定制Web界面
# 开始
本节将在完成添加设备的基础上进行Web界面的定制,通过Web界面展示设备的测点值或状态。
# 项目一
# 项目需求
某项目中使用了三个温湿度的设备来监测不同区域的温、湿度实时值,希望能够定制Web界面对设备进行统一管理。
通过Web界面呈现设备的温、湿度实时值。
当温度超过30度或者低于20度时,显示温度报警
当湿度大于95或者低于40时,显示湿度报警
# 实现步骤
完成添加设备项目,并在应用商店安装WEB可视化模块

添加组态:
操作步骤
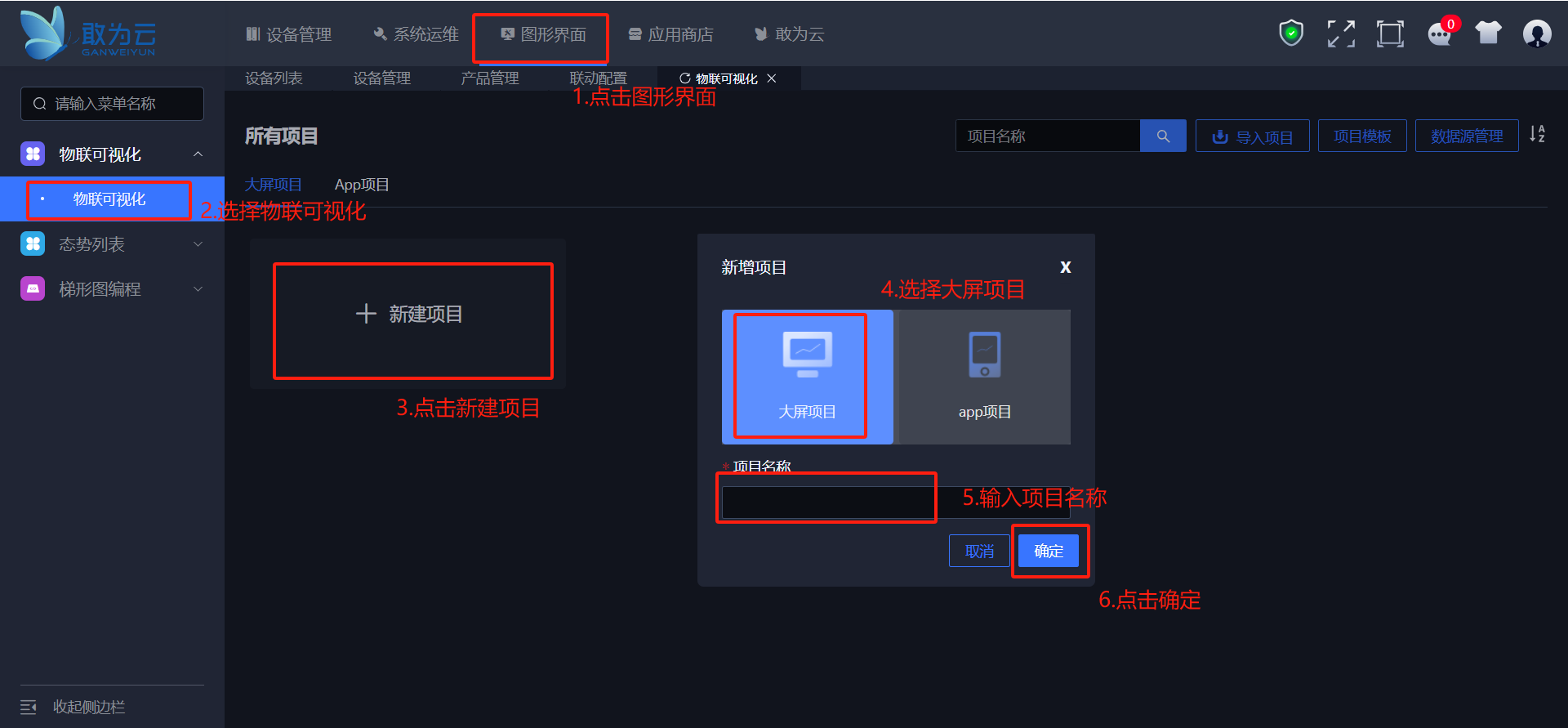
点击上方菜单栏图形界面。
点击左侧菜单栏物联可视化
在新建项目中选择大屏项目。
输入项目名称
点击确定按钮完成项目的添加。

