UI控件配置说明
# UI控件配置说明
3D可视化低代码平台提供了丰富的UI控件,进入编辑模式后,点击左侧的UI控件库按钮,打开UI控件库分类列表,点击对应分类,可查看改分类下的UI控件,将UI控件拖入场景中即可使用。

下面主要介绍UI控件的相关配置。
# 折线图/曲线图
折线图/曲线图属于折线图分类,点击分类列表中的折线图可以查看折线图/曲线图控件。

# 配置项说明
将控件拖入场景中后,可以在属性面板中对控件进行配置
配置项
选中折线图/曲线图控件后,属性面板中的配置项如下图所示:

配置项说明:
表名:图表名称(可以为空)。
背景颜色:图表背景颜色。
图例:勾选开启图表图例。
图例间距:图例之间的间距
图例方向:Horizonal为横向显示,Vertical为纵向显示。
图例排列:图例布局方位。
图例位置:图例显示的位置
图例文本大小:图例中文本字体大小。
图例文本格式化:可设置图例文本内容,并支持标准数字格式字符串。
支持的模板变量有{.}、{a}、{b}、{c}、{d}、{e}、{f}、{g}。
{.}为当前所指示或index为0的serie的对应颜色的圆点。
{a}为当前所指示或index为0的serie的系列名name。
{b}为当前所指示或index为0的serie的数据项serieData的name,或者类目值(如折线图的X轴)。
{c}为当前所指示或index为0的serie的y维(dimesion为1)的数值。
{d}为当前所指示或index为0的serie的y维(dimesion为1)百分比值,注意不带%号。
{e}为当前所指示或index为0的serie的数据项serieData的name。
{h}为当前所指示或index为0的serie的数据项serieData的十六进制颜色值。
{f}为数据总和。
{g}为数据总个数。
{.1}表示指定index为1的serie对应颜色的圆点。
{a1}、{b1}、{c1}中的1表示指定index为1的serie。
{c1:2}表示索引为1的serie的当前指示数据项的第3个数据(一个数据项有多个数据,index为2表示第3个数据)。
{c1:2-2}表示索引为1的serie的第3个数据项的第3个数据(也就是要指定第几个数据项时必须要指定第几个数据)。
{d1:2:f2}表示单独指定了数值的格式化字符串为f2(不指定时用numericFormatter)。
{d:0.##} 表示单独指定了数值的格式化字符串为0.##(用于百分比,保留2位有效数同时又能避免使用f2而出现的类似于"100.00%"的情况 )。
示例:"{a}:{c}"、"{a1}:{c1:f1}"、"{a1}:{c1:0:f1}"、"{a1}:{c1:1-1:f1}"
显示数值:是否显示序列的数值。
轴字体大小:X/Y轴中文本字体大小。
数值精度:显示数值的精度支持从0-99。
X轴单位:设置X轴单位。
Y轴单位:设置Y轴单位。
X/Y轴分割:坐标轴的期望的分割段数。默认为0表示自动分割
配色:线/柱子的颜色,其数量与图例数量一致。
数据源:支持json/链接、IoTCenter实时数据显示。
# IoTCenter数据源
控件的数据源属性选择IoT,此时会在数据源属性下方出现新的配置项。
配置项
时效类型:包括和实时数据两类。历史数据指显示测点记录的历史数据;实时数据指显示测点当前实时数据。对于折线图/曲线图控件来说,最适合选择历史数据。
数据缓存数量:时效类型选择实时数据时用于配置缓存当前实时数值的数量。
时长范围:时效类型选择选择历史数据时用于配置时长的类型。市场类型包括Day、Week、Month三种。Day表示当前每小时取一个值显示;Week表示近七天每天取一个值显示,Months表示当月每天取一个值显示。
时间点(小时):时效类型选择选择历史数据时,用于自定义测点取值时间点。主要为了解决时长范围Week/Month当天取值点无值的问题。
测点绑定:数量:图例的数量。元素X:代表图例的对象。名称:图例的名称。数据点:配置图例绑定的设备号和测点号。
配置完成后,如下图所示:

# Json数据源
控件的数据源属性选择Json,此时只需要配置Json数据源或者Json链接即可。
详细信息
数据源选择Json后点击Json绑定右侧的图标可以配置Json数据源或者Json链接。

Json模拟数据 : 可以直接按照模板数据填入既可显示。
Json链接: 可配置返回模板数据类型的接口。
接口返回的Json数据格式如下所示:
[
{
"seriesName": "serie0",
"serieValueDatas": [
{
"value": 220.0,
"xAxis": "周1"
},
{
"value": 142.0,
"xAxis": "周2"
},
{
"value": 264.0,
"xAxis": "周3"
},
{
"value": 228.0,
"xAxis": "周4"
},
{
"value": 234.0,
"xAxis": "周5"
},
{
"value": 100.0,
"xAxis": "周6"
}
]
},
{
"seriesName": "serie1",
"serieValueDatas": [
{
"value": 293.0,
"xAxis": "周1"
},
{
"value": 190.0,
"xAxis": "周2"
},
{
"value": 134.0,
"xAxis": "周3"
},
{
"value": 202.0,
"xAxis": "周4"
},
{
"value": 132.0,
"xAxis": "周5"
},
{
"value": 245.0,
"xAxis": "周6"
}
]
}
]
# 柱状图
柱状图属于柱状图分类,点击分类列表中的柱状图可以查看柱状图控件。

# 配置项说明
将控件拖入场景中后,可以在属性面板中对控件进行配置
配置项
选中柱状图控件后,属性面板中的配置项如下图所示:

配置项说明:
与折线图/曲线图控件基本一致,参考折线图/曲线图控件相关配置即可,此处不再赘述。下面给出柱状图特有的配置项。
自定义柱条宽度:勾选后可以自定义柱条的宽度,输入0-1之间的小数。
# IoTCenter数据源
控件的数据源属性选择IoT,此时会在数据源属性下方出现新的配置项。
配置项
实时刷新:勾选后控件数据的刷新速度与绑定设备测点的刷新速度一致。
系列数据:数量代表图例的数量。每个图例中的数量表示该图例在柱状图中出现的数量。
配置完成后,如下图所示:

# Json数据源
柱状图Json数据源的配置与折线图/曲线图完全一致,此处不再赘述。
# 饼图
饼图属于饼图分类,点击分类列表中的饼图可以查看饼图控件。

# 配置项说明
将控件拖入场景中后,可以在属性面板中对控件进行配置
配置项
选中饼图控件后,属性面板中的配置项如下图所示:

配置项说明:
与折线图/曲线图控件基本一致,参考折线图/曲线图控件相关配置即可,此处不再赘述。下面给出饼图特有的配置项。
序列文本显示:勾选显示序列文本。
序列文本大小:设置序列文本字体大小。
半径:通过x,y可以设置饼图中间镂空大小。
# IoTCenter数据源
控件的数据源属性选择IoT,此时会在数据源属性下方出现新的配置项。
配置项
绑定测点:数量代表图例的数量,每个图例均可以设置名称并绑定对应的测点。
配置完成后,如下图所示:

# Json数据源
控件的数据源属性选择Json,此时只需要配置Json数据源或者Json链接即可。
详细信息
数据源选择Json后点击Json绑定右侧的图标可以配置Json数据源或者Json链接。

Json模拟数据 : 可以直接按照模板数据填入既可显示。
Json链接: 可配置返回模板数据类型的接口。
接口返回的Json数据格式如下所示:
[
{
"SerieName": "serie0",
"Value": 48.0
},
{
"SerieName": "serie1",
"Value": 69.0
},
{
"SerieName": "serie2",
"Value": 75.0
}
]
# 环形图
环形图属于环形图分类,点击分类列表中的环形图可以查看环形图控件。

