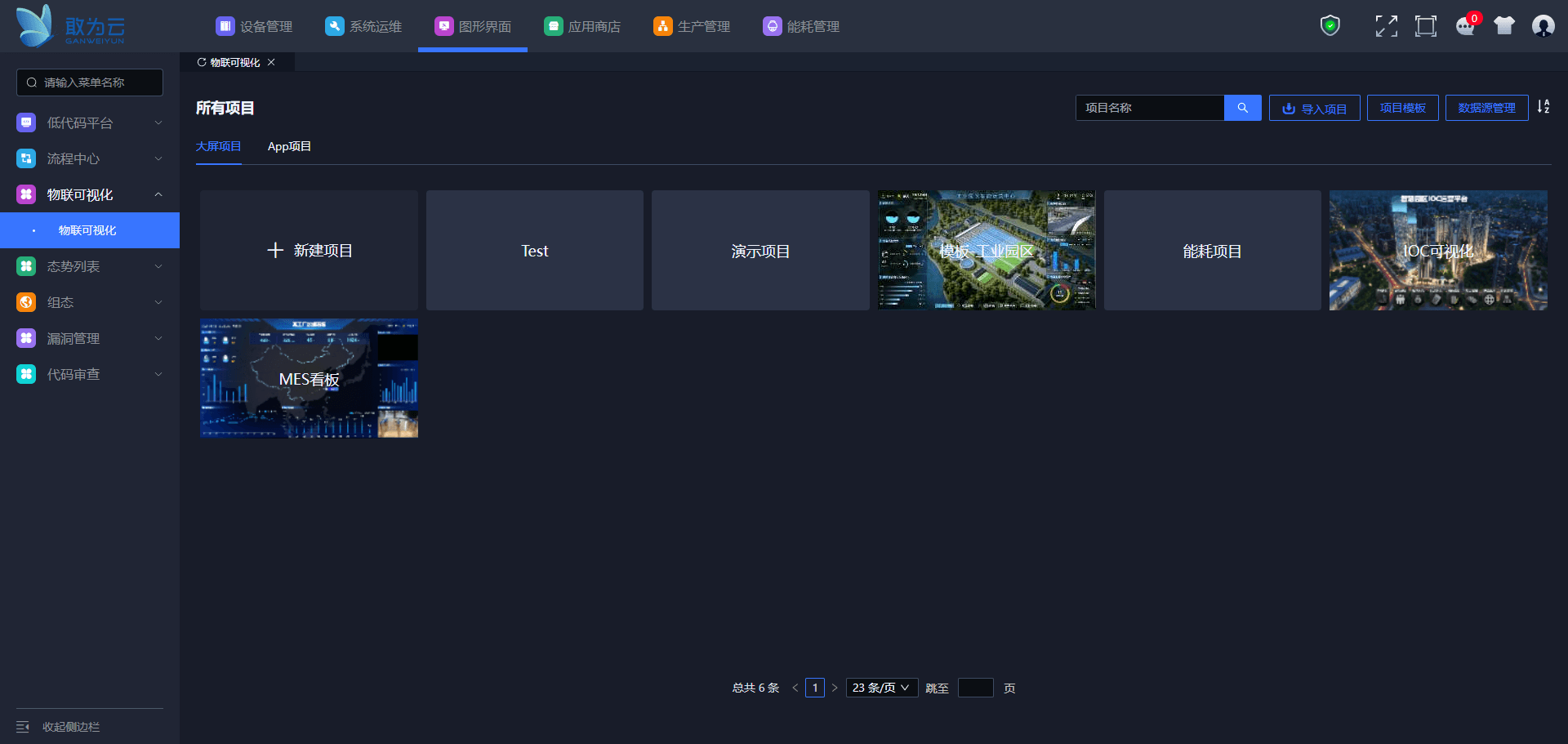
# 2. 项目管理
说明
在项目管理界面,我们可以对二维可视化页面进行新增、重命名及删除操作。新增页面时有大屏项目及APP项目可供选择,其中大屏项目根据分辨率的设置可适应各类大小的移动端;APP项目适用于移动端。在该页面进行新增项目时为新增父级二维可视化项目,其原理同电脑用户新建文件夹的流程。