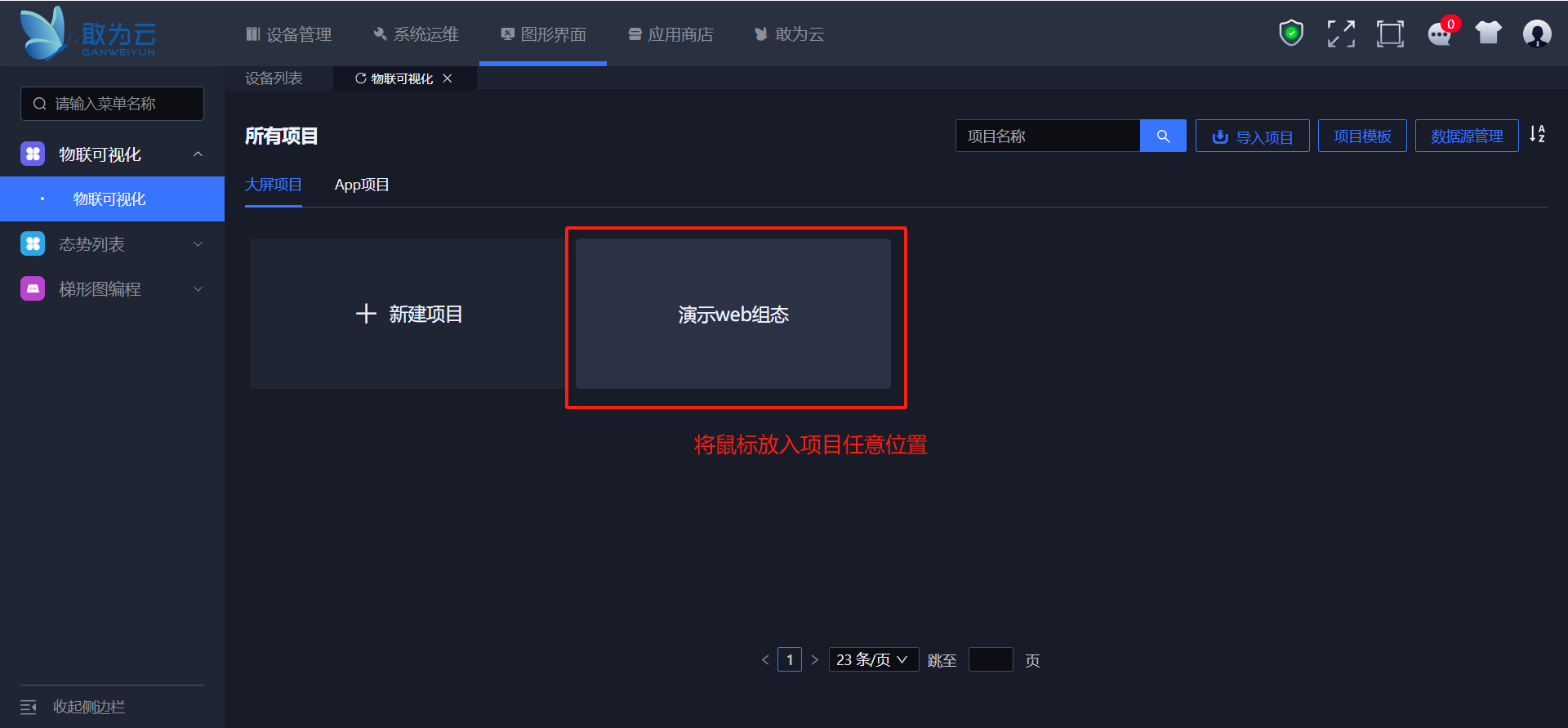
设计态势:添加项目后,点击项目,进入该项目的态势设计页面。
操作步骤

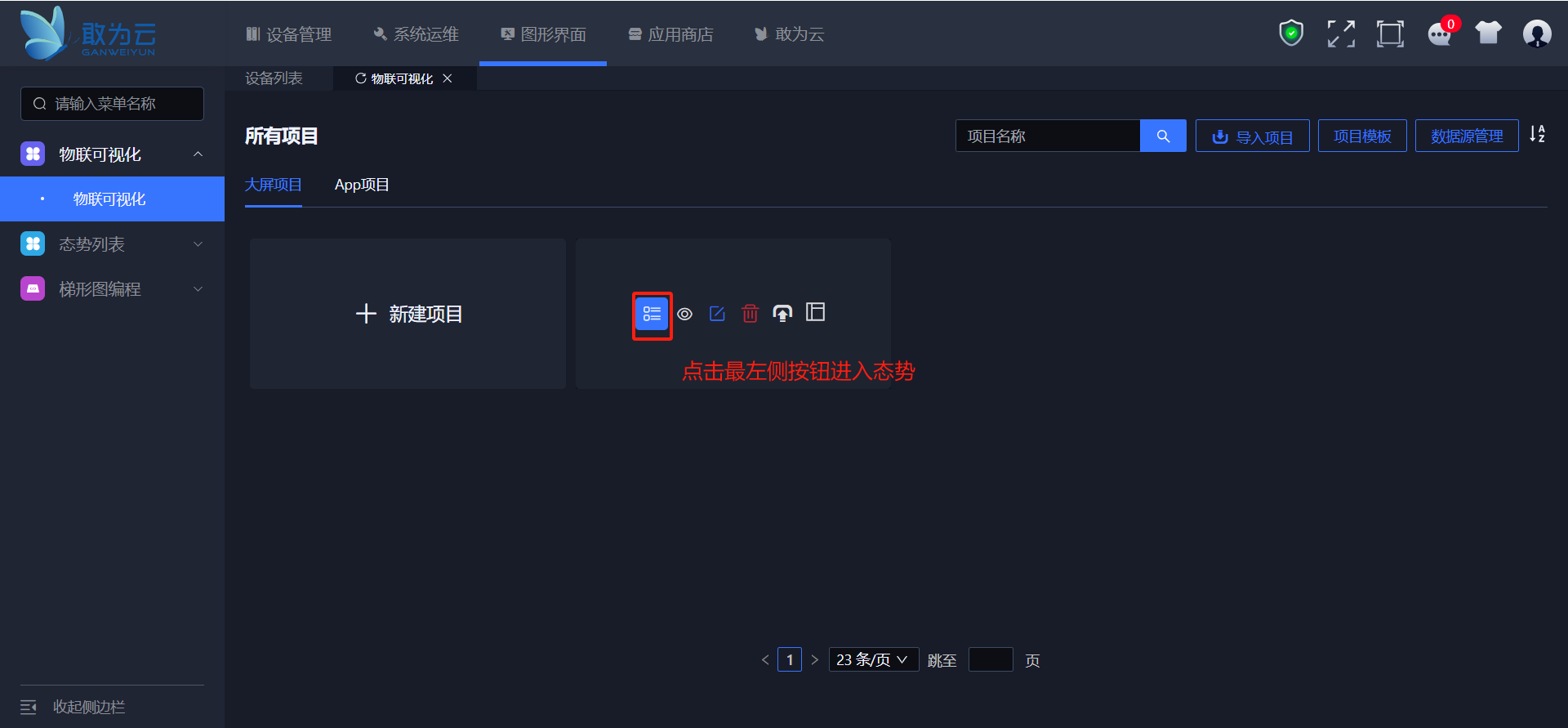
点击最左侧按钮进入态势列表

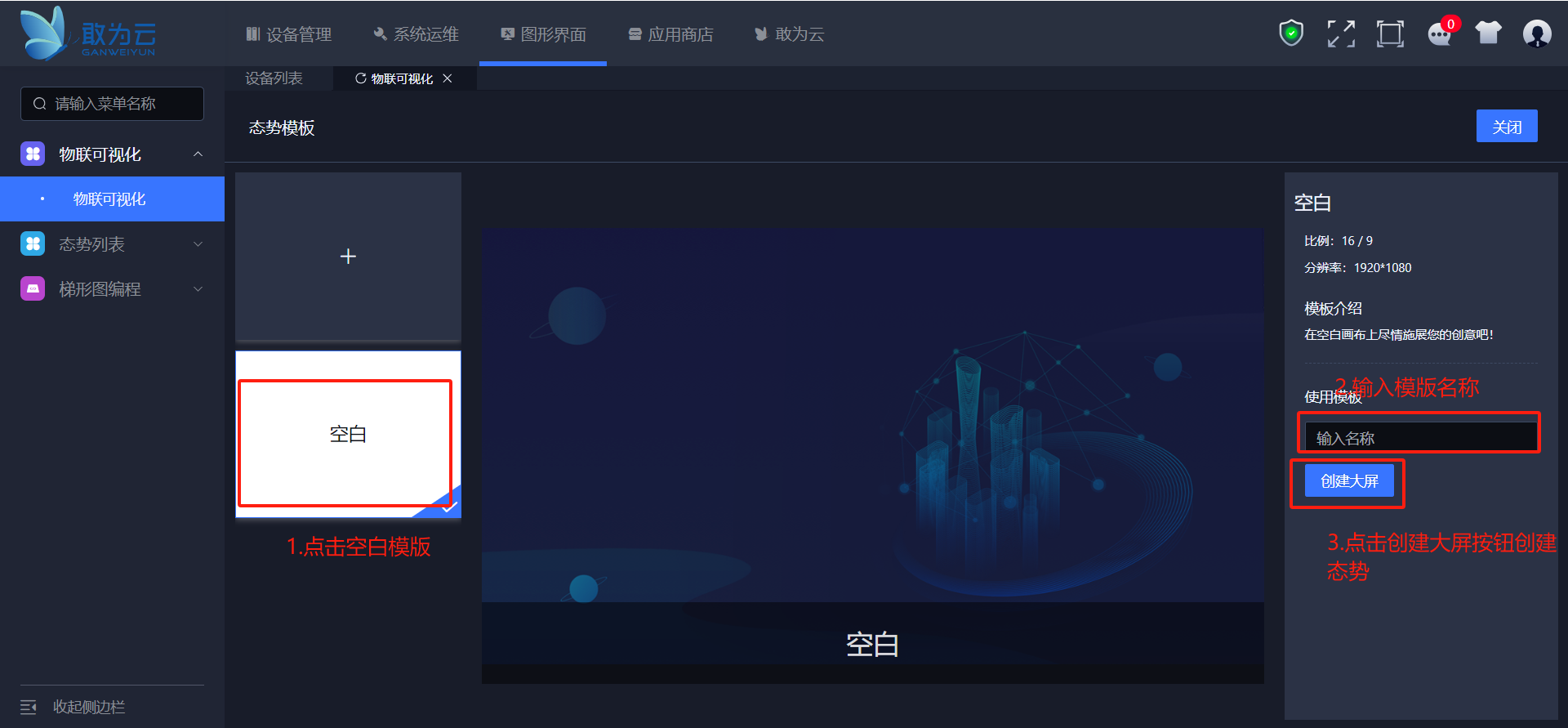
点击新建态势,在弹出的页面中,选择空白模板,输入态势名称,点击创建大屏按钮创建新的态势