# 配置项说明
将控件拖入场景中后,可以在属性面板中对控件进行配置
配置项
选中环形图控件后,属性面板中的配置项如下图所示:

配置项说明:
与折线图/曲线图控件一致,参考折线图/曲线图控件相关配置即可,此处不再赘述。
# IoTCenter数据源
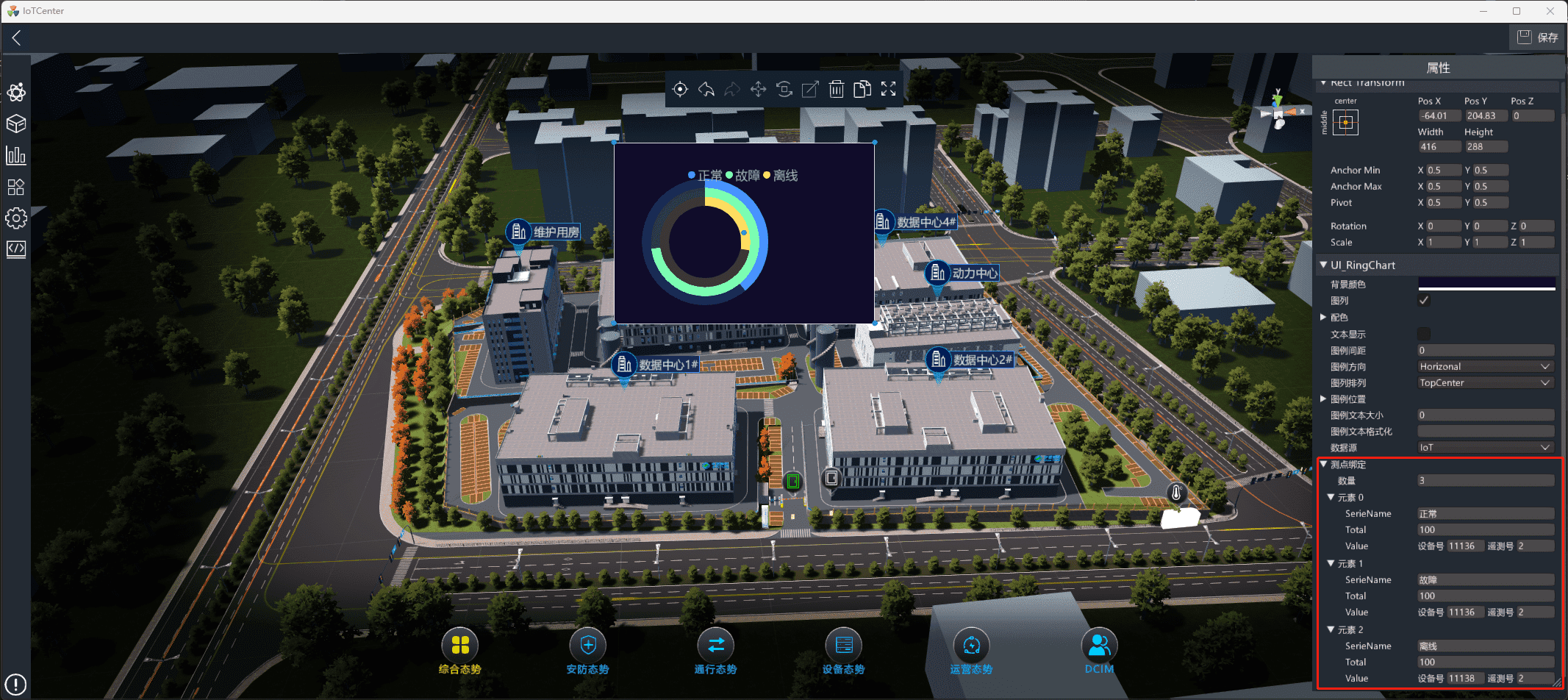
控件的数据源属性选择IoT,此时会在数据源属性下方出现新的配置项。
配置项
绑定测点:数量代表图例的数量,每个图例均可以设置名称并绑定对应的测点。
配置完成后,如下图所示:

# Json数据源
环形图Json数据源的配置与饼图完全一致,此处不再赘述。
# Json数据源
柱状图Json数据源的配置与折线图/曲线图完全一致,此处不再赘述。
# 图像控件
图像控件属于基础分类,点击分类列表中的基础可以查看图像控件。

# 配置项说明
将控件拖入场景中后,可以在属性面板中对控件进行配置
配置项
选中图像控件后,属性面板中的配置项如下图所示:

配置项说明:
图像:选择已导入的图片jpg、png资源。图片资源需要存放在
\IoTCenter 3D_Data\StreamingAssets\Texture目录下。颜色:设置图片颜色。
显示边框:勾选显示图片描边。
边框距离:勾选显示边框后用于调整边框距离。
边框颜色:勾选显示边框后用于调整边框颜色。
设置原始尺寸:点击可显示图片的原始尺寸。
# 文本控件
文本控件属于基础分类,点击分类列表中的基础可以查看文本控件。