如新增一个命名为test的项目时,点击该项目时不会进行编辑,而是会进入到该项目的下一层进行相应的操作。出于多个项目隔离化考虑,项目中不同的二维可视化界面都可分别进行操作。

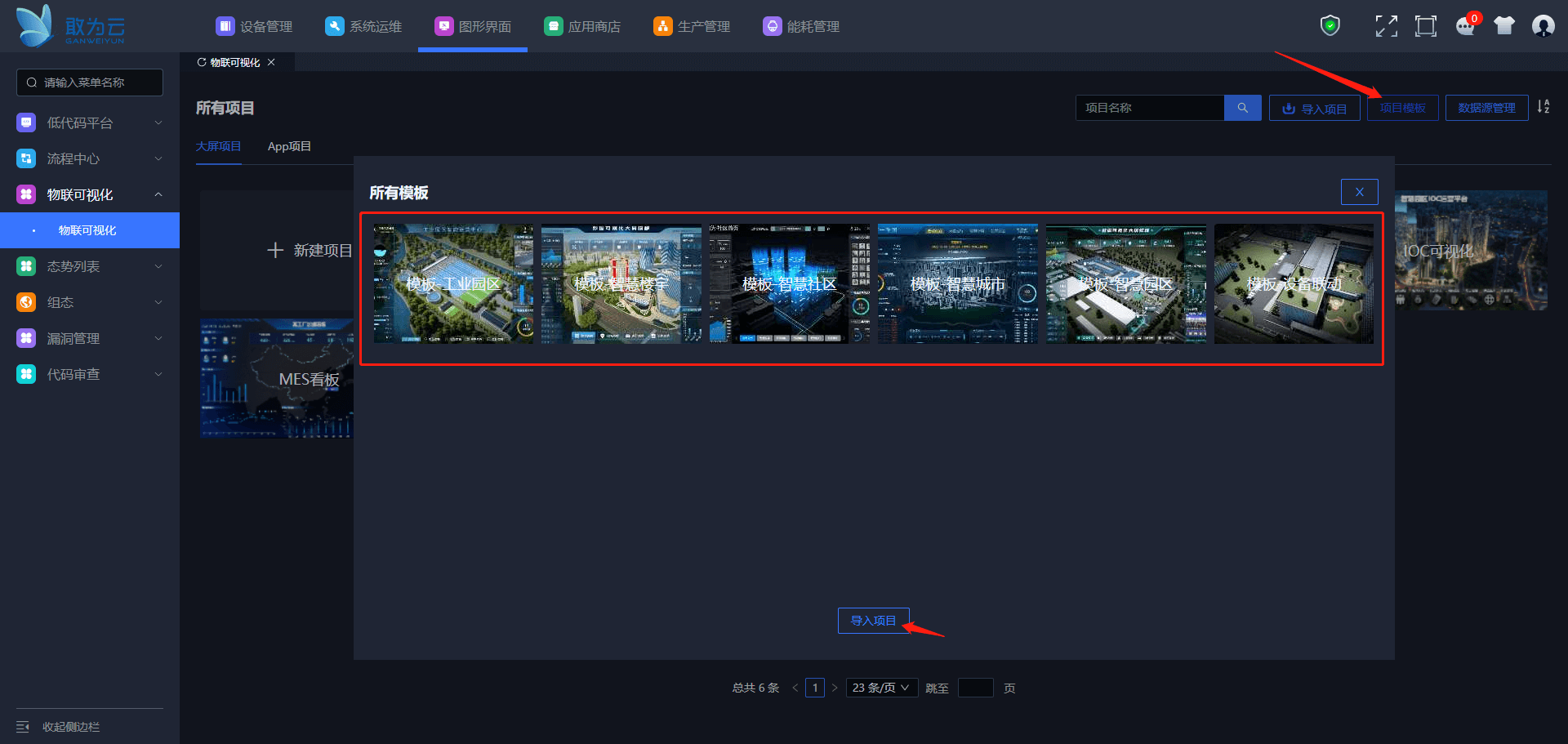
可视化管理界面中提供六个模板供选择,用户可根据需求导入到系统中进行编辑操作。