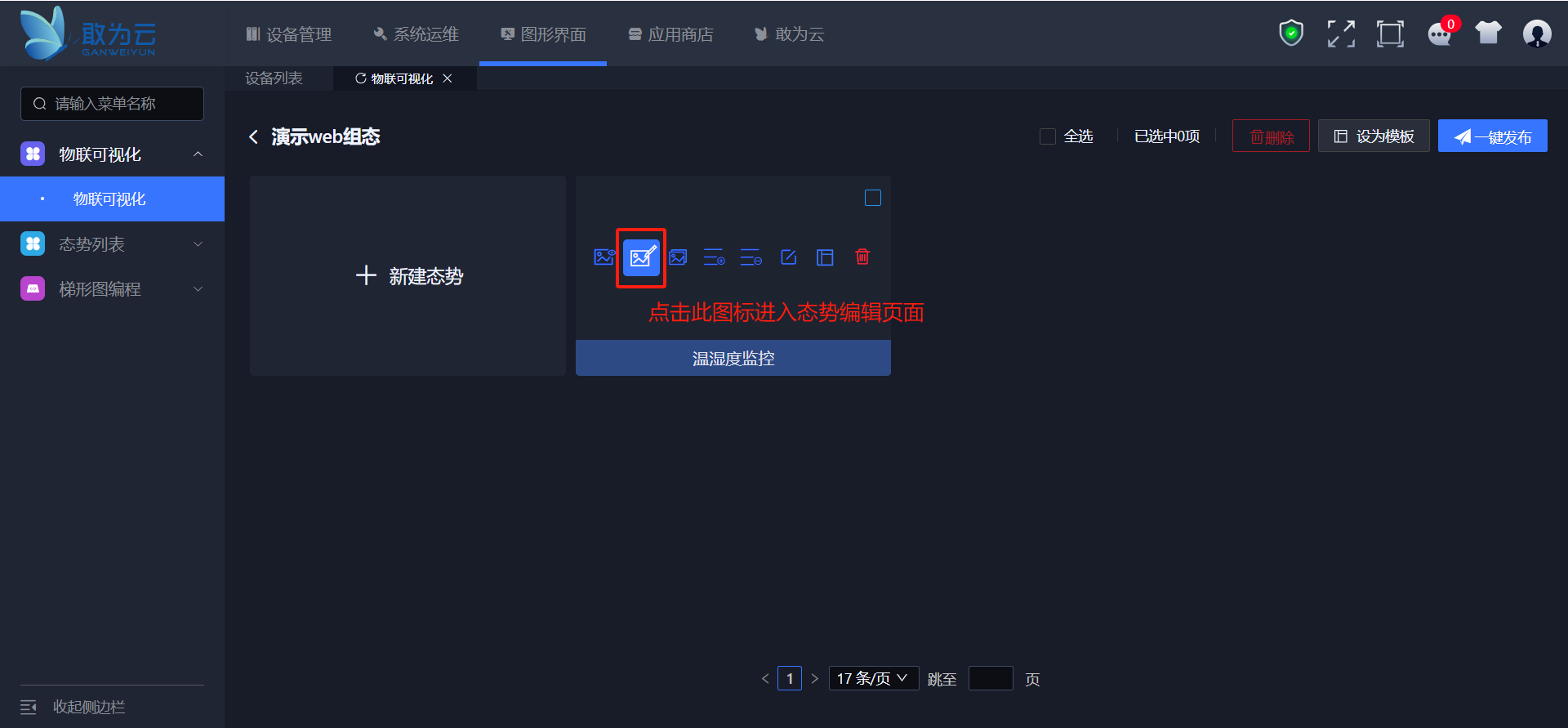
鼠标悬浮在新建的态势上,点击出现的图标中的第二个图标进行态势的编辑和设计

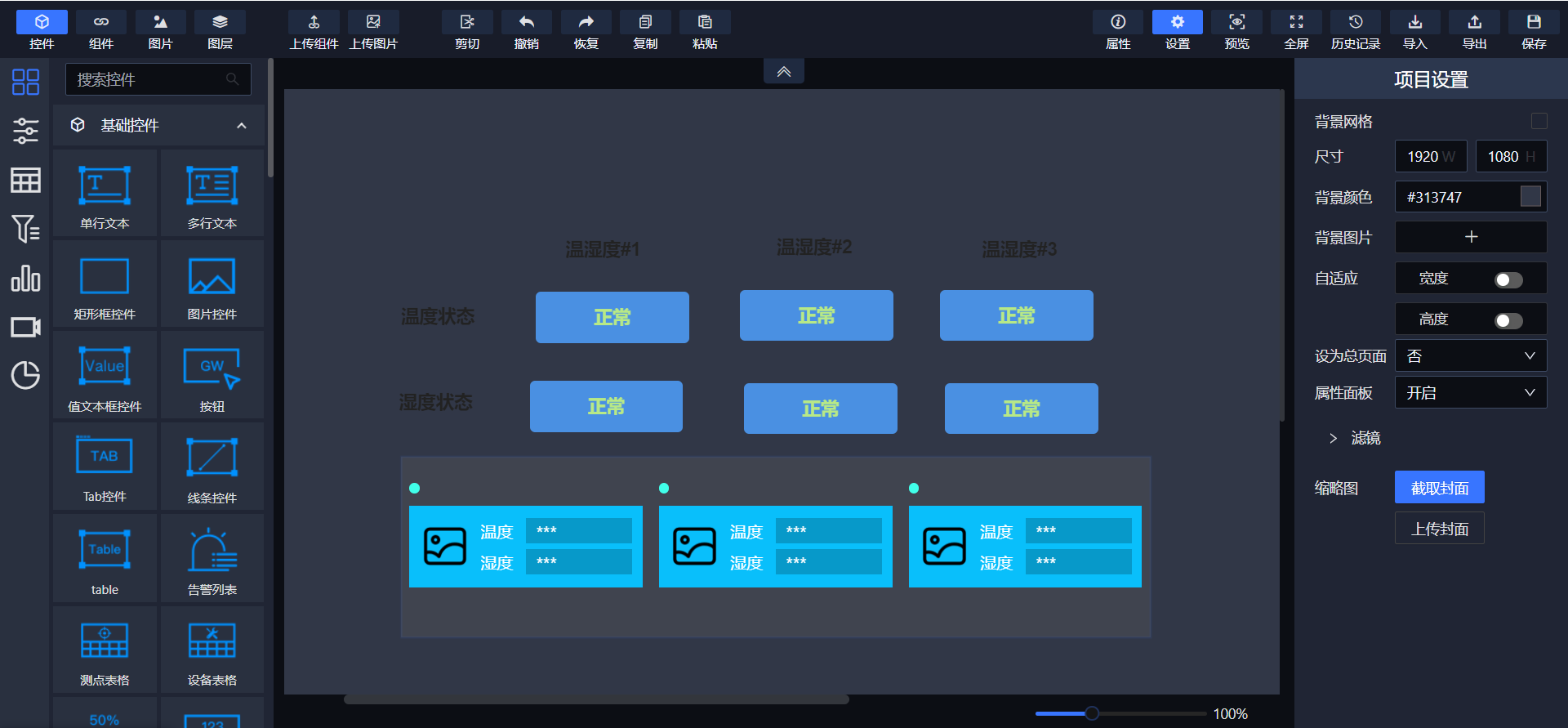