# 配置项说明
将控件拖入场景中后,可以在属性面板中对控件进行配置
配置项
选中文本控件后,属性面板中的配置项如下图所示:

配置项说明:
使用网格字体:切换字体渲染方式。取消勾选后,出现字体配置项。
内容:文本内容。
字体大小:设置文本的字号。
字体颜色:设置文本的颜色。
字体风格:用于设置文本的字体风格,其中Normal表示正常,Bold表示加粗,Italic表示倾斜,Underline表示下划线,LowerCase表示小写,UpperCase表示大写,SmallCaps表示混合,Strikethrough表示删除,Superscript表示上标,Subscript表示下标,Highlight表示增强。
字体布局:设置文本显示布局。
字体:当取消勾选使用网格字体时出现的配置项,用于设置文本的字体。
数据绑定:勾选可绑定IoTCenter平台中设备的测点,此时控件显示绑定测点的数据。
使用遥信:勾选使用遥信点,勾选此选项后,文本显示绑定设备对应遥信点的数据;若无勾选,文本显示文本显示绑定设备对应遥测点的数据
设备号:设置控件绑定设备的设备号
测点号:设备绑定设备的测点号;若勾选了使用遥信,则此处设置设备的遥信号;否则设置设备的遥测号。
组态指令:点击事件。可向IoTCenter平台(只适用于IoTCenter Desktop版本)发送表达式指令,指令的格式为S:设备号,设置号+设备号,设置号......,使用
+号连接多个控制命名,例如:S:1005,1+1006,1表示执行1005号设备的1号设置点和1006号设备的1号设置点。
# 视频控件
视频控件主要包括视频播放器控件、摄像头视频播放器控件以及摄像头视频轮播控件三类。
# 视频播放器控件
该控件主要用于播放本地视频和在线视频。
本地视频播放。视频文件须保存在\IoTCenter 3D_Data\StreamingAssets\Video目录下。

进入编辑模式后,从UI资源库的视频分类中拖入视频播放器控件,并配置视频名称属性的值为上述目录中的视频名称(包括扩展名),点击播放按钮即可进行播放。

同时支持拖动音量右边的滑动条设置音量。
在线视频播放。勾选使用在线视频链接,并在出现的视频链接属性中输入视频地址,视频地址支持Http协议地址。其它与本地视频播放类似。