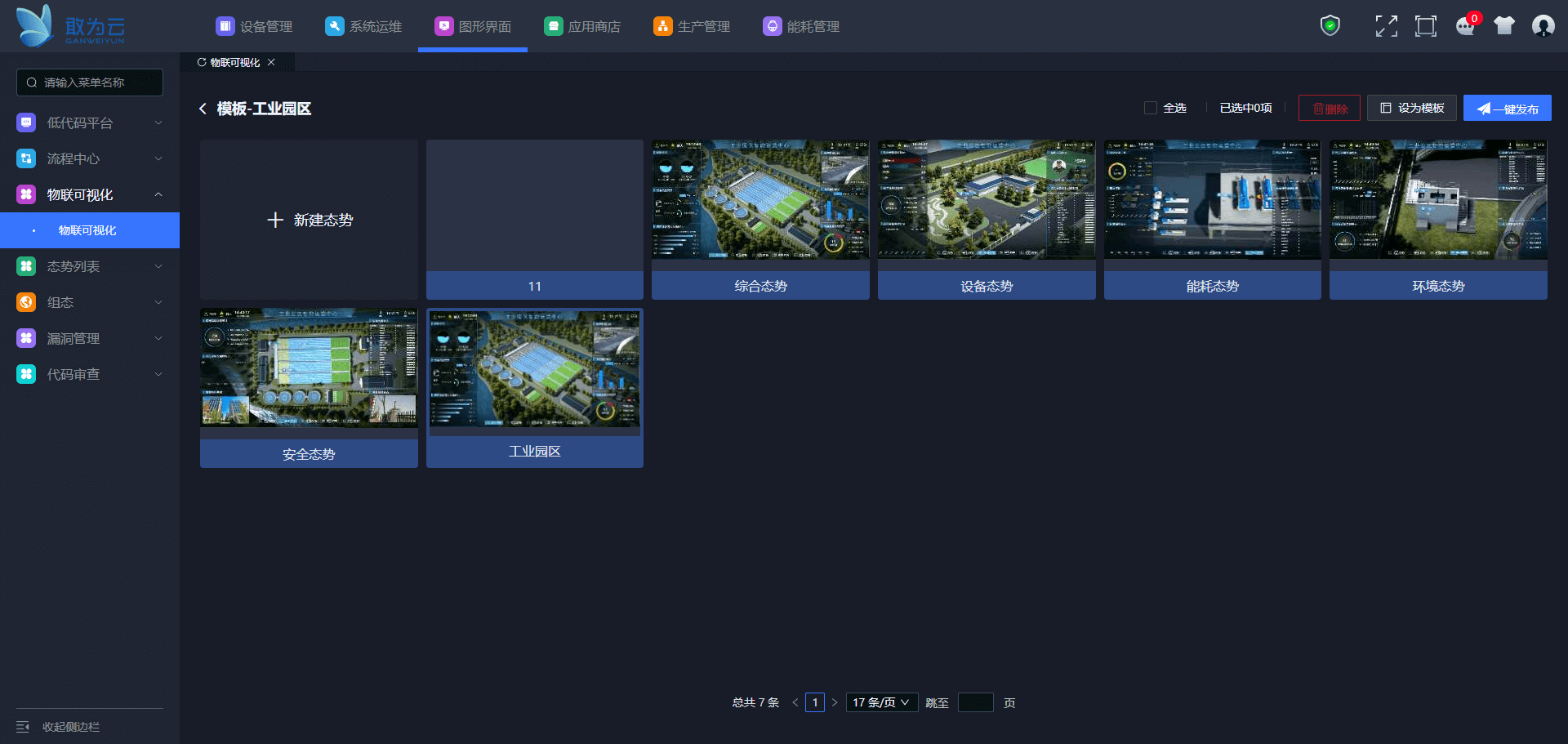
点击任意项目,可进入该项目的态势管理界面,在此界面可以新建态势,也可以对态势进行查看、修改、添加菜单、移除菜单、编辑和删除等操作。同时可复制态势界面,复制的态势界面同其他界面有相同的操作功能

新增态势页面中可以新增态势模板,新增的态势模板可以重复使用。通过空白态势新增态势为当前项目的态势。