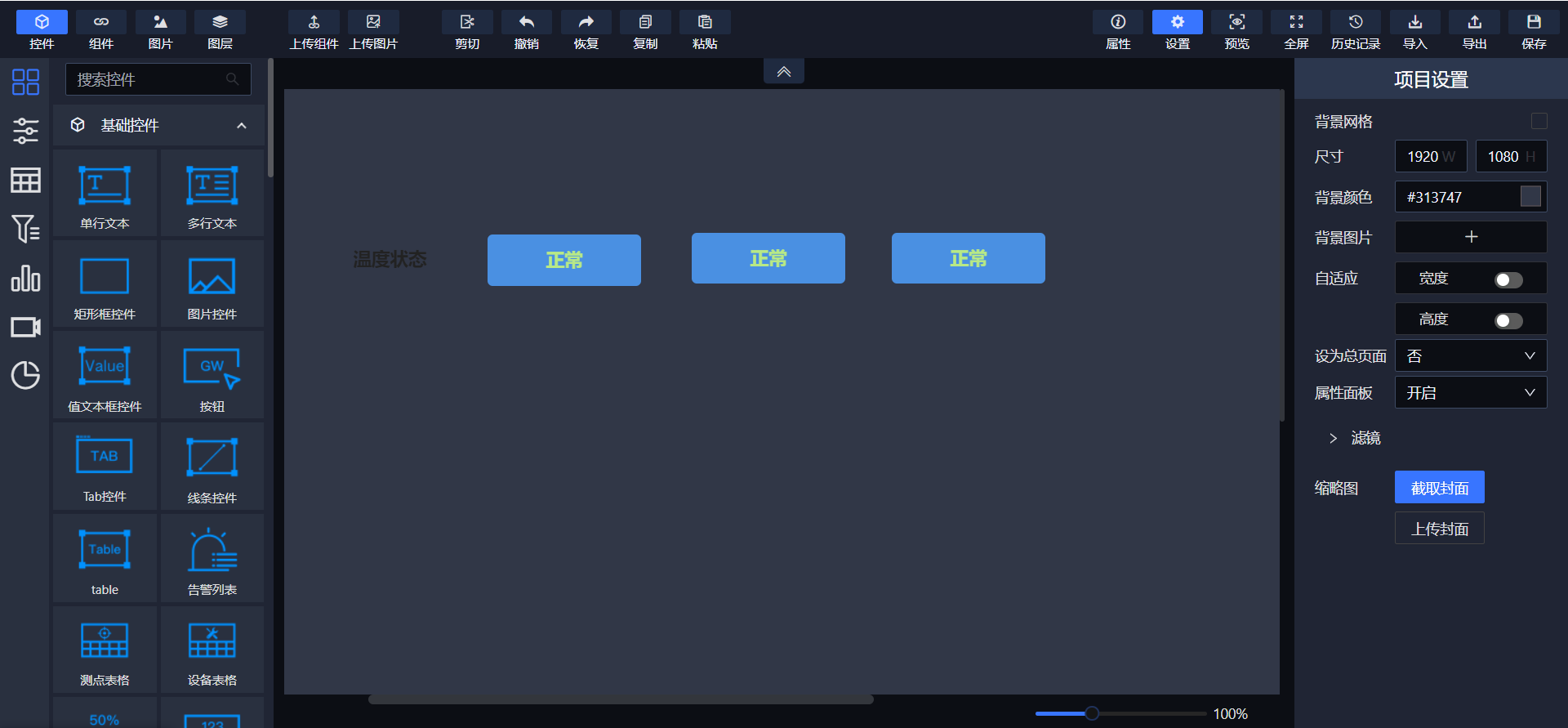
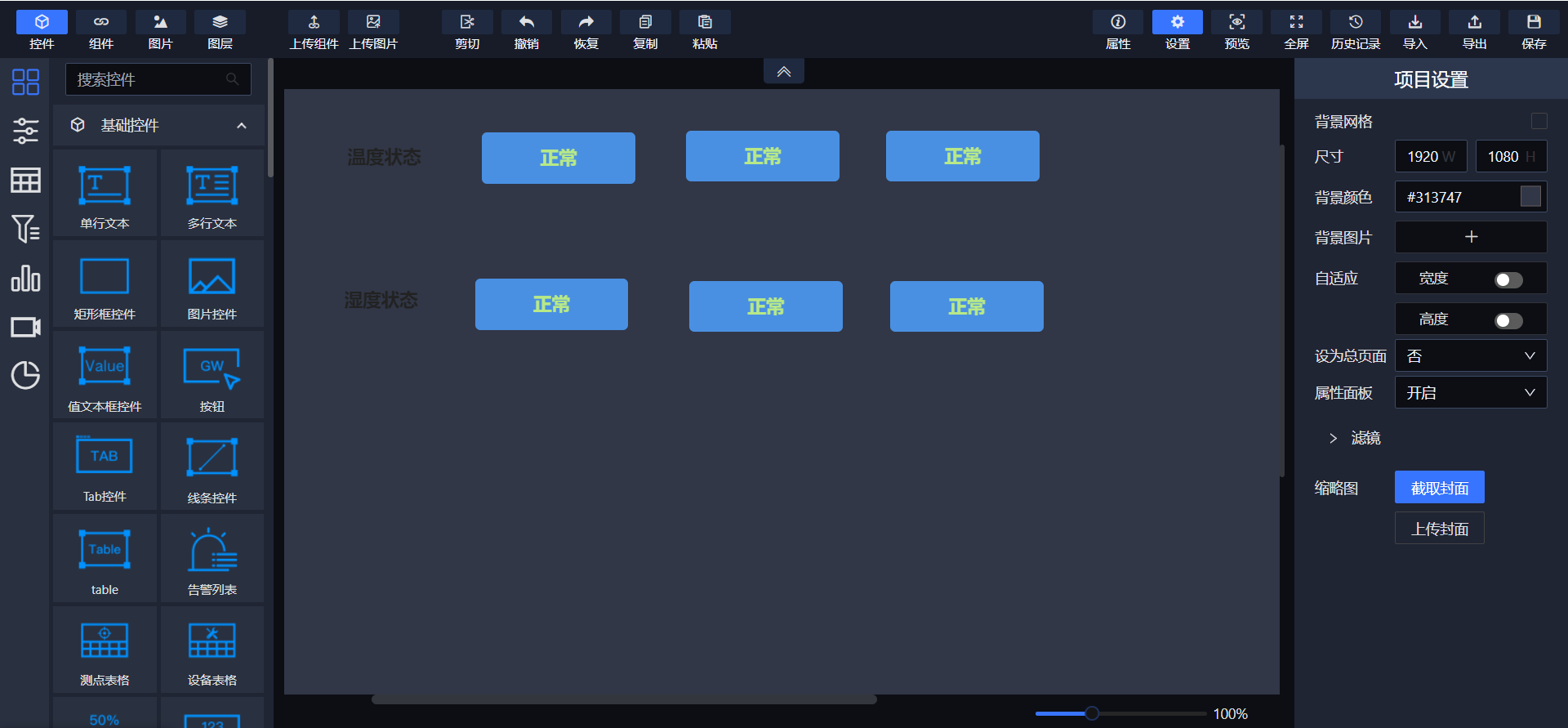
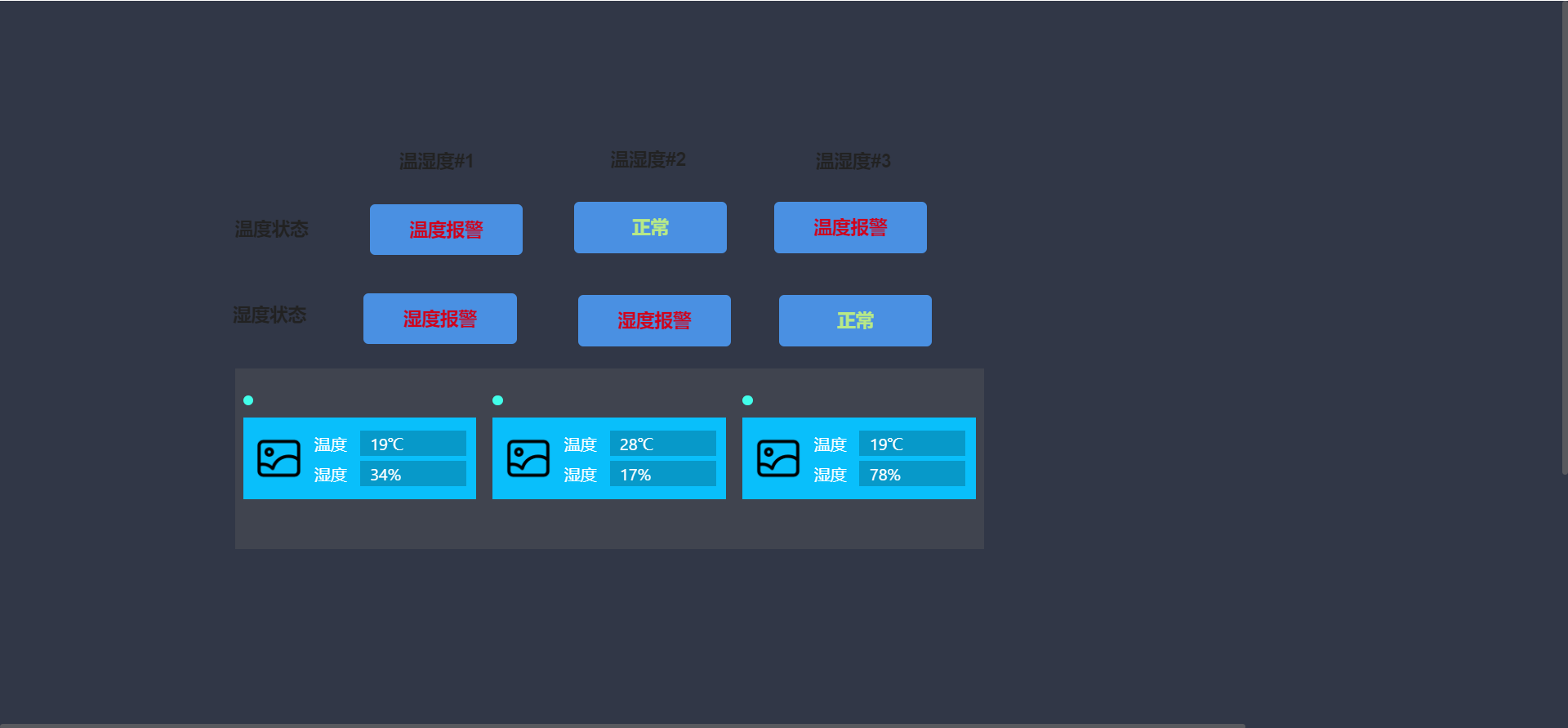
设计完成后的组态图如下:

组态图从上至下说明:
顶部:设备状态,通过三个值文本框组件分别呈现三个设备温、湿度告警状态。
中间:通过一个设备列表组件呈现三个设备的设备名称和温、湿度的实时值
详细设计步骤:
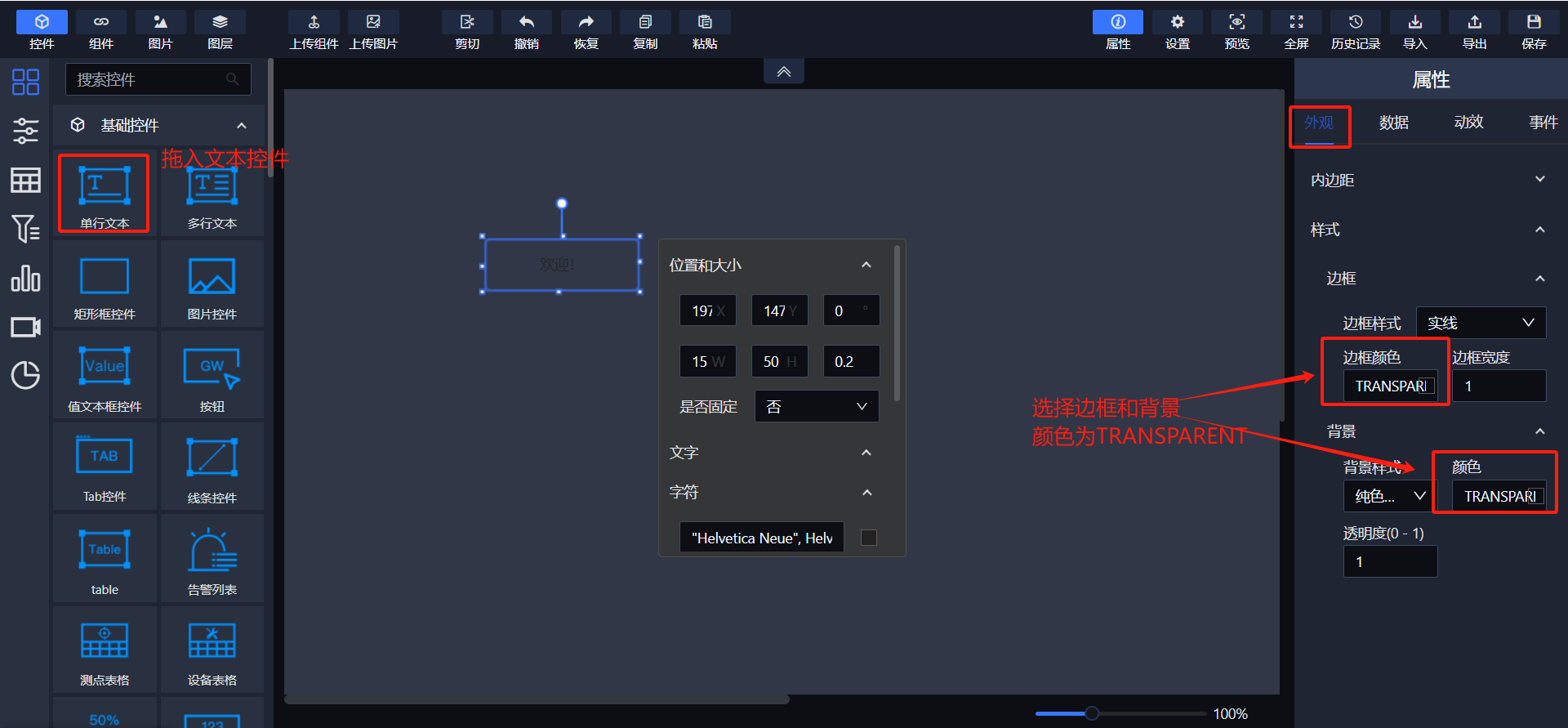
1)从左侧的基础控件中拖入文本组件,移动到合适的位置,选中该组件,设置其属性。
在属性->外观选项卡中设置边框和背景透明:将线条颜色和背景颜色设置为transparent。

