开发工具介绍
# 小程序开发
真机:就是真实手机的意思

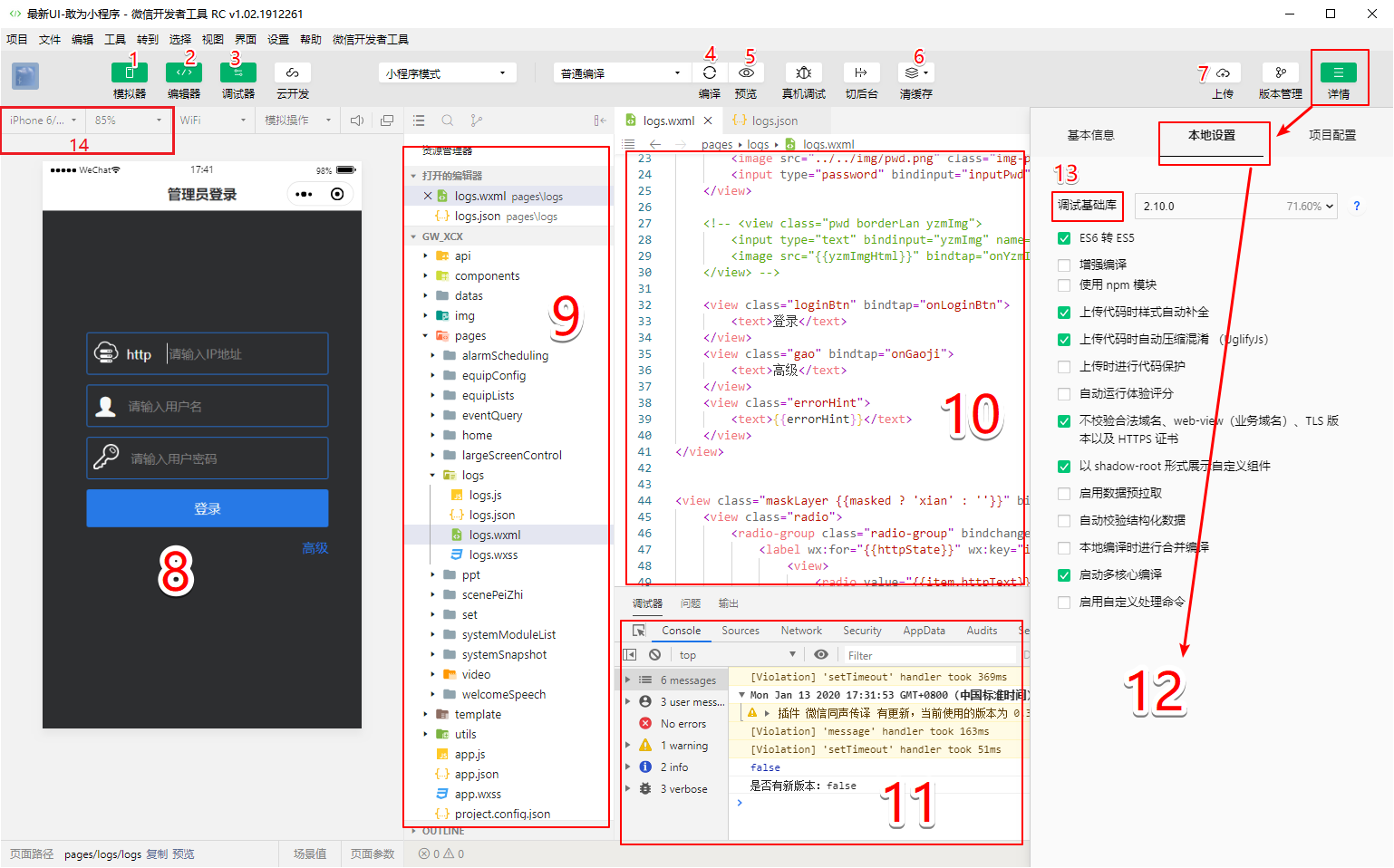
1、模拟器按钮:点击可控制开发工机具手机模拟器的显示/隐藏。
2、编辑器按钮:点击可控制代码编辑区的显示/隐藏。
3、调试器按钮:点击可控制代码调试区的显示/隐藏【同谷歌浏览器F12调试】。
4、编译按钮:即根据最新代码重新编译/运行小程序。
5、预览按钮:可点击生成当前小程序二维码,以方便在真机上查看效果。
6、清缓存按钮:可清除包括数据、文件、授权、网络、登陆状态等缓存数据,可选择性清除。
7、上传按钮:可点击上传当前小程序项目代码,更新服务器代码。
8、模拟器区域:模拟器模拟微信小程序在客户端真实的逻辑表现,对于绝大部分的 API 均能够在模拟器上呈现出正确的状态。
9、目录区域:显示小程序文件目录结构。
10、编辑区域:编辑区可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作。
11、调试区域:小程序的错误输出,会显示在此处;开发者可以在此输入和调试代码,功能与浏览器的调试工具类似。
12、详情区域:点击详情->本地设置
- 勾选ES6转ES5
- 上传代码时样式自动补全
- 上传代码时自动压缩混淆
- 不校验合法域名、业务域名、ssl证书【方便与开发不影响上线】
13、调试基础库【建议选择使用用户百分比最高的基础库比较稳当】。
14、选择机型:开发者可以选择不同的设备,也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题。
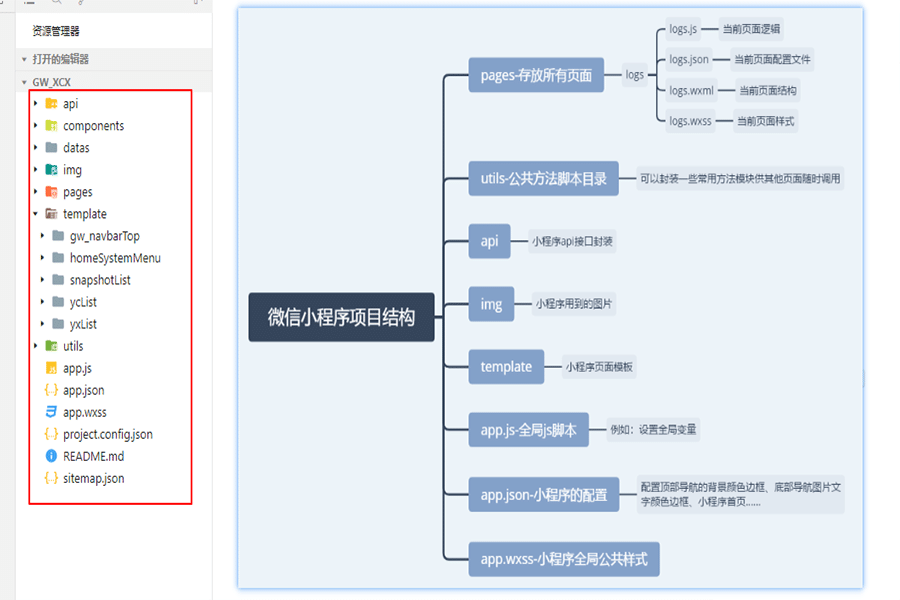
项目结构

上次更新: 2023/7/21 09:43:31