# 3. 态势列表
说明
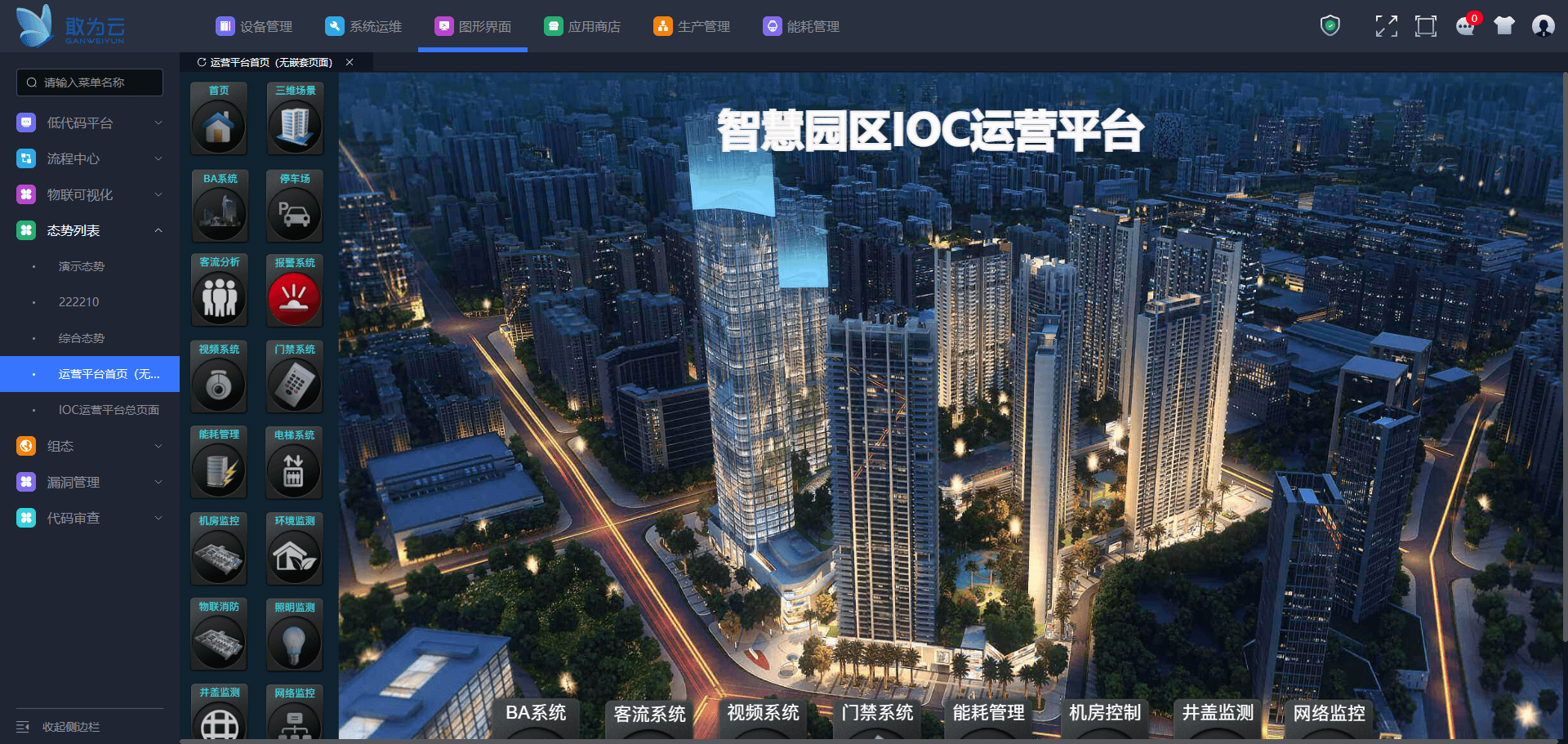
左侧菜单栏中,可视化菜单下方是态势列表菜单,其列表内容为态势界面的添加菜单功能实现,点击其中一个态势列表时,右边视图页面可直接显示预览页面。

# 4. 态势设计
说明