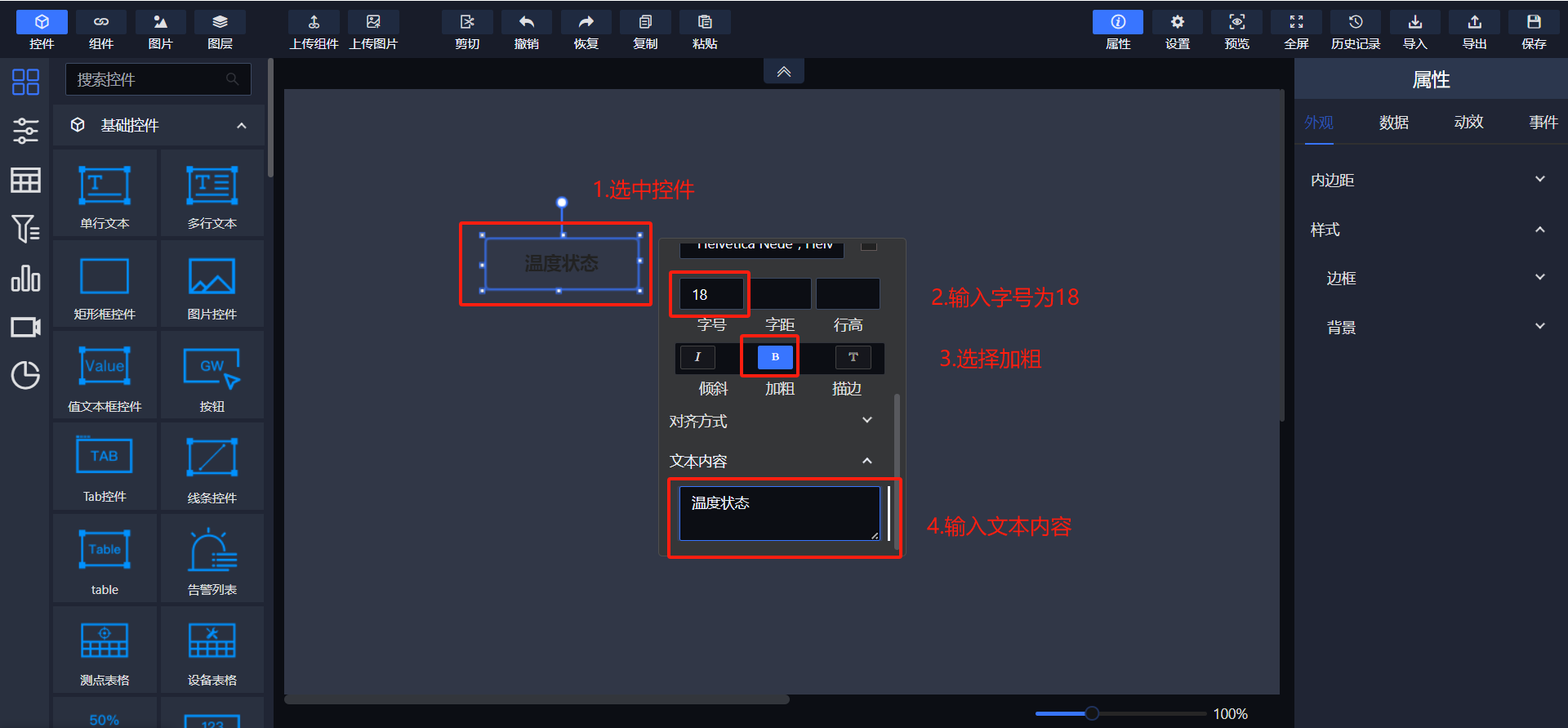
设置文本:文本内容设为设备状态:,文字大小设为18,加粗设为加粗。

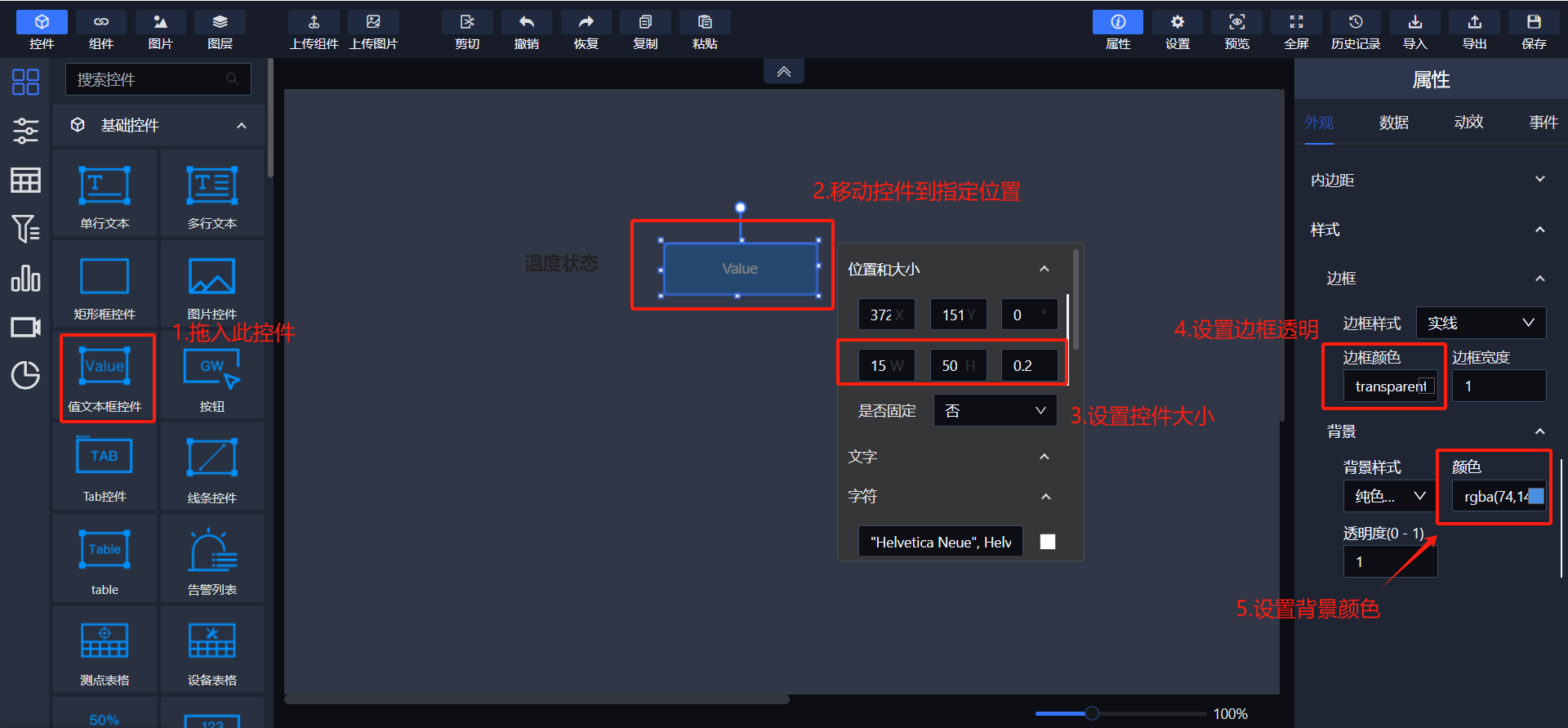
2)从左侧的基础控件中拖入值文本框组件,用以呈现设备温度的告警状态。将组件移动到合适的位置,选中该组件后,设置其属性。
在属性->外观选项卡中设置大小、边框和背景颜色。

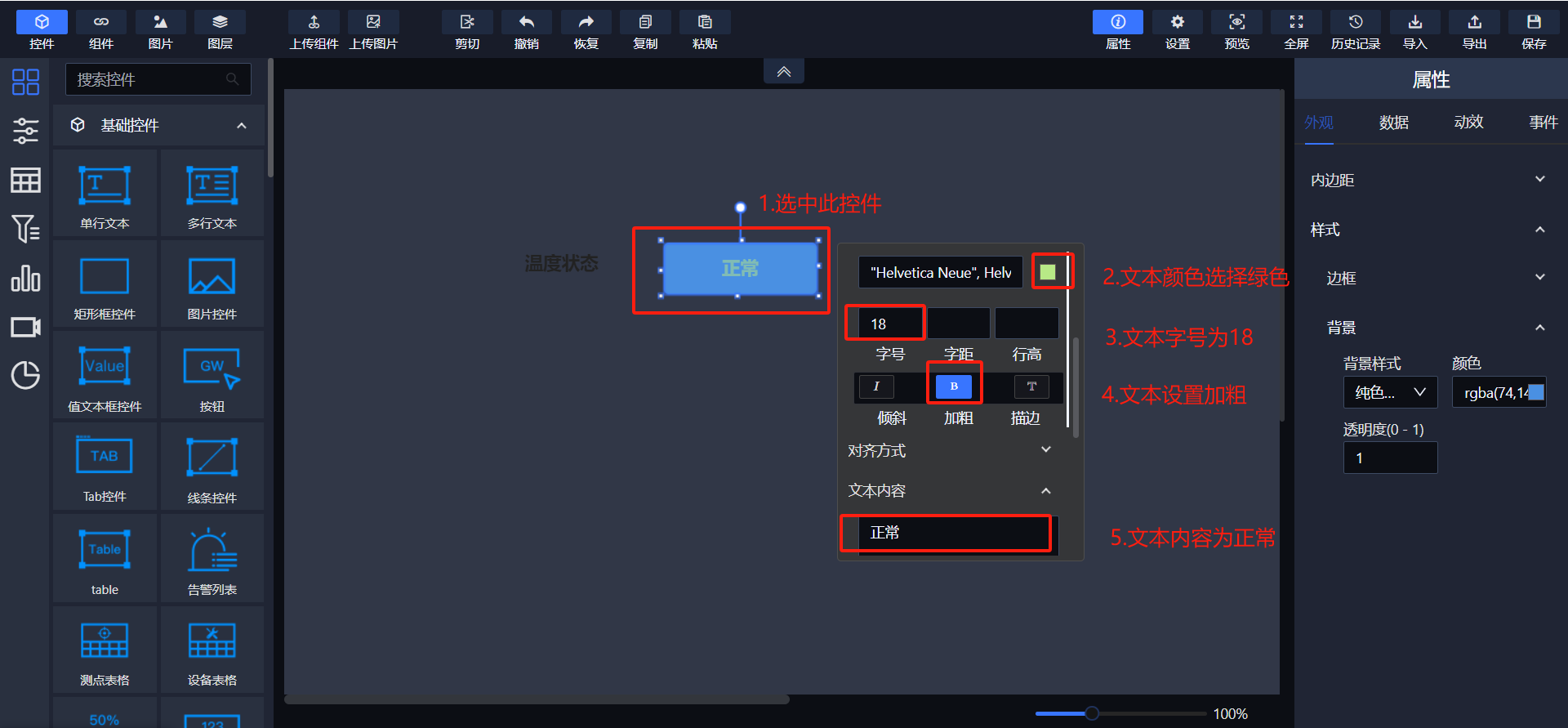
在属性->外观选项卡中设置文本内容为正常,颜色为绿色,加粗为加粗,文本内容为正常。