# 摄像头视频播放器控件
该控件主要用于播放IoTCenter视频平台中接入的摄像头设备的视频。支持设备号或rtsp流播放,优先设备号播放。进入编辑模式后,从UI资源库的基础分类中拖入在线视频播放控件,配置设备号或者Rtsp链接即可。

同样支持拖动音量右边的滑动条设置音量。
# 摄像头视频轮播控件
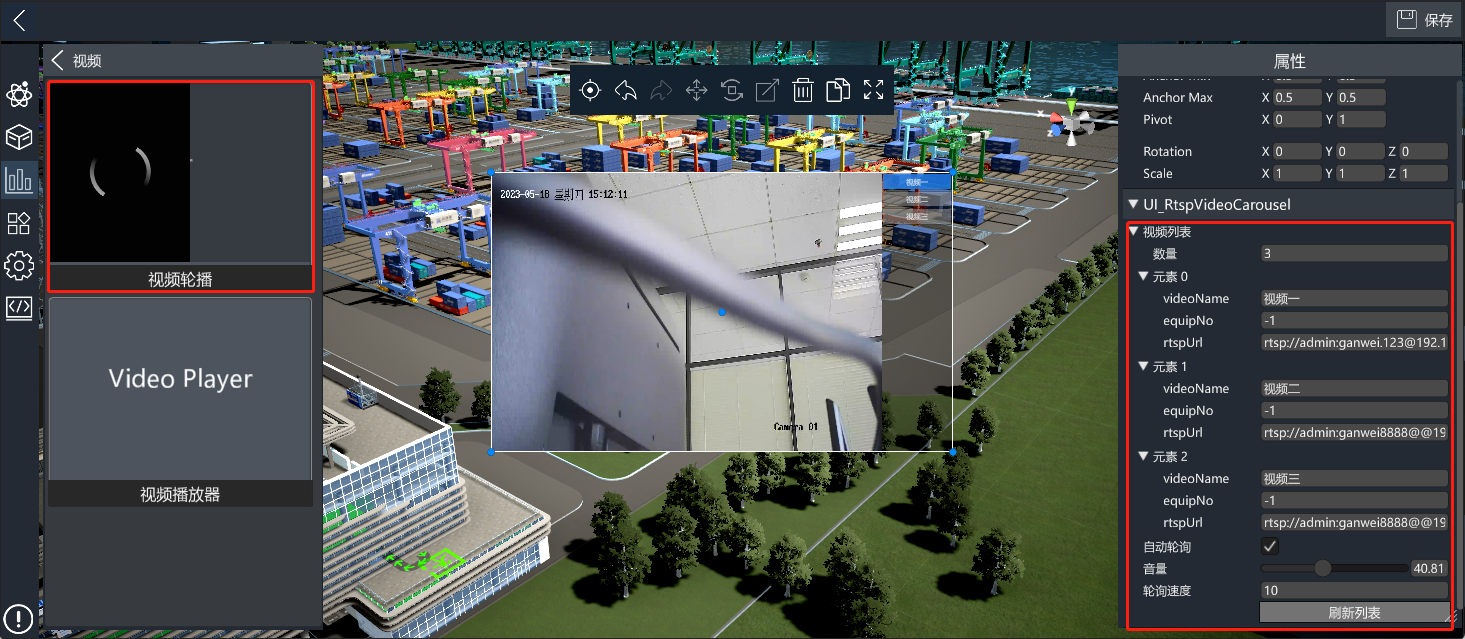
该控件用于轮播从IoTCenter视频平台接入的多个摄像头设备的视频。进入编辑模式后,从UI资源库的视频分类中拖入视频轮播控件控件。数量属性代表轮播的视频数量,同样支持设备号或rtsp流播放,优先设备号播放。

自动轮询:勾选后自动轮播视频,此时可以在轮询速度中配置视频切换的速度,单位为秒。
同样支持拖动音量右边的滑动条设置音量。
# 列表
列表控件属于列表分类,点击分类列表中的列表分类可以查看列表控件。