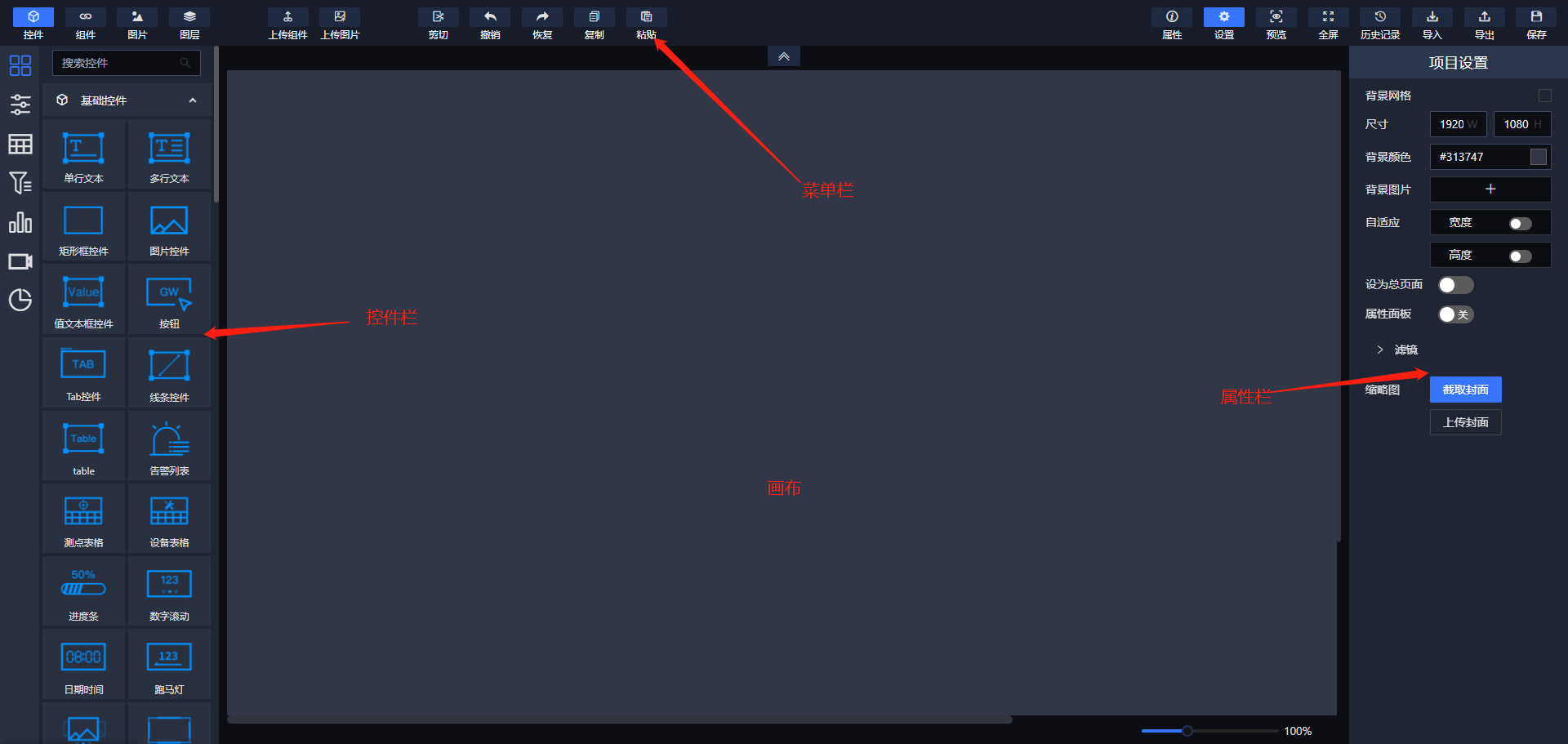
在"态势管理"界面中单击对应态势的"编辑"按钮,即可进入该态势的编辑页面。编辑页面左侧为控件栏(其中可进行控件、图片、图层及组件选择),所有控件皆可拖动到页面进行使用。编辑页面顶部为菜单栏,可对态势页面进行各类操作。右侧为属性栏:选中画布页面其属性为分辨率及样式设置,选中控件时其属性为外观、事件、动效、数据等设置。