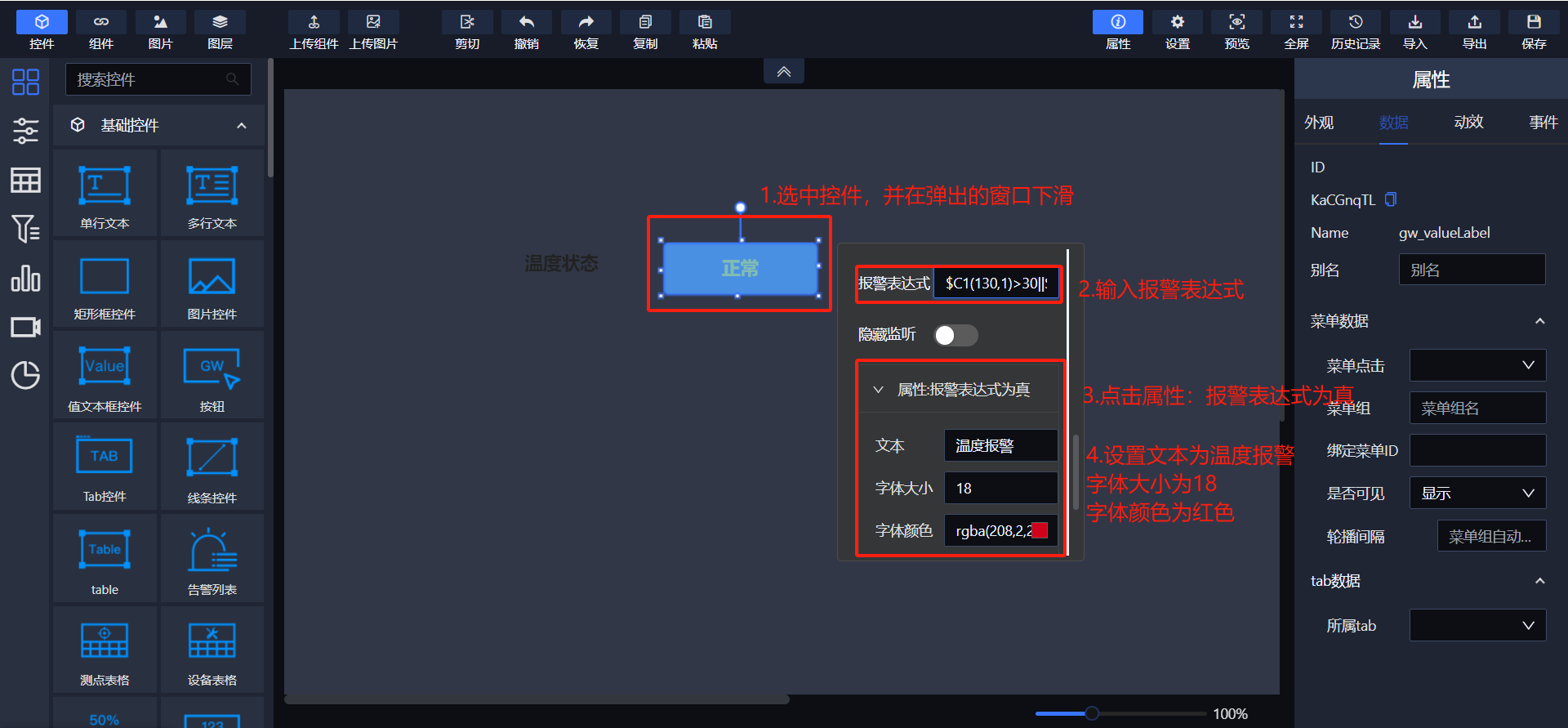
选中控件并在 弹出的窗口下滑到敢为数据处,设置敢为数据属性让控件获取数据。
设置报警表达式为 $C1(2,1)>30||$C1(2,1)<20。
设置属性:报警表达式为真属性组中的属性:
文本属性设置为温度报警。
字体大小属性设置为18。
字体颜色属性设置为红色

3)复制两个在上一步中设置完成的组件用以呈现另外两个设备温度的告警状态。
分别在属性->数据选项卡中设置报警表达式为:
$C1(3,1)>30||$C1(3,1)<20
$C1(4,1)>30||$C1(4,1)<20。

重复以上三个步骤,用相同的方式创建呈现三个设备湿度告警状态的组件,三个文本框组件的告警表达式分别为:
$C1(2,2)>95||$C1(2,2)<40
$C1(3,2)>95||$C1(3,2)<40
$C1(4,2)>95||$C1(4,2)<40

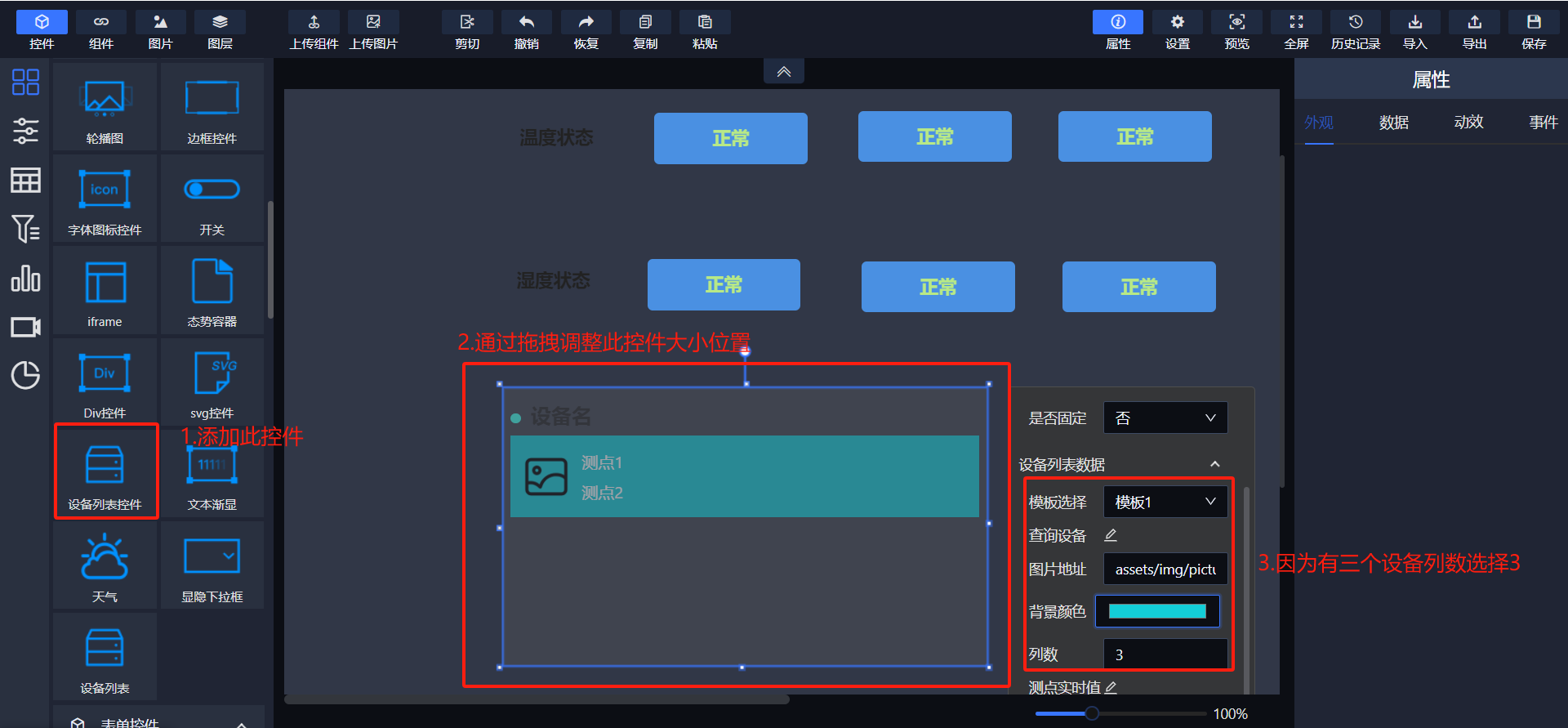
4)从左侧基础控件中拖入设备列表组件用以显示所有的设备以及温、湿度实时值。将组件移动到合适的位置,选中该组件后设置其属性。
设置选项卡中的大小和背景颜色属性。