# 配置项说明
以数据库列表控件为例进行讲解,将控件拖入场景中后,可以在属性面板中对控件进行配置
配置项
选中数据库列表控件后,属性面板中的配置项如下图所示:

配置项说明:
背景颜色:图表背景颜色。
标题字体大小:设置标题字体大小。
内容字体大小:列表显示内容字体大小。
项目高度:内容项目高度(行高)。
分割颜色:设置偶数行的背景颜色。
字段宽度:设置列宽。
内容字体颜色:列表显示内容字体的颜色。
数据类型:DataBase类型支持IoTCenter平台的数据库;Json类型支持http链接数据或模拟数据。
# 绑定IoTCenter数据库数据
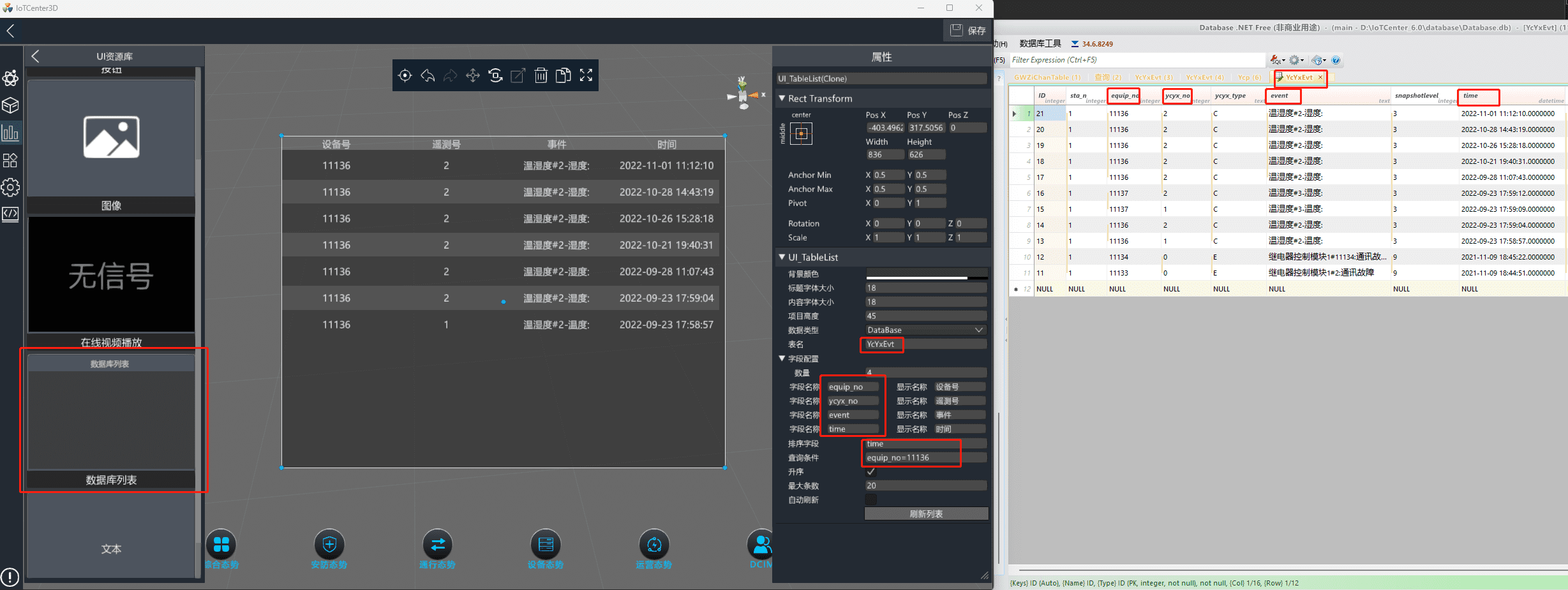
控件的数据类型属性选择DataBase,此时会在数据类型属性下方出现新的配置项。
配置项
表名:输入IoTCenter数据库表名
字段配置:输入数量代表字段数量,可以配置字段名称和显示名称。
排序字段:输入排序字段(可为空)。
查询条件:输入筛选条件,支持and/or,例如:equip_no = 11136 or equip_no = 11145
升序:勾选使用升序反之降序。
最大条数:最大查询条数。
自动刷新:跟随场景自动刷新。
配置完成后,如下图所示:

# 绑定Json数据/模拟数据
Json模拟数据 : 可以直接按照模板数据填入显示的数据。
Json链接: 可配置返回模板数据类型的链接。

# 按钮
按钮控件属于基础分类,点击分类列表中的基础分类可以查看按钮控件。
将控件拖入场景中后,可以在属性面板中对控件进行配置
配置项
选中按钮控件后,属性面板中的配置项如下图所示:

配置项说明:
内容:按钮文本显示内容。
字体颜色:文本显示颜色。
字体风格: Normal = 正常,Bold = 加粗,Italic = 倾斜,Underline = 下划线,LowerCase = 小写,UpperCase = 大写,SmallCaps = 混合,Strikethrough = 删除,Superscript = 上标,Subscript = 下标,Highlight = 增强。
字体大小:设置按钮文本字体大小。
文本偏移:调整文本位置偏移量 X:左右 Y:上下。
背景颜色:按钮背景颜色。
开启描边:开启按钮描边。
边框距离:开启描边后调整边框距离。
边框颜色:开启描边后调整边框颜色。
图像:选择按钮图像。
事件类型:场景:三维场景跳转;表达式:执行IoTCenter表达式;组态界面:主要针对IoTCenter Desktop平台,用于调用WPF组态界面。