中间为画布,即态势界面。

# 5. 态势复制
说明
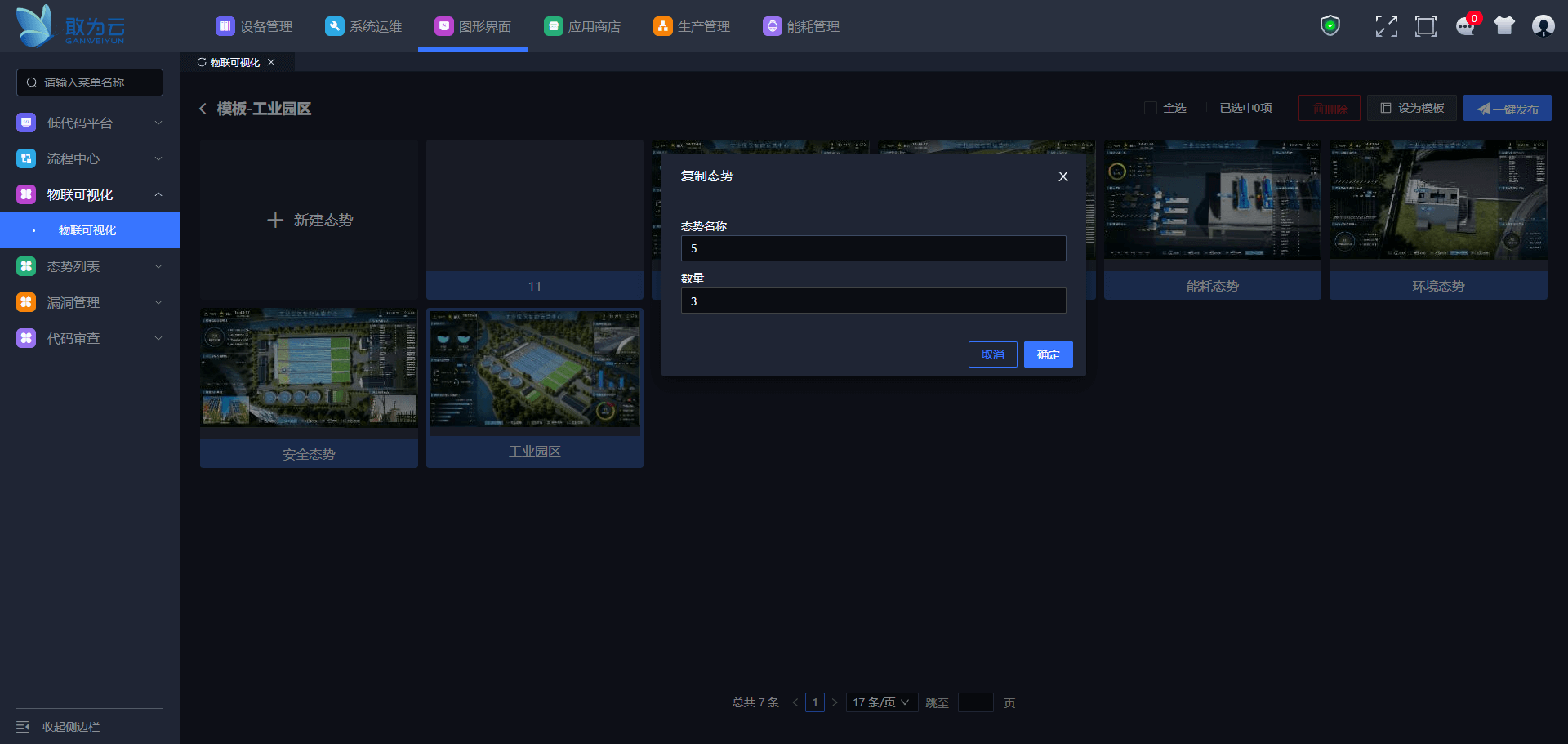
点击态势中的"复制"按钮,填写态势名称和复制个数后,点击确定按钮即可在该态势中添加复制的态势页面。如果复制多个态势,态势的名称会在态势名称后增加一个序号用来标识,例如:复制态势1,复制态势2,/...。