在选中控件弹出的选项卡中设置查询设备和测点实时值属性,为设备列表组件设置数据。
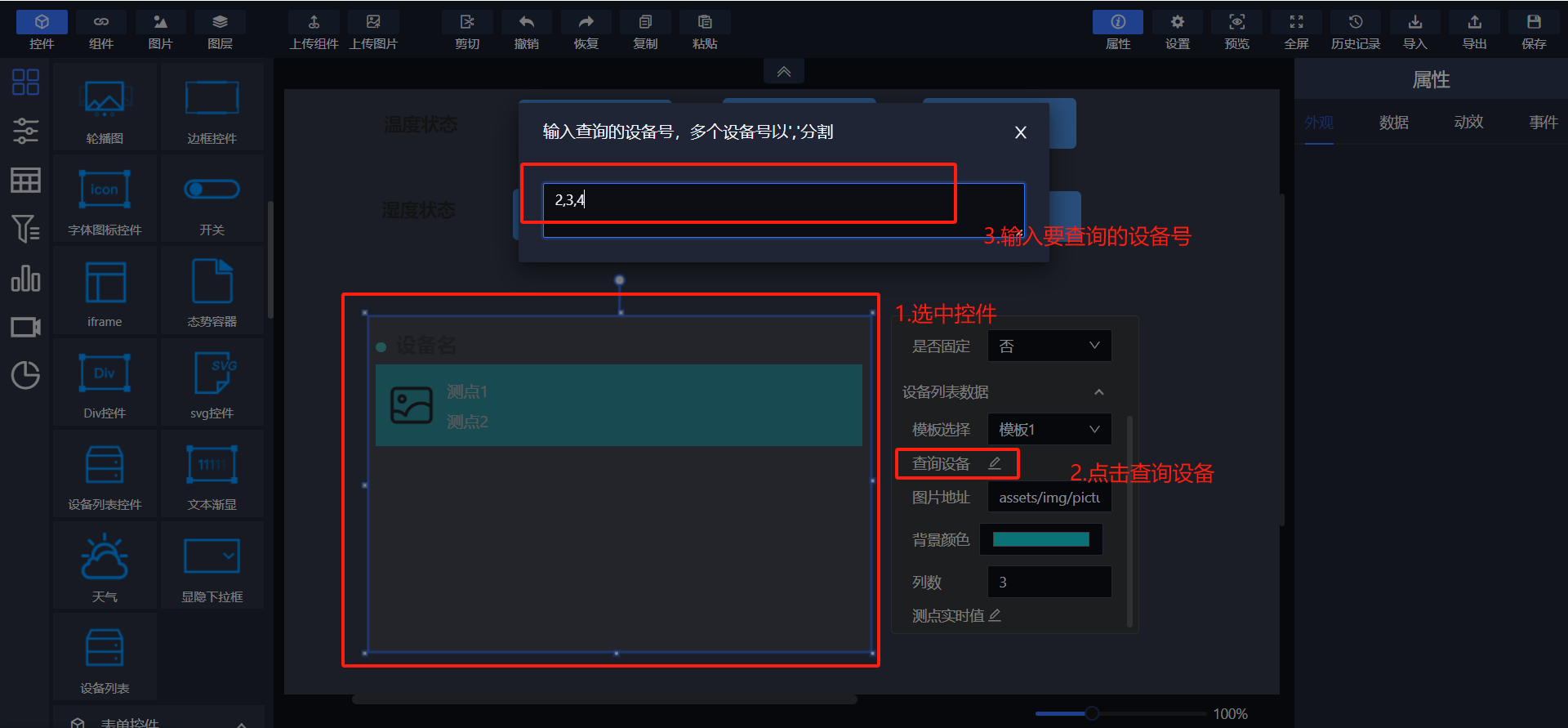
设置查询设备属性
点击查询设备属性后面的设置按钮,再打开的面板中输入所有设备的设备号,设备号之间以逗号‘,’隔开。

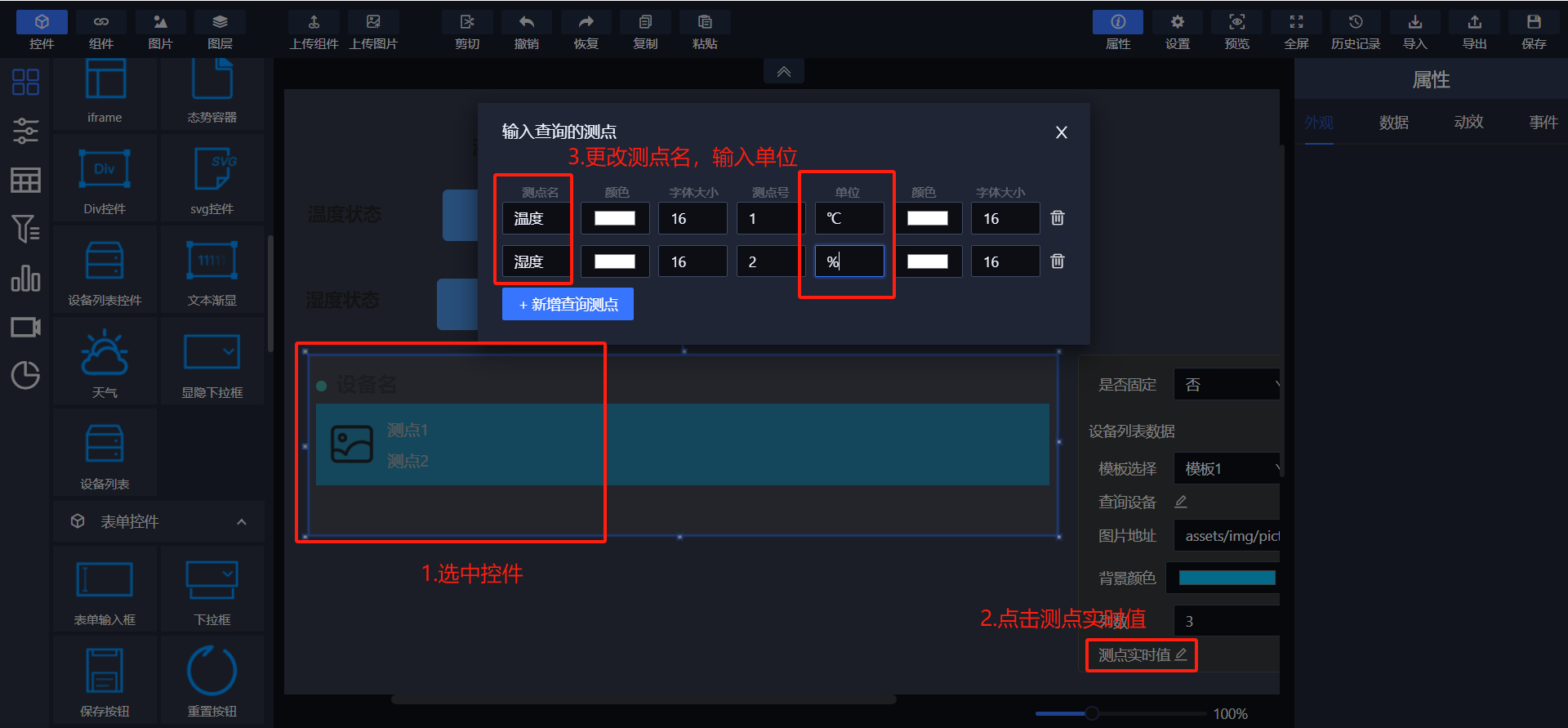
设置测点实时值属性
点击测点实时值后面的设置按钮,在打开的面板中修改测点名。

5)设置完成点击保存后,可以在组态查看

至此,定制Web界面的学习目标已经实现,通过实现项目的三个需求了解了如何通过拖动组件和设置属性这种零代码的方式创建Web界面以统一管理设备。