# 5. 添加菜单
说明
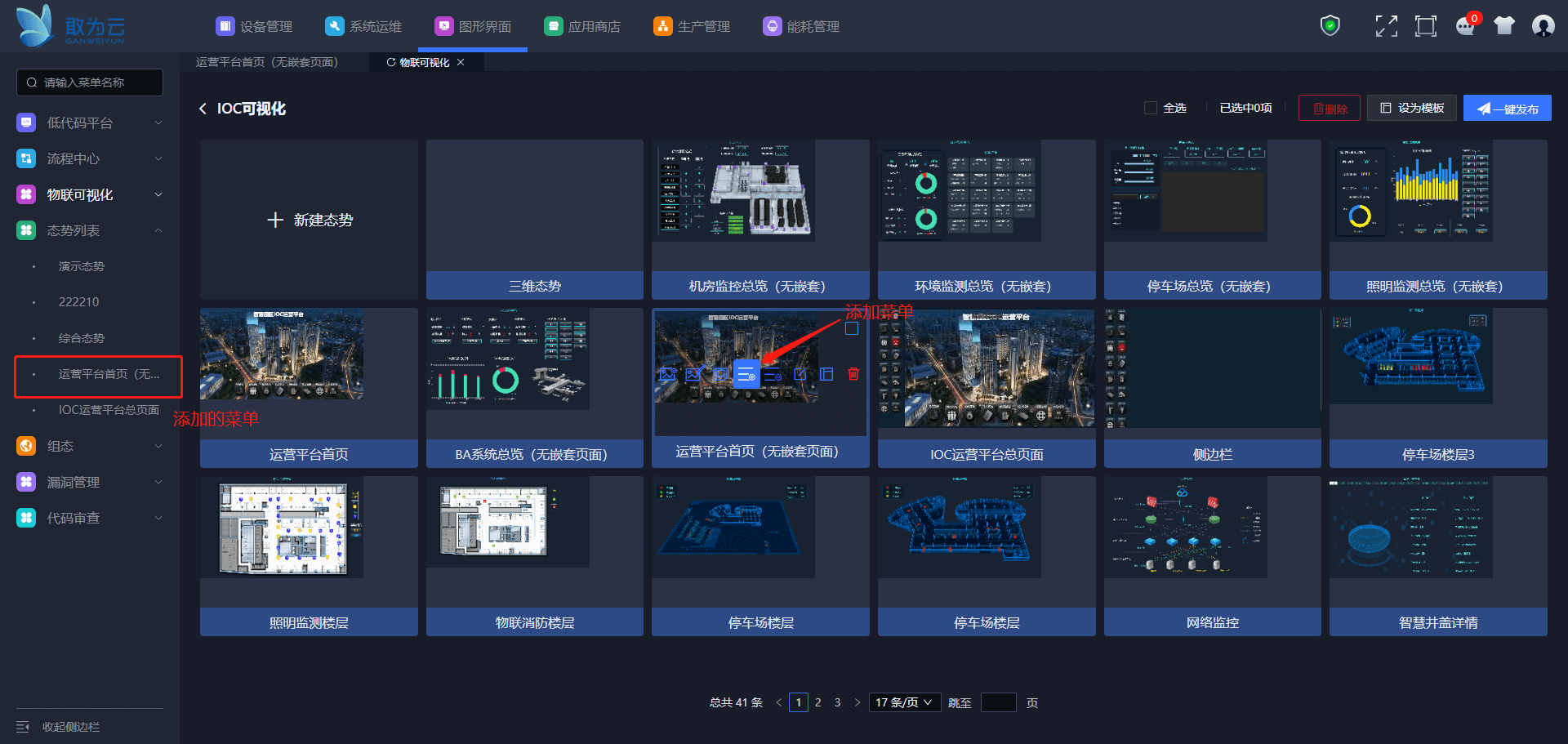
点击对应态势的"添加菜单"按钮,即可将该态势添加到左侧的"态势列表"菜单栏中。添加完成之后的效果如图所示。"移除菜单"按钮可将态势从态势列表中移除。

关于态势控件使用的相关操作可以参考Web可视化开发部分的内